жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңPHPе’ҢHTMLзҡ„еөҢеҘ—еҶҷжі•вҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁPHPе’ҢHTMLзҡ„еөҢеҘ—еҶҷжі•й—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқPHPе’ҢHTMLзҡ„еөҢеҘ—еҶҷжі•вҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
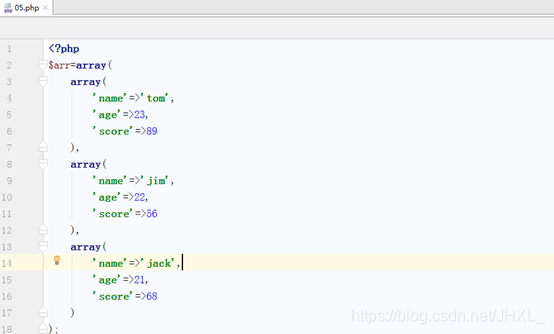
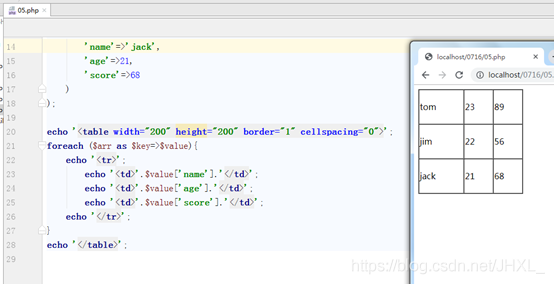
1.1е…ЁйғЁphpз”ҹжҲҗз»“жһ„
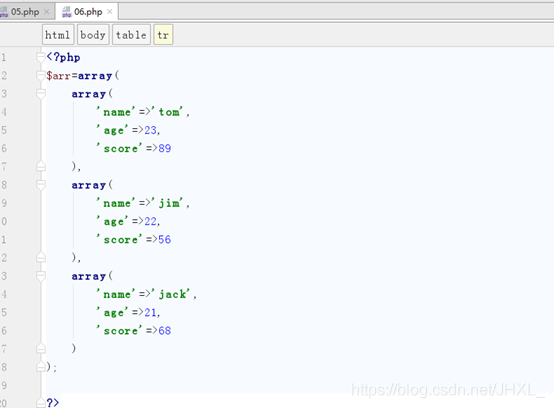
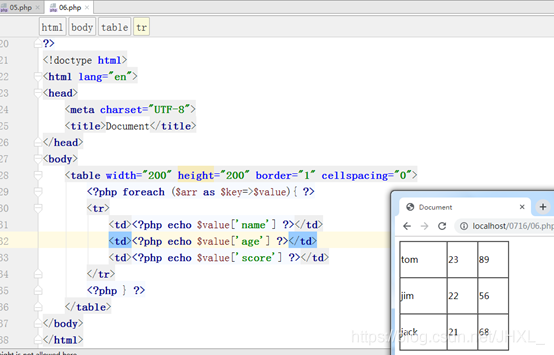
1.2htmlдёӯеөҢеҘ—php
1.3еҚҡе®ўйЎ№зӣ®
1.3.1еүҚеҗҺеҸ°
1.3.2йЎ№зӣ®ејҖеҸ‘жөҒзЁӢ
1.3.3еҲӣе»әж•°жҚ®еә“е’ҢиЎЁ
1.3.4ж·»еҠ еҚҡе®ўзұ»еҲ«
1.3.5жҳҫзӨәжүҖжңүзҡ„еҚҡе®ўзұ»еҲ«
1.3.6е®һзҺ°еҚҡе®ўзұ»еҲ«зј–иҫ‘еҠҹиғҪ
1.3.6.1aж Үзӯҫдј еҖј
1.3.6.2зӮ№еҮ»жӣҙж–°жҢүй’®е®һзҺ°жӣҙж–°еҠҹиғҪ




