жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңVue3жңүе“Әдәӣж–°зү№жҖ§вҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
еңЁVue2.xж—¶пјҢжҲ‘们иҰҒжғіз»ҷеӯҗз»„д»¶дј еҖјпјҢиҝҳеҫ—еҚ•зӢ¬дј е…ҘгҖӮVue3.xзӣҙжҺҘд»Ҙv-model:xxxеҪўејҸдј е…ҘеҸӮж•°пјҢ并且й…ҚеҗҲдҝ®йҘ°з¬Ұ.syncиҝӣиЎҢж•°жҚ®еҗҢжӯҘжӣҙж–°гҖӮ
<template> {{title}} <Input v-model:title="title" /> </template> <script> import Input from "./components/Input" export default { name: 'App', components: { Input }, data() { return { title: "иӣҷдәә", } }, } </script><template> <div class="Input"> <input type="text" @input="first" :value="title"> </div> </template> <script> export default { name: 'Input', props: { title: { default: () => "иӣҷдәә" } }, methods: { first(e) { this.$emit("update:title", e.target.value) }, }, } </script>ж•Ҳжһң

еңЁVue3.xдёӯж”ҜжҢҒеңЁеҚ•дёӘ组件дёҠеҸҜд»ҘеҲӣе»әеӨҡдёӘv-modelз»‘е®ҡгҖӮ
<template> {{title}} {{name}} <Input v-model:title="title" v-model:name="name"/> </template> <script> import Input from "./components/Input" export default { name: 'App', components: { Input, }, data() { return { title: "иӣҷдәә", name: "www" } }, } </script>Input.vue
<template> <div class="Input"> <input type="text" @input="first" :value="title"> <input type="text" @input="last" :value="name"> </div> </template> <script> export default { name: 'Input', props: { title: { default: () => "иӣҷдәә" }, name: { default: () => "еүҚз«ҜеЁұд№җеңҲ" } }, methods: { first(e) { this.$emit("update:title", e.target.value) }, last(e) { this.$emit("update:name", e.target.value) } } } </script>ж•Ҳжһң

еҮҪж•°жҳҜдёҖдёӘж–°зҡ„组件йҖүйЎ№гҖӮдҪңдёәеңЁз»„件еҶ…дҪҝз”ЁComposition Apiзҡ„е…ҘеҸЈзӮ№гҖӮдёӢйқўжҲ‘们еҲҶдёә4дёӘж–№йқўжқҘи®Іи§Је®ғ
и°ғз”Ёж—¶жңә
thisжҢҮеҗ‘
еҮҪж•°еҸӮж•°
иҝ”еӣһеҖј
еҲӣе»ә组件е®һдҫӢпјҢ然еҗҺеҲқе§ӢеҢ–propsпјҢзҙ§жҺҘзқҖе°ұи°ғз”ЁsetupеҮҪж•°гҖӮд»Һз”ҹе‘Ҫе‘Ёжңҹзҡ„и§’еәҰжқҘзңӢпјҢе®ғдјҡеңЁbeforeCreateд№ӢеүҚжү§иЎҢгҖӮд№ҹе°ұжҳҜеҲӣе»ә组件е…Ҳжү§иЎҢsetupгҖҒbeforeCreateгҖҒcreateгҖӮ
