您好,登录后才能下订单哦!
这篇文章给大家介绍如何搭建一个VScode + keil开发环境,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
其实在Vscode上就有专门的插件可以调用keil的接口去实现编译和下载 - Keil Assistant,这个插件只是调用keil的api,实际上代码的编译和下载还是用的keil,所以要用这个软件,前提是电脑上必须有能使用的keil,只不过可以在VScode上编辑代码,用海量的插件库去辅助开发,这已经足矣。Keil Assistant的安装和配置也很简单,只需告诉他你的keil在电脑什么位置就行。
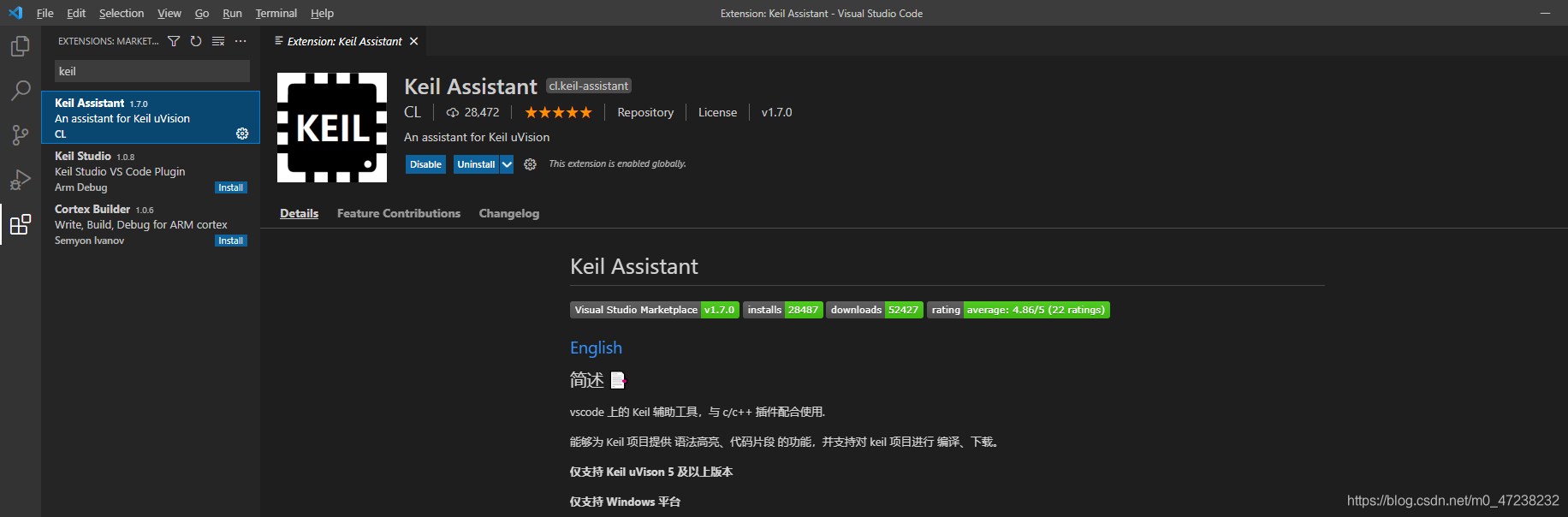
1.在VScode的扩展界面上面搜索Keil Assistant,然后点击install。

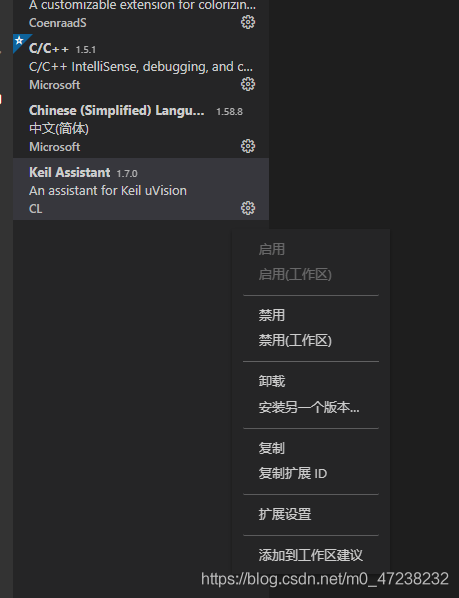
2.进入VScode的扩展界面,选中Keil Assistant右下角的齿轮,点击扩展设置,进入Keil Assistant设置界面

