жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңvueеҚ•ж–Ү件组件зҡ„е®һзҺ°ж–№жі•вҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁvueеҚ•ж–Ү件组件зҡ„е®һзҺ°ж–№жі•й—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқvueеҚ•ж–Ү件组件зҡ„е®һзҺ°ж–№жі•вҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
жңҖиҝ‘зҝ»йҳ…дәҶдёҖдёӢvueгҖӮеҸ‘и§үжңүдёҖдёӘеҚ•ж–Ү件组件д№ӢеүҚеҹәжң¬еҝҪи§ҶжҺүдәҶгҖӮvue.jsдёӯзҡ„еҚ•ж–Ү件组件е…Ғи®ёеңЁдёҖдёӘж–Ү件дёӯе®ҡд№үдёҖдёӘ组件зҡ„жүҖжңүеҶ…е®№гҖӮд№ҹе°ұжҳҜиҜҙпјҢдёҖдёӘйЎөйқўжҲ–иҖ…жҳҜдёҖдёӘ组件пјҢжҲ‘们жғіе°Ҷ他们жҚҶз»‘еңЁдёҖиө·пјҢйӮЈд№Ҳvueзҡ„иҝҷдёӘеҚ•ж–Ү件组件еҸҜд»ҘеҒҡеҲ°гҖӮжӯЈеҰӮvueзҡ„е®ҳзҪ‘иҜҙзҡ„пјҢвҖңеңЁеҫҲеӨҡ Vue йЎ№зӣ®дёӯпјҢжҲ‘们дҪҝз”Ё app.component жқҘе®ҡд№үе…ЁеұҖ组件пјҢзҙ§жҺҘзқҖз”Ё app.mount('#app') еңЁжҜҸдёӘйЎөйқўеҶ…жҢҮе®ҡдёҖдёӘе®№еҷЁе…ғзҙ гҖӮвҖқиҝҷйҮҢзҡ„组件пјҢйғҪжҳҜзӣёеҜ№з®ҖеҚ•зҡ„пјҢиҖҢйқўеҜ№дёҖдёӘжҜ”иҫғеӨҚжқӮзҡ„йЎ№зӣ®пјҢиҝҷз§Қж–№ејҸе°ұиЎҢдёҚйҖҡгҖӮеҺҹеӣ еҰӮдёӢпјҡ
е…ЁеұҖе®ҡд№ү (Global definitions) ејәеҲ¶иҰҒжұӮжҜҸдёӘ component дёӯзҡ„е‘ҪеҗҚдёҚеҫ—йҮҚеӨҚпјӣ
еӯ—з¬ҰдёІжЁЎжқҝ (String templates) зјәд№ҸиҜӯжі•й«ҳдә®пјҢеңЁ HTML жңүеӨҡиЎҢзҡ„ж—¶еҖҷпјҢйңҖиҰҒз”ЁеҲ°дё‘йҷӢзҡ„ \пјӣ