<template> <div>иӣҷдәә</div> </template> <script> export default { name: 'App', setup() { console.log("hey иӣҷдәә") } } </script>з”ұдәҺдёҚиғҪеңЁsetupеҮҪж•°дёӯдҪҝз”ЁdataгҖҒmethodsпјҢдёәдәҶйҒҝе…ҚдҪҝз”ЁVueеҮәй”ҷпјҢжүҖд»ҘжҠҠsetupеҮҪж•°дёӯthisдҝ®ж”№дёәдәҶundefinedгҖӮ
<template> <div>иӣҷдәә</div> </template> <script> export default { name: 'App', setup() { console.log(this); // undefined } } </script>context
props
жҺҘж”¶з»„д»¶дј йҖ’иҝҮжқҘзҡ„жүҖжңүж•°жҚ®пјҢ并且йғҪжҳҜе“Қеә”ејҸзҡ„гҖӮ
<template> <div>иӣҷдәә</div> </template> <script> export default { name: 'App', props: { title: { type: String } }, setup(props) { console.log(props.title) } } </script>жіЁж„ҸдёҖзӮ№пјҢpropsж•°жҚ®дёҚиғҪдҪҝз”Ёи§Јжһ„пјҢеҗҰеҲҷе“Қеә”ејҸж•°жҚ®еӨұж•Ҳ
<template> <div>иӣҷдәә</div> </template> <script> export default { name: 'App', props: { title: { type: String } }, setup({ title }) { console.log(title) // иҝҷйҮҢе“Қеә”ејҸж•°жҚ®е°ҶеӨұж•Ҳ } } </script>иҜҘеҸӮж•°жҸҗдҫӣдёҖдёӘдёҠдёӢж–ҮеҜ№иұЎпјҢд»ҺеҺҹжқҘзҡ„2.xдёӯйҖүжӢ©жҖ§зҡ„жҡҙйңІдәҶдёҖдәӣеұһжҖ§гҖӮ
attrs
slots
emit
<template> <div>иӣҷдәә</div> </template> <script> export default { name: 'App', props: { title: { type: String } }, setup(props, { attrs, slots, emit } ) { console.log(attrs) } } </script>дёҠйқўпјҢattrsе’ҢslotsйғҪжҳҜеҶ…йғЁз»„件е®һдҫӢдёҠеҜ№еә”йЎ№зҡ„д»ЈзҗҶпјҢеҸҜд»ҘзЎ®дҝқеңЁжӣҙж–°еҗҺд»Қ然иҝҳжҳҜжңҖж–°зҡ„еҖјгҖӮжүҖд»ҘиҝҷйҮҢеҸҜд»ҘдҪҝз”Ёи§Јжһ„иҜӯжі•гҖӮ
еҸҜд»Ҙе°ҶsetupеҮҪж•°иҝ”еӣһеҖјжёІжҹ“еҲ°йЎөйқўдёҠгҖӮдҪҶеүҚжҸҗжҳҜпјҢsetupиҝ”еӣһеҖјеҝ…йЎ»жҳҜдёҖдёӘеҜ№иұЎпјҢеҗҰеҲҷиҝ”еӣһе…¶е®ғеҖјеҲҷжёІжҹ“ж— ж•ҲгҖӮ
<template> <div>иӣҷдәә</div> </template> <script> export default { name: 'App', props: { title: { type: String } }, setup() { const name = "иӣҷдәә" return { name } } } </script>иҜҘж–№жі•жҺҘ收дёҖдёӘеҸӮж•°{}еҲӣе»әдёҖдёӘе“Қеә”ејҸеҜ№иұЎгҖӮи·ҹVue2.xзҡ„Vue.observableдёҖж ·гҖӮеҰӮжһңиҜҘеҸӮж•°дёҚжҳҜеҜ№иұЎзҡ„иҜқпјҢд№ҹеҸҜд»ҘжёІжҹ“еҲ°жЁЎжқҝдёҠпјҢдҪҶдёҚжҳҜе“Қеә”ејҸзҡ„ж•°жҚ®гҖӮ
