您好,登录后才能下订单哦!
本篇内容主要讲解“.Net reflector中Deblector和reflexil的功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“.Net reflector中Deblector和reflexil的功能”吧!
.NET reflector两款神器,Deblector和reflexil,这两款插件后会为我们的进程的调试和dll的代码的修改带来许多方便。但是同时它们也是有缺点的,希望这篇文章对大家有所帮助。
Deblector
它的名字是Debug和reflector 两个单词的结合。就是用来调试的。简单的说,它可以像ide一样启动调试进程,或者Attach到一个运行中的进程,并调试他们,设置断点,单步运行,查看变量等等。它不需要pdb文件,也不会像reflector pro的调试插件一样依赖ide,也不需要反编译dll。一切工作仅在reflector内部完成,很炫,很cool吧。但并不是说没有缺点,它的缺点就是只能在il级别调试。不过对于我们调试bug来说,这个基本已经足够了。
简单说一下这个插件的用法。安装到reflector后, tools菜单下会多一个Deblector菜单。

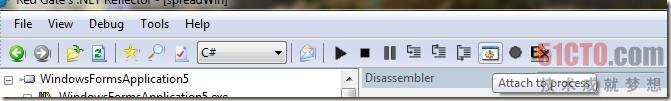
点开这个菜单,就可以打开这个插件了。 这时reflector的toolbar上会多出一些button。

这些button的意思就不多说了,自己看tooltip。
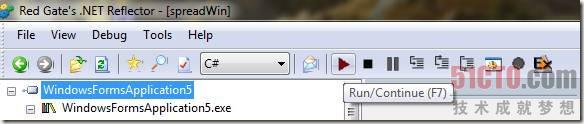
如果想启动一个新进程调试的话,可以把exe拖到reflector中, 然后点击toolbar上的***个按钮,就是小三角,就可以自动启动这个exe并进入调试模式。

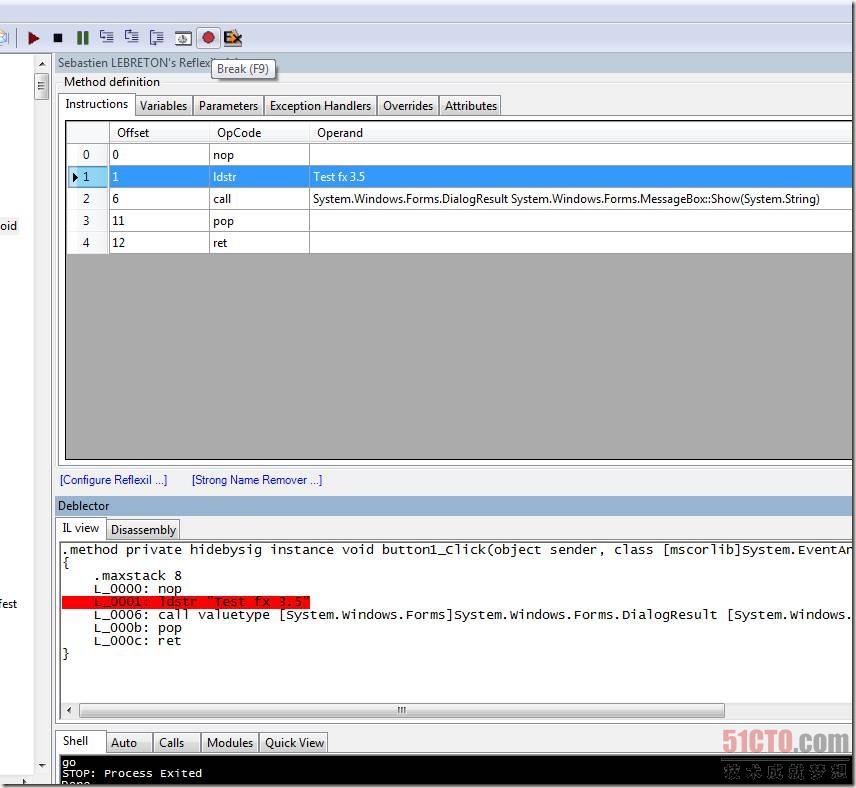
此时进程启动起来了,但是会在main函数的入口处断住,等待你的操作,这个时候你可以找到你想要设断点的方法,F9设置断点。

