您好,登录后才能下订单哦!
这篇文章给大家分享的是有关基于FeignClient怎么调用超时的处理方案的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
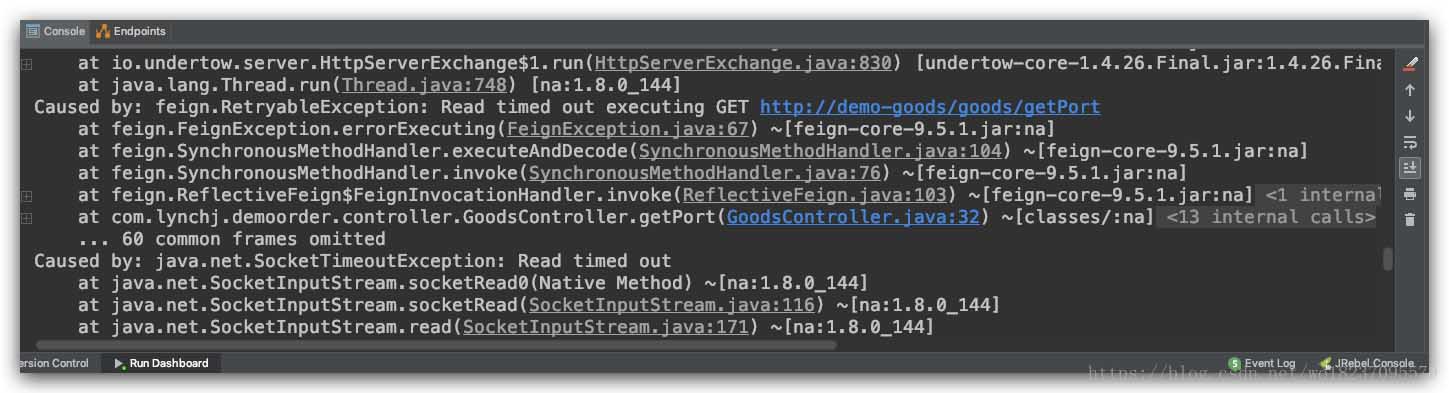
SpringCloud间FeignClient调用出现ReadTimeOut的情况
FeignClient服务间调用的默认超时时间为2秒
网上查找的解决方案
关闭Hystrix(馊主意)
延长超时间(Spring众多超时时间配置繁多)
为FeignClient添加自定义的超时配置,结合Nacos可控
话不多说,贴出源码
/**
* FeignClient配置类
*/
@Component
public class FeignClientConfig {
// 连接超时
@Value("${service.feign.connectTimeout:60000}")
private int connectTimeout;
// 数据读取超时
@Value("${service.feign.readTimeOut:60000}")
private int readTimeout;
// 构造自定义配置类
@Bean
public Request.Options options() {
return new Request.Options(connectTimeout, readTimeout);
}
}FeignClient使用自定义配置类
// configuration字段使用自定义配置
@FeignClient(value = "xxx", configuration = FeignClientConfig.class)
public interface XxxFeignClient {...启动服务A/B,进行服务调用,断点59秒(不超时),断点60秒(ReadTimeOut).可以发现配置是生效的
不同的服务可以配置不同的超时时间
FeignClient可以抽成公共工具包进行使用
太麻烦,觉得调试配置麻烦的可以使用~
Feign 其实是一种包装,把复杂的 Http 请求包装成我们只需写一两个注解就可以搞定的地步。他底层使用的还是 Ribbon。
Feign 的调用,总共分为两层,即 Ribbon 的调用和 Hystrix(熔断处理) 的调用,高版本的 Hystrix 默认是关闭的。

如果出现上图的信息,说明是 Ribbon 超时了,需要在配置文件中进行控制处理:
### Ribbon 配置 ribbon: # 连接超时 ConnectTimeout: 2000 # 响应超时 ReadTimeout: 5000
开启 Hystrix
### Feign 配置 feign: # 开启断路器(熔断器) hystrix: enabled: true
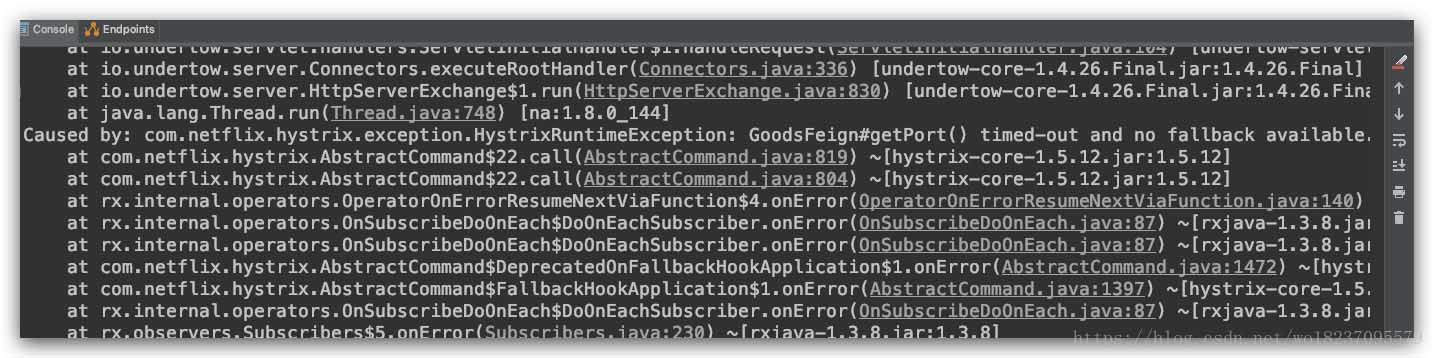
此时,如果超时,汇报一下错误:

默认 Hystrix 超时配置:

为了避免超时,我们可以根据业务情况来配置自己的超时时间,此处配置熔断时间为:5000/毫秒。注意:建议 Ribbon 的超时时间不要大于 Hystrix 的超时时间
### Hystrix 配置 hystrix: # 这样将会自动配置一个 Hystrix 并发策略插件的 hook,这个 hook 会将 SecurityContext 从主线程传输到 Hystrix 的命令。 # 因为 Hystrix 不允许注册多个 Hystrix 策略,所以可以声明 HystrixConcurrencyStrategy # 为一个 Spring bean 来实现扩展。Spring Cloud 会在 Spring 的上下文中查找你的实现,并将其包装在自己的插件中。 shareSecurityContext: true command: default: circuitBreaker: # 当在配置时间窗口内达到此数量的失败后,进行短路。默认20个 requestVolumeThreshold: 1 # 触发短路的时间值,当该值设为5000时,则当触发 circuit break 后的5000毫秒内都会拒绝request # 也就是5000毫秒后才会关闭circuit。默认5000 sleepWindowInMilliseconds: 15000 # 强制打开熔断器,如果打开这个开关,那么拒绝所有request,默认false forceOpen: false # 强制关闭熔断器 如果这个开关打开,circuit将一直关闭且忽略,默认false forceClosed: false execution: isolation: thread: # 熔断器超时时间,默认:1000/毫秒 timeoutInMilliseconds: 5000
感谢各位的阅读!关于“基于FeignClient怎么调用超时的处理方案”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。