жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңVS Codeжңүе“Әдәӣеёёз”ЁеҠҹиғҪвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңVS Codeжңүе“Әдәӣеёёз”ЁеҠҹиғҪвҖқеҗ§пјҒ
дёҚеҗҢзҡ„ејҖеҸ‘е·Ҙе…·пјҢйғҪиғҪдҝҳиҺ·еҗ„иҮӘзҡ„дёҖжү№еҝ е®һзҡ„з”ЁжҲ·е’Ңж”ҜжҢҒиҖ…гҖӮ
VS CodeгҖҒEclipseгҖҒIDEAгҖҒatom....еҲ°еә•е“ӘдёҖж¬ҫејҖеҸ‘е·Ҙе…·жӣҙеҘҪпјҹдёҖзӣҙеӯҳеңЁиҝҷж ·дёҖдёӘдәүи®әгҖӮ
VS CodeиҝҷеҮ е№ҙдҪңдёәдёҖж¬ҫзғӯй—Ёзҡ„ејҖеҸ‘е·Ҙе…·пјҢйҖҗжёҗеҸ—еҲ°жӣҙеӨҡејҖеҸ‘иҖ…зҡ„ж¬ўиҝҺгҖӮ
е®ғд№ӢжүҖд»ҘеҰӮжӯӨеҸ—ж¬ўиҝҺпјҢе’Ңе®ғдёҚж–ӯзҡ„еҲӣж–°зӘҒз ҙжҳҜзҰ»дёҚејҖзҡ„гҖӮ
еҚідҫҝеҰӮжӯӨпјҢиҝҳжҳҜжңүеҫҲеӨҡз”ЁжҲ·и§үеҫ—VS CodeдёҚеҘҪз”ЁгҖӮ
иҝҷдёҖзӮ№дёҚйҡҫзҗҶи§ЈпјҢи®©дёҖдёӘз”ЁиҝҮе·Ҙе…·Aзҡ„еҗҢеӯҰзӘҒ然иҝҒ移еҲ°е·Ҙе…·BпјҢе“ӘжҖ•е®ғе·Із»Ҹйқһеёёе®ҢзҫҺпјҢдҪҶжҳҜдҫқ然еҸҜд»ҘжүҫеҮәйқһеёёеӨҡеҸҜжҢ‘еү”зҡ„зӮ№гҖӮ
иҝҷйҮҢйқўдёҖжҳҜз”ұдәҺдҪҝз”Ёд№ жғҜйҖ жҲҗзҡ„еҺҹеӣ пјҢиҝҳжңүе°ұжҳҜејҖеҸ‘иҖ…еҜ№иҝҷж¬ҫж–°е·Ҙе…·дёҚеӨҹдәҶи§ЈгҖӮ
дҪҶжҳҜжңүдёҖзӮ№еә”иҜҘеҫҲжё…жҘҡпјҢдҪңдёәеҪ“дёӢзғӯй—Ёзҡ„ејҖеҸ‘е·Ҙе…·пјҢеҫҲеӨҡе…¶д»–ејҖеҸ‘е·Ҙе…·е…·еӨҮзҡ„дјҳз§ҖеҠҹиғҪпјҢVS CodeеҗҢж ·ж”ҜжҢҒгҖӮ

дёәдәҶи®©еӨ§е®¶иғҪеӨҹжӣҙеҠ жё…жҷ°зҡ„дәҶи§ЈVS CodeпјҢд»ҠеӨ©е°ұжқҘз»ҷеӨ§е®¶д»Ӣз»ҚдёҖдәӣе®ғзҡ„й«ҳж•Ҳз”Ёжі•гҖӮ
еңЁVS CodeдёӯпјҢиғҪеӨҹзӣҙжҺҘжү“ејҖз»Ҳз«ҜгҖӮиҝҷдҪҝеҫ—пјҢж— и®әжҳҜи°ғиҜ•д»Јз ҒпјҢиҝҳжҳҜжү§иЎҢз»Ҳз«Ҝе‘Ҫд»ӨиЎҢе·Ҙе…·пјҢйғҪж— йңҖеҲҮжҚўзӘ—еҸЈпјҢйҒҝе…ҚдёҖдәӣж—¶й—ҙзҡ„жөӘиҙ№гҖӮ
