жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңscroll-viewжҖҺд№Ҳи§ЈеҶідёҠжӢүеҠ иҪҪж•°жҚ®йҮҚеӨҚзҡ„й—®йўҳвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
й—®йўҳжҸҸиҝ°пјҡдёҠжӢүдёҖж¬ЎпјҢдјҡеӨҡж¬Ўи§ҰеҸ‘и§Ұеә•еҮҪж•° onReachBottom()пјӣжҚўжҲҗиҮӘе®ҡд№үеҠ иҪҪжӣҙеӨҡеҮҪж•°, дҫӢеҰӮ loadMore(), й—®йўҳдҫқж—§еӯҳеңЁгҖӮ
з”ҹдә§зҺҜеўғпјҡи°ғиҜ•еҹәзЎҖеә“ зӣ®еүҚжңҖж–°зүҲжң¬1.9.94 дҫқж—§еӯҳеңЁиҝҷдёӘй—®йўҳгҖӮ
и§ЈеҶіж–№жі•пјҡеҠ зҠ¶жҖҒжҺ§еҲ¶еҸҳйҮҸпјҢйҷҗеҲ¶ и§Ұеә•еҮҪж•°/еҠ иҪҪжӣҙеӨҡеҮҪж•° зҡ„и§ҰеҸ‘жқЎд»¶гҖӮ
йЎөйқўдёҠжӢүеҠ иҪҪжӣҙеӨҡеҗҺпјҢзңӢдёӢеӣҫпјҢжңүйҮҚеӨҚж•°жҚ®

йҖҡз”ЁеүҚз«Ҝwxmlд»Јз Ғ search.wxml
<!--pages/shop/search.wxml-->
<scroll-view scroll-y="true" bindscrolltolower="onReachBottom">
<!-- дә§е“ҒеҲ—иЎЁ -->
<view class="flex-wrp">
<block wx:for="{{items}}">
<view bindtap="onItemClick" class="item-box" data-iid="{{item.id}}">
<image class="item-pic" src="{{item.thumb}}" mode="aspectFill"></image>
<view class="item-info">
<view class='item-name'>{{item.name}}</view>
<view class='price-sold-box'>
<text class='current-price'>¥{{item.current_price}}</text>
<text class='item-sold'><text class='sold-title'>й”ҖйҮҸ</text> {{item.sold_num}}</text>
</view>
</view>
</view>
</block>
</view>
<view wx:if="{{pageEnd==true}}" class='scrollEnd'>е·ІжҳҫзӨәжүҖжңүж•°жҚ®...</view>
</scroll-view>е…ҲзңӢжөӢиҜ•з”ЁдҫӢ1 search.js(жңӘдҝ®еӨҚBUG)
//pages/shop/public/search/search.js
/* жңүBUGзҡ„JSз”ЁдҫӢ */
const app = getApp();
var page = 0;//еҲҶйЎөж Үзӯҫ
Page({
data: {
pageEnd:false, //жҳҜеҗҰйЎөйқўеә•йғЁ
windowHeight: app.getWH(),//еә”з”ЁзЁӢеәҸй«ҳеәҰ
// е•Ҷе“ҒеҲ—иЎЁж•°з»„
items:[],
},
/************************* зі»з»ҹеҸҠйЎөйқўеҠҹиғҪеҮҪж•° **************************/
//йЎөйқўеҠ иҪҪ
onLoad: function (options) {
//第дёҖж¬ЎеҠ иҪҪ
this.getServerItems(page);
},
// и§Ұеә•еҮҪж•°(дёҠжӢүеҠ иҪҪжӣҙеӨҡ)
onReachBottom: function () {
this.getServerItems(page);
},
/************************* зҪ‘з»ңиҜ·жұӮ **************************/
/**
* иҺ·еҸ–жңҚеҠЎеҷЁе•Ҷе“ҒеҲ—иЎЁ
* @param {string} page еҲҶйЎө й»ҳи®Ө0
*/
getServerItems: function (pg) {
var tar = this;
//и®ҫзҪ®й»ҳи®ӨеҖј
pg = pg ? pg : 0;
wx.showLoading({//жҳҫзӨәtoast
title: 'еҠ иҪҪдёӯ...',
});
//зҪ‘з»ңиҜ·жұӮ
wx.request({
url: "https://xxx.com/api/items/search",
data: {page: pg},
method: 'POST',
header: { 'content-type': 'application/x-www-form-urlencoded' },
success: function (res) {//зҪ‘з»ңиҜ·жұӮжҲҗеҠҹ
if (res.data.status == 1) {//жңүж–°ж•°жҚ®
var tmpArr = res.data.data;
arr = arr.concat(tmpArr);
tar.setData({
items: arr,
