您好,登录后才能下订单哦!
这篇文章主要讲解了“js与css的阻塞问题总结”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“js与css的阻塞问题总结”吧!
DOMContentLoaded和load
js 阻塞了什么
css 阻塞了什么
优化
总结
我们先了解两个事件,有助于后面的分析。
load事件:load 应该仅用于检测一个完全加载的页面 当一个资源及其依赖资源已完成加载时,将触发load事件。也就是说,页面的html、css、js、图片等资源都已经加载完之后才会触发 load 事件。
DOMContentLoaded事件:当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像和子框架的完成加载。也就是说,DOM 树已经构建完毕就会触发 DOMContentLoaded 事件。
因为js在执行的过程中可能会操作DOM,发生回流和重绘,所以GUI渲染线程与JS引擎线程是互斥的。
在解析HTML过程中,如果遇到 script 标签,渲染线程会暂停渲染过程,将控制权交给 JS 引擎。内联的js代码会直接执行,如果是js外部文件,则要下载该js文件,下载完成之后再执行。等 JS 引擎运行完毕,浏览器又会把控制权还给渲染线程,继续 DOM 的解析。
因此,js会阻塞DOM树的构建。
那么,是否会阻塞页面的显示呢?我们用下面的代码来测试一下。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div>hello world</div> <script> debugger </script> <div>hello world2</div> </body> </html>

