жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢAndroidеҰӮдҪ•иҮӘе®ҡд№үиҪҜй”®зӣҳпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
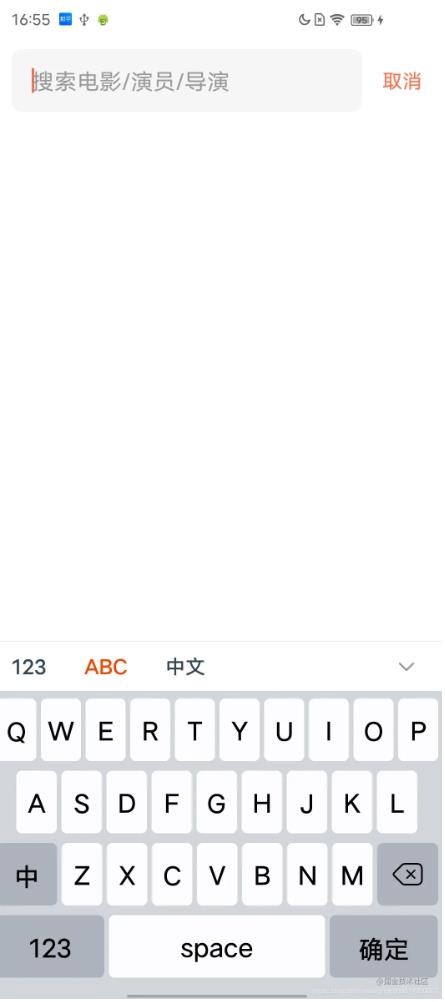
е…Ҳж”ҫжңҖз»Ҳж•Ҳжһңеӣҫ ???

йңҖиҰҒе®һзҺ°дёҖдёӘиҪҜй”®зӣҳеҫҲз®ҖеҚ•пјҢеҸӘйңҖиҰҒеҫҲз®ҖеҚ•зҡ„3жӯҘ
1гҖҒйҖҡиҝҮxmlж–Ү件пјҢе®ҡд№үеҮәжқҘй”®зӣҳз»“жһ„
2гҖҒе°Ҷе®ҡд№үеҘҪзҡ„й”®зӣҳз»“жһ„дёҺKeyboardViewз»‘е®ҡиө·жқҘ
3гҖҒе®һзҺ°onKeyж–№жі•пјҢеӨ„зҗҶиҫ“е…Ҙе’Ңж“ҚдҪңдәӢ件
еңЁresдёӢйқўе®ҡд№үдёҖдёӘxmlж–Ү件еӨ№пјҢ并еҲӣе»әдҪ зҡ„иҪҜй”®зӣҳеёғеұҖxmlж–Ү件
иҝҷиҫ№йңҖиҰҒж №жҚ®иҮӘе·ұзҡ„жҜҸдёҖдёӘkeyеҜ№еә”зҡ„жҜ”дҫӢи®Ўз®—еҮәжқҘеӨ§е°ҸпјҢ%pе°ұжҳҜеҚ ж•ҙдёӘзҡ„зҷҫеҲҶжҜ”пјҢиҰҒжіЁж„Ҹй—ҙйҡ”и·қзҰ»гҖӮ
<?xml version="1.0" encoding="utf-8"?> <Keyboard xmlns:android="http://schemas.android.com/apk/res/android" android:horizontalGap="1%p" android:keyWidth="10%p" android:keyHeight="50dp" android:verticalGap="1%p"> <Row> <Key android:codes="81"<!--жңҖз»Ҳеұ•зӨәеҶ…е®№зҡ„unicode--> android:horizontalGap="1%p"<!--жЁӘеҗ‘й—ҙйҡ”жҜ”зҺҮ--> android:keyWidth="8.9%p"<!--й”®дҪҚе®ҪеәҰжҜ”зҺҮ--> android:keyEdgeFlags="left"<!--й”®зӣҳй—ҙйҡ”еҜ№е…¶ж–№ејҸ--> android:keyLabel="Q" <!--й”®зӣҳдёҠеұ•зӨәзҡ„ж–ҮжЎҲ--> /> <Key android:codes="87" android:keyWidth="8.9%p" android:keyLabel="W" /> <Key android:codes="69" android:keyWidth="8.9%p" android:keyLabel="E" /> <Key android:codes="82" android:keyWidth="8.9%p" android:keyLabel="R" /> <Key android:codes="84" android:keyWidth="8.9%p" android:keyLabel="T" /> <Key android:codes="89" android:keyWidth="8.9%p" android:keyLabel="Y" /> <Key android:codes="85" android:keyWidth="8.9%p" android:keyLabel="U" /> <Key android:codes="73" android:keyWidth="8.9%p" android:keyLabel="I" /> <Key android:codes="79" android:keyWidth="8.9%p" android:keyLabel="O" /> <Key android:codes="80" android:keyWidth="8.9%p" android:keyEdgeFlags="right" android:keyLabel="P" /> </Row> <Row> <Key android:codes="65" android:horizontalGap="5.5%p" android:keyWidth="9%p" android:keyEdgeFlags="left" android:keyLabel="A" /> <Key