您好,登录后才能下订单哦!
这篇文章主要讲解了“CSS常用的知识点有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS常用的知识点有哪些”吧!
浏览器中,明确了width和height就可以绘制出一块矩形区域,也决定(量化)了当前HTML标签渲染后在屏幕上占据的有效矩形面积。

height属性规则与width相同。另外max-height、min-height优先级大于height,同理max-width和min-width优先级大于width。
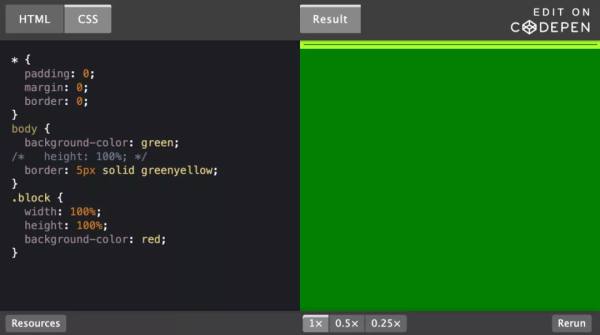
我们有时会在CSS里写height: 100%,发现并无效果,如下:
<div class="block"></div>
* { padding: 0; margin: 0; border: 0; } body { background-color: green; /* height: 100%; */ border: 5px solid greenyellow; } .block { width: 100%; height: 100%; background-color: red; }block类 div的高度并未按照我们预想那样撑满全屏高度

高度100%并未铺满屏幕
代码&效果:https://codepen.io/DYBOY/embed/RwoJKRP
block类的父级(包含块)是body,body在未设置值的时,height值为auto,body的实际计算高度为内容撑开的高度,即为0(可以将上述代码的border样式取消注释,可看到body的高度)
那么子元素block类的高度即等同于0
body { background-color: azure; height: auto; } .block { width: 100%; height: 0 * 100%; // 0 background-color: red; }所以此时block类所在的div盒子的高度无效,height为0,即在浏览器上无渲染高度 浏览器的渲染规则可理解记忆为:深度优先遍历计算
子元素的相对单位的计算值都是基于父/祖先元素对应的属性值,auto是基于内容区域撑开计算所得。
浏览器渲染HTML文档流,背景色默认为白色,如果文档中的html、body标签设置了背景色,这两个标签的背景色实际设置的是浏览器视口的背景色。
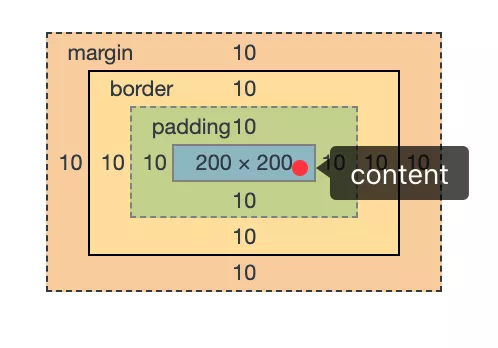
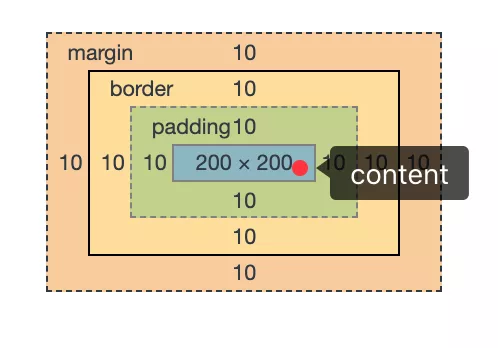
盒模型可以看作四个“同心矩形”组合而成,如下图

对于这三个属性的表现其实并无特别可说明,见上图可知意。
元素分为行级元素和块级元素,行级元素的margin和padding的上下值无效。
自己之前一直有个误区,认为padding、margin的百分比单位的计算基数是当前元素矩形区域宽高来算,但是根据包含块的规则,他们的计算基数应该是包含块的width值。
之前团队里大佬洪岩问:“如何实现一个高度是自适应宽度3倍的图片?”
实现方法1: 利用Chrome浏览器最新支持的aspect-ratio属性,其问题就是C端浏览器兼容性不好
.box { aspect-ratio: 1/3; // width/height 宽高比 } 
aspect-ratio效果
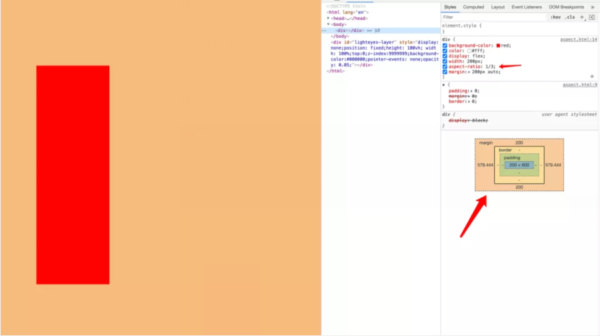
实现方法2: 巧用包含块规则(padding和width属性百分比值的计算基数是包含块的宽度)+背景图实现