<template> <div class="test"> 姓еҗҚ: {{ name.value }} {{ test() }} </div> </template> <script> import { reactive } from "vue" export default { name: 'test', data() { return { } }, setup() { let name = reactive({value: "иӣҷдәә"}) function test() { name.value = "abc"; // иҜҘж–№жі•жөӢиҜ•е“Қеә”ејҸж•°жҚ®пјҢеҸҜд»ҘзңӢеҲ°жү§иЎҢе®ҢиҜҘж–№жі•и§Ҷеӣҫд№ҹдјҡеҸ‘з”ҹж”№еҸҳ } return { name, test } } } </script>иҜҘж–№жі•жҺҘ收дёҖдёӘеҸӮж•°пјҢеҸҜд»ҘжҳҜеҚ•дёӘеҖјпјҢд№ҹеҸҜд»ҘжҳҜдёҖдёӘеҜ№иұЎпјҢ并且йғҪжҳҜе“Қеә”ејҸзҡ„ж•°жҚ®гҖӮеҪ“дј е…ҘдёҖдёӘеҜ№иұЎж—¶{}пјҢеҶ…йғЁе°Ҷи°ғз”Ёreactiveж–№жі•иҝӣиЎҢиҪ¬жҚўдёәе“Қеә”ејҸж•°жҚ®гҖӮиҝ”еӣһеҖјйҮҢйқўеёҰжңү.valueеұһжҖ§еҸ–еҖјпјҢеҪ“дҪҝз”ЁжЁЎжқҝжёІжҹ“зҡ„ж—¶еҖҷеҸҜзңҒеҺ».valueгҖӮ
<template> <div class="test"> 姓еҗҚ: {{ name }} {{ test() }} </div> </template> <script> import { ref } from "vue" export default { name: 'test', data() { return { } }, setup() { let name = ref("иӣҷдәә") function test() { name.value = "abc"; // еҸӘжҳҜжёІжҹ“жЁЎжқҝеҸҜд»ҘзңҒз•Ҙ.valueпјҢдҪҶжҳҜеңЁйҖ»иҫ‘дёӯиҝҳеҫ—еҶҷе“Ұ } return { name, test } } } </script>иҜҘж–№жі•еҸҜд»Ҙдј е…ҘдёҖдёӘеҮҪж•°пјҢй»ҳи®ӨиҜҘеҮҪж•°е°ұжҳҜgetterпјҢдёҚз®Ўgetterиҝ”еӣһеҖјдёәдёҖдёӘrefе“Қеә”ејҸж•°жҚ®иҝҳжҳҜдёҖдёӘжҷ®йҖҡеҸҳйҮҸпјҢж•°жҚ®йғҪжҳҜеҸӘиҜ»дёҚиғҪж”№еҸҳгҖӮ
<script> import { ref, computed } from "vue" export default { name: 'test', setup() { let name = ref("иӣҷдәә") let test = computed(() => name.value); test.value = "123" // дҝ®ж”№ж— ж•ҲпјҢеҸӘиғҪеҸӘиҜ» } } </script>дј е…ҘдёҖдёӘеҜ№иұЎsetе’ҢgetеҮҪж•°ж–№жі•пјҢиҝҷж ·е°ұеҸҜд»Ҙдҝ®ж”№е•Ұ
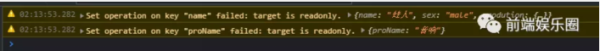
<script> import { ref, computed } from "vue" export default { name: 'test', setup() { let name = ref("иӣҷдәә") let test = computed({ get() { return name.value; }, set(val) { return name.value = val; } }); test.value = "123" } } </script>иҜҘж–№жі•жҺҘж”¶дј е…ҘдёҖдёӘеҜ№иұЎпјҢй»ҳи®ӨжҳҜеҸӘиҜ»еҠҹиғҪпјҢжҳҜж·ұеұӮеҜ№иұЎеҸӘиҜ»пјҢдёҚз®ЎеөҢеҘ—еӨҡе°‘еұӮзҡ„еұһжҖ§йғҪжҳҜеҸӘиҜ»зҠ¶жҖҒгҖӮ
<script> import { readonly } from "vue" export default { name: 'test', setup() { let obj = { name: "иӣҷдәә", sex: "male", prodution: { proName: "йҹіе“Қ" } } let only = readonly(obj) only.name = "еүҚз«ҜеЁұд№җеңҲ" // дҝ®ж”№ж— ж•Ҳ only.prodution.proName = "ж¬ўиҝҺе…іжіЁ" // дҝ®ж”№ж— ж•Ҳ console.log(only) } } </script>
