您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇内容介绍了“JS对象数组去重的方法有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
一.去重前后数据对比
二.使用方法
1.使用filter和Map
2.使用reduce
3.使用for循环
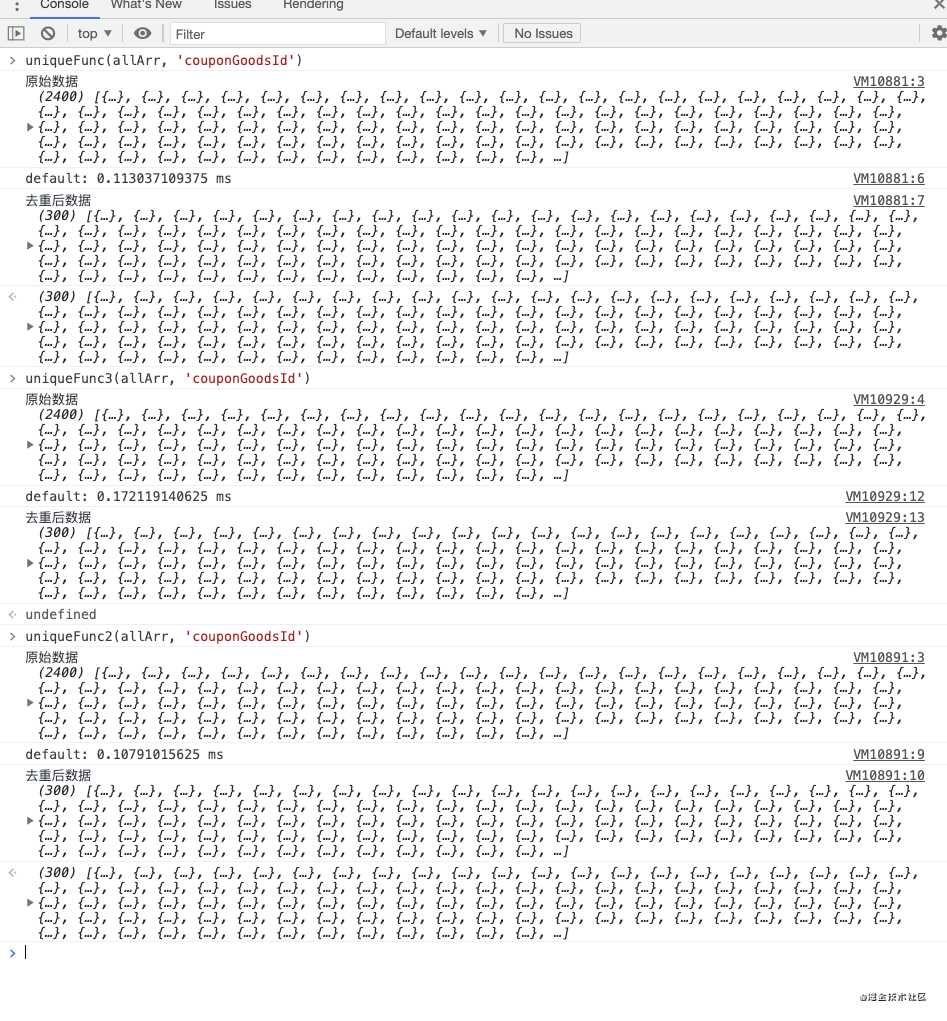
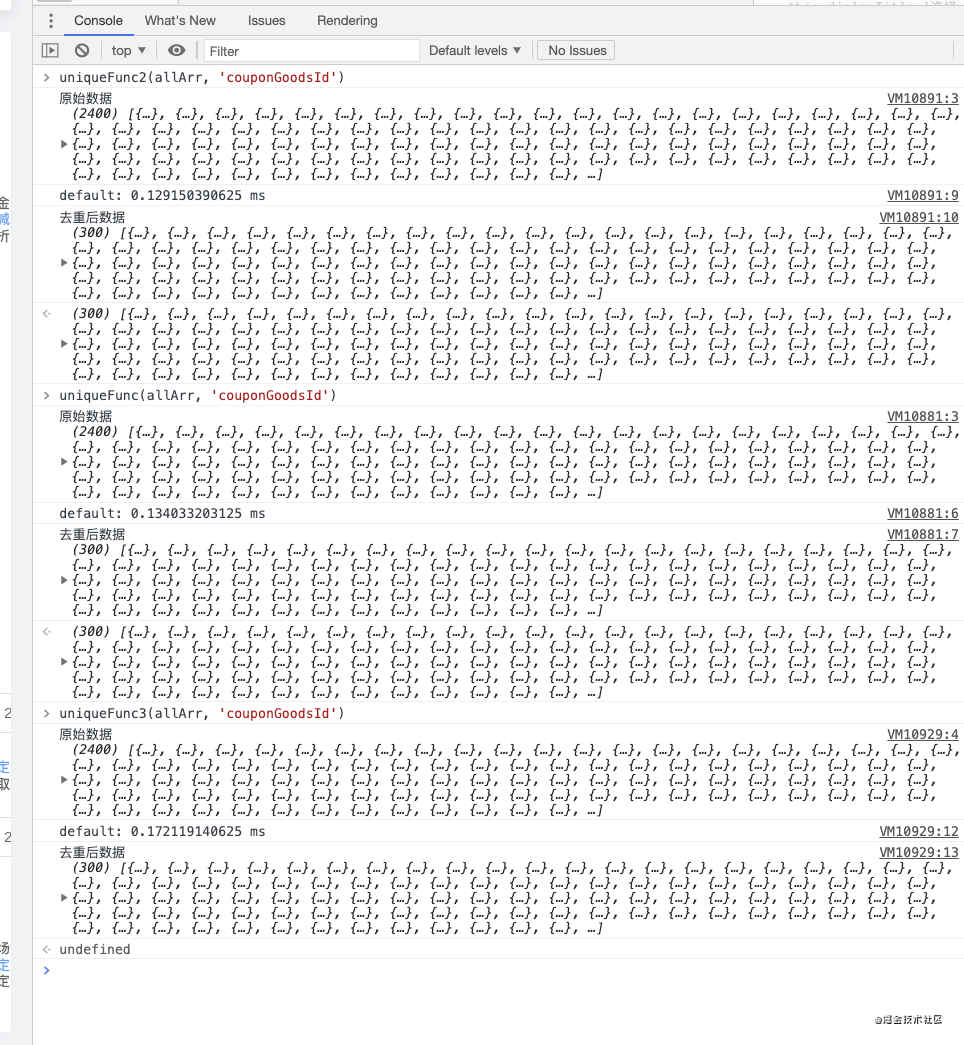
三.2400条数据,三种方法处理时间对比
// 原数据是这样的 // 去重后数据是这样的
[{ [{
"goodsId": "1", "goodsId": "1",
"quota": 12, "quota": 12,
"skuId": "1" "skuId": "1"
}, },
{ {
"goodsId": "2", "goodsId": "2",
"quota": 12, "quota": 12,
"skuId": "2" "skuId": "2"
}, }]
{
"goodsId": "1",
"quota": 12,
"skuId": "1"
}]使用filter和Map ?????
使用reduce ????
for循环 ???