利用包含块规则实现
代码和演示:https://codepen.io/DYBOY/pen/JjbZgeE
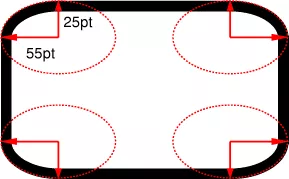
border-radius属性用于描述边框圆角半径,根据资料如果是百分比单位,则根据所在**盒子模型的矩形宽和高(包含border和padding)**作为计算基数,border-radius的值描述的是边框角度所在椭圆的半长轴和半短长轴长度。
border-*-radius属性的两个长度或百分比值定义了四分之一椭圆的半径,该半径定义了外边界边角的形状(参见下图)。第一个值为水平半径,第二个为垂直半径。如果省略第二个值,则从第一个复制。如果任一长度为零,则角为正方形,而不是圆角。

水平半径的百分比是指边框的宽度,而垂直半径的百分比是指边框的高度。
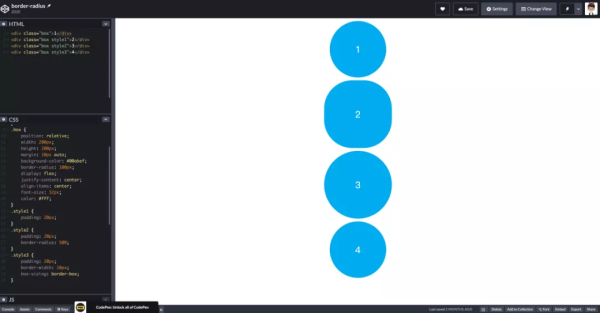
来看下面这个示例:
<div class="box">1</div> <div class="box style1">2</div> <div class="box style2">3</div> <div class="box style3">4</div>
* { padding: 0; margin: 0; } body { background-color: #fff; } .box { position: relative; width: 200px; height: 200px; margin: 10px auto; background-color: #00abef; border-radius: 100px; display: flex; justify-content: center; align-items: center; font-size: 32px; color: #fff; } .style1 { padding: 20px; } .style2 { padding: 20px; border-radius: 50%; } .style3 { padding: 20px; border-width: 10px; box-sizing: border-box; }
效果
代码&演示:https://codepen.io/DYBOY/pen/BaQPaaj
发现第二个形状是一个椭圆,其原因是百分比的计算是把所在元素矩形区域的宽和高作为计算基数,而所在矩形的框高的计算值需要加上padding和border的宽度,所以变成了一个椭圆。那么,是不是把盒模型设置为IE盒模型就可以避免这个问题了?答案是的,如上代码的第四个圆形。
参考详细资料:https://www.w3.org/TR/2010/WD-css3-background-20100612/#the-border-radius
利用边框的椭圆,可以制造平滑的不规则形状,例如模仿一个水滴:

运动的水珠
**知识点:**如果没有设置border-color,默认边框颜色为所在元素的文本颜色。
BFC是盒模型中在屏幕上渲染展示的矩形区域,决定了浮动、盒模型渲染交互的区域。
margin区域折叠是一个BFC(块级格式化上下文)的问题,两个div属于同一个BFC。父子元素margin-top塌陷,兄弟元素margin重合取较大值。
若想要避免,则需要让两个相邻设置了margin的元素都变成一个BFC。
创建BFC的常见CSS属性值?
鸿蒙官方战略合作共建——HarmonyOS技术社区
浮动元素,float:left/right/auto
定位,position:absolute/fixed
展示,display:inline-block/table相关/flow-root/flex/grid
flex/grid 的直接子元素为BFC
table 相关的比如 table、table-cell、table-caption等
flow-root最好,无副作用
溢出,显示指明overflow:hidden/auto
overflow的css计算值不为visiable,也就是指明溢出盒模型交互区域的处理方式
html根元素是一个BFC
关于BFC更详细的解读可以参阅:
《可能是最好的BFC解析了...》- https://juejin.cn/post/6960866014384881671
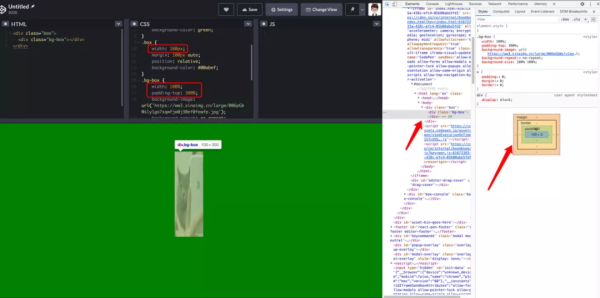
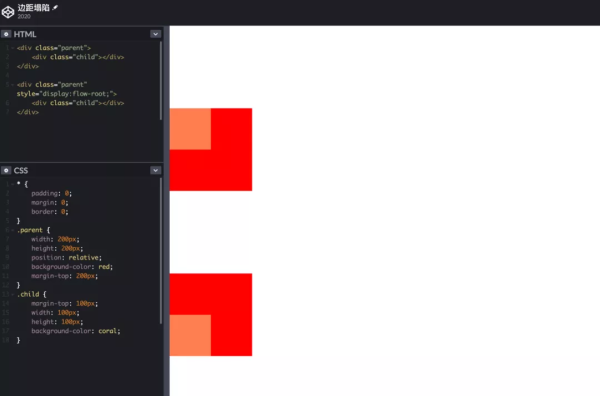
父级margin,子级的margin-top无效