android:codes="83" android:keyWidth="9%p" android:keyLabel="S" /> <Key android:codes="68" android:keyWidth="9%p" android:keyLabel="D" /> <Key android:codes="70" android:keyWidth="9%p" android:keyLabel="F" /> <Key android:codes="71" android:keyWidth="9%p" android:keyLabel="G" /> <Key android:codes="72" android:keyWidth="9%p" android:keyLabel="H" /> <Key android:codes="74" android:keyWidth="9%p" android:keyLabel="J" /> <Key android:codes="75" android:keyWidth="9%p" android:keyLabel="K" /> <Key android:codes="76" android:keyWidth="9%p" android:keyEdgeFlags="left" android:keyLabel="L" /> </Row> <Row> <Key android:codes="-1005" android:keyWidth="13.5%p" android:keyEdgeFlags="left" android:keyLabel="дёӯ" /> <Key android:codes="90" android:keyWidth="9%p" android:keyLabel="Z" /> <Key android:codes="88" android:keyWidth="9%p" android:keyLabel="X" /> <Key android:codes="67" android:keyWidth="9%p" android:keyLabel="C" /> <Key android:codes="86" android:keyWidth="9%p" android:keyLabel="V" /> <Key android:codes="66" android:keyWidth="9%p" android:keyLabel="B" /> <Key android:codes="78" android:keyWidth="9%p" android:keyLabel="N" /> <Key android:codes="77" android:keyWidth="9%p" android:keyLabel="M" /> <Key android:codes="-5" android:isRepeatable="true" android:keyWidth="13.5%p" /> </Row> <Row> <Key android:codes="-1004" android:keyWidth="24%p" android:keyEdgeFlags="left" android:keyLabel="123" /> <Key android:codes="32" android:keyWidth="48%p" android:keyLabel="space" /> <Key android:codes="-1003" android:keyWidth="24%p" android:keyEdgeFlags="right" android:keyLabel="зЎ®е®ҡ" /> </Row> </Keyboard>
еҲӣе»әеҮәжқҘзҡ„keyboardж–Ү件жҳҜиҰҒдёҺkeyboardзұ»з»“еҗҲиө·жқҘдҪҝз”Ёзҡ„гҖӮ
WordKeyboard = new Keyboard(context, R.xml.stock_word_keyboard);
е®һзҺ°иҮӘе·ұзҡ„keyboardviewпјҢ继жүҝиҮӘKeyboardViewгҖӮ
public class MyKeyboardView extends KeyboardView {
...