дёҚж”ҜжҢҒ CSS (No CSS support) ж„Ҹе‘ізқҖеҪ“ HTML е’Ң JavaScript 组件еҢ–ж—¶пјҢCSS жҳҺжҳҫиў«йҒ—жјҸпјӣ
жІЎжңүжһ„е»әжӯҘйӘӨ (No build step) йҷҗеҲ¶еҸӘиғҪдҪҝз”Ё HTML е’Ң ES5 JavaScriptпјҢиҖҢдёҚиғҪдҪҝз”Ёйў„еӨ„зҗҶеҷЁпјҢеҰӮ Pug
(жӣҫз»Ҹзҡ„ Jade) е’Ң BabelгҖӮ
жүҖжңүиҝҷдәӣйғҪеҸҜд»ҘйҖҡиҝҮжү©еұ•еҗҚдёә .vue зҡ„ single-file components (еҚ•ж–Ү件组件) жқҘи§ЈеҶіпјҢ并且иҝҳеҸҜд»ҘдҪҝз”Ё webpack жҲ– Browserify зӯүжһ„е»әе·Ҙе…·гҖӮ
йӮЈд№ҲvueйЎ№зӣ®дёӯзҡ„еҚ•ж–Ү件组件йңҖиҰҒеҰӮдҪ•еҲӣе»әе‘ўпјҹ
npm install -D @vue/compiler-sfc
еңЁжҺ§еҲ¶еҸ°дёҠиҫ“е…ҘдёҠиҝ°зҡ„д»Јз ҒпјҢ然еҗҺе°ұдјҡеҮәзҺ°дёҖдёӘж–Ү件еӨ№е’ҢеҸҰдёҖдёӘjsonж–Ү件гҖӮеҰӮдёӢпјҡ

жҲ‘们иҰҒжһ„е»әеҚ•ж–Ү件组件пјҢе°ұиҰҒиҮӘдёӘеҲ¶е®ҡж–Ү件гҖӮеҗҢж—¶еҜ№webpackд№ҹиҰҒжңүдёҖе®ҡзҡ„дәҶи§ЈжүҚиЎҢгҖӮ
жҜ”еҰӮиҜҙпјҢжҲ‘们иҮӘе·ұе®үиЈ…дёҖдәӣйңҖиҰҒзҡ„дҫқиө–гҖӮжҜ”еҰӮиҜҙпјҢcss-loaderгҖҒcssзҡ„йў„зј–иҜ‘еӨ„зҗҶеҷЁзӯүзӯүгҖӮеӣ дёәйңҖиҰҒйЎ№зӣ®еҜ№vueж–Ү件иҝӣиЎҢи§ЈжһҗпјҢйӮЈд№Ҳvue-loaderжҳҜеҝ…йЎ»зҡ„гҖӮ
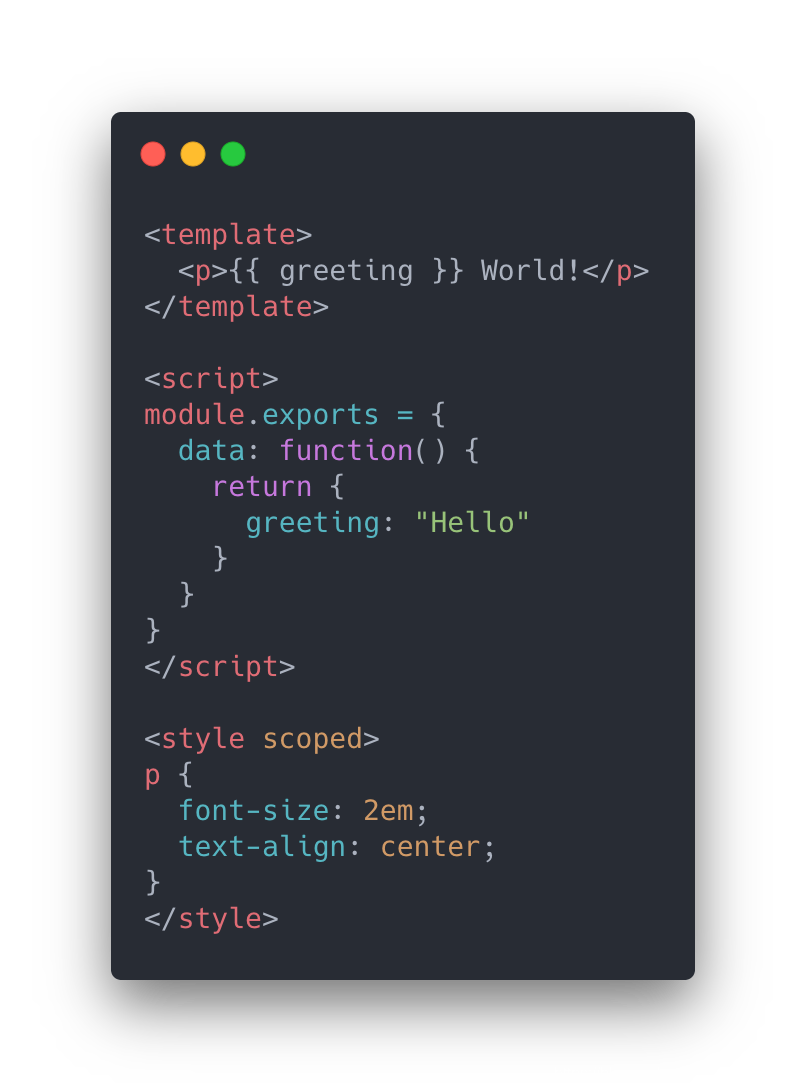
иҝҷдәӣж–Ү件其е®һйғҪжҳҜvueзҡ„з®ҖеҚ•зүҲжң¬гҖӮжҜ”еҰӮз®ҖеҚ•зүҲзҡ„hello.vueж–Ү件пјҢеҸҜд»ҘеҰӮдёӢ