可以看到,这个页面的DOMContentLoaded发生在2.23s,可见js阻塞了DOM树的构建。但是,页面上却几乎在一瞬间显示了hello world,说明js不会阻塞位于它之前的dom元素的渲染。
现代浏览器为了更好的用户体验,渲染引擎将尝试尽快在屏幕上显示的内容。它不会等到所有DOM解析完成后才布局渲染树。而是当js阻塞发生时,会将已经构建好的DOM元素渲染到屏幕上,减少白屏的时间。
这也是为什么我们会将script标签放到body标签的底部,因为这样就不会影响前面的页面的渲染。
当我们解析 HTML 时遇到 link 标签或者 style 标签时,就会计算样式,构建CSSOM。
css不会阻塞dom树的构建,但是会阻塞页面的显示。我们依然用一个例子来测试:
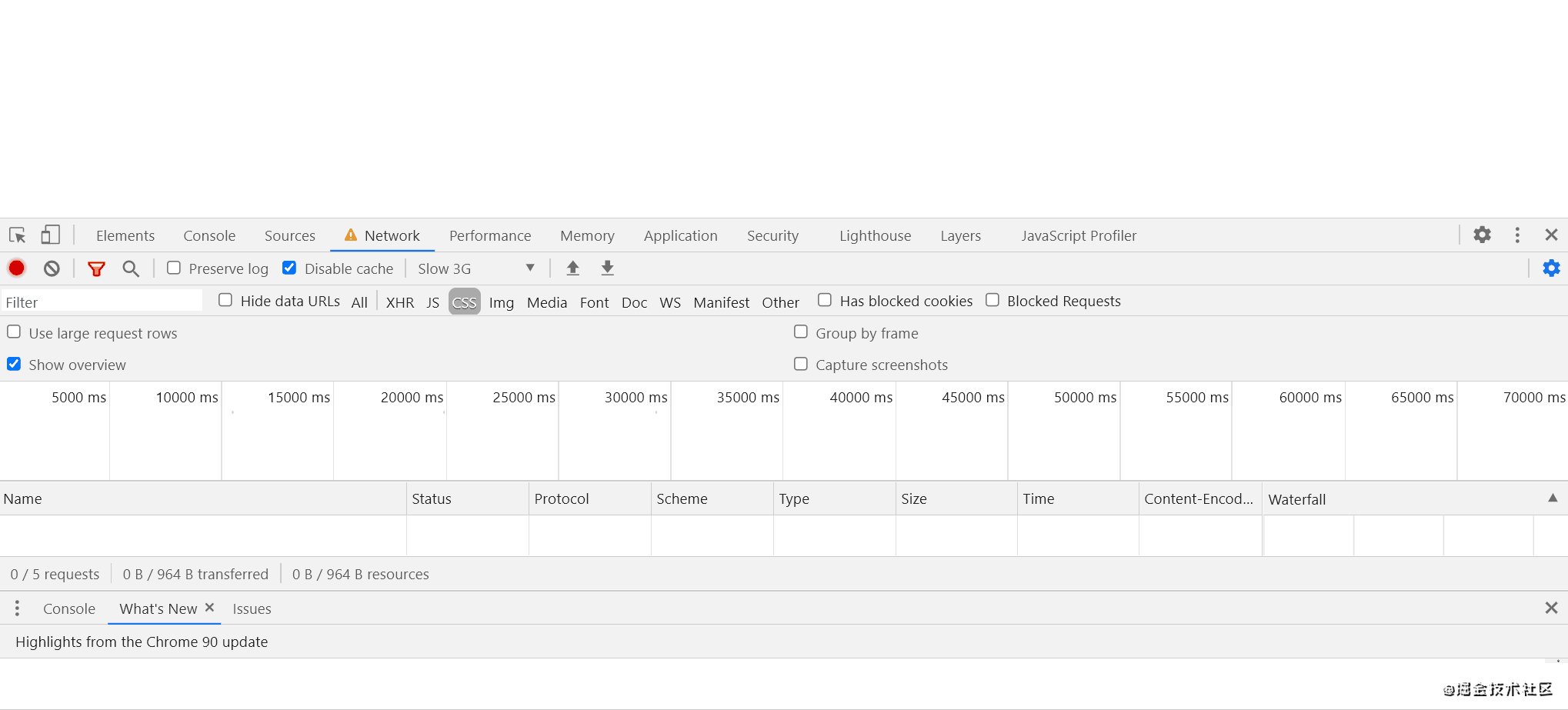
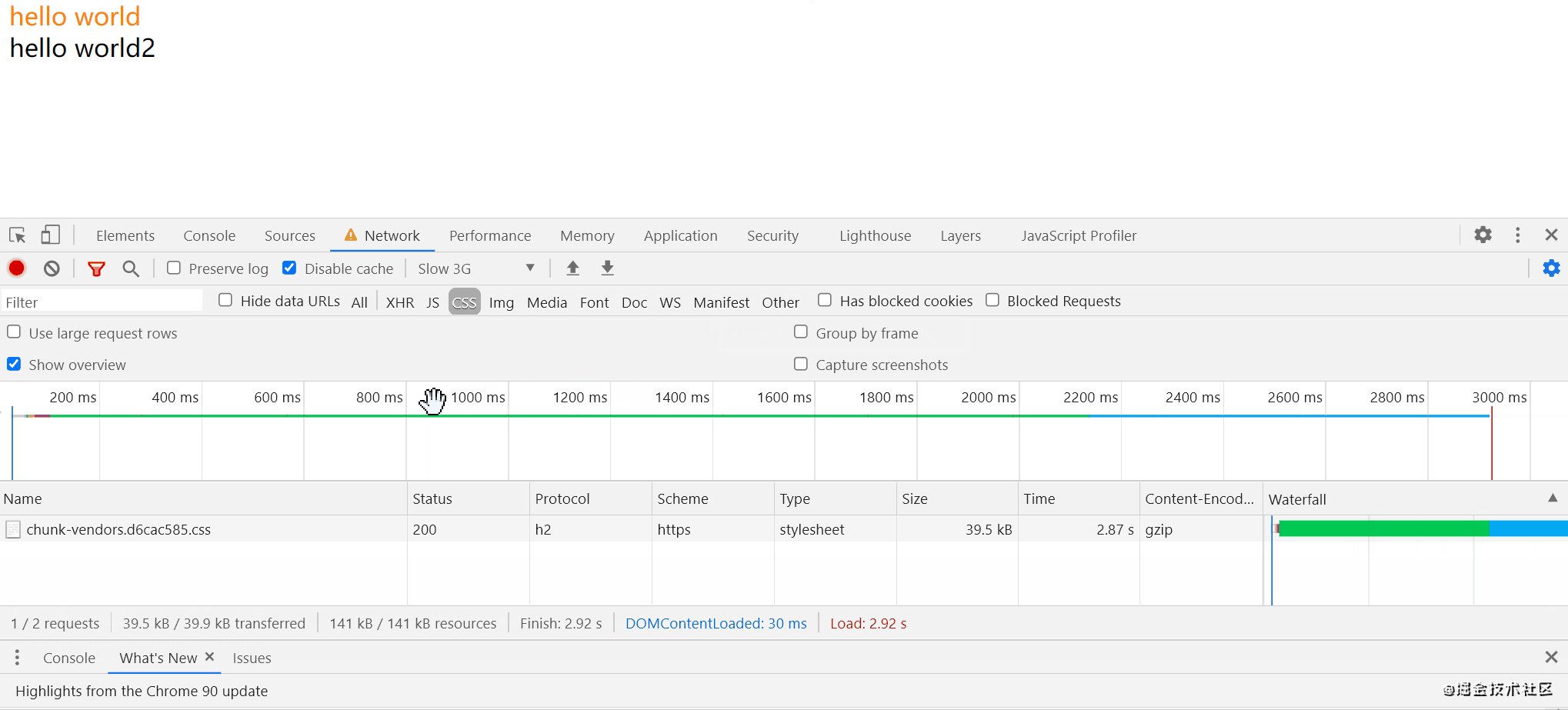
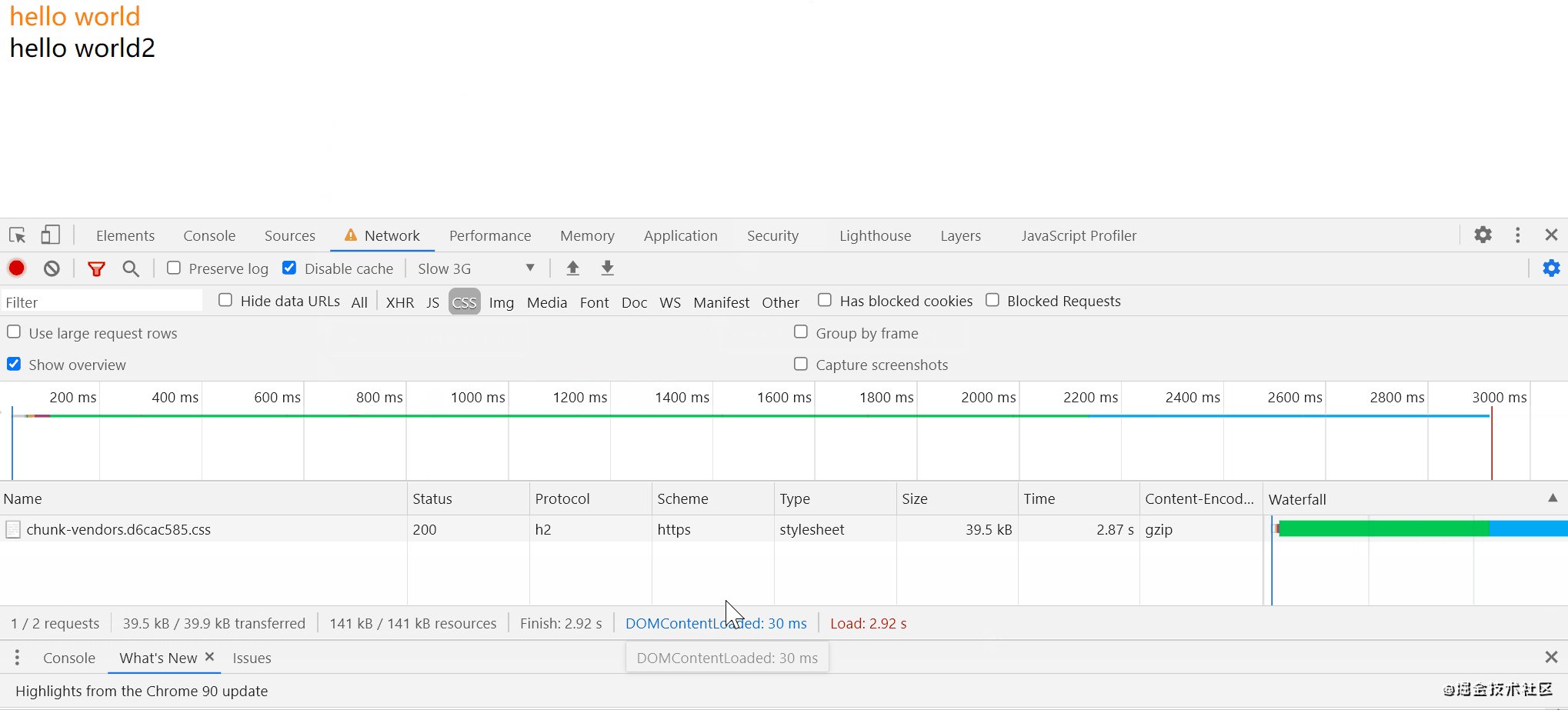
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" type="text/css" href="https://h6.sinaimg.cn/m/weibo-pro/css/chunk-vendors.d6cac585.css"> </head> <body> <div class="woo-spinner-filled">hello world</div> <div>hello world2</div> </body> </html>

使用一个外部css文件,打开Slow 3G模拟比较慢的网速,可以看到,DOMContentLoaded事件触发只用了30ms,页面此时依然是空白,而几乎是loaded事件2.92s发生时,页面才出现内容。
原因是,浏览器在构建 CSSOM 的过程中,不会渲染任何已处理的内容。即便 DOM 已经解析完毕了,只要 CSSOM 不没构建好,页面也不会显示内容。
