您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了微信小程序怎么实现聊天室功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
本文通过实例为大家分享了微信小程序实现聊天室的具体代码,供大家参考,具体内容如下
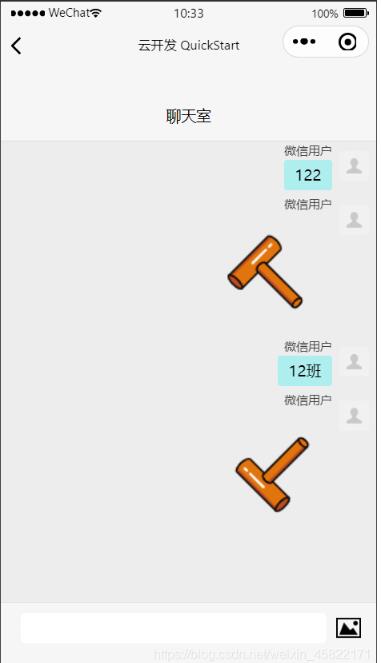
1.实现效果展示

2.room.wxml
<view class="container" >
<chatroom
envId="{{chatRoomEnvId}}"
collection="{{chatRoomCollection}}"
groupId="{{chatRoomGroupId}}"
groupName="{{chatRoomGroupName}}"
userInfo="{{userInfo}}"
onGetUserInfo="{{onGetUserInfo}}"
getOpenID="{{getOpenID}}"
></chatroom>
</view>3.room.js
const app = getApp()
Page({
data: {
avatarUrl: './user-unlogin.png',
userInfo: null,
logged: false,
takeSession: false,
requestResult: '',
// chatRoomEnvId: 'release-f8415a',
chatRoomCollection: 'chatroom',
chatRoomGroupId: 'demo',
chatRoomGroupName: '聊天室',
// functions for used in chatroom components
onGetUserInfo: null,
getOpenID: null,
},
onLoad: function() {
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
this.setData({
avatarUrl: res.userInfo.avatarUrl,
userInfo: res.userInfo
})
}
})
}
}
})
this.setData({
onGetUserInfo: this.onGetUserInfo,
getOpenID: this.getOpenID,
})
wx.getSystemInfo({
success: res => {
console.log('system info', res)
if (res.safeArea) {
const { top, bottom } = res.safeArea
this.setData({
containerStyle: `padding-top: ${(/ios/i.test(res.system) ? 10 : 20) + top}px; padding-bottom: ${20 + res.windowHeight - bottom}px`,
})
}
},
})
},
getOpenID: async function() {
if (this.openid) {
return this.openid
}
const { result } = await wx.cloud.callFunction({
name: 'login',
})
return result.openid
},
onGetUserInfo: function(e) {
if (!this.logged && e.detail.userInfo) {
this.setData({
logged: true,
avatarUrl: e.detail.userInfo.avatarUrl,
userInfo: e.detail.userInfo
})
}
},
onShareAppMessage() {
return {
title: '即时通信 Demo',
path: '/pages/im/room/room',
}
},
})4.room.json
{
"usingComponents": {
"chatroom": "/components/chatroom/chatroom"
}
}5.room.wxss
.container {
height: 100%;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding-top: 80rpx;
padding-bottom: 30rpx;
}感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序怎么实现聊天室功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。