з”ұжӯӨеҸҜд»ҘзңӢи§Ғпјҡ дёүдёӘйғЁеҲҶз»„жҲҗгҖӮиҖҢtemplateиҝҷдёӘйғЁеҲҶжҳҜдёҚеҸҜзјәе°‘зҡ„пјҢе…¶е®ғзҡ„дёӨдёӘйғЁеҲҶпјҢstyleе’ҢscriptиҝҳеҸҜд»ҘеҝҪз•ҘжҺүгҖӮ
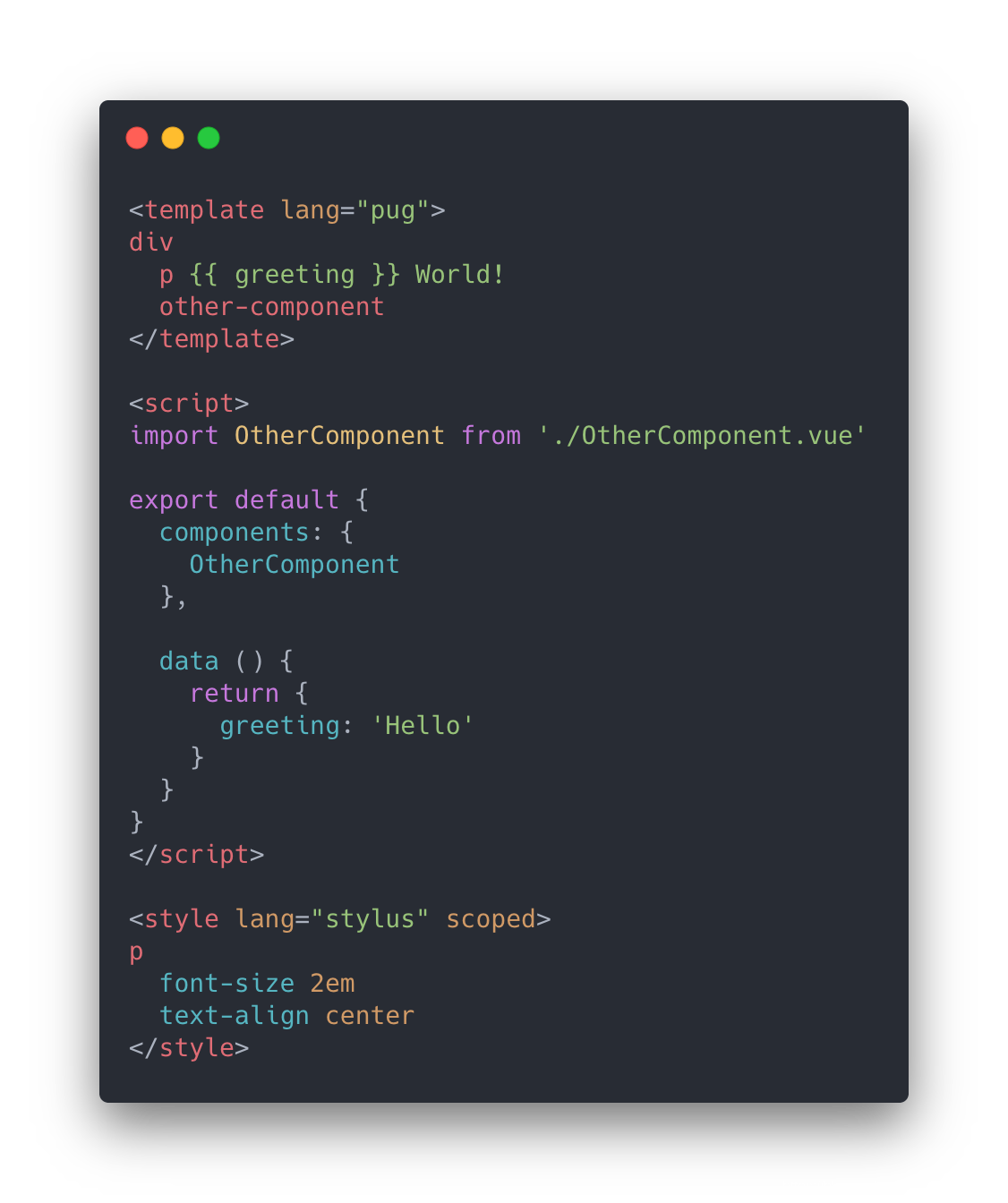
scriptи®©дҪ зҡ„йЎөйқўjsеҸҜд»Ҙи·ҹvueе®ҢзҫҺз»“еҗҲпјҢиҖҢstyleеҸҜд»ҘдҪҝз”Ёйў„еӨ„зҗҶеҷЁжқҘжһ„е»әз®ҖжҙҒе’ҢеҠҹиғҪжӣҙдё°еҜҢзҡ„组件гҖӮпјҲиҝҷдёӘеҚ•ж–Ү件组件еҫҲеғҸжңҖеҲқеүҚз«ҜејҖеҸ‘дёӯзҡ„htmlж–ҮжЎЈпјҢе®ғжңүиҮӘе·ұзҡ„styleж Үзӯҫе’Ңscriptж ҮзӯҫпјҢеҸӘжҳҜиЎЁзҺ°еұӮдҪҝз”ЁдёҖдёӘtemplateж ҮзӯҫгҖӮз”ұдәҺдҪҝз”ЁдәҶз®ҖеҚ•зҡ„ж–№ејҸпјҢеҫ—еҲ°дёҖдёӘејәеӨ§зҡ„еҲҶеұӮ组件пјҲеҶ…е®№/жЁЎжқҝпјҡпјҢиЎЁзҺ°пјҡ

еҸҜиғҪжңүзҡ„е°Ҹдјҷдјҙе–ңж¬ўе°ҶдёҚеҗҢжЁЎеқ—жӢҶеҲҶејҖжқҘпјҢд№ҹе°ұжҳҜvueж–ҮжЎЈиҜҙзҡ„е…іжіЁзӮ№еҲҶзҰ»гҖӮйӮЈд№ҲжІЎжңүе…ізі»пјҢдҪ еҸҜд»ҘжӢҶејҖйӮЈдәӣж–ҮжЎЈпјҢе°Ҷcssе’ҢjsжӢҶејҖеҲ°еҸҰдёҖдёӘж–Ү件пјҢд№ӢеҗҺеј•е…Ҙиҝӣ组件дёӯгҖӮеҰӮдёӢпјҡ
<!-- my-component.vue --> <template> <div>This will be pre-compiled</div> </template> <script src="./my-component.js"></script> <style src="./my-component.css"></style>
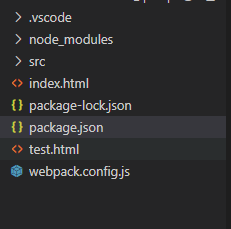
йЎ№зӣ®еӨ§иҮҙзӣ®еҪ•еҰӮдёӢпјҡ

е…¶дёӯпјҢindex.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Vue Simple Todo App with SFC</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css" rel="external nofollow" rel="external nofollow" /> <link rel="stylesheet" href="/dist/main.css" rel="external nofollow" rel="external nofollow" /> </head> <body> <div id="app"></div> <script src="/dist/main.js"></script> </body> </html>
package.json
{
"private": true,
"scripts": {
"dev": "webpack-dev-server",
"build": "webpack --env.prod"
},
"dependencies": {
"vue": "^3.1.1"
},
"devDependencies": {
"@vue/compiler-sfc": "^3.1.1",
"css-loader": "^3.5.2",
"file-loader": "^6.0.0",
"mini-css-extract-plugin": "^0.9.0",
"stylus": "^0.54.7",
"stylus-loader": "^3.0.2",
"url-loader": "^4.1.0",
"vue-loader": "^16.0.0-alpha.3",
"vue-style-loader": "^4.1.2",
"webpack": "^4.42.1",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.10.3"
},
"keywords": ["todo", "vue"],
"name": "vue-todo-list-app-with-single-file-component",
"description": "A simple todo list application written in Vue with Single File Component (SFC) support."
