您好,登录后才能下订单哦!
这篇文章主要讲解了“怎么搭建vue开发环境”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么搭建vue开发环境”吧!
初始Vue
搭建Vue开发环境
创建Vue实例
Vue模板语法
Vue数据绑定
el-data的两种写法
MVVM模型
Vue数据代理
Vue中的事件处理
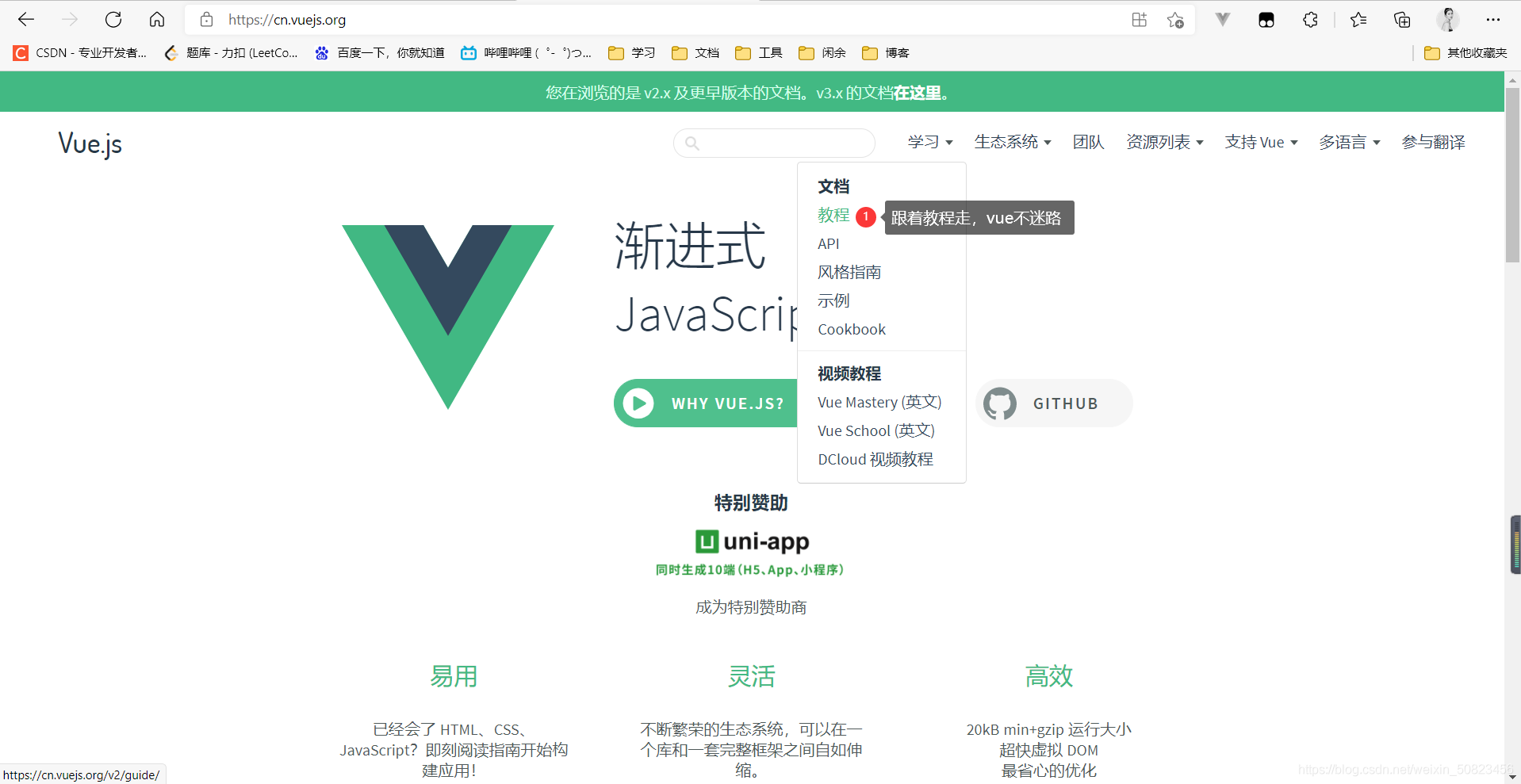
Vue官网:https://cn.vuejs.org

什么是Vue?