结论:filter和Reduce时间上差别不是太大,filter稍微更快一些,但是filter语法更简洁
代码简洁,好用,4行代码搞定,平均耗费时间最短,五星推荐
function uniqueFunc(arr, uniId){
const res = new Map();
return arr.filter((item) => !res.has(item[uniId]) && res.set(item[uniId], 1));
}代码稍多,平均耗费时间和第一不分伯仲,四星推荐
function uniqueFunc2(arr, uniId){
let hash = {}
return arr.reduce((accum,item) => {
hash[item[uniId]] ? '' : hash[item[uniId]] = true && accum.push(item)
return accum
},[])
}耗费时间较一二稍多,但是耗费时间平均,三星推荐
function uniqueFunc3(arr, uniId){
let obj = {}
let tempArr = []
for(var i = 0; i<arr.length; i++){
if(!obj[arr[i][uniId]]){
tempArr.push(arr[i])
obj[arr[i][uniId]] = true
}
}
return tempArr
}| 测试次数 | filter Map | reduce | for循环 |
|---|---|---|---|
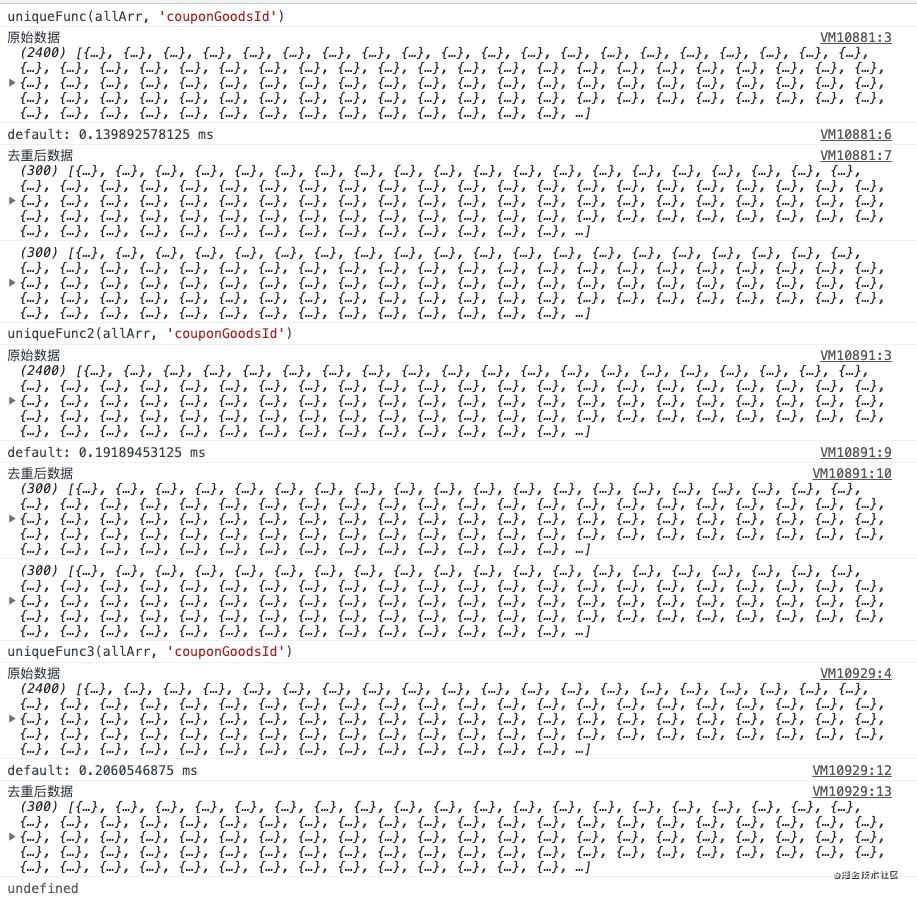
| 1 | 0.139892578125 ms | 0.19189453125 ms | 0.2060546875 ms |
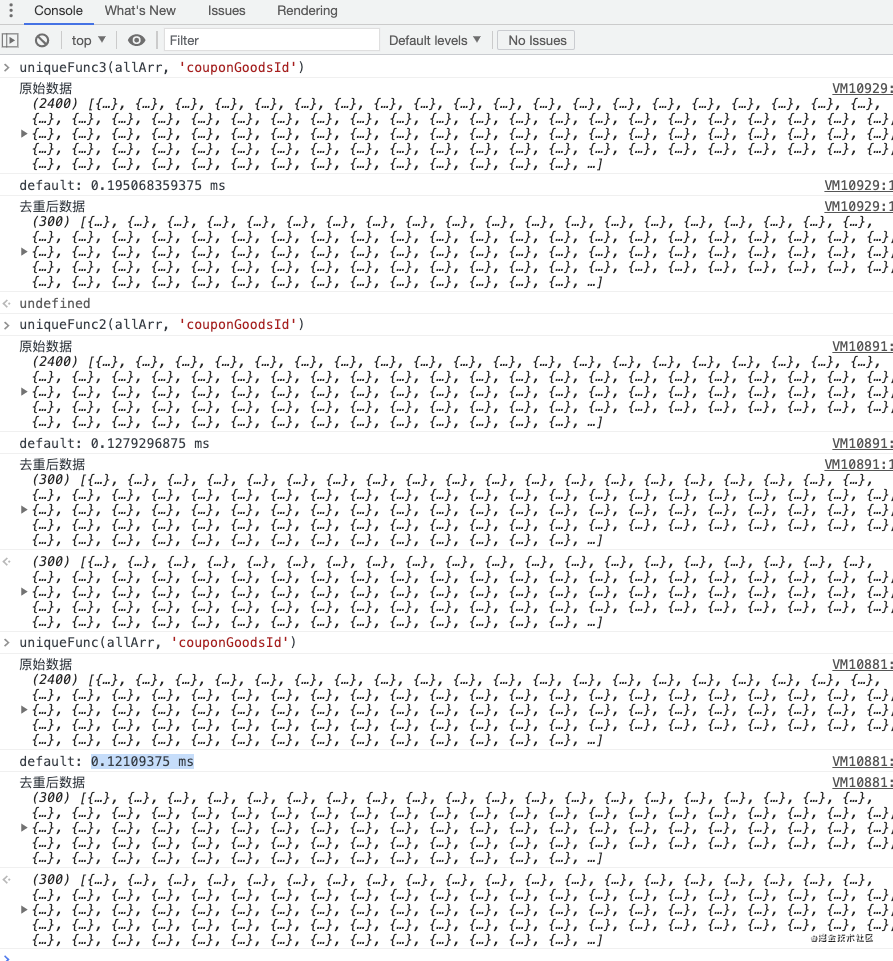
| 2 | 0.12109375 ms | 0.1279296875 ms | 0.195068359375 ms |