3.在Keil Assistant设置界面,根据你的单片机类型(C51/ARM),在相应的输入栏里粘贴keil的路径即可。

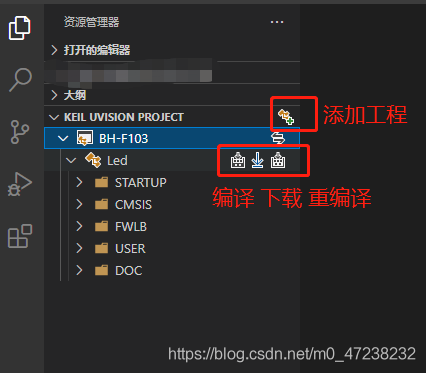
4.然后就可以在keil Uvision project栏去添加你的keil工程和编译,下载等,添加工程时选中你的工程文件(.uvprojx)即可

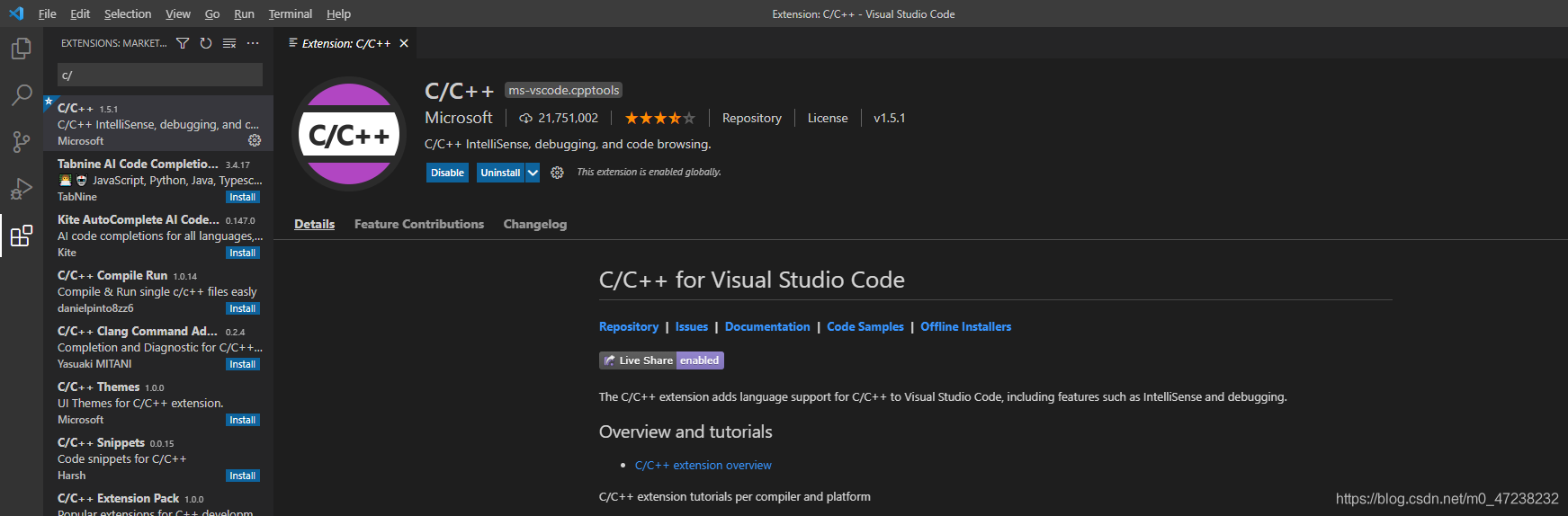
注:在这之前需要安装一下C/C++插件去配置一下C/C++的一个开发环境。


这是因为没有找到头文件,电脑里搜索一下相应的头文件在什么位置,一般来说C语言标准库都是放在Keil安装目录下的,用keil打开工程,然后在路径里添加一下就OK了,不过这个波浪线一般不影响编译。