});
page++;
} else {//res.data.status == 0 жІЎжңүж–°ж•°жҚ®дәҶ
tar.setData({
pageEnd:true,//жҳҫзӨәйЎөеә•дҝЎжҒҜ
})
}
},
error: function (e) {//зҪ‘з»ңиҜ·жұӮеӨұиҙҘ
console.log(e);
},
complete: function(c){//зҪ‘з»ңиҜ·жұӮе®ҢжҲҗ
wx.hideLoading();//йҡҗи—Ҹtoast
}
})
},дҝ®еӨҚBUGпјҢеңЁдёҠйқў search.js еҹәзЎҖдёҠеҠ дёҠ и§Ұеә•еҮҪж•°жҺ§еҲ¶еҸҳйҮҸ canUseReachBottom еҗҺзҡ„ search.js
//pages/shop/public/search/search.js
/* дҝ®еӨҚBUGеҗҺзҡ„JSз”ЁдҫӢ */
const app = getApp();
var page = 0;
/* ------------------------- */
var canUseReachBottom = true;//и§Ұеә•еҮҪж•°жҺ§еҲ¶еҸҳйҮҸ
/* ------------------------- */
Page({
data: {
pageEnd:false,
windowHeight: app.getWH(),
items:[],
},
onLoad: function (options) {
this.getServerItems(page);
},
// и§Ұеә•еҮҪж•°(дёҠжӢүеҠ иҪҪжӣҙеӨҡ)
onReachBottom: function () {
/* ------------------------- */
if(!canUseReachBottom) return;//еҰӮжһңи§Ұеә•еҮҪж•°дёҚеҸҜз”ЁпјҢеҲҷдёҚи°ғз”ЁзҪ‘з»ңиҜ·жұӮж•°жҚ®
/* ------------------------- */
this.getServerItems(page);
},
ServerItems: function (pg) {
/* ------------------------- */
canUseReachBottom = false;//и§Ұеә•еҮҪж•°е…ій—ӯ
/* ------------------------- */
var tar = this;
pg = pg ? pg : 0;
wx.showLoading({
title: 'еҠ иҪҪдёӯ...',
});
wx.request({
url: "https://xxx.com/api/items/search",
data: {page: pg},
method: 'POST',
header: { 'content-type': 'application/x-www-form-urlencoded' },
success: function (res) {
if (res.data.status == 1) {//жңүж–°ж•°жҚ®
var tmpArr = res.data.data;
arr = arr.concat(tmpArr);
tar.setData({
items: arr,
});
page++;
/* ------------------------- */
canUseReachBottom = true;//жңүж–°ж•°жҚ®пјҢи§Ұеә•еҮҪж•°ејҖеҗҜпјҢдёәдёӢж¬Ўи§Ұеә•и°ғз”ЁеҒҡеҮҶеӨҮ
/* ------------------------- */
} else {
tar.setData({
pageEnd:true,
})
}
},
error: function (e) {
console.log(e);
},
complete: function(c){
wx.hideLoading();
}
})
},жҖ»з»“пјҡеҜјиҮҙBUGзҡ„еҺҹеӣ еҸҜиғҪжҳҜеӣ дёә и§Ұеә•еҮҪж•°и§ҰеҸ‘еҗҺпјҢиҜ·жұӮзҪ‘з»ңж•°жҚ®->е°ҸзЁӢеәҸжёІжҹ“ж•°жҚ®еҲ°еүҚз«ҜпјҢеӣ дёәиҝҷдёӨдёӘиҝҮзЁӢдјҡжҜ”иҫғиҖ—ж—¶пјҢжүҖд»ҘеүҚз«ҜиҝҳжІЎжқҘеҫ—еҸҠжёІжҹ“е®ҢжҲҗпјҢи§Ұеә•еҮҪж•°еҲӨж–ӯеүҚз«ҜйЎөйқўиҝҳжҳҜеңЁеә•йғЁпјҢеҶҚдёҖж¬ЎжҲ–иҖ…еӨҡж¬Ўи§ҰеҸ‘ и§Ұеә•еҮҪж•°гҖӮд»ҺиҖҢеҜјиҮҙж•°жҚ®еӨҡж¬ЎйҮҚеӨҚеҠ иҪҪ
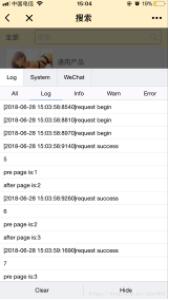
йҖҡиҝҮзңӢжүӢжңәз«Ҝе°ҸзЁӢеәҸејҖеҸ‘зүҲзҡ„vConsoleд№ҹеҸҜд»ҘзңӢеҲ°гҖӮдёҠжӢүдёҖж¬ЎпјҢиҝһз»ӯи§ҰеҸ‘дәҶ3ж¬ЎзҪ‘з»ңиҜ·жұӮrequest beginпјҢ然еҗҺжңҚеҠЎеҷЁжүҚ延时йҖҗдёҖиҝ”еӣһsuccessз»“жһңгҖӮеҰӮеӣҫпјҡ

вҖңscroll-viewжҖҺд№Ҳи§ЈеҶідёҠжӢүеҠ иҪҪж•°жҚ®йҮҚеӨҚзҡ„й—®йўҳвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