иҜҘж–№жі•жҺҘ收дёҖдёӘеҮҪ数并且з«ӢеҚіжү§иЎҢпјҢ并еҪ“иҜҘеҮҪж•°йҮҢзҡ„еҸҳйҮҸеҸҳжӣҙж—¶пјҢйҮҚж–°жү§иЎҢиҜҘеҮҪж•°гҖӮиҜҘж–№жі•ж— жі•иҺ·еҸ–еҲ°еҺҹеҖјпјҢеҸӘиғҪжҳҜж”№еҸҳд№ӢеҗҺзҡ„еҖјгҖӮ
еҰӮжһңиҰҒзӣ‘еҗ¬е“ӘдёӘеҖјпјҢйңҖиҰҒеңЁиҜҘеҮҪж•°йҮҢеҶҷеҮәжқҘпјҢеҗҰеҲҷзӣ‘еҗ¬ж— ж•Ҳ
import { ref, watchEffect } from "vue" export default { name: 'test', setup() { let name = ref("иӣҷдәә"); let age = ref(23); watchEffect(() => { name.value; // зӣ‘еҗ¬name age.value; // зӣ‘еҗ¬age console.log(name.value) console.log(age.value) }) setTimeout(() => { name.value = "еүҚз«ҜеЁұд№җеңҲ" }, 5000) setTimeout(() => { age.value = 18 }, 1000) } } </script>жңүж—¶еҖҷжҲ‘们жғіеңЁи§ҰеҸ‘дёҖе®ҡзҡ„жқЎд»¶еҗҺеҸ–ж¶Ҳзӣ‘еҗ¬гҖӮиҝҷж—¶еҸҜд»Ҙжү§иЎҢwatchEffectзҡ„иҝ”еӣһеҖјгҖӮ
import { ref, watchEffect } from "vue" export default { name: 'test', setup() { let name = ref("иӣҷдәә"); let age = ref(23); let stop = watchEffect(() => { name.value; // зӣ‘еҗ¬name age.value; // зӣ‘еҗ¬age console.log(name.value) console.log(age.value) }) setTimeout(() => { name.value = "еүҚз«ҜеЁұд№җеңҲ" }, 5000) setTimeout(() => { age.value = 18; setTimeout(stop, 300) }, 1000) } } </script>watchзӯүеҗҢдәҺVue2.xдёӯзҡ„this.$watchпјҢwatchйңҖиҰҒзӣ‘еҗ¬зү№е®ҡж•°жҚ®пјҢй»ҳи®Өжғ…еҶөжҳҜжҮ’жү§иЎҢпјҢд№ҹе°ұжҳҜеҸӘжңүеҪ“ж•°жҚ®еҸ‘з”ҹеҸҳеҢ–ж—¶жүҚжү§иЎҢ第дәҢдёӘеҸӮж•°еҮҪж•°гҖӮ
еҜ№жҜ”WatchEffect пјҢWatchе…Ғи®ёжҲ‘们
жҮ’жү§иЎҢеҮҪж•°
жӣҙжҳҺзЎ®е“ӘдәӣзҠ¶жҖҒж”№еҸҳи§ҰеҸ‘зӣ‘еҗ¬еҷЁ
еҸҜд»Ҙзӣ‘еҗ¬иҺ·еҸ–еҲ°еҸҳеҢ–еүҚеҗҺзҡ„еҖј
<script> import { ref, watch } from "vue" export default { name: 'test', setup() { let name = ref("иӣҷдәә"); watch(name, (newVal, oldVal) => { console.log(newVal, oldVal) // еүҚз«ҜеЁұд№җеңҲпјҢ иӣҷдәә }) setTimeout(() => { name.value = "еүҚз«ҜеЁұд№җеңҲ" }, 1000) } } </script>зӣ‘еҗ¬еӨҡдёӘеҖјпјҢиҝ”еӣһзҡ„жҳҜдёҖдёӘж•°з»„еҜ№иұЎгҖӮ