| 3 | 0.112060546875ms | 0.11767578125 ms | 0.174072265625 ms |
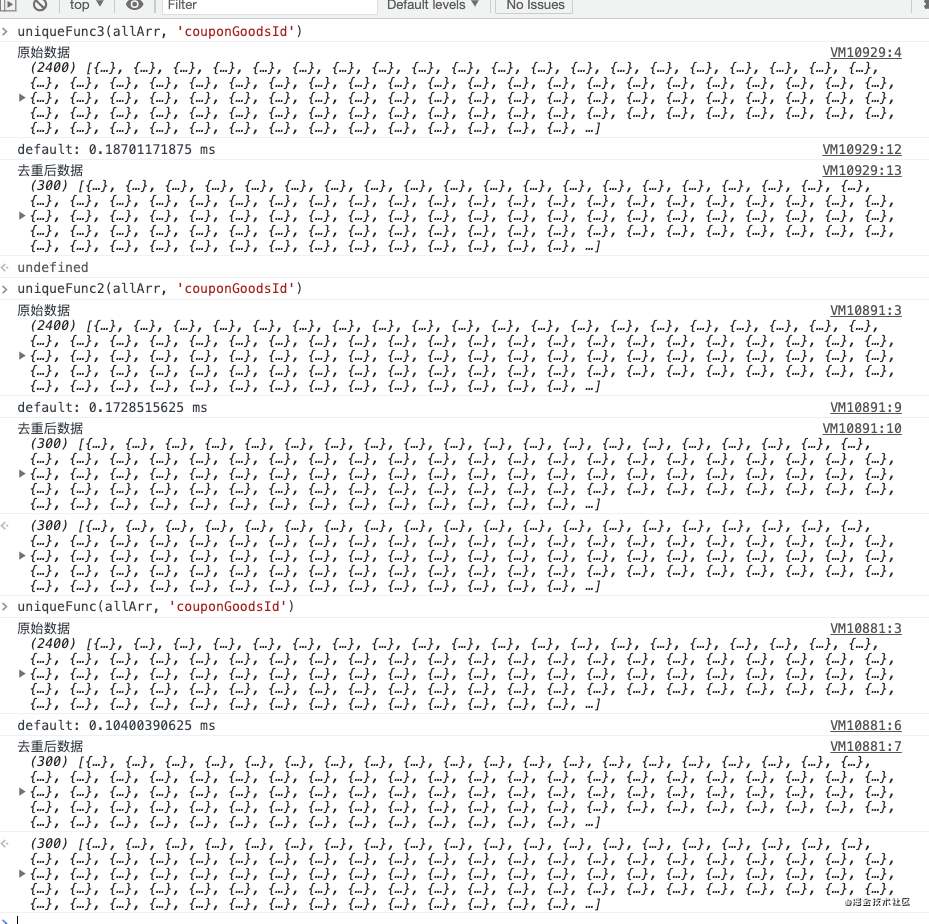
| 4 | 0.10400390625 ms | 0.1728515625 ms | 0.18701171875 ms |
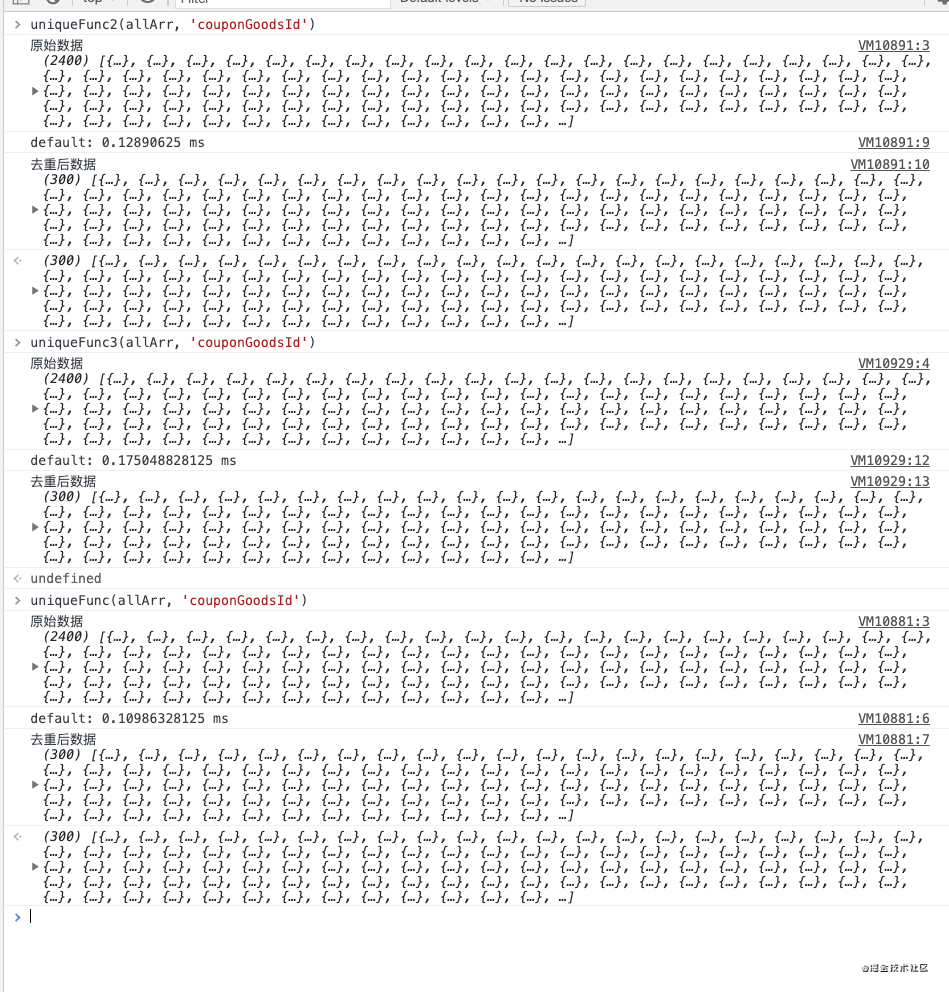
| 5 | 0.10986328125 ms | 0.12890625 ms | 0.175048828125 ms |
| 6 | 0.113037109375 ms | 0.10791015625 ms | 0.172119140625 ms |
| 7 | 0.134033203125 ms | 0.129150390625 ms | 0.172119140625 ms |
测试时间截图展示






“JS对象数组去重的方法有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。