иҰҒжғідҪҝз”ЁVS Codeз»Ҳз«ҜпјҢйңҖиҰҒйҰ–е…Ҳе®үиЈ…е®ғгҖӮе®үиЈ…жӯҘйӘӨйқһеёёз®ҖеҚ•пјҢеҸӘйңҖиҰҒеҰӮдёӢеҮ жӯҘпјҡ
еҗҜеҠЁVS Code
shift+cmd+pжү“ејҖе‘Ҫд»ӨйқўжқҝпјҢиҫ“е…Ҙshell command
зӮ№еҮ»зЎ®и®Ө
иҝҷж ·пјҢе°ұе®ҢжҲҗдәҶVS CodeйӣҶжҲҗз»Ҳз«Ҝзҡ„ејҖеҸ‘гҖӮ

еҗҚз§°пјҢеңЁејҖеҸ‘иҝҮзЁӢдёӯеҚ жҚ®зқҖиҮіе…ійҮҚиҰҒзҡ„ең°дҪҚгҖӮеҮҪж•°еҗҚгҖҒзұ»еҗҚгҖҒеҸҳйҮҸеҗҚ....еңЁзј–еҶҷд»Јз ҒиҝҮзЁӢдёӯз»Ҹеёёдјҡе’Ңеҗ„з§ҚеҗҚз§°жү“дәӨйҒ“гҖӮ
йҮҚе‘ҪеҗҚеңЁиҝҷж—¶еҖҷе°ұдјҡз»Ҹеёёиў«з”ЁеҲ°пјҢеҰӮжһңдёҖдёӘеҸҳйҮҸеҗҚеңЁд»Јз ҒдёӯеҮәзҺ°дәҶ100ж¬ЎпјҢйҖҗдёӘзҡ„жүӢеҠЁдҝ®ж”№жҳҫ然жҳҜеҫҲйә»зғҰзҡ„гҖӮ
йҖҡиҝҮеҝ«жҚ·й”®shift+cmd+lиғҪеӨҹйҖүжӢ©д»Јз ҒдёӯжүҖжңүеҮәзҺ°зҡ„еҗҚз§°пјҢиғҪеӨҹжү№йҮҸйҮҚе‘ҪеҗҚгҖӮ
д»ҘйҮҚе‘ҪеҗҚдёҖж¬ЎйңҖиҰҒ5з§’жқҘи®Ўз®—пјҢиҝҷдёҖйЎ№ж“ҚдҪңиғҪеӨҹд»Ӣз»Қ8еҲҶй’ҹе·ҰеҸігҖӮ
еӨҡиЎҢзј–иҫ‘еңЁеҫҲеӨҡејҖеҸ‘е·Ҙе…·дёӯйғҪжҳҜж”ҜжҢҒзҡ„пјҢеӣ дёәпјҢе®ғзҡ„еә”з”ЁеңәжҷҜеҫҲеӨҡпјҢиҖҢдё”еҫҲй«ҳж•ҲгҖӮ
еҰӮжһңжңүеӨҡиЎҢзӣёиҝ‘зҡ„жғ…еҶөдёӢпјҢиҝҷдёҖйЎ№еҠҹиғҪжҳҜйқһеёёе®һз”Ёзҡ„пјҢиғҪеӨҹеҗҢж—¶дҝ®ж”№еӨҡиЎҢгҖҒеӨҡдёӘдҪҚзҪ®зҡ„еҶ…е®№пјҢйҒҝе…ҚйҮҚеӨҚеҠіеҠЁгҖӮ

alt+click жҜҸж¬ЎзӮ№еҮ»йғҪдјҡж·»еҠ дёҖдёӘж–°зҡ„е…үж ҮгҖӮ
alt+cmd+downжҲ–alt+cmd+upе°ҶеҲҶеҲ«еңЁдёӢж–№жҲ–дёҠж–№жҸ’е…Ҙе…үж ҮгҖӮ
VS Codeзҡ„е‘Ҫд»ӨйқўжқҝдҪҝVS Codeе®Ңе…ЁеҸҜд»Ҙд»…йҖҡиҝҮй”®зӣҳи®ҝй—®гҖӮ
