жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңcssдёәд»Җд№ҲдёҚйҖүжңҖеҗҺдёҖдёӘе…ғзҙ вҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңcssдёәд»Җд№ҲдёҚйҖүжңҖеҗҺдёҖдёӘе…ғзҙ вҖқеҗ§!
еңЁcssдёӯпјҢеҸҜд»ҘеҲ©з”ЁвҖң:last-childвҖқе’ҢвҖң:not()вҖқйҖүжӢ©еҷЁжқҘдёҚйҖүжңҖеҗҺдёҖдёӘе…ғзҙ пјҢиҜӯжі•ж јејҸвҖңе…ғзҙ :not(:last-child)вҖқгҖӮlast-childйҖүеҸҜд»ҘеҢ№й…ҚжңҖеҗҺдёҖдёӘеӯҗе…ғзҙ пјҢиҖҢnot()еҸҜд»ҘеҢ№й…ҚйқһжҢҮе®ҡе…ғзҙ /йҖүжӢ©еҷЁзҡ„жҜҸдёӘе…ғзҙ гҖӮ
жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒCSS3&&HTML5зүҲгҖҒDell G3з”өи„‘гҖӮ
еңЁcssдёӯпјҢеҸҜд»ҘеҲ©з”ЁвҖң:last-childвҖқе’ҢвҖң:not()вҖқйҖүжӢ©еҷЁжқҘдёҚйҖүжңҖеҗҺдёҖдёӘе…ғзҙ пјҢжҚўдёӘиҜҙжі•пјҡеҸҜд»ҘйҖүжӢ©йҷӨдәҶжңҖеҗҺдёҖдёӘе…ғзҙ зҡ„жүҖжңүе…ғзҙ гҖӮ
:last-child йҖүжӢ©еҷЁеҢ№й…ҚеұһдәҺе…¶зҲ¶е…ғзҙ зҡ„жңҖеҗҺдёҖдёӘеӯҗе…ғзҙ зҡ„жҜҸдёӘе…ғзҙ гҖӮ
:not(selector) йҖүжӢ©еҷЁеҢ№й…ҚйқһжҢҮе®ҡе…ғзҙ /йҖүжӢ©еҷЁзҡ„жҜҸдёӘе…ғзҙ гҖӮ
зӨәдҫӢпјҡ
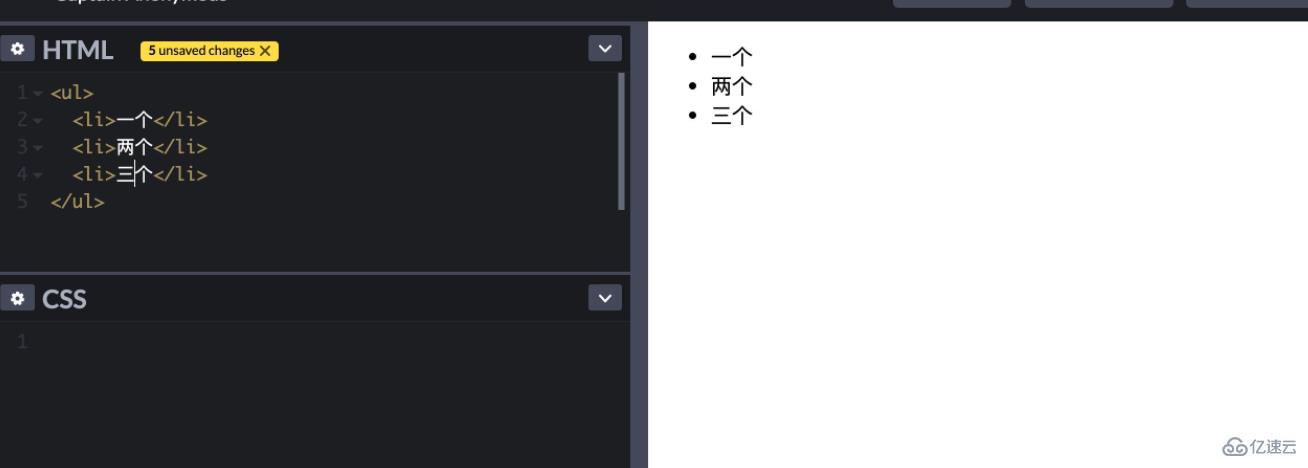
еҲӣе»әhtmlйғЁеҲҶпјҡ