高度塌陷
代码&演示:https://codepen.io/DYBOY/pen/poNxjOP
原因是父子组件的margin-top取最大值,上面例子中父子组件的包含块都是body,属于同一个BFC(html标签)内的子元素,因此需要将父/子元素变成BFC(根据如上的创建BFC的CSS值设置),那么子元素的margin就会依赖父元素的左上角作为基准点margin偏移。
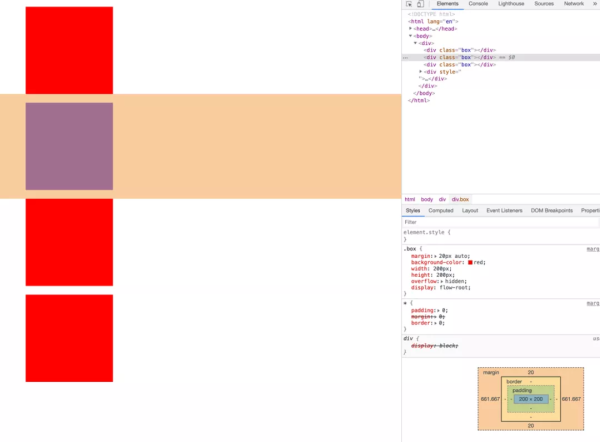
<style> .box { margin: 20px auto; background-color: red; width: 200px; height: 200px; } </style> <div class="box"></div> <div class="box"></div> <div class="box"></div> 
上下相邻元素的外边距为20px重合了
想要每两个盒子的上下边距为20px*2,则就需要如下处理:
<style> .box-parent { overflow: hidden; /* display: flow-root; */ } .box { margin: 20px auto; background-color: red; width: 200px; height: 200px; } </style> <div class="box-parent"> <div class="box"></div> </div> <div class="box-parent"> <div class="box"></div> </div> <div class="box-parent"> <div class="box"></div> </div>由于改变了DOM结构,所以不是最好的解决方法,更好的方法就是利用塌陷规则,增加margin-bottom/margin-top的值,直接计算得到两块元素之间的margin,并设置对应值。
包含块内容可参阅文章《字节前端都知道的CSS包含块规则》
盒子模型包含四部分:外边距(margin area)、边框(border area)、内边距(padding area)、内容区(content area),其分布组合如下图所示。

盒子模型
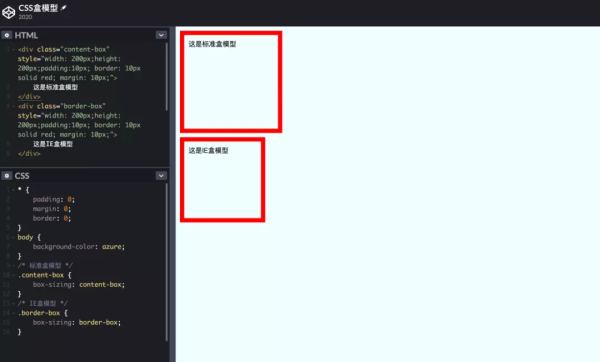
盒模型有两种,IE盒模型(border-box)和标准盒模型(content-box),其常用语法如下
// 默认为标准盒模型 box-sizing:border-box | content-box
不同的盒模型影响HTML标签在浏览器上实际渲染的屏幕像素面积,该属性规定了border和padding属性值是否占用width和height规定的内容区。
例如宽度width属性的值计算规则如下:
content-box:width = content width
border-box:width = content width + padding width + margin width
一言以蔽之,content-box的宽高是规定内容区宽高,border-box的宽高规定了content+border+padding三者和的宽高

CSS盒模型
关于定位,必要明确的就是定位的基准点是哪儿?