й”®е…Ҙshift+cmd+Pе°Ҷеј№еҮәе‘Ҫд»ӨйқўжқҝпјҢдҪҝдҪ еҸҜд»Ҙи®ҝй—®VS Codeзҡ„жүҖжңүеҠҹиғҪгҖӮ
д»ҘдёӢжҳҜдёҖдәӣжңҖжңүз”Ёзҡ„е‘Ҫд»Өзҡ„еҝ«жҚ·ж–№ејҸпјҡ
cmd+P е°Ҷе…Ғи®ёдҪ йҖҡиҝҮиҫ“е…Ҙж–Ү件жҲ–з¬ҰеҸ·зҡ„еҗҚз§°жқҘеҜјиҲӘеҲ°д»»дҪ•ж–Ү件жҲ–з¬ҰеҸ·
ctrl+tab е°ҶеёҰдҪ жөҸи§Ҳжү“ејҖзҡ„жңҖеҗҺдёҖз»„ж–Ү件
shift+cmd+P е°ҶзӣҙжҺҘеёҰдҪ иҝӣе…Ҙзј–иҫ‘еҷЁе‘Ҫд»Ө
shift+cmd+O е°Ҷе…Ғи®ёдҪ еҜјиҲӘеҲ°ж–Ү件дёӯзҡ„зү№е®ҡз¬ҰеҸ·
ctrl+g е°Ҷе…Ғи®ёдҪ еҜјиҲӘеҲ°ж–Ү件дёӯзҡ„зү№е®ҡиЎҢ
еҝ«жҚ·й”®еҫҖеҫҖдјҡз»ҷдҪҝз”ЁиҖ…и®°еҝҶж–№йқўеёҰжқҘиҙҹжӢ…пјҢдҪҶжҳҜпјҢеҰӮжһңз»ҸеёёдҪҝз”ЁпјҢжҠҠе®ғиһҚдёәиҮӘе·ұзҡ„д№ жғҜпјҢжҺҘдёӢжқҘе°ұжҳҜжҸҗй«ҳж•ҲзҺҮзҡ„ж—¶еҖҷгҖӮ
дёӢйқўпјҢе°ұжқҘд»Ӣз»ҚVS CodeдёҖдәӣжңүз”Ёзҡ„еҝ«жҚ·й”®гҖӮдҪ дёҚйңҖиҰҒе…ЁйғЁйғҪи®°дҪҸпјҢеҸӘйңҖи®°дҪҸдёҖдәӣз¬ҰеҗҲиҮӘе·ұдҪҝз”ЁеңәжҷҜзҡ„еҚіеҸҜгҖӮ
shift+cmd+F жҗңзҙў
shift+ctrl+G жәҗд»Јз Ғз®ЎзҗҶ
cmd+shift+D иҝҗиЎҢйқўжқҝ
cmd+shift+X жү©еұ•йқўжқҝ
cmd+b еҲҮжҚўдҫ§ж ҸеҸҜи§ҒжҖ§
ctrl+cmd+w еҲҮжҚўж ҮзӯҫеҸҜи§ҒжҖ§
cmd+j дҪҝз”Ёз»Ҳз«ҜпјҢй—®йўҳпјҢиҫ“еҮәпјҢи°ғиҜ•жҺ§еҲ¶еҸ°еҲҮжҚўжү“ејҖзҡ„еә•йғЁйқўжқҝ
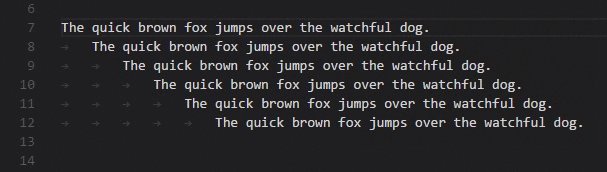
alt+ZеҲҮжҚўиҮӘеҠЁжҚўиЎҢгҖӮеҰӮжһңж–Ү件дёӯзҡ„иЎҢеҫҲй•ҝпјҢ并且йңҖиҰҒжҹҘзңӢжүҖжңүеҶ…е®№иҖҢж— йңҖж јејҸеҢ–жҜҸдёҖиЎҢгҖӮ
cmd+F жҗңзҙўеҪ“еүҚж–Ү件
alt+shift+left/alt+shift+rightжҢүиҜҚйҖүжӢ©
cmd+D жҹҘжүҫ并йҖүжӢ©еҪ“еүҚжүҖйҖүеҚ•иҜҚзҡ„дёӢдёҖдёӘеҢ№й…ҚйЎ№гҖӮ
