您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍Vue如何实现tab导航栏并支持左右滑动功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
tab导航栏布局:
<section class="theme-list">
<div class="fixed-nav" ref="fixednav">
<div class="fixed-nav-content">
<p
v-for="(item, index) in theme"
:key="index"
:class="['tab-title', activeId === index && 'select-tab']"
@click="changeTab(index, $event)"
>
{{ item }}
</p>
</div>
</div>
</section>theme: ['CSDN博客', '博客园', '高考加油', '中考加油', '小欢喜', '七十周年'], activeId: 0
导航栏样式代码:
.theme-list {
margin-top: 12px;
}
.fixed-nav {
overflow-x: scroll;
-webkit-overflow-scrolling: touch;
}
.fixed-nav-content {
display: flex;
}
.tab-title {
padding: 0 13px;
margin-right: 12px;
color: #141414;
border-radius: 13px;
font-size: 12px;
flex-shrink: 0;
height: 0.52rem;
line-height: 0.52rem;
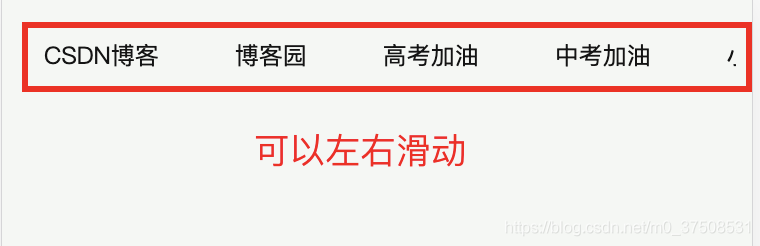
}此时我们可以实现下面的样式,并且可以左右滑动tab:

需要注意的是,在样式代码中需要添加flex-shrink : 0,这样才会当tab宽度大于外部容器宽度时不会收缩。
这样,我们基本的tab导航栏已经实现了,现在我们来实现:点击“中考加油”时,整个tab向左滑动,显示出剩下的tab元素。
changeTab(id, event) {
// 如果选择的和当前激活的不同
if (id !== this.activeId) {
this.activeId = id;
// 计算当前按钮的位置,看是否需要移动
const spanLeft = event.clientX; // 当前点击的元素左边距离
const divBox = document.querySelector(".select-tab").clientWidth / 2; // 点击的元素一半宽度
const totalWidths = document.body.clientWidth; // 屏幕总宽度
const widths = totalWidths / 2; // 一半的屏幕宽度
const spanRight = totalWidths - spanLeft; // 元素的右边距离
const scrollBox = document.querySelector(".fixed-nav"); // 获取最外层的元素
const scrollL = scrollBox.scrollLeft; // 滚动条滚动的距离
// 当元素左边距离 或者 右边距离小于100时进行滑动
if (spanRight < 100 || spanLeft < 100) {
scrollBox.scrollLeft = scrollL + (spanLeft - widths) + divBox;
}
}
}通过这个方法可以实现tab的自动滚动了,但是此时还有一个问题是:在滑动的时候会显示出滚动条,显然是不太美观的。
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 0.01rem;
opacity: 0;
display: none;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
background-color: #fff;
opacity: 0;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
width: 0.01rem;
border-radius: 0.01rem;
opacity: 0;
}这样,一个导航条就实现了,可以在结合公司的业务修改一下导航条的样式就可以啦!
以上是“Vue如何实现tab导航栏并支持左右滑动功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。