жӯЈеёёжғ…еҶөдёӢиҝҷж ·йҖүжӢ©дјҡе…ЁйғЁйҖүжӢ©

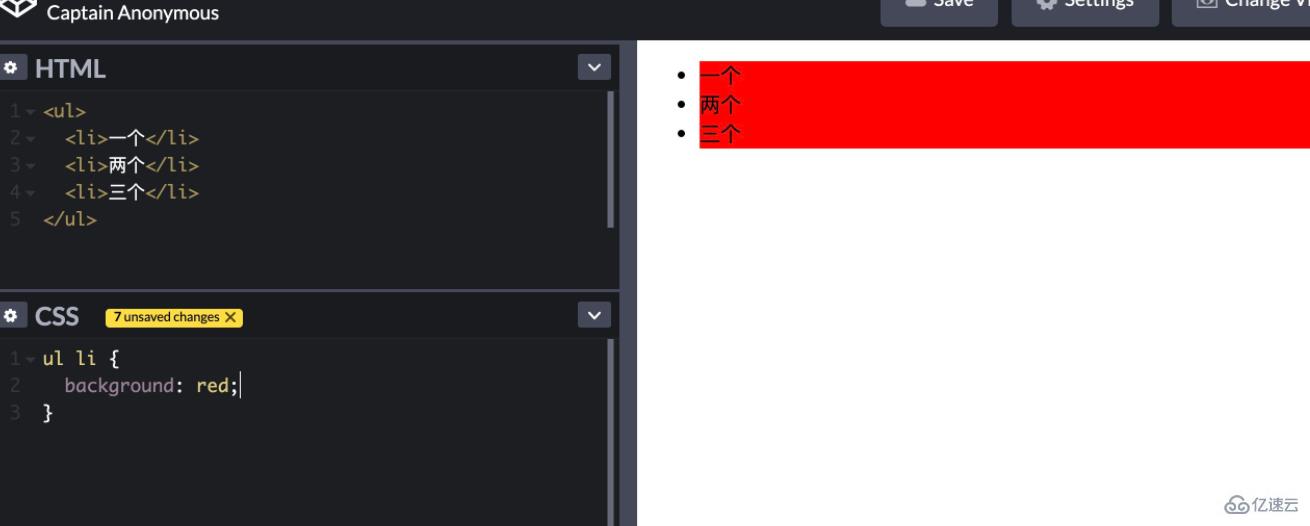
е…Ҳз”Ёlast-childйҖүжңҖеҗҺдёҖдёӘ

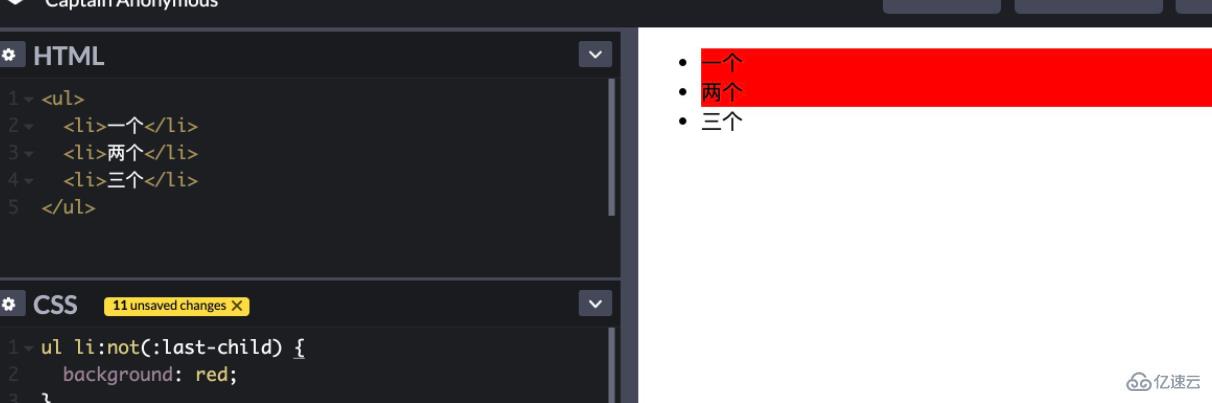
еҠ дёҠnotе°ұеҸҜд»ҘиҝӣиЎҢеҸҚйҖүдәҶ

еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңcssдёәд»Җд№ҲдёҚйҖүжңҖеҗҺдёҖдёӘе…ғзҙ вҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