您好,登录后才能下订单哦!
本篇内容主要讲解“如何利用pygame模块制作跳跃小球小游戏”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何利用pygame模块制作跳跃小球小游戏”吧!
pygame是用来开发游戏的一套基于SDL的模板,它可以是python创建完全界面化的游戏和多媒体程序,而且它基本上可以在任何系统上运行。本文将详细介绍你利用pygame模块制作跳跃小球小游戏的相关内容,下面来一起看看吧
首先创建一个游戏窗口,然后再窗口内创建一个小球。以一定的速度移动小球,当小球碰到游戏窗口的边缘时,小球弹回,继续移动。可以按照如下步骤实现该功能。
(1)首先来创建一个游戏窗口,宽和高设置为640×480.代码如下:
import sys #导入sys模块 import pygame #导入pygame模块 pygame.init() #初始化pygame size=with,height=640,480 #设置窗口大小 screen=pygame.display.set_model(size) #显示窗口
上述代码中,首先导入pygame模块,该模块在上一篇文章中介绍过,直接用pip命令安装即可。然后调用init()方法初始化pygame模块。接下来,设置窗口的宽和高,最后使用display模块显示窗体。display模块的常用方法如下:
| 方法名 | 功能 |
| pygame.display.init | 初始化init模块 |
| pygame.display.quit | 结束display模块 |
| pygame.display.get_init | 如果display模块已经被初始化,则返回true |
| pygame.display.set_mode | 初始化一个准备显示的界面 |
| pygame.display.get_surface | 获取当前的surface对象 |
| pygame.display.flip | 更新整个待显示的surface对象到屏幕上 |
| pygame.display.update | 更新部分内容显示到屏幕上,如果没有参数则与flip功能相同 |
(2)当我们运行上述代码时,会出现一个一闪而过的窗口,这是因为程序执行完毕后会自动关闭。如果让窗口一直显示,需要使用while true循环让程序一直执行,此外,还需要设置关闭按钮。如果不设置关闭按钮,虽然在界面会显示红叉关闭按钮,但点击后就会出现程序无响应的错误,然后强制关闭了程序。
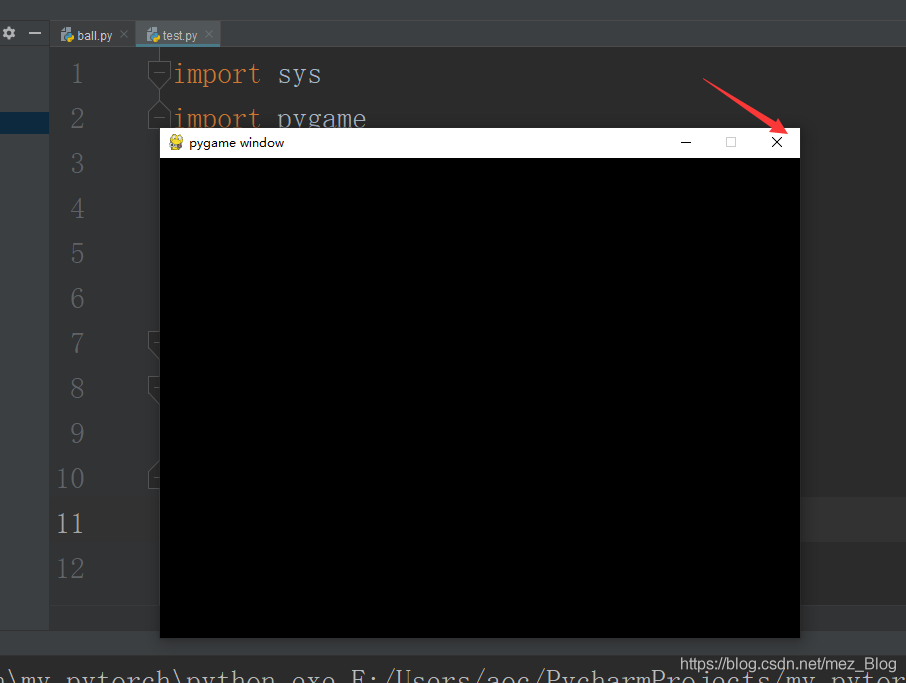
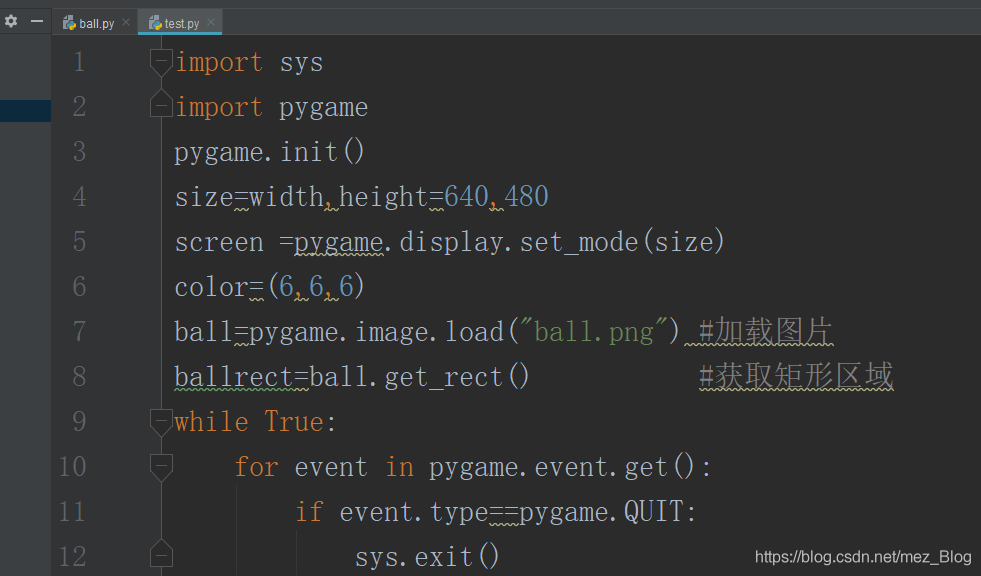
在pycharm演示如下
代码:

运行:

点击红叉就会关闭窗口。
上述代码中,添加了轮询时间监测。pygame.event.get()能够获取事件队列,使用for in遍历事件,然后根据type属性判断事件类型。这里的事件处理方式与GUI类似,如event.type等于pygame.QUIT表示检测到关闭pygame窗口事件,pygame.KEYDOWN表示键盘按下事件,pygame.MOUSEBUTTONDOWN表示鼠标按下事件等。
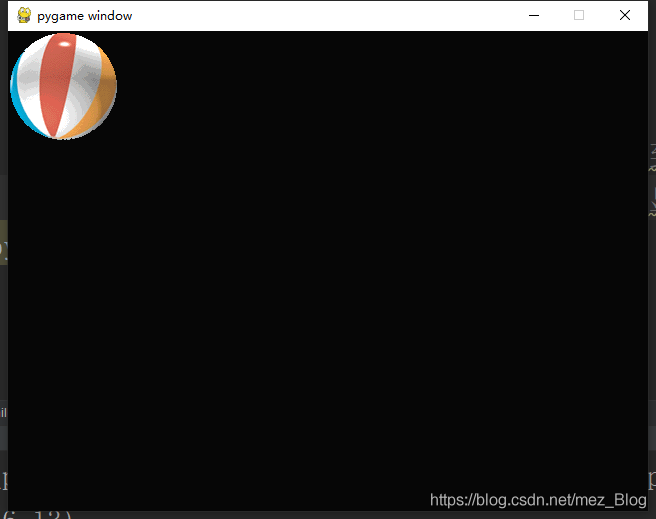
(3)在窗口中添加小球。我们先准备一张ball.png图片,然后加载图片,最后将图片显示在窗口中,在pycharm中演示如下。
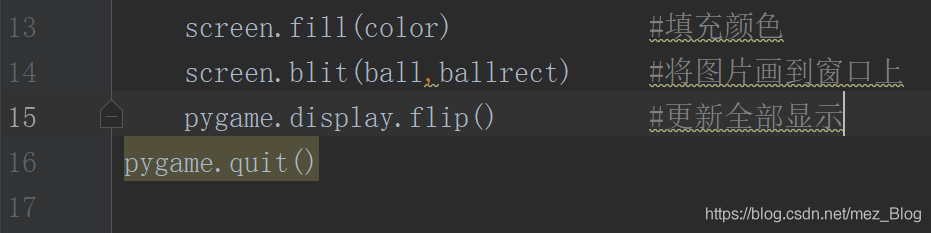
代码:


运行:

上述代码中,使用image模块的load方法加载图片,返回值ball是一个surface对象。surface是用来代表图片的pygame对象,可以对一个surface对象进行涂画、变形、复制等各种操作。事实上,屏幕也只是一个surface,pygame.display.set_mode就返回了一个屏幕surface对象。如果将ball这个surface对象画到screen surface对象,需要使用blit()方法,最后使用display方法更新整个待显示的surface对象到屏幕上。surface对象常用方法如下:
| 方法名 | 功能 |
| pygame.Surface.blit | 将一个图像画到另一个图像上 |
| pygame.Surface.convert | 转换图像的像素格式 |
| pygame.Surface.convert_alpha | 转换图像的像素格式,包含alpha通道的转换 |
| pygame.Surface.fill | 使用颜色填充surface |
| pygame.Surface.get_rect | 获取surface的矩形区域 |
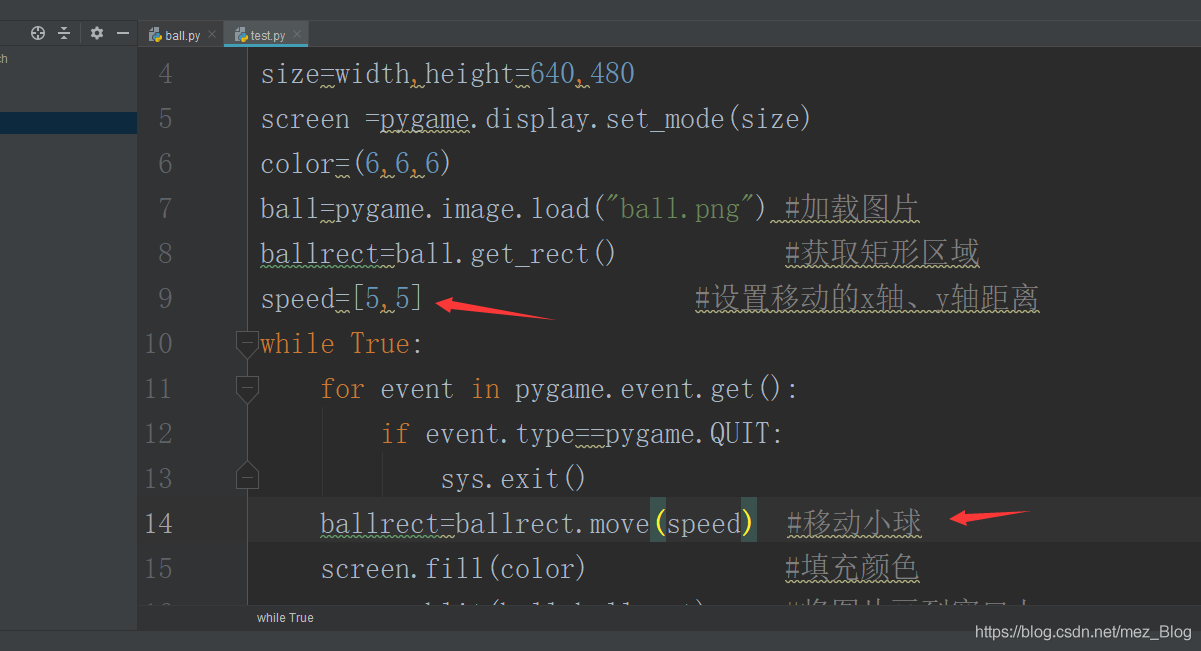
(4)上面的小球是静止的,下面我们该让小球动起来了。ball.get_rect()方法返回值ballrect是一个rec对象,该对象有一个move()方法可以用于移动矩形。move(x,y)函数有两个参数,第一个参数是x轴移动的距离,第二个参数是y轴移动的距离。窗体左上角坐标为(0,0)。
为了实现小球不停地移动,将move()函数添加到while循环内,具体代码如下:

我们在原代码的基础上加上了这两行代码。运行后却发现小球一闪而过,但小球并没有真正的笑死,而是移动到窗体之外,此时需要添加碰撞监测的功能。当小球与窗体的任意边缘发生碰撞,则更改小球的移动方向。
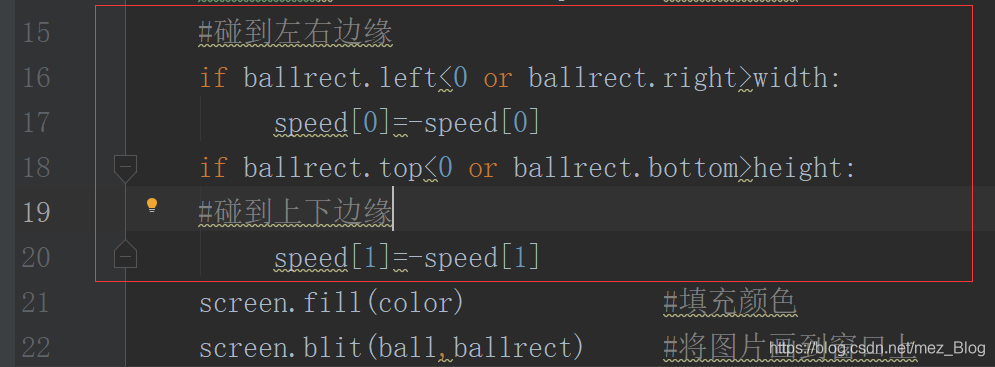
代码如下:

在原有代码中添加上面的碰撞判断代码,运行如下

小球在界面飞速运动。然后我们需要控制小球移动的速度。首先介绍一下上面的代码,上面代码中,添加了碰撞监测功能。如果碰到左右边缘,这则更改x轴数据为负数;如果碰到上下边缘,则更改y轴数据为负数。
那么我们怎样控制小球移动的速度呢?这时我们需要添加一个“时钟”来控制程序运行的时间。这时就需要使用pygame的time模块。使用pygame时钟之前,必须先创建clock对象的一个实例,然后再while循环中设置多长时间运行一次。代码如下【也就是最终代码,由于运动效果无法展示,各位还是自行运行查看效果^_^】:
# -*- coding:utf-8 -*-
import sys # 导入sys模块
import pygame # 导入pygame模块
pygame.init() # 初始化pygame
size = width, height = 640, 480 # 设置窗口
screen = pygame.display.set_mode(size) # 显示窗口
color = (0, 0, 0) # 设置颜色
ball = pygame.image.load("ball.png") # 加载图片
ballrect = ball.get_rect() # 获取矩形区域
speed = [5, 5] # 设置移动的X轴、Y轴距离
clock = pygame.time.Clock() # 设置时钟
# 执行死循环,确保窗口一直显示
while True:
clock.tick(60) # 每秒执行60次
# 检查事件
for event in pygame.event.get():
if event.type == pygame.QUIT: # 如果点击关闭窗口,则退出
sys.exit()
ballrect = ballrect.move(speed) # 移动小球
# 碰到左右边缘
if ballrect.left < 0 or ballrect.right > width:
speed[0] = -speed[0]
# 碰到上下边缘
if ballrect.top < 0 or ballrect.bottom > height:
speed[1] = -speed[1]
screen.fill(color) # 填充颜色
screen.blit(ball, ballrect) # 将图片画到窗口上
pygame.display.flip() # 更新全部显示
pygame.quit() # 退出pygame上述代码中在上面代码中添加了:
clock=pygame.time.Clock() #设置时钟
以及循环中的
clock.tick(60) #每秒执行60次
这样我们再次运行就会出现小球缓慢移动并碰撞边缘改变方向的效果了。
到此,相信大家对“如何利用pygame模块制作跳跃小球小游戏”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。