一套用于构建用户界面的渐进式JavaScript框架
Vue可以自底向上逐层的应用
简单应用:只需要一个轻量小巧的核心库
复杂使用:可以引入各式各样的Vue插件

Vue的特点:
1、组件化模式,提高代码复用率,更好维护代码
2、声明式编码:无需直接操作DOM,提高开发效率
3、使用虚拟DOM+Diff算法,复用DOM节点
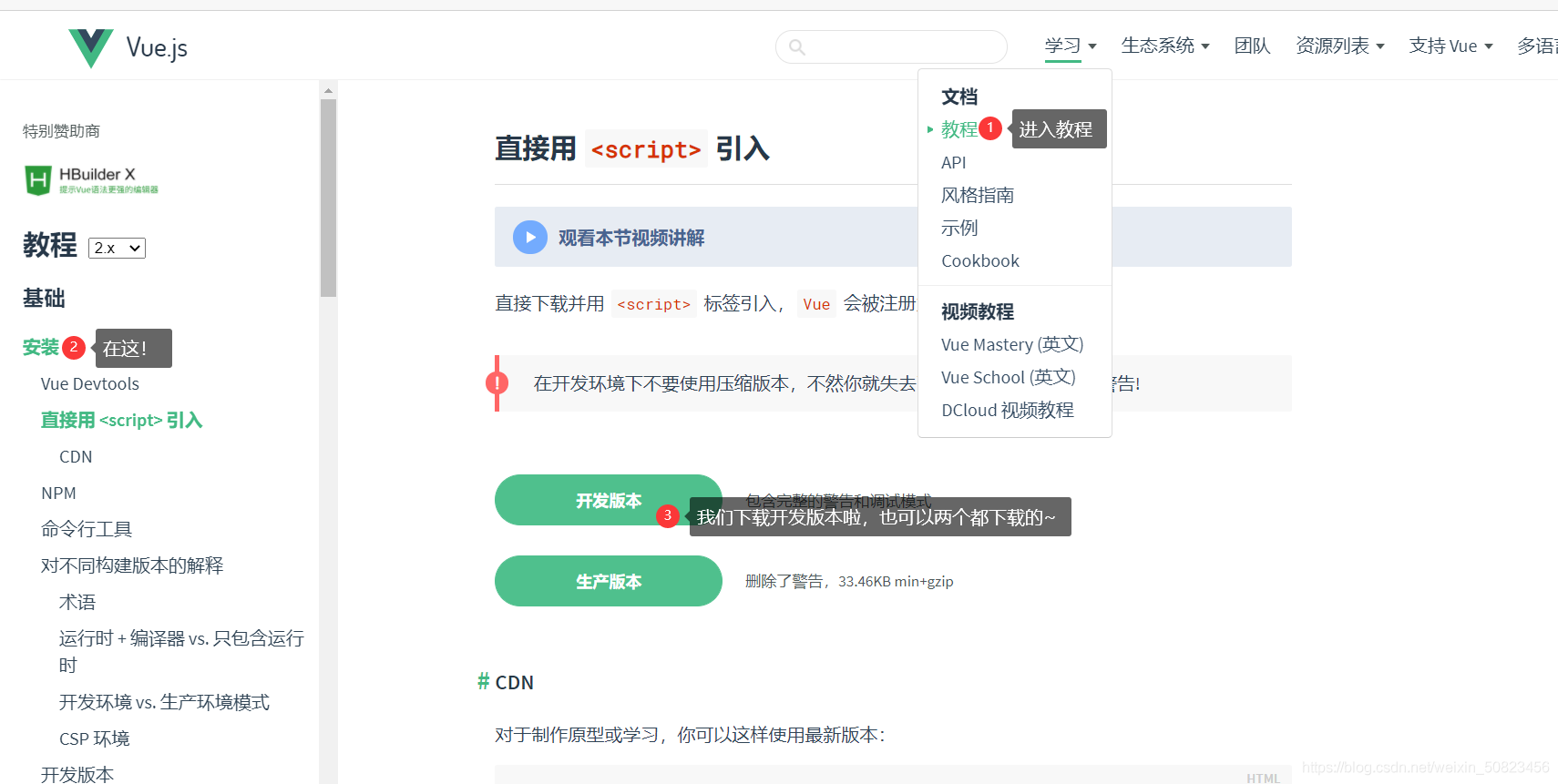
1、下载vue.js

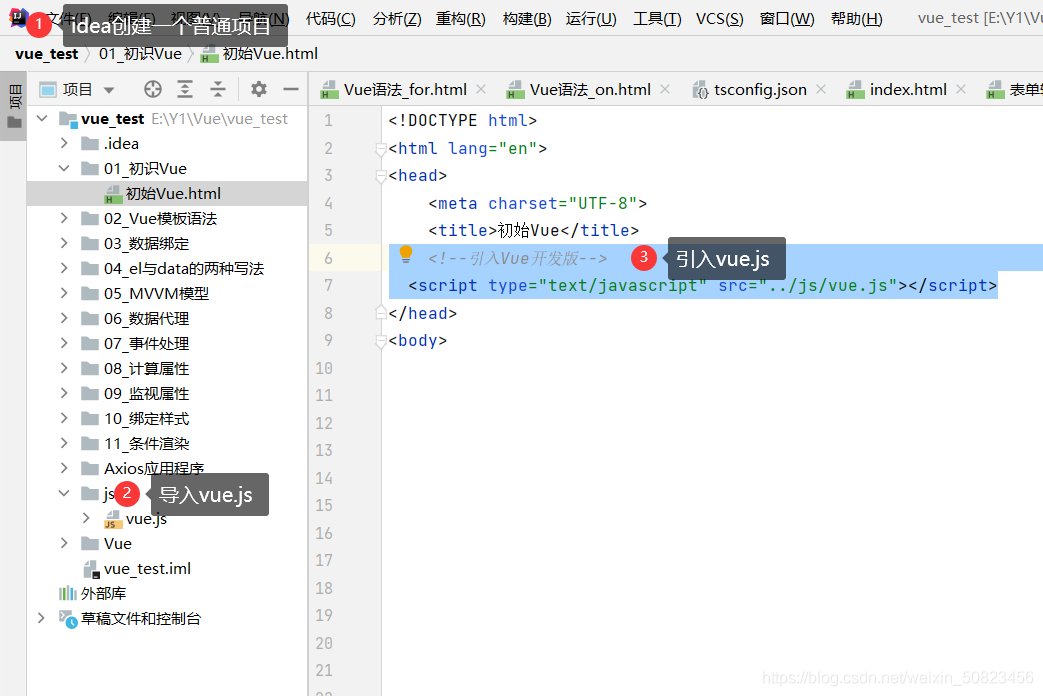
2、创建项目并导入idea

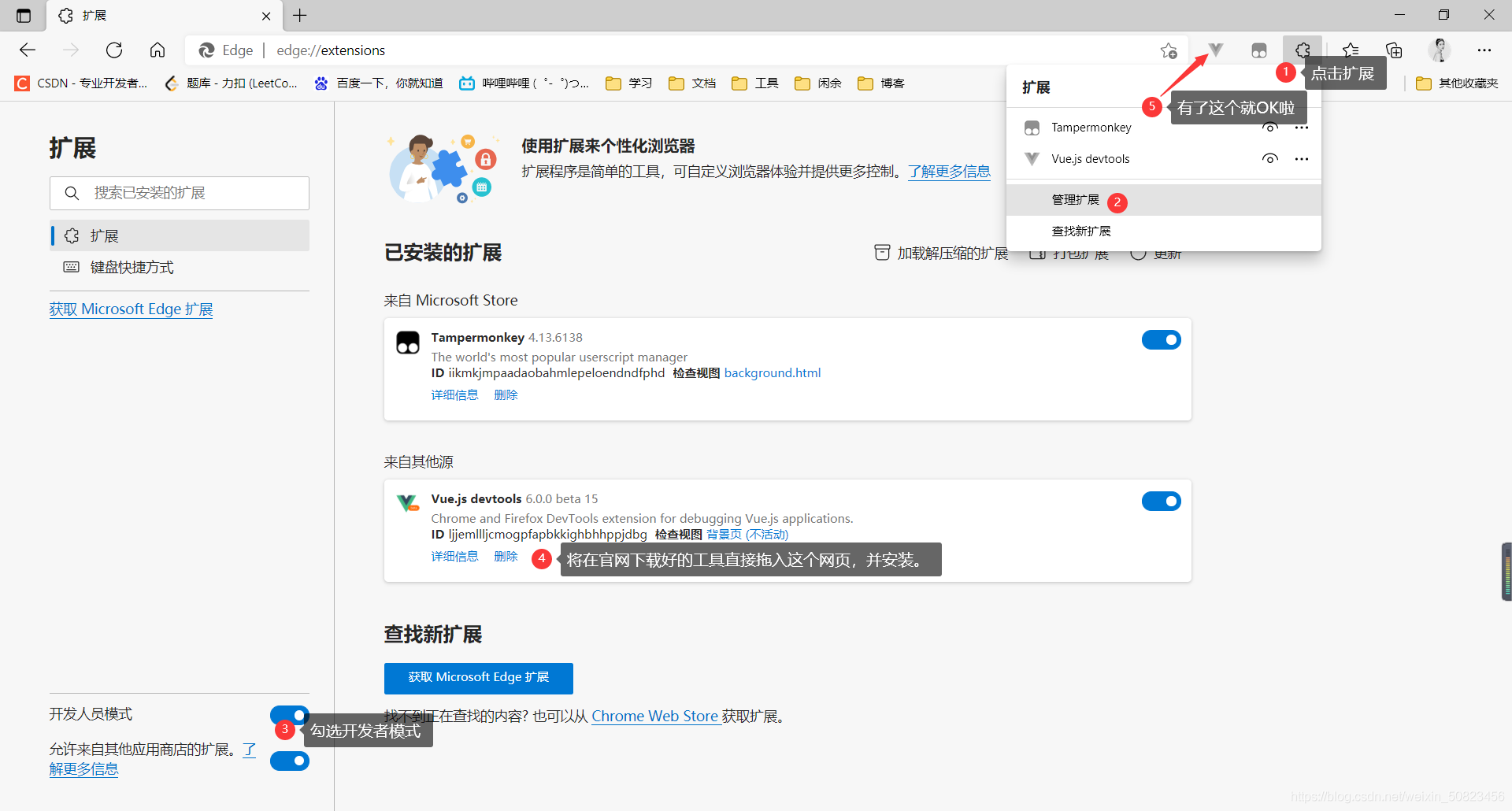