жҖ»з»“еҰӮдёӢпјҡ
htmlе’Ңphpж··еҶҷ规еҲҷпјҡ
phpд»Јз Ғеҝ…йЎ»еҢ…еңЁ<?php ?>
htmlдёӯеҶҷphpд№ҹжҳҜеҗҢзҗҶпјҢдҪҶжҳҜжңүеҖјиҫ“еҮәеҝ…йЎ»еҠ дёҠecho
еүҚеҸ°дё»иҰҒжҳҜеҒҡж•°жҚ®еұ•зӨәзҡ„пјҢжүҖжңүзҡ„з”ЁжҲ·йҖҡиҝҮи®ҝй—®еҹҹеҗҚпјҲзҪ‘з«ҷзҡ„зҪ‘еқҖпјүжқҘзңӢеҲ°зҡ„жүҖжңүзҡ„ж•°жҚ®дҝЎжҒҜпјҢеҰӮжһңе…¶дёӯзҡ„ж•°жҚ®иҝҮж—¶дәҶйңҖиҰҒеҲ йҷӨжҲ–иҖ…жӣҙж–°пјҢйңҖиҰҒеҗҺеҸ°з®ЎзҗҶе‘ҳзҷ»еҪ•еҗҺеҸ°з®ЎзҗҶз•ҢйқўпјҢиҝӣиЎҢеўһеҲ ж”№пјҢеүҚеҸ°зҡ„ж•°жҚ®д№ҹдјҡи·ҹзқҖеҸ‘з”ҹеҸҳеҢ–гҖӮеҗҺеҸ°зҷ»еҪ•дёҖиҲ¬жҳҜйңҖиҰҒиҙҰеҸ·е’ҢеҜҶз Ғзҡ„гҖӮ
дә§е“Ғз»ҸзҗҶе’Ңз”ЁжҲ·жІҹйҖҡпјҢзЎ®и®ӨйЎ№зӣ®зҡ„еҠҹиғҪжЁЎеқ—
еҸ¬ејҖдјҡи®®пјҢзЎ®е®ҡеҲӣе»әж•°жҚ®еә“пјҢж•°жҚ®иЎЁпјҢзЎ®е®ҡиЎЁдёҺиЎЁд№Ӣй—ҙзҡ„е…ізі»пјҲдёҖеҜ№гҖҒдёҖеҜ№еӨҡгҖҒеӨҡеҜ№еӨҡпјүиҝҳжңүиЎЁзҡ„еӯ—ж®ө
жӯЈејҸиҝӣиЎҢејҖеҸ‘пјҢеҲҶз»„еҚҸдҪңе®ҢжҲҗ
жөӢиҜ•дәәе‘ҳдё“й—ЁиҝӣиЎҢжөӢиҜ•пјҢеҸ‘зҺ°й—®йўҳд»ҘеҗҺдјҡжҠҘз»ҷејҖеҸ‘дәәе‘ҳпјҢејҖеҸ‘дәәе‘ҳж”№жӯЈд»Јз Ғ
йЎ№зӣ®дәӨд»ҳпјҢдёҠзәҝе°ұеҸҜд»Ҙ
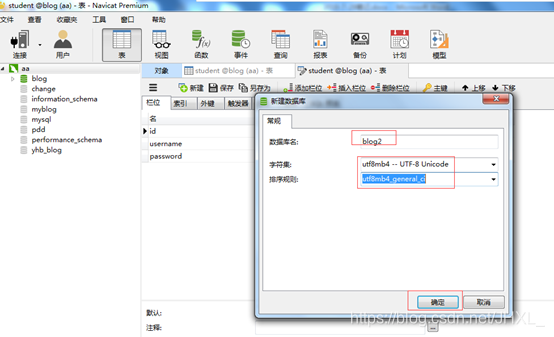
еҲӣе»әж•°жҚ®еә“
create database blog2;

use blog2;
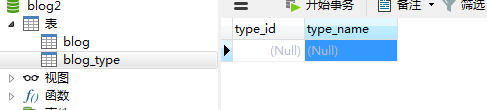
еҲӣе»әеҚҡе®ўзұ»еҲ«иЎЁ
create table blog_type( type_id int primary key auto_increment comment 'еҚҡе®ўзұ»еҲ«', type_name varchar(32) comment 'еҚҡе®ўзұ»еҲ«еҗҚз§°' );

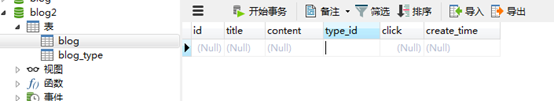
еҲӣе»әеҚҡе®ўдҝЎжҒҜиЎЁ
create table blog( id int primary key auto_increment comment 'еҚҡе®ўзј–еҸ·', title varchar(64) comment 'еҚҡе®ўж Үйўҳ', content text comment 'еҚҡе®ўеҶ…е®№', type_id int comment 'еҚҡе®ўзұ»еҲ«зј–еҸ·', click int comment 'зӮ№еҮ»йҮҸ', create_time datetime comment 'еҸ‘иЎЁж—¶й—ҙ' );