cmd+down/cmd+upе°Ҷе…үж Ү移еҲ°еҪ“еүҚж–Ү件зҡ„з»“е°ҫ/ејҖеӨҙ
cmd+left/cmd+rightе°Ҷе…үж Ү移еҲ°еҪ“еүҚиЎҢзҡ„жң«е°ҫ
alt+left/alt+rightйҖҗеӯ—移еҠЁе…үж Ү
ctrl+-/ctrl+shift+- иҝ”еӣһе’ҢеүҚиҝӣ
shift+ctrl+cmd+left/shift+ctrl+cmd+rightжү©еӨ§жҲ–зј©е°Ҹеқ—йҖүжӢ©
F12/cmd+clickи·іиҪ¬еҲ°е®ҡд№ү
cmd+X дёҚйҖүжӢ©ж–Үеӯ—ж—¶е°ҶеүӘеҲҮеҪ“еүҚиЎҢ
cmd+shift+K еҲ йҷӨеҪ“еүҚиЎҢ
shift+down/shift+upдёҠдёӢ移еҠЁйҖүжӢ©
alt+down/alt+upдёҠдёӢ移еҠЁдёҖиЎҢ
shift+alt+down/shift+alt+upеӨҚеҲ¶иЎҢжҲ–йҖүжӢ©е№¶зІҳиҙҙеңЁиЎҢжҲ–йҖүжӢ©зҡ„дёӢж–№жҲ–дёҠж–№
еҰӮжһңжҠҠиҝҷдәӣVS Codeзҡ„й«ҳж•ҲдҪҝз”Ёж–№жі•и®°дҪҸпјҢдҪ дјҡеҸ‘зҺ°пјҢе®ғеҜ№жҜ”дәҺд»ҘеүҚйӮЈдәӣд№ д»Ҙдёәеёёзҡ„ж“ҚдҪңиҰҒй«ҳж•ҲеҫҲеӨҡгҖӮ
дёҚз§Ҝи·¬жӯҘж— д»ҘиҮіеҚғйҮҢпјҢжҲ–и®ёеҜ№дәҺе°‘йҮҸзҡ„ж“ҚдҪңжғ…еҶөдёӢпјҢж— жі•ж„ҹзҹҘеҲ°е®ғеёҰжқҘзҡ„еҸҳеҢ–пјҢдҪҶжҳҜпјҢеҰӮжһңеңЁеӨ§йЎ№зӣ®ејҖеҸ‘иҝҮзЁӢдёӯпјҢдёҖж¬ҫе·Ҙе…·жүҖеёҰжқҘзҡ„зҡ„еҪұе“Қе°ұдјҡеҮёжҳҫеҮәжқҘгҖӮ
йҖҡиҝҮиҝҷдәӣй«ҳж•Ҳзҡ„ж“ҚдҪңпјҢVS CodeеҸҜд»Ҙи®©дҪ жҠҠжіЁж„ҸеҠӣйӣҶдёӯеңЁзј–з Ғжң¬иә«пјҢиҖҢдёҚйңҖиҰҒиў«е·Ҙе…·еұӮйқўзҡ„йҡңзўҚеҪұе“ҚејҖеҸ‘ж•ҲзҺҮгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңVS Codeжңүе“Әдәӣеёёз”ЁеҠҹиғҪвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№VS Codeжңүе“Әдәӣеёёз”ЁеҠҹиғҪиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