жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңcssжҖҺд№Ҳе®һзҺ°иҮӘйҖӮеә”вҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңcssжҖҺд№Ҳе®һзҺ°иҮӘйҖӮеә”вҖқеҗ§пјҒ
еңЁcssдёӯпјҢеҸҜд»ҘдҪҝз”Ёcalc()еҮҪж•°жқҘе®һзҺ°иҮӘйҖӮеә”пјҢеҸӘйңҖиҰҒеңЁе…ғзҙ дёӯж·»еҠ вҖңе…ғзҙ :calc(100%-еғҸзҙ еӨ§е°Ҹ);вҖқеҚіеҸҜгҖӮcalc()еҮҪж•°жҳҜcss3ж–°еўһзҡ„дёҖдёӘеҠҹиғҪпјҢйҖҡиҝҮи®Ўз®—жқҘжҢҮе®ҡе…ғзҙ зҡ„й•ҝеәҰпјҢеӣ жӯӨдёҚз”ЁжӢ…еҝғж·»еҠ иҫ№и·қжҲ–иҖ…иҫ№жЎҶеёҰжқҘзҡ„й—®йўҳгҖӮ
жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒCSS3&&HTML5зүҲгҖҒDell G3з”өи„‘гҖӮ
жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒCSS3&&HTML5зүҲгҖҒDell G3з”өи„‘гҖӮ
йҡҸзқҖиҮӘйҖӮеә”еёғеұҖзҡ„еҮәзҺ°пјҢжҲ‘们еңЁеҲ¶дҪңйЎөйқўзҡ„ж—¶еҖҷпјҢз»Ҹеёёдјҡзў°еҲ°е…ғзҙ зҡ„е®ҪеәҰдёә100%зҡ„жғ…еҶөгҖӮдәҶи§Јзӣ’жЁЎеһӢзҡ„жңӢеҸӢдёҚйҡҫжғіеҲ°пјҢеҰӮжһңиҝҷдёӘе…ғзҙ жңүmarginпјҢpaddingпјҢborderзҡ„ж—¶еҖҷпјҢжӯӨж—¶зҡ„е…ғзҙ ж•ҙдҪ“е®ҪеәҰеҝ…дјҡеӨ§дәҺзҲ¶зә§е…ғзҙ зҡ„е®ҪпјҢе°ұдјҡеҜјиҮҙйЎөйқўз»“жһ„й”ҷд№ұзӯүдёҖзі»еҲ—еёғеұҖй—®йўҳгҖӮдёәдәҶи§ЈеҶіиҝҷз§Қй—®йўҳпјҢжҲ‘еҸҜд»ҘйҖҡиҝҮcalc()жқҘе®һзҺ°гҖӮ
йҰ–е…ҲcalcжҳҜcalculate(и®Ўз®—)зҡ„зј©еҶҷпјҢе…¶ж¬ЎзңӢиө·жқҘеғҸжҳҜдёҖдёӘеҮҪж•°пјҢе®ғжҳҜcss3ж–°еўһзҡ„дёҖдёӘеҠҹиғҪпјҢз”ЁжқҘжҢҮе®ҡе…ғзҙ зҡ„й•ҝеәҰпјҢиҖҢдё”жҳҜйҖҡиҝҮи®Ўз®—жқҘжҢҮе®ҡпјҢеӣ жӯӨдёҚз”ЁжӢ…еҝғж·»еҠ иҫ№и·қжҲ–иҖ…иҫ№жЎҶеёҰжқҘзҡ„й—®йўҳгҖӮ
既然calc()иғҪйҖҡиҝҮи®Ўз®—и®ҫе®ҡе…ғзҙ зҡ„й•ҝеәҰпјҢйӮЈжҖҺд№ҲеҺ»е®һзҺ°е‘ўпјҹ
жҲ‘们зҹҘйҒ“е…ғзҙ еҸҜд»ҘйҖҡиҝҮзҷҫеҲҶжҜ”гҖҒpxзӯүеҚ•дҪҚе®ҡд№үй«ҳе®ҪпјҢиҖҢcalc()еҸҜд»ҘйҖҡиҝҮи®Ўз®—еҫ—еҮәй«ҳе®ҪгҖӮеҰӮдёӢпјҡ
width: calc(100% - 10px);
еҸҜд»ҘдҪҝз”ЁвҖқ+вҖқгҖҒвҖқ-вҖңгҖҒвҖқ*вҖқгҖҒвҖқ/вҖқиҝҗз®—з¬ҰиҝӣиЎҢиҝҗз®—
еҸҜд»Ҙж··еҗҲдҪҝз”ЁзҷҫеҲҶжҜ”гҖҒemгҖҒpxгҖҒremзӯүеҚ•дҪҚиҝӣиЎҢи®Ўз®—
жіЁж„Ҹиҝҗз®—з¬ҰеүҚеҗҺдҪҝз”Ёз©әж ј
дёҠйқўзҡ„з”Ёжі•жҳҜдёҚжҳҜеҫҲз®ҖеҚ•е‘ўпјҢйӮЈжҲ‘们жқҘзңӢдёҖдёӘе®Ңж•ҙзҡ„е®һдҫӢпјҡ
иҜҙжҳҺпјҡд»ҘдёӢзӨәдҫӢеҸӘеұ•зӨәcalcз”Ёжі•еҸҠж•ҲжһңпјҢе®һйҷ…йЎ№зӣ®ж №жҚ®йңҖжұӮеҸ–жңҖдјҳе®һзҺ°ж–№ејҸгҖӮ
htmlд»Јз ҒзүҮж®ө
<div class="warpper"> <div class="box1"></div> <hr> <div class="box2"></div> </div>
cssд»Јз ҒзүҮж®ө
.warpper {
width: 200px;
margin: 0 auto;
padding: 15px 0;
background-color: #f00;
}
.box1,
.box2 {
height: 50px;
line-height: 50px;
text-align: center;
padding: 10px;
border: 5px solid #000;
background-color: #ff0;
}
.box1 {
width: 100%;
}
.box2 {
width: calc(100% - (10px + 5px) * 2);
}
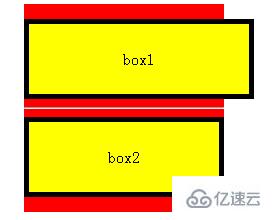
д»ҺдёҠйқўе®һдҫӢдёҚйҡҫзңӢеҮәпјҢbox1е’Ңbox2зҡ„еҢәеҲ«е°ұеңЁдәҺе®ҪеәҰзҡ„е®ҡд№үпјҢеңЁbox2дёӯпјҢжҲ‘们жҠҠpaddingе’Ңborderзҡ„жЁӘеҗ‘еҖјеҺ»жҺүеҗҺпјҢcalc()и®Ўз®—еҮәжқҘзҡ„е®ҪеәҰжүҚжҳҜжҲ‘们жғіиҰҒзҡ„еҖјгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңcssжҖҺд№Ҳе®һзҺ°иҮӘйҖӮеә”вҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№cssжҖҺд№Ҳе®һзҺ°иҮӘйҖӮеә”иҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