line-height带有单位时,计算行高的结果为line-height高度,line-height规定的是行高最小的的高度
line-height是相对单位时,line-height具有继承性,其子元素如果没有设置line-height,那么子元素的行高为父元素计算所得的行高值。
line-height值为纯数字时,当前行高会根据当前文本的 font-size*line-height 计算所得。
.a.b:(无空格)当a和b在同一标签类名中同时出现才选择 .a .b:(有空格)选择a的所有后代b .a>.b:(>)选择a的子代b .a, .b:(,)a与b样式相同 .a+.b:(+)选择a紧邻的兄弟b .a~.b:(~)有共同父元素,选择a后的所有b,ab不必紧邻
[attr]:表示带有以attr命名的属性的元素。
[attr=value]:表示带有以attr命名的属性,且属性值为value的元素。
[attr~=value]:表示带有以attr命名的属性的元素,并且该属性是一个以空格作为分隔符的值列表,其中至少有一个值为value。
[attr|=value]:表示带有以attr命名的属性的元素,属性值为“value”或是以“value-”为前缀("-"为连字符,Unicode 编码为 U+002D)开头。典型的应用场景是用来匹配语言简写代码(如 zh-CN,zh-TW 可以用 zh 作为 value)。
[attr^=value]:表示带有以attr命名的属性,且属性值是以value开头的元素。
[attr$=value]:表示带有以attr命名的属性,且属性值是以value结尾的元素。
[attr*=value]:表示带有以attr命名的属性,且属性值至少包含一个 value 值的元素。

:root :文档根元素
font-stretch: normal; font-kerning: normal; text-rendering: optimizeLegibility;
文本是最基础最重要的功能之一,深入了解文本的渲染布局非常有必要。
关于文本处理相关的CSS,知识点较多且深,因此将在后续文章将详细解读,因为文字处理属于一个需要深入理解的领域,也是一个基础领域,在大部分的场景我们是不需要关心,但是如果涉及到精细化展示、兼容性的问题,就不得不涉及到文本渲染原理相关内容。
.box { display: flex; /* 还可以设置行内元素的 inline-flex */ flex-direction: row; /* 主轴水平!:row:列(左至右);row-reverse:列(右至左) 主轴竖直!cloumn:行(上至下);column-reverse:行(下至上) */ flex-wrap: nowrap; /* 一行放不下的时候:nowrap不换行,wrap换行,wrap-reverse换行第一行在下方 */ /* flex-flow: row nowrap; 是上面两者的简写形式 */ justify-content: flex-start; /* 定义项目在主轴上的对齐方式 flex-start左侧,flex-end右侧,center居中,space-between两端对齐项目间隔相等,space-around项目左右两侧间距相同 */ align-items: flex-start; /* 定义项目在纵轴上的对齐方式 flex-start上,flex-end下,center居中,baseline项目中第一行文字对齐,stretch默认值高度未设置时候将撑满容器高度 */ } .item { order: 0; /* 定义项目的排列顺序,数值越小越靠前,默认0 */ flex-grow: 0; /* 定义剩于空间的放大比例,默认0不放大,如果多个item均为1,则将等分剩于的空间,不同值按照比例分配剩于空间 */ flex-shrink: 1; /* 定义项目缩小比例,默认为1,空间不足,均等比例缩小,为0则不缩小 */ flex-basis: auto; /* 定义项目在分配剩于主轴空间之前的主轴占据的长度,浏览器会根据这个属性去计算是否有剩于的空间 */ /* flex: auto; 是flex-grow、flex-shrink和flex-basis的简写默认值:0 1 auto */ align-self: flex-start; /* 设置单个项目与其他项目不一样的对齐方式,可覆盖父容器设置的align-items,默认auto继承父元素的align-items值 auto | flex-start | flex-end | center | baseline | stretch */ }上述是笔者对flex使用经验的一些精简总结,另外推荐大家阅读《Flexbox布局中不为人知的细节 - Alibaba F2E》,从原理层解读,研读完非常受用。
html { --theme-color: red; --theme-font-size: 16px; } .example { color: var(--theme-color); font-size: var(--theme-font-size); }因为是新的属性规则,在低版本设备上可能遇上不兼容情况,因此可以使用查询特性的@supports()
@supports(color: var(--theme-color)) { // 支持上面的的处理方式则下面的css将生效 .class-box { color: var(--theme-color); } } // 对于selector的支持不好 @supports not (color: var(--theme-color)) { // 不支持上面的的处理方式则下面的css将生效 .class-box { color: red; } }兼容性:https://caniuse.com/?search=%40supports
@support文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/@supports
上述讲到了十个大的CSS知识点,也是工作开发过程中经常会遇到的细节问题,把这些知识点/CSS规则熟记于心,有利于高效率编写前端样式!
感谢各位的阅读,以上就是“CSS常用的知识点有哪些”的内容了,经过本文的学习后,相信大家对CSS常用的知识点有哪些这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。