init{
WordKeyboard = new Keyboard(context, R.xml.stock_word_keyboard);
//е°ҶдҪ зҡ„keyboardдёҺkeyboardviewз»‘е®ҡиө·жқҘ
this.setKeyboard(WordKeyboard);
}жҲ‘们зңҹе®һйңҖиҰҒж·»еҠ еҲ°еёғеұҖдёӯзҡ„viewе®һйҷ…дёҠе°ұжҳҜиҮӘе®ҡд№үзҡ„MyKeyboardView пјҢе®ғзҡ„дҪҝз”Ёе’Ңе…¶д»–иҮӘе®ҡд№үviewжІЎжңүд»»дҪ•еҢәеҲ«гҖӮ
еҰӮжһңдҪ е®ҢжҲҗдәҶдёҠйқўдёӨжӯҘпјҢ并е°Ҷviewж·»еҠ еҲ°еёғеұҖдёӯпјҢдҪ дјҡеҸ‘зҺ°е·Із»ҸеҸҜд»Ҙеұ•зӨәеҮәжқҘдәҶгҖӮдҪҶжҳҜзӮ№еҮ»е№¶жІЎжңүд»»дҪ•ж•ҲжһңгҖӮ
еҰӮжһңжғіиҰҒеҮәж•ҲжһңпјҢе°ұйңҖиҰҒе®һзҺ°onkeyиҝӣиЎҢеӨ„зҗҶгҖӮ
KeyboardView.this.setOnKeyboardActionListener(new OnKeyboardActionListener() {
@Override
public void onKey(int primaryCode, int[] keyCodes) {
try {
Editable editable = editText.getText();
int start = editText.getSelectionStart();
int end = editText.getSelectionEnd();
String code = String.valueOf(primaryCode);
switch (code) {
//еҲҮжҚўеҲ°ж•°еӯ—й”®зӣҳ
case KeyboardKeyMap.TOOL_SWITCH_TO_NUM:
onKeyboardCallback.switchToNumberKeyboard();
break;
//еҲҮжҚўеҲ°зі»з»ҹй”®зӣҳ
case KeyboardKeyMap.TOOL_SWITCH_TO_WORD:
onKeyboardCallback.switchToSystemKeyboard();
break;
//йҡҗи—Ҹй”®зӣҳ
case KeyboardKeyMap.TOOL_HIDE:
onKeyboardCallback.onHideStockKeyboard();
break;
//еҲ йҷӨ
case KeyboardKeyMap.TOOL_DEL:
if (editable != null && editable.length() > 0) {
if (start == end) {
editable.delete(start - 1, start);
} else {
editable.delete(start, end);
}
}
break;
//жё…з©әиҫ“е…Ҙ
case KeyboardKeyMap.TOOL_CLEAR:
if (editable != null) {
editable.clear();
}
break;
//зЎ®и®ӨжҢүй’®
case KeyboardKeyMap.TOOL_CONFIRM:
onKeyboardCallback.onConfirmStockKeyboard();
break;
default:
//жӯЈеёёиҫ“е…Ҙ
if (editable != null) {
if (KeyboardKeyMap.isStockPrefix(code)) {
//иҝҷйҮҢеӨ„зҗҶжӣҙеҠ зү№ж®Ҡзҡ„иҫ“е…Ҙе®ҡд№үпјҢ
//жҜ”еҰӮдҪ йңҖиҰҒиҫ“е…ҘеҹҺеёӮз®Җз§°зӯүпјҲиҪҰзүҢиҮӘе®ҡд№үй”®зӣҳйңҖиҰҒпјү
String resultCode = KeyboardKeyMap.findInputByKey(code);
editable.replace(start, end, resultCode);
} else {
//иҝҷйҮҢеҰӮжһңжҳҜжӯЈеёёзҡ„й”®дҪҚпјҲжҺ’йҷӨзЎ®и®ӨгҖҒжё…з©әгҖҒеҲҮжҚўзӯүеҠҹиғҪй”®дҪҚпјүпјҢ
//еҲҷе°Ҷй”®дҪҚдёҠзҡ„unicodeиҪ¬жҚўдёәжӯЈеёёзҡ„ж•°еӯ—пјҢжҜ”еҰӮе®ҡд№үй”®зӣҳPеҜ№еә”зҡ„
//unicodeжҳҜ80пјҢеӣ дёәxmlе®ҡд№үй”®дҪҚзҡ„ж—¶еҖҷдёәдәҶж–№дҫҝеҢ№й…ҚпјҢжүҖд»ҘеҖј
//жҳҜдҪҝз”Ёзҡ„unicodeпјҢиҝҷиҫ№еҲҷдјҡе°Ҷ80иҪ¬жҚўдёәзңҹжӯЈиҰҒиҫ“е…Ҙзҡ„Pеӯ—жҜҚгҖӮ
String resultCode = Character.toString((char) primaryCode);
editable.replace(start, end, resultCode);
}
}
break;
}
} catch (Exception e) {
e.printStackTrace();
}
}