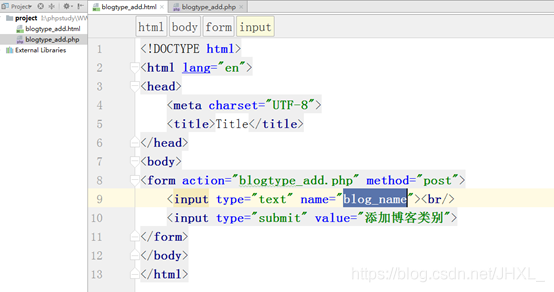
жҲ‘们е…Ҳеёёи§Ғblogtype_add.html

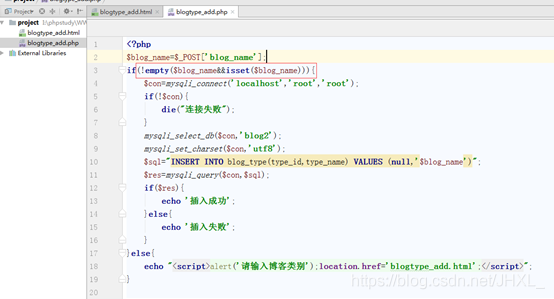
жҲ‘们еҶҚеҲӣе»әblogtype_add.php

иҜҙжҳҺпјҡ
еҰӮжһңз”ЁжҲ·жІЎжңүиҫ“е…ҘеҚҡе®ўзұ»еҲ«зӣҙжҺҘзӮ№еҮ»ж·»еҠ жҢүй’®пјҢж„ҸжҖқе°ұжҳҜеҸҳйҮҸдёәз©әеҖјпјҢдёәдәҶйҒҝе…ҚпјҢз”Ё!empty()еҲӨж–ӯдёҖдёӢ
еҰӮжһңз”ЁжҲ·зӣҙжҺҘи®ҝй—®blogtype_add.phpпјҢ$blog_nameиҝҷдёӘеҸҳйҮҸжҳҜдёҚеӯҳеңЁзҡ„пјҢдјҡжҠҘй”ҷпјҢжүҖд»ҘеҠ дёҠisset(еҸҳйҮҸ)жқҘйҒҝе…ҚиҝҷдёӘй—®йўҳгҖӮ
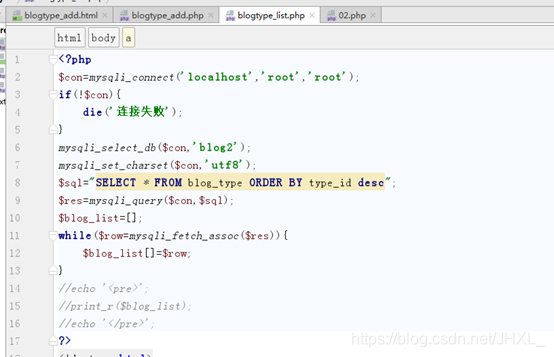
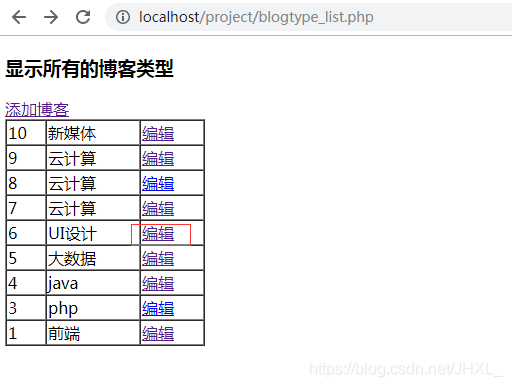
ж–°еҲӣе»әblogtype_list.php,然еҗҺд»ҺеҚҡе®ўзұ»еҲ«иЎЁжҹҘиҜўжүҖжңүзҡ„ж•°жҚ®е№¶йҒҚеҺҶжҳҫзӨәпјҢжҲ‘们еёҢжңӣж–°ж·»еҠ зҡ„зұ»еҲ«еңЁеүҚйқўжҳҫзӨәпјҢжүҖд»ҘжҹҘиҜўзҡ„ж—¶еҖҷйҷҚеәҸжҺ’еәҸ


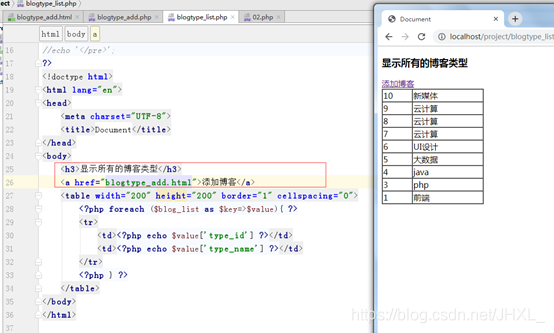
жҲ‘们еёҢжңӣз”ЁжҲ·еҸҜд»ҘзӮ№еҮ»ж Үзӯҫи·іиҪ¬еҲ°дёҚеҗҢзҡ„йЎөйқўпјҢжүҖд»Ҙж·»еҠ дәҶдёҠйқўзҡ„aж ҮзӯҫгҖӮ
жҲ‘们еңЁеҚҡе®ўзұ»еҲ«йЎөж·»еҠ дёҖеҲ—з”Ёaж Үзӯҫдј йҖ’еҸӮж•°пјҢж јејҸеҰӮдёӢпјҡ