然后点击小三角或者F7继续运行程序。然后当程序走到断点的时候,就能断住了。
这里要注意一点,要设置断点,必须在程序已经断住的时候才能设,这就是为什么在程序一开始会自动断在main入口处的原因了。 如果中途还想设断点,可以点击暂停按钮。暂停下来,再设。 其他的功能自己玩吧。 这个工具目前好像已经停止更新了,我测试的可以调试3.5的代码。4.0的似乎调不了。

reflexil
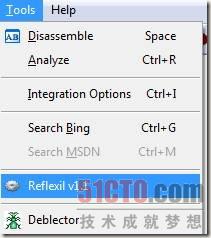
简单的说这个东东可以用来修改dll的代码,并保存成一个新的dll。按照它自己的说法叫做dll注入工具。单看这一点似乎没什么。 但这个插件的功能却是很强大。我简单的说一些: 安装后,会有这个菜单,

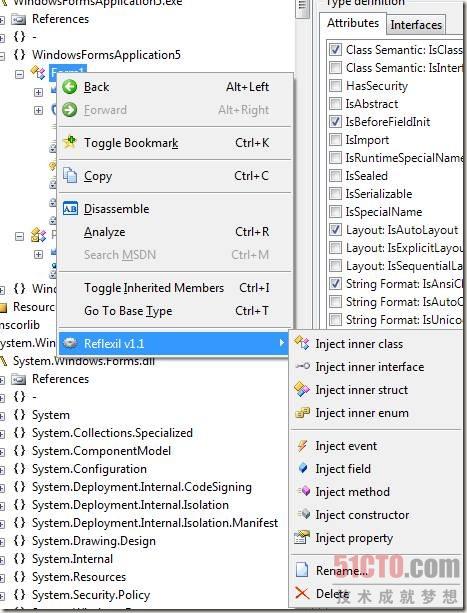
还有不同的右键菜单:

当你选中一个方法的时候,它能显示处il代码以及很多别的信息,这些信息都是可以修改的。

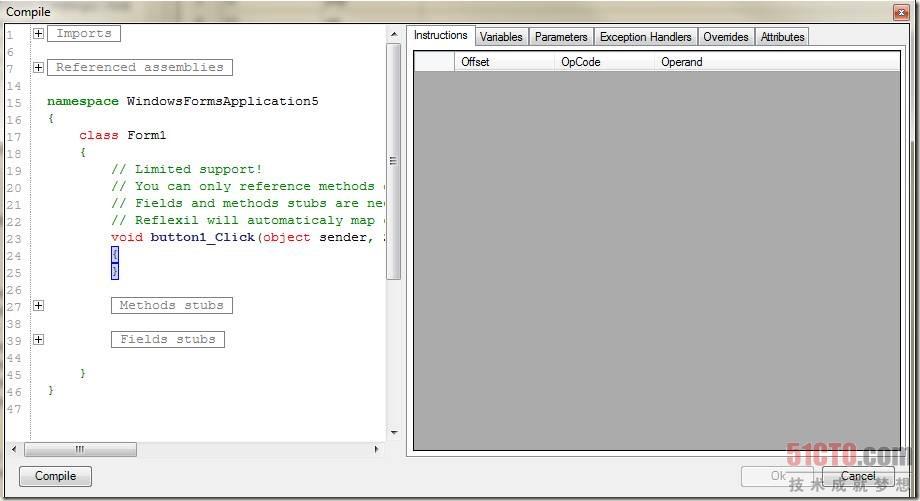
尤其值得一提的是他的 “Replace All will Code” 功能, 点开会出现一个C# 代码编辑器, 和当前方法的空方法体,然后可以自由书写代码。带智能提示的哦。写完之后点击 Compile就可以了。 注意这里写代码似乎要用全名,别的有时候可能会出错。

.NET reflector两款神器Deblector和reflexil其他的功能就不多说了,它几乎可以修改dll中的任何地方,而且对强名的支持,已及对强名引用的支持都很强大,有兴趣的可以自己试。
到此,相信大家对“.Net reflector中Deblector和reflexil的功能”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。