3、官网下载:https://github.com/vuejs/devtools/tree/main
并使用Vue.js devtools

注:在此之后你打开的网页如果是有Vue写的,那头部的Vue小标识会变成绿色
以上Vue环境就搭建ok啦
1、想让Vue工作,就必须创建一个Vue实例 且要传入一个配置对象
2、root容器里的代码依然符合html规范 只不过混入了一些特殊的Vue的语法
3、root容器里的代码被称为[Vue模板]
4、Vue实例和容器是一一对应的
5、真实开发中只有一个vue实例,并且会配合着组件一起使用
6、{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
7、一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更换
注意区分js表达式和js代码
1、表达式:一个表达式会生成一个值 可以放在任何一个需要值的地方
(1)a (2)a+b (3)demo(1) (4)x===y?‘a':‘b'
2、js代码(语句)
(1)if(){} (2)for(){}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!--引入Vue开发版-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
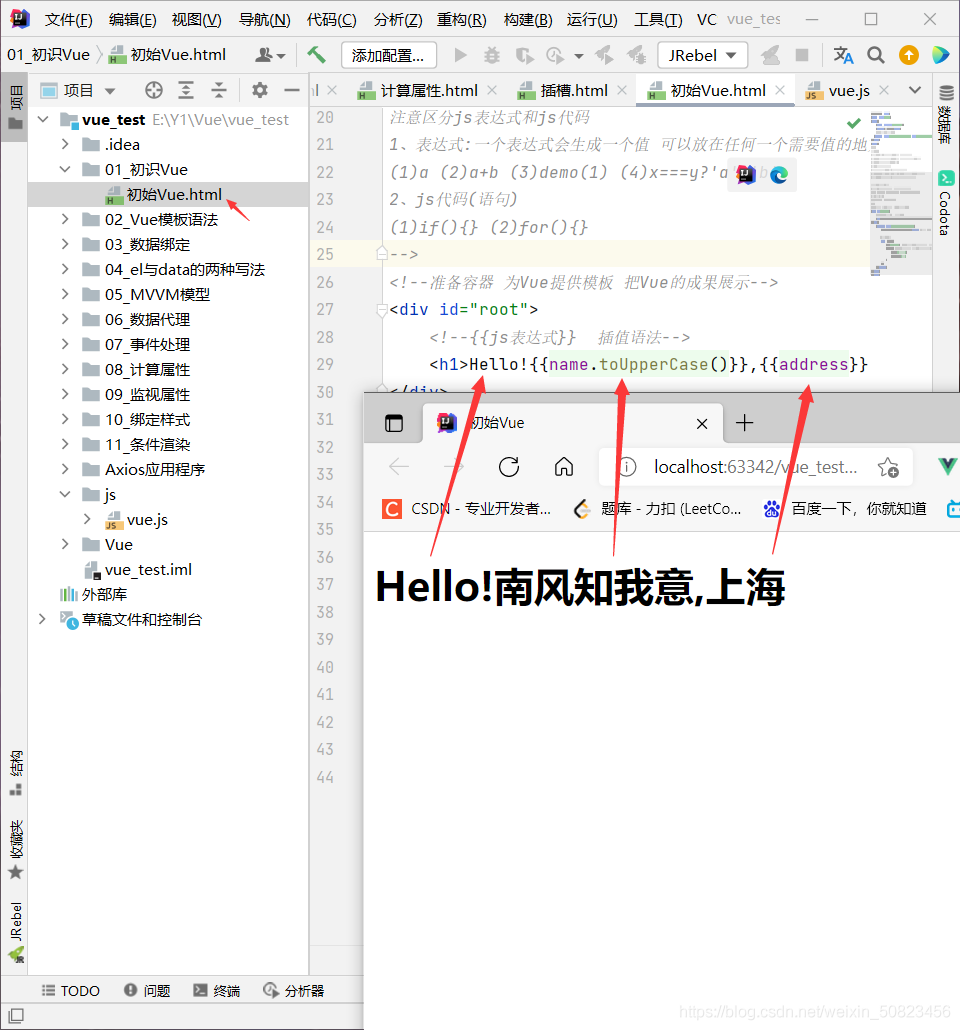
<!--准备容器 为Vue提供模板 把Vue的成果展示-->
<div id="root">
<!--{{js表达式}} 插值语法-->
<h2>Hello!{{name.toUpperCase()}},{{address}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip=false //以阻止 vue 在启动时生成生产提示。
//创建vue实例
new Vue({
//el用于当前Vue实例为哪个容器服务 值通常为css选择器字符串
el:'#root',
//data中用于存储数据 数据供el所指定的容器去使用,值暂时写成一个对象.