<script> import { ref, watch } from "vue" export default { name: 'test', setup() { let name = ref("иӣҷдәә"); let age = ref(23); watch([name, age], (newVal, oldVal) => { console.log(newVal, oldVal) // ["еүҚз«ҜеЁұд№җеңҲ", 18], ["иӣҷдәә", 23] }) setTimeout(() => { name.value = "еүҚз«ҜеЁұд№җеңҲ" age.value = 18 }, 1000) } } </script>еңЁVue3.Xд№ҹеҸҜд»ҘеңЁsetupеҮҪж•°дёӢдҪҝз”Ёз”ҹе‘Ҫе‘ЁжңҹпјҢиҝҷдәӣй’©еӯҗеҮҪж•°еҶҷжі•и·ҹд№ӢеүҚзҡ„з”ҹе‘Ҫе‘ЁжңҹеҶҷжі•дёҚеҗҢгҖӮ
жіЁж„Ҹпјҡиҝҷдәӣз”ҹе‘Ҫе‘ЁжңҹеҶҷжі•еҸӘиғҪеңЁsetupеҮҪж•°дёӢдҪҝз”ЁпјҢеңЁе…¶е®ғең°ж–№дҪҝз”ЁеҲҷдјҡжҠҘй”ҷгҖӮ
дёҺVue2.xзүҲжң¬з”ҹе‘Ҫе‘ЁжңҹзӣёеҜ№еә”зҡ„з»„еҗҲејҸApi
beforeCreate --> setup
created --> setup
beforeMount --> onBeforeMount
mounted --> onMounted
beforeUpdate --> onBeforeUpdate
updated --> onUpdated
beforeDestroy --> onBeforeUnmount
destroyed --> onUnmount
дёӢйқўжҲ‘们жқҘзңӢдёҖдёӢиҝҷдәӣй’©еӯҗзҡ„еҶҷжі•гҖӮй’©еӯҗеҮҪж•°йҮҢйқўжҳҜдёҖдёӘеӣһи°ғеҮҪж•°гҖӮ
<script> import { onMounted, onUpdated, onUnmounted } from "vue" export default { name: 'test', setup() { onMounted(() => { console.log('mounted!') }) onUpdated(() => { console.log('updated!') }) onUnmounted(() => { console.log('unmounted!') }) } } </script>иҜҘж–№жі•е’ҢVue2.xзҡ„ provideгҖҒinjectдёҖж ·зҡ„гҖӮдҪҶжҳҜVue3ж–°зү№жҖ§иҝҷдҝ©ж–№жі•еҸӘиғҪеңЁsetupдёӯдҪҝз”ЁгҖӮ
ProvideпјҡжҺҘ收2дёӘеҸӮж•°пјҢ第дёҖдёӘkeyеҖјпјҢ第дәҢдёӘvalueеҖјпјҢиҝӣиЎҢдј йҖ’
InjectпјҡжҺҘ收2дёӘеҸӮж•°пјҢ第дёҖдёӘжҳҜprovideзҡ„keyеҖјпјҢй»ҳи®Ө第дәҢдёӘеҸӮж•°еҸҜйҖүпјҢеҸҜд»Ҙи®ҫзҪ®й»ҳи®ӨеҖј(еҪ“жүҫдёҚеҲ°keyеҖјпјҢи®ҫзҪ®дёҖдёӘй»ҳи®ӨеҖј)
<script> import test from "./components/test" import { provide, ref } from "vue" export default { name: 'App', components: { test }, setup() { let name = ref("иӣҷдәә") provide("name", name) // дј е…ҘдёҖдёӘе“Қеә”ејҸж•°жҚ® }, } </script><template> {{ NAME }} </template> <script> import { inject } from "vue" export default { name: 'test', setup() { let NAME = inject("name") console.log(NAME) // иӣҷдәә let title = inject("key", 123) console.log(title) // иҝҷж—¶е°ұдјҡи§ҰеҸ‘й»ҳи®ӨеҖјпјҢеӣ дёәиҝҷйҮҢжүҫдёҚеҲ°иҝҷдёӘkeyеҖј return { NAME } } } </script>иҜҘж–№жі•зӣёеҪ“дәҺVue2.xзҡ„refsдёҖж ·иҺ·еҸ–е…ғзҙ пјҢйӮЈд№ҲеңЁsetupдёӯй…ҚеҗҲдҪҝз”ЁrefеҜ№иұЎиҝӣиЎҢиҺ·еҸ–