}webpack.config.js
const path = require("path");
const { VueLoaderPlugin } = require("vue-loader");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = (env = {}) => ({
mode: env.prod ? "production" : "development",
devtool: env.prod ? "source-map" : "cheap-module-eval-source-map",
entry: [
env.prod ? false : require.resolve(`webpack-dev-server/client`),
path.resolve(__dirname, "./src/main.js")
].filter(Boolean),
output: {
path: path.resolve(__dirname, "./dist"),
publicPath: "/dist/"
},
resolve: {
alias: {
// this isn't technically needed, since the default `vue` entry for bundlers
// is a simple `export * from '@vue/runtime-dom`. However having this
// extra re-export somehow causes webpack to always invalidate the module
// on the first HMR update and causes the page to reload.
vue: "@vue/runtime-dom"
}
},
module: {
rules: [
{
test: /\.vue$/,
use: "vue-loader"
},
{
test: /\.png$/,
use: {
loader: "url-loader",
options: { limit: 8192 }
}
},
{
test: /\.css$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
options: { hmr: !env.prod }
},
"css-loader"
]
},
{
test: /\.stylus$/,
use: ["vue-style-loader", "css-loader", "stylus-loader"]
},
{
test: /\.pug$/,
loader: "pug-plain-loader"
}
]
},
plugins: [
new VueLoaderPlugin(),
new MiniCssExtractPlugin({
filename: "[name].css"
})
],
devServer: {
inline: true,
hot: true,
stats: "minimal",
contentBase: __dirname,
overlay: true,
injectClient: false,
disableHostCheck: true
}
});test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Vue Simple Todo App with SFC</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css" rel="external nofollow" rel="external nofollow" /> <link rel="stylesheet" href="/dist/main.css" rel="external nofollow" rel="external nofollow" /> </head> <body> <div id="app222">test pages</div> <script src="/dist/main.js"></script> </body> </html>
srcж–Ү件еӨ№йҮҢиҫ№жңүдёүдёӘж–Ү件пјҢApp.vue main.js е’ҢTodoItem.vue
е…¶дёӯпјҡApp.vue
<template>
<div class="wrapper">
<h2>My Todo List</h2>
<form @submit.prevent="addTodo">
<input type="text" name="todo-text" v-model="newTodoText" placeholder="New todo">
</form>
<ul v-if="todos.length">
<TodoItem v-for="todo in todos" :key="todo.id" :todo="todo" @remove="removeTodo"/>
</ul>
<p class="none" v-else>Nothing left in the list. Add a new todo in the input above.</p>
</div>
</template>
<script>
import TodoItem from "./TodoItem.vue"
let nextTodoId = 1
const createTodo = text => ({
text,
id: nextTodoId++
})
export default {
components: {
TodoItem
},
data() {
return {
todos: [