data:{
name:"南风知我意",
address:"上海"
}
})
</script>
</body>
</html>运行结果:

Vue模板语法有两大类
1、插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
2、指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
举例:v-bind:href=“xxx” 或 简写为 :href=“xxx”,xxx同样要写js表达式
且可以直接读取data中的所有属性
备注:Vue中有很多指令,且形式都是:v-???,此处我们只是拿v-bind举例
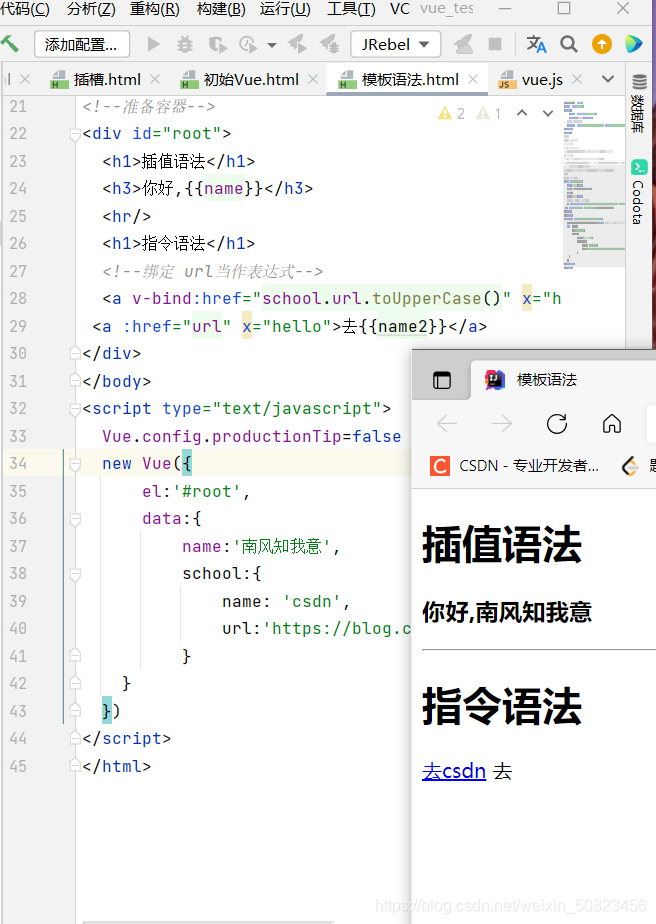
<!--准备容器-->
<div id="root">
<h2>插值语法</h2>
<h4>你好,{{name}}</h4>
<hr/>
<h2>指令语法</h2>
<!--绑定 url当作表达式-->
<a v-bind:href="school.url.toUpperCase()" x="hello">去{{school.name}}</a>
<a :href="url" x="hello">去{{name2}}</a>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false //以阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'南风知我意',
school:{
name: 'csdn',
url:'https://blog.csdn.net/weixin_50823456?spm=1000.2115.3001.5343',
}
}
})
</script>运行结果:

Vue中有2种数据绑定的方式:
1、单向绑定( v-bind):数据只能data流向页面
2、双向绑定( v-model):数据不仅能从data流向页面 还可以从页面流向data
备注:
1、双向绑定一般都应用在表单元素上(如:input、select等)
2、 v-model:value可以简写为 v-model,因为 v-model的默认收集的就是value值
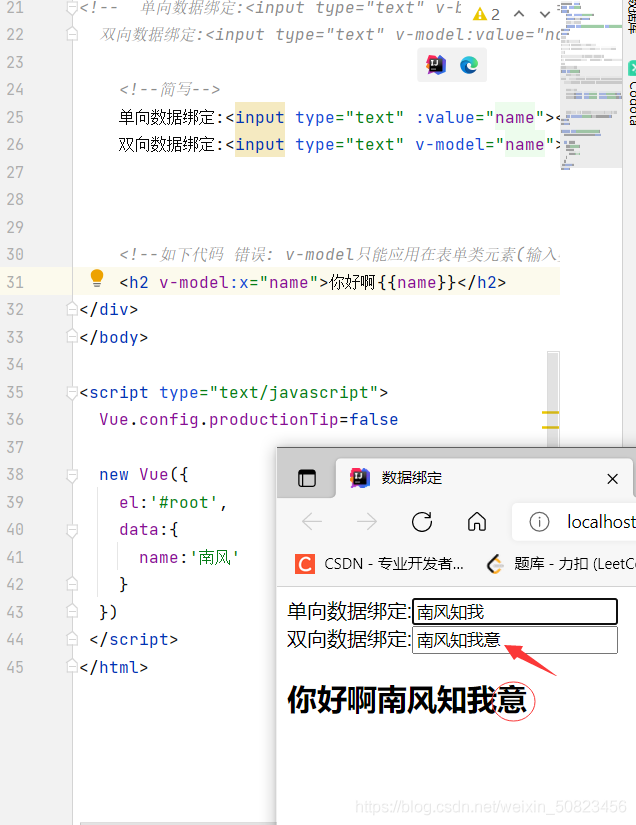
<!--准备一个容器-->
<div id="root">
<!--普通写法-->
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br>
双向数据绑定:<input type="text" v-model:value="name"><br>-->
<!--简写-->
单向数据绑定:<input type="text" :value="name"><br>
双向数据绑定:<input type="text" v-model="name"><br>