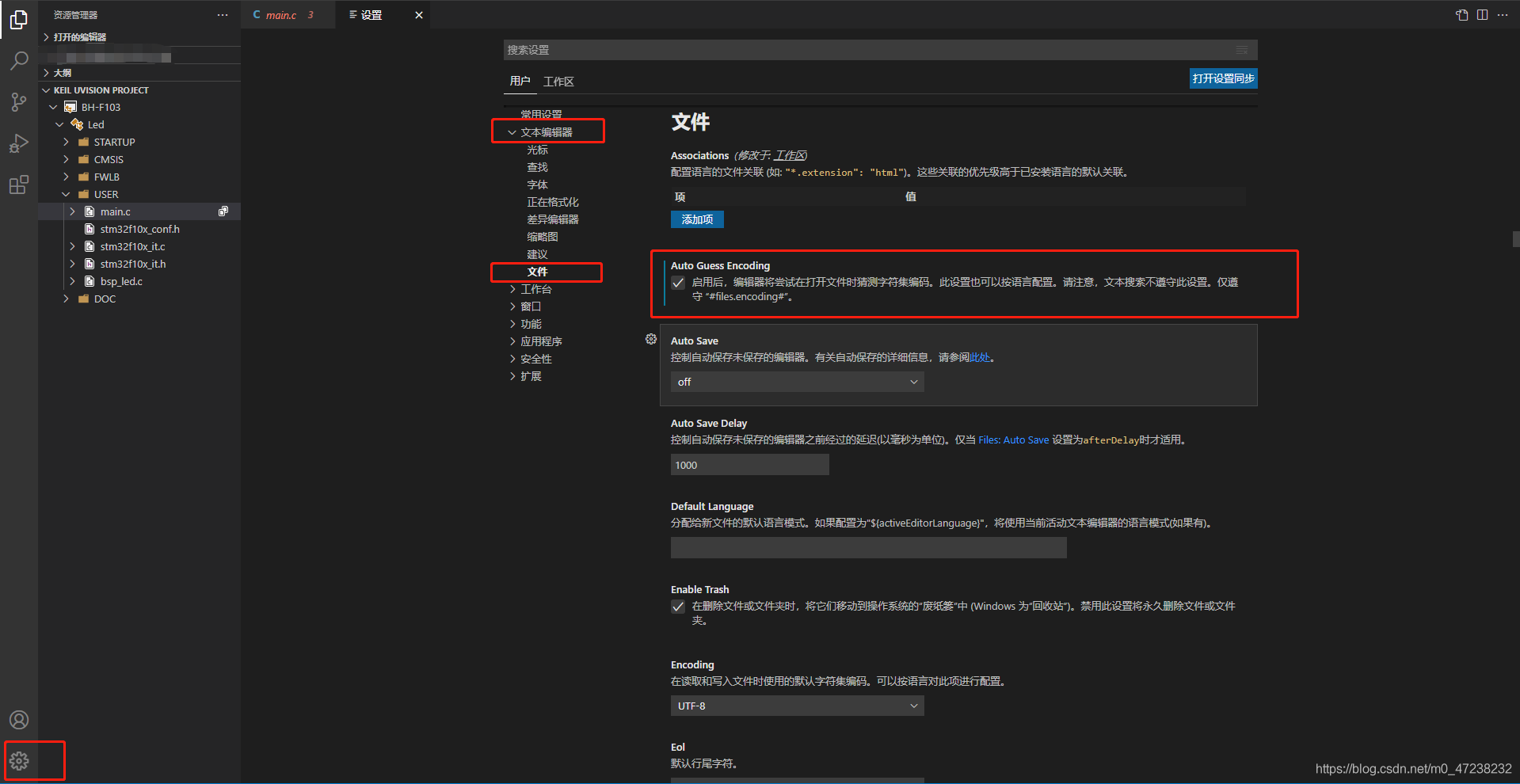
依次点击设置,文本编辑器,文字,勾选auto guess encoding,重启Vscode即可

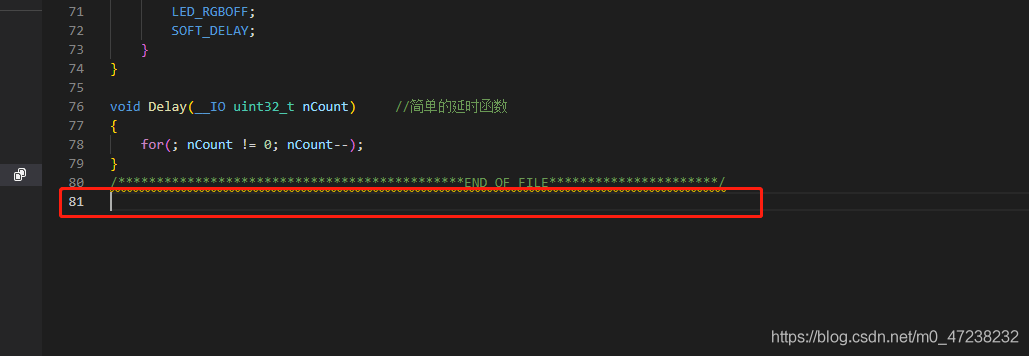
编译时,提示警告信息:last line of file ends without a newline。是因为没有用回车结尾,双击警告信息,跳转至警告代码处,光标移至行尾,回车新建一个空白行结尾即可。


Chinese (Simplified) Language Pack for Visual Studio Code

VScode汉化插件
Bracket Pair Colorizer

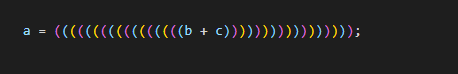
给{[()]}上色与配对,代码if else for while什么的乱七八糟嵌套在一堆时,他就是个亲娘,里面可以配置颜色等信息,值得一下。下面是他色彩缤纷的效果。

是不是明了许多,救了亲命了。
Tabnine AI Code Completion

关于如何搭建一个VScode + keil开发环境就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。