createTodo("Learn Vue"),
createTodo("Learn about single-file components"),
createTodo("Fall in love вқӨпёҸ")
],
newTodoText: ""
}
},
methods: {
addTodo() {
const trimmedText = this.newTodoText.trim()
if (trimmedText) {
this.todos.push(createTodo(trimmedText))
}
this.newTodoText = ""
},
removeTodo(item) {
this.todos = this.todos.filter(todo => todo !== item)
}
}
}
</script>
<style lang="stylus">
*, *::before, *::after
box-sizing border-box
html, body
font 16px/1.2 BlinkMacSystemFont, -apple-system, "Segoe UI", Roboto, Helvetica, Arial, sans-serif
padding 10px
.wrapper
width 75%
margin 0 auto
form
margin-bottom 20px
input[type="text"]
width 100%
padding 10px
border 1px solid #777
ul, li
margin 0
padding 0
p.none
color #888
font-size small
</style>main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')TodoItem.vue
<template>
<li>
<span>{{ todo.text }}</span>
<button @click.prevent="$emit('remove', todo)">Remove</button>
</li>
</template>
<script>
export default {
props: {
todo: {
required: true,
type: Object
}
}
}
</script>
<style lang="stylus" scoped>
li
display flex
margin 5px 0
span
flex 1
button
border 1px solid orange
background orange
color white
font-size 0.8rem
padding 2px 4px
cursor pointer
&:hover
border-color #ff8100
background #ff8100
</style>жіЁж„Ҹ
еҰӮжһңдёҚжҮӮеҫ—webpackпјҢе»әи®®иҝҳжҳҜжҢүз…§е®ҳзҪ‘зҡ„жҢҮзӨәпјҢз”Ёvueзҡ„и„ҡжүӢжһ¶е®үиЈ…еҹәжң¬зҡ„е·Ҙе…·гҖӮ
жҲ–иҖ…жҳҜжҢүз…§жҲ‘з»ҷзҡ„pakage.jsonж”ҫеҲ°йЎ№зӣ®дёҠпјҢnpm installдёҖдёӢпјҢе®үиЈ…еҘҪжңҖеҹәжң¬зҡ„зҺҜеўғпјҢ然еҗҺеҸҜд»ҘйҖҡиҝҮnpm run devиҝӣиЎҢжң¬ең°ејҖеҸ‘гҖӮ
е…¶е®һпјҢжҲ‘и§үеҫ—иҝҷдёӘеҚ•ж–Ү件组件用еӨ„е·Із»ҸжҜ”иҫғе°ҸгҖӮйҷӨйқһе°ұжҳҜдёҖдёӘзәҜjsзҡ„йЎ№зӣ®пјҢз”Ёзҡ„еә“е’Ң组件йғҪе·Із»Ҹйқһеёёзҡ„еҸӨиҖҒпјҢйӮЈд№ҲиҝҷдёӘж—¶еҖҷз”ЁиҝҷдёӘеҚ•ж–Ү件组件жқҘиҝӣиЎҢж–°зҡ„еҠҹиғҪејҖеҸ‘пјҢж•ҲжһңиҝҳжҳҜдёҚй”ҷзҡ„пјҢеүҚжҸҗжҳҜдҪ иҰҒеҜ№vueжҜ”иҫғзҶҹжӮүгҖӮеҗҢж—¶пјҢжҲ‘е»әи®®иҝҳжҳҜиҰҒеӯҰд№ дёҖдёӢwebpackгҖӮдёҚиҰҒеҜ№bableйғҪдёҖзӘҚдёҚйҖҡпјҢ然еҗҺиҝҳиҰҒйҖҡиҝҮnodeеҺ»еҗҜеҠЁйЎ№зӣ®гҖӮ
е…¶е®һпјҢз”ЁдёҖдёӘж–Ү件е°ұе°Ҷhtml/css/JavaScriptеҲҶеұӮз®ЎзҗҶпјҢз»ҹдёҖеҲ°дәҶдёҖдёӘж–Ү件пјҢзқҖе®һиғҪеӨҹи®©жҲ‘们зҡ„йЎ№зӣ®зңӢиө·жқҘжӣҙеҠ зҡ„жңүжқЎзҗҶпјҢ规иҢғжҖ§жӣҙеҠ еҘҪгҖӮеӣ дёәжҲ‘们зҡ„jqж—¶д»ЈпјҢеёёеёёдјҡе°Ҷcssж··жқӮеңЁhtmlдёӯпјҢиҖҢдё”пјҢз®ҖеҚ•зҡ„дёҖдёӘзӮ№еҮ»дәӢ件йғҪиҰҒе°Ҷе®ғ们еҲҶеүІејҖпјҢиҝҷдҪ“йӘҢеҪ“然没жңүвҖңеҲҶеұӮиҖҢжІ»вҖқйӮЈд№ҲеҲҶжҳҺгҖӮ
еҸӮиҖғж–ҮзҢ®пјҡ
1гҖҒhttps://v3.cn.vuejs.org/guide/single-file-component.html#%E5%9C%A8%E7%BA%BF%E6%BC%94%E7%A4%BA
2гҖҒhttps://www.cnblogs.com/houxianzhou/p/14510450.html
еҲ°жӯӨпјҢе…ідәҺвҖңvueеҚ•ж–Ү件组件зҡ„е®һзҺ°ж–№жі•вҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