<!--如下代码 错误: v-model只能应用在表单类元素(输入类元素)上-->
<h3 v-model:x="name">你好啊</h3>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false
new Vue({
el:'#root',
data:{
name:'南风知我意'
}
})
</script>运行结果:

data与el的两种写法
1、el有2种写法
(1)new Vue时候配置el属性
(2)先创建Vue实例,随后再通过vm.$mount('#root')指定el的值
2、data有2种写法
(1)对象式
(2)函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错
3、一个重要原则
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数 this就不再是Vue实例了
<!--准备容器-->
<div id="root">
<h2>你好,{{name}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false
//el的两种写法
const v=new Vue({
//el:'#root', //第一种写法
data:{
name:'尚硅谷'
}
})
console.log(v)
v.$mount('#root') //第二种写法
//data的两种写法
const v=new Vue({
el:'#root',
//data的第一种写法 对象式
/*data:{
name:'尚硅谷'
}*/
//data的第二种写法:函数式
data(){
console.log('@@@',this) //此处的this是Vue实例对象
return{
name:'南风知我意'
}
}
})
</script>1、M:模型(Model):data中的数据
2、V:视图(View):模板代码
3、VM:视图模型(ViewModel):Vue实例
观察发现:
1、data中的所有属性 在最后都出现在了vm身上
2、vm身上所有的属性及Vue原型上的所有属性,在Vue模板中都可以直接使用
<!--准备容器-->
<div id="root">
<!--view-->
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false
const vm=new Vue({ //viewmodel
el:'#root',
data:{
/*model*/
name:'南风',
address:'长沙'
}
})
console.log(vm)
</script>通过一个对象代理对另一个对象中属性的操作(读、写)
1、Vue中的数据代理:
通过vm对象来代理data对象中的属性的操作(读、写)
2、Vue中数据代理的好处