<template> <div class="test"> <p ref="el">123</p> </div> </template> <script> import { ref, onMounted } from "vue" export default { name: 'test', setup() { let el = ref(null) onMounted(() => { console.log(el) // pж Үзӯҫе…ғзҙ }) return { el } } } </script>з”ЁдәҺжЈҖжөӢиҜҘж•°жҚ®жҳҜдёҚжҳҜеҸҜиҜ»ж•°жҚ®гҖӮиҝ”еӣһдёҖдёӘBooleanзұ»еһӢгҖӮ
<script> import { isReadonly, readonly} from "vue" export default { name: 'test', setup() { let test = readonly({name: "иӣҷдәә"}) console.log(isReadonly(test)) // true let test2 = readonly("иӣҷдәә") console.log(isReadonly(test2)) // falseпјҢ иҝҷдёҚжҳҜдёҖдёӘеҸӘиҜ»ж•°жҚ® } } </script>з”ЁдәҺжЈҖжөӢиҜҘж•°жҚ®жҳҜдёҚжҳҜrefе“Қеә”ејҸж•°жҚ®гҖӮиҝ”еӣһдёҖдёӘBooleanзұ»еһӢгҖӮ
<script> import { isRef, ref } from "vue" export default { name: 'test', setup() { let test = ref("е…¬дј—еҸ·пјҡеүҚз«ҜеЁұд№җеңҲ") console.log(isRef(test)) // true } } </script>з”ЁдәҺжЈҖжөӢиҜҘж•°жҚ®жҳҜдёҚжҳҜreacttiveе“Қеә”ејҸж•°жҚ®гҖӮиҝ”еӣһдёҖдёӘBooleanзұ»еһӢгҖӮ
<script> import { isReactive, reactive } from "vue" export default { name: 'test', setup() { let test = reactive({name: "иӣҷдәә"}) console.log(isReactive(test)) // true let test2 = reactive("иӣҷдәә") console.log(isReactive(test2)) // false, иҝҷдёҚжҳҜдёҖдёӘе“Қеә”ејҸж•°жҚ® } } </script>еңЁVue3.xдёӯ移йҷӨиҝҮж»ӨеҷЁпјҢдёҚеңЁж”ҜжҢҒгҖӮе»әи®®дҪҝз”ЁcomputedеҺ»жӣҝд»ЈгҖӮиҙҙдёҖдёӘе®ҳзҪ‘дҫӢеӯҗ
<template> <h2>Bank Account Balance</h2> <p>{{ accountInUSD }}</p> </template> <script> export default { props: { accountBalance: { type: Number, required: true } }, computed: { accountInUSD() { return '$' + this.accountBalance } } } </script>Vue3.xдёӯе°ҶдёҚеңЁйҷҗеҲ¶жЁЎжқҝдёӯеҸӘжңүдёҖдёӘж №иҠӮзӮ№пјҢж №з»„д»¶еҸҜд»Ҙд»»ж„ҸеӨҡдёӘе…ғзҙ гҖӮ
<template> <div>йҰ–йЎө</div> <div>ж–°й—»</div> </template>
Vue3.xдёӯпјҢж·»еҠ дәҶеҸҜд»ҘиҮӘе®ҡд№үдҝ®йҘ°з¬ҰпјҢеҰӮApiжҸҗдҫӣзҡ„еҶ…зҪ®ж–№жі•.trimпјҢж–°зү№жҖ§жҲ‘们д№ҹеҸҜд»ҘиҮӘе®ҡд№үе•ҰгҖӮдёӢйқўе°ұжқҘжј”зӨәдёҖдёӢеҶҷдёҖдёӘиҪ¬жҚўеӯ—з¬ҰдёІеӨ§еҶҷзҡ„дҝ®йҘ°з¬ҰгҖӮ