}еҲ°иҝҷйҮҢпјҢеҹәжң¬зҡ„иҮӘе®ҡд№үй”®зӣҳе®ҡд№үж“ҚдҪңе°ұе®ҢжҲҗдәҶгҖӮеҪ“然еҰӮжһңдҪ жҳҜе·ҘдҪңдҪҝз”ЁпјҢ并没жңүз»“жқҹпјҢеӣ дёәдёҖиҲ¬жғ…еҶөдёӢиҮӘе®ҡд№үй”®зӣҳйңҖиҰҒе’Ңзі»з»ҹй”®зӣҳ并еӯҳпјҢеӣ жӯӨдҪ иҝҳйңҖиҰҒеӨ„зҗҶй”®зӣҳеҲҮжҚўзҡ„й—ӘеҠЁй—®йўҳгҖӮеҜ№дәҺй”®зӣҳеҲҮжҚўжҺ§еҲ¶пјҢжҲ‘иҝҷйҮҢе°ұдёҚиҝҮеӨҡд»Ӣз»ҚдәҶпјҢеҸҜд»ҘиҮӘиЎҢжҹҘйҳ…иҪҜй”®зӣҳ+иЎЁжғ…еҲҮжҚўпјҢеӨ„зҗҶж–№жЎҲзӣ®еүҚе·Із»ҸеҫҲжҲҗзҶҹдәҶгҖӮеҺҹзҗҶжҳҜдёҖж ·зҡ„гҖӮ
1гҖҒзӮ№еҮ»з©әзҷҪеӨ„пјҢе…ій—ӯиҪҜй”®зӣҳпјҢеҰӮжһңжңүеҶ…е®№пјҢеҮәеҸ‘еҶ…е®№зӮ№еҮ»пјҢ并关系иҪҜй”®зӣҳпјҢеҰӮжһңжҳҜж»‘еҠЁпјҢеҲҷеҸӘе…ій—ӯиҪҜй”®зӣҳ
ж•Ҳжһңе®һзҺ°еӨӘз®ҖеҚ•дәҶпјҢиҝҷйҮҢдёҚеҒҡиҝҮеӨҡиҜҙжҳҺпјҢзҗҶи§ЈдәӢ件еҲҶеҸ‘иҮӘ然жҮӮгҖӮ
class AutoHideKeyboardCstLayout @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null
) : ConstraintLayout(context, attrs) {
var keyboardHideListener: (() -> Unit)? = null
override fun onInterceptTouchEvent(ev: MotionEvent?): Boolean {
if (ev?.action == MotionEvent.ACTION_DOWN) {
keyboardHideListener?.invoke()
}
return super.onInterceptTouchEvent(ev)
}
}е…ій—ӯж“ҚдҪңеҸӘйңҖиҰҒеңЁеӣһи°ғж–№жі•жү§иЎҢеҚіеҸҜгҖӮ
contentHideKeyboardCstLayout.keyboardHideListener = {
hidePanelAndKeyboard()
}2гҖҒеҲҮжҚўиҪҜй”®зӣҳpanelпјҢеҫҲз®ҖеҚ•зҡ„е®һзҺ°
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="40dp" android:background="@android:color/white" android:elevation="0.5dp"> <androidx.appcompat.widget.AppCompatTextView android:id="@+id/tvStockNumKeyboard" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginStart="10dp" android:button="@null" android:padding="6dp" android:text="123" android:textColor="@drawable/stock_switch_label_color" android:textSize="16dp" android:textStyle="bold" /> <androidx.appcompat.widget.AppCompatTextView android:id="@+id/tvStockWordKeyboard" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginStart="18dp" android:layout_toEndOf="@+id/tvStockNumKeyboard" android:button="@null" android:padding="6dp" android:text="ABC" android:textColor="@drawable/stock_switch_label_color" android:textSize="16dp" android:textStyle="bold" /> <androidx.appcompat.widget.AppCompatTextView android:id="@+id/tvSystemKeyboard" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginStart="18dp" android:layout_toEndOf="@+id/tvStockWordKeyboard" android:button="@null" android:padding="6dp" android:text="дёӯж–Ү" android:textColor="@drawable/stock_switch_label_color" android:textSize="16dp" android:textStyle="bold" /> <FrameLayout android:id="@+id/keyboardDone" android:layout_width="60sp" android:layout_height="match_parent" android:layout_alignParentEnd="true" android:layout_centerVertical="true"> <ImageView android:layout_width="16dp" android:layout_height="16dp" android:layout_gravity="center" android:contentDescription="@null" android:scaleType="centerInside" android:src="@drawable/keyboard_done_" android:textColor="@color/white" android:textSize="16sp" /> </FrameLayout> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="#EEEEEE" /> </RelativeLayout>