更加方便的操作data中的数据
3、基本原理
通过Object.defineProperty()把data对象中所有的属性添加到vm上
为每一个添加到vm上的属性 都指定一个getter、setter
在getter、setter内部去操作(读、写)data中对应的属性
<!--准备容器-->
<div id="root">
<!--view-->
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false //阻止Vue在启动时生成生产提示
const vm=new Vue({
el:'#root',
data:{
name:'南风',
address:'长沙'
}
})
</script>事件的基本使用:
1、使用v-on:xxx 或 @xxx绑定事件 其中xxx是事件名
2、事件的回调需要配置在methods对象中,最终会在vm上
3、methods中配置的函数,不需要箭头函数 否则this就不是vm了
4、methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象
5、@click="demo"和@click="demo($event)"效果一致,但后者可以传参
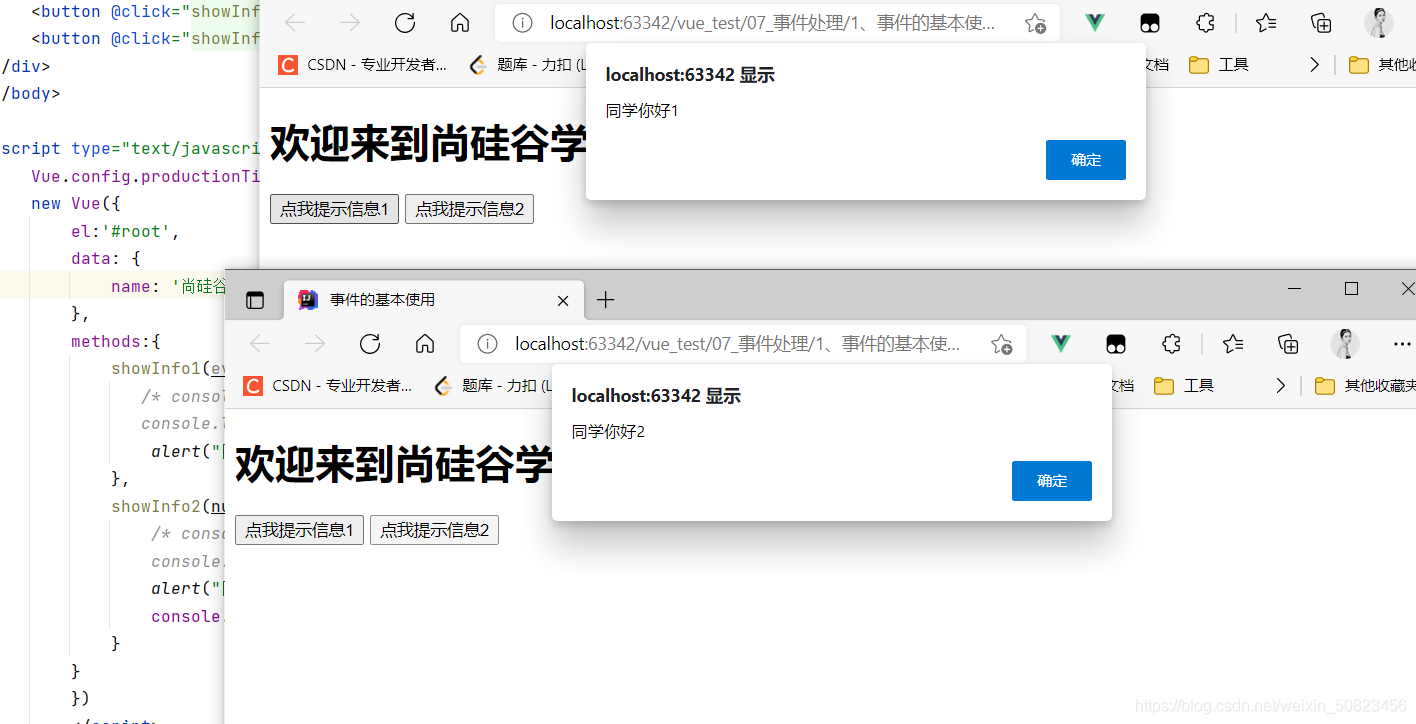
<!--准备容器-->
<div id="root">
<h2>欢迎来到尚硅谷学习</h2>
<!--<button v-on:click="showInfo">点我提示信息</button>-->
<button @click="showInfo1">点我提示信息1</button>
<button @click="showInfo2(66,$event)">点我提示信息2</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false //阻止Vue在启动时生成生产提示
new Vue({
el:'#root',
data: {
name: '尚硅谷'
},
methods:{
showInfo1(event){
/* console.log(event.target.innerHTML)
console.log(this) //此处的this是vm*/
alert("同学你好1")
},
showInfo2(number,a){
/* console.log(event.target.innerHTML)
console.log(this) //此处的this是vm*/
alert("同学你好2")
console.log(number,a)
}
}
})
</script>
感谢各位的阅读,以上就是“怎么搭建vue开发环境”的内容了,经过本文的学习后,相信大家对怎么搭建vue开发环境这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。