жіЁж„Ҹaж Үзӯҫдј йҖ’еҸӮж•°пјҹеҗҚ=еҖјпјӣ
然еҗҺphpжҺҘ收aж Үзӯҫдј йҖ’зҡ„еҸӮж•°ж јејҸ$_GET[вҖҳеҗҚ']
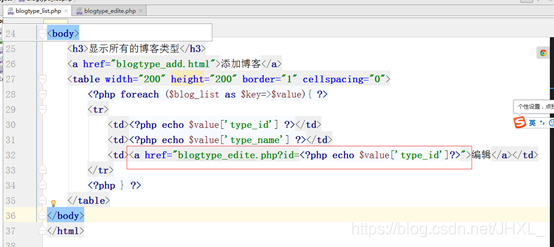
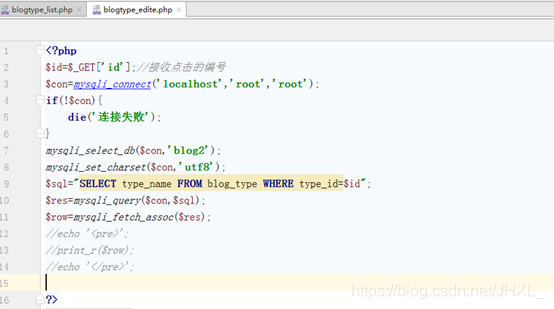
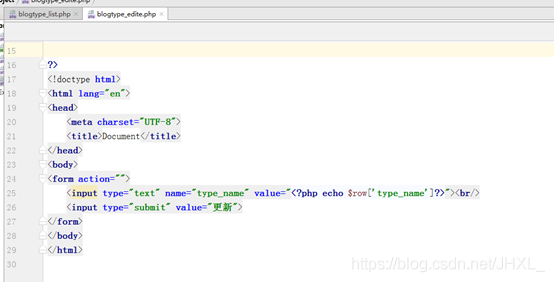
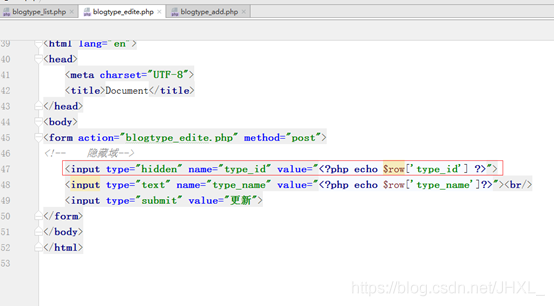
жҲ‘们еңЁеҲ—иЎЁйЎөзӮ№еҮ»aж Үзӯҫзҡ„ж—¶еҖҷпјҢи·іиҪ¬еҲ°зј–иҫ‘йЎөйқўпјҢзј–иҫ‘йЎөйқўеә”иҜҘжҳҫзӨәдҪ зӮ№еҮ»зҡ„йӮЈжқЎеҚҡе®ўзұ»еҲ«зҡ„еҗҚеӯ—пјҲж”ҫеңЁvalueеұһжҖ§пјү
жҲ‘д»¬ж №жҚ®дј йҖ’иҝҮжқҘзҡ„зј–еҸ·е…ҲеҺ»ж•°жҚ®еә“жҹҘиҜўзӣёе…ідҝЎжҒҜпјҢжҠҠtype_nameж”ҫеңЁinputж Үзӯҫзҡ„valueеұһжҖ§дәҶгҖӮ


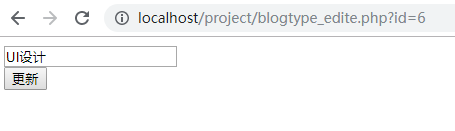
иҝҷж ·жҜ”еҰӮжҲ‘们еңЁеҲ—иЎЁйЎөзӮ№еҮ»зҡ„жҳҜUIи®ҫи®Ў

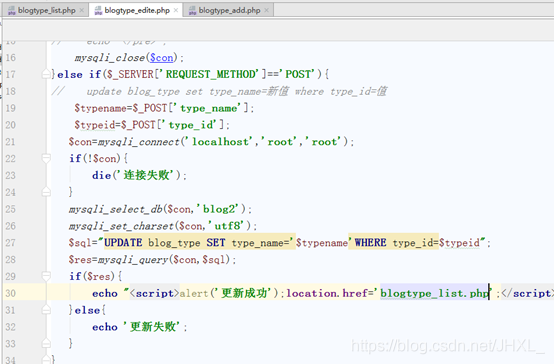
然еҗҺи·іиҪ¬еҲ°зј–иҫ‘йЎөеә”иҜҘжҳҫзӨәеҰӮдёӢпјҡ

иҝҷдёӘжҳҜpostиҜ·жұӮ


еҲ°жӯӨпјҢе…ідәҺвҖңPHPе’ҢHTMLзҡ„еөҢеҘ—еҶҷжі•вҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