жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»Қecharsдёӯ3Dең°еӣҫдёәеҢәеҹҹиҮӘе®ҡд№үйўңиүІзҡ„зӨәдҫӢеҲҶжһҗпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
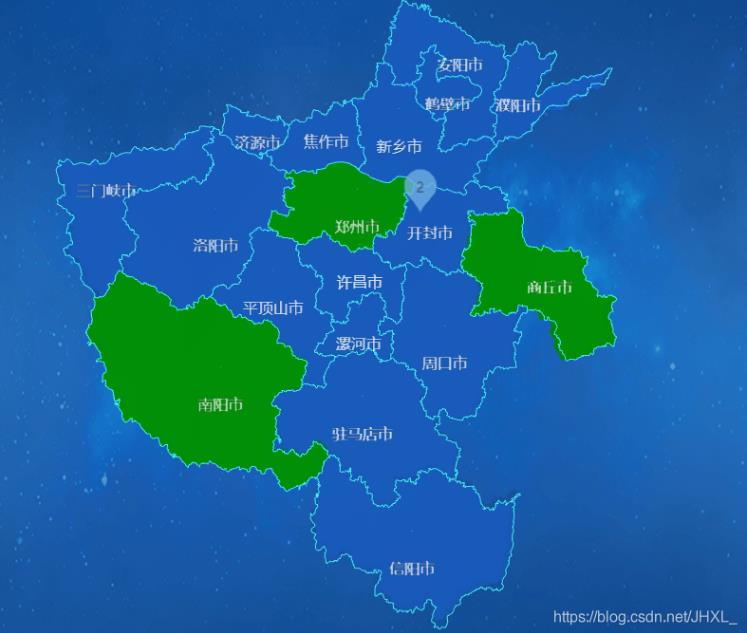
ж №жҚ®йЎ№зӣ®йңҖжұӮпјҢжҲ‘们иҰҒе°ҶдёӢйқўзңҒзә§ең°еӣҫдёӯзҡ„дёӘеҲ«еёӮиҝӣиЎҢй«ҳдә®пјҲдёҚеҗҢйўңиүІпјүеұ•зӨә

йҰ–е…Ҳи·ҹеӨ§е®¶д»Ӣз»