йўңиүІеҲҮжҚўselector
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="#F14400" android:state_selected="true" /> <item android:color="#334455" android:state_selected="false" /> </selector>
class KeyboardSwitcher @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null
) : RelativeLayout(context, attrs) {
private var mViewBinding: RtcKeyboardSwitcherBinding? = null
private var mStockKeyboardView: StockKeyboardView? = null
init {
mViewBinding = RtcKeyboardSwitcherBinding.inflate(LayoutInflater.from(context), this, true)
}
fun pressNumberKeyboard() {
mViewBinding?.tvStockNumKeyboard?.performClick()
}
fun pressWordKeyboard() {
mViewBinding?.tvStockWordKeyboard?.performClick()
}
fun pressSystemKeyboard() {
mViewBinding?.tvSystemKeyboard?.performClick()
}
fun switchKeyboard(
_switchKeyboard: (isSystemKeyboard: Boolean) -> Unit,
_keyboardDone: () -> Unit
) {
mViewBinding?.apply {
tvStockNumKeyboard.setOnClickListener {
resetSelectedState()
_switchKeyboard.invoke(false)
mStockKeyboardView?.showNumberKeyboard()
it.isSelected = true
}
tvStockWordKeyboard.setOnClickListener {
resetSelectedState()
_switchKeyboard.invoke(false)
mStockKeyboardView?.showWordKeyboard()
it.isSelected = true
}
tvSystemKeyboard.setOnClickListener {
resetSelectedState()
_switchKeyboard.invoke(true)
it.isSelected = true
}
keyboardDone.setOnClickListener {
_keyboardDone.invoke()
}
}
}
fun setDefaultKeyboard(index: Int) {
resetSelectedState()
mViewBinding?.apply {
when (index) {
0 -> {
tvStockNumKeyboard.isSelected = true
}
1 -> {
tvStockWordKeyboard.isSelected = true
}
2 -> {
tvSystemKeyboard.isSelected = true
}
}
}
}
private fun resetSelectedState() {
mViewBinding?.apply {
tvStockNumKeyboard.isSelected = false
tvStockWordKeyboard.isSelected = false
tvSystemKeyboard.isSelected = false
}
}
override fun onTouchEvent(event: MotionEvent?): Boolean {
if (event?.action == MotionEvent.ACTION_DOWN) {
performClick()
}
return true
}
override fun performClick(): Boolean {
return super.performClick()
}
fun attach(stockKeyboardView: StockKeyboardView) {
this.mStockKeyboardView = stockKeyboardView
}
fun showNumberKeyboard() {
this.mStockKeyboardView?.showNumberKeyboard()
}
}д»ҘдёҠжҳҜвҖңAndroidеҰӮдҪ•иҮӘе®ҡд№үиҪҜй”®зӣҳвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