<template> <Input v-model:str.capitalize="modelModifiers"/> </template> <script> import Input from "./components/Input" export default { name: 'App', components: { Input } } </script><template> <div class="Input"> <input type="text" @input="send"> </div> </template> <script> export default { name: 'Input', props: { str: String, strModifiers: { default: () => ({}) } }, methods: { send(e) { let value = e.target.value if (this.strModifiers.capitalize) { // capitalize иҝҷйҮҢзҡ„еҖје°ұжҳҜдҝ®йҘ°з¬Ұ value = value.toUpperCase() console.log(value) } this.$emit("update:str", value) } } } </script>дёҠйқўж–№жі•пјҢеҝ…йЎ»дј е…ҘpropsеҖјпјҢModifiersеҝ…йЎ»еҶҷе®ҡд№үдёәдёҖдёӘз©әеҜ№иұЎгҖӮ
зү№еҲ«йңҖиҰҒжіЁж„ҸдёҖзӮ№пјҡеҰӮжһңдҪ зҡ„v-modelеҸӮж•°еҖјдёәstrпјҢйӮЈд№Ҳ组件йҮҢйқўжҺҘ收зҡ„еҖјпјҢе…ЁйғЁдёәstrејҖеӨҙпјҢеҰӮпјҡpropsйҮҢйқўзҡ„ strModifiersпјҢstr
ж•Ҳжһңпјҡ

Vue3.xдёӯ $onпјҢ$off е’Ң $once е®һдҫӢ方法已被移йҷӨпјҢеә”з”Ёе®һдҫӢдёҚеҶҚе®һзҺ°дәӢ件и§ҰеҸ‘жҺҘеҸЈгҖӮ
<script> created() { console.log(this.$on, this.$once, this.$off) // undefined undefined undefined } </script>еңЁVue3.xдёӯиҮӘе®ҡд№үжҢҮе®ҡеҶҷжі•зЁҚжңүжӣҙж”№пјҢзңӢдёӢеҲ—гҖӮ
bind --> beforeMount жҢҮд»Өз»‘е®ҡеҲ°е…ғзҙ еҗҺеҸ‘з”ҹгҖӮеҸӘеҸ‘з”ҹдёҖж¬Ў
inserted --> mounted е…ғзҙ жҸ’е…ҘеҲ°зҲ¶DOMеҗҺеҸ‘з”ҹ
beforeUpdate: Vue3.xж–°ж·»еҠ зҡ„пјҢиҝҷжҳҜеңЁе…ғзҙ жӣҙж–°д№ӢеүҚи°ғз”ЁпјҢ
componentUpdated --> updated
beforeUnmount : Vue3.xж–°ж·»еҠ зҡ„пјҢе°ҶеңЁеҚёиҪҪе…ғзҙ еүҚи°ғз”Ё
unbind --> unmounted
import { createApp } from 'vue' import App from './App.vue' let main = createApp(App) main.directive("custom", { beforeMount(el, attr) { console.log(el, attr) }, updated() { console.log("updated") }, unmounted() { console.log("移йҷӨ") } }) main.mount('#app')<template> <p v-custom v-if="show"></p> </template> <script> export default { name: 'App', data() { return { show: true } }, created() { setTimeout(() => { this.show = true; }, 5000) setTimeout(() => { this.show = false }, 3000) } } </script>вҖңVue3жңүе“Әдәӣж–°зү№жҖ§вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