只有当我们遇到 link 标签或者 style 标签时,才会构建CSSOM,所以如果 link 标签之前有dom元素,当加载css发生阻
<body> <div class="woo-spinner-filled">hello world</div> <link rel="stylesheet" type="text/css" href="https://h6.sinaimg.cn/m/weibo-pro/css/chunk-vendors.d6cac585.css"> <div>hello world2</div> </body>
这样做会导致一个问题,就是页面闪烁,在css被加载之前,浏览器按照默认样式渲染 <div class="woo-spinner-filled">hello world</div>,当css加载完成,会为该div计算新的样式,重新渲染,出现闪烁的效果。
为了避免页面闪烁,通常 link 标签都放在head中。
css会不会阻塞后面js执行?答案是会!
JS 的作用在于修改,它帮助我们修改网页的方方面面:内容、样式以及它如何响应用户交互。这“方方面面”的修改,本质上都是对 DOM 和 CSSDOM 进行修改。当在JS中访问了CSSDOM中某个元素的样式,那么这时候就需要等待这个样式被下载完成才能继续往下执行JS脚本。
运行下面这个例子,就会发现等css加载完成后,才会在控制台打印“this is a test”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="https://h6.sinaimg.cn/m/weibo-pro/css/chunk-vendors.d6cac585.css">
</head>
<body>
<div class="woo-spinner-filled">hello world</div>
<div>hello world2</div>
<script>
console.log('this is a test')
</script>
</body>
</html>使用内联 JavaScript 和 CSS,这样获取到 HTML 文件之后就可以直接开始渲染流程了。
并不是所有的场合都适合内联,那么还可以尽量减少文件大小,比如通过 webpack 等构建工具删除无用代码、压缩 css、JavaScript 文件的体积;并且启用 CDN 加快文件的下载速度。
对于大的 CSS 文件,可以通过媒体查询属性,将其拆分为多个不同用途的 CSS 文件,这样只有在特定的场景下才会加载特定的 CSS 文件。
如果 JavaScript 文件中没有操作 DOM 相关代码,就可以将该 JavaScript 脚本设置为异步加载,通过 async 或 defer 来标记代码。
<script src="index.js"></script> //浏览器必须等待 index.js 加载和执行完毕才能去做其它事情。 <script async src="index.js"></script> //index.js 的加载是异步的,加载时不会阻塞浏览器做任何其它的事情。 //当它加载结束,JS 脚本会立即执行。 <script defer src="index.js"></script> //JS 的加载是异步的,执行是被推迟的。 //使用了 defer 标记的脚本文件,会等整个文档解析完成,在 DOMContentLoaded 事件触发之前执行
感谢各位的阅读,以上就是“js与css的阻塞问题总结”的内容了,经过本文的学习后,相信大家对js与css的阻塞问题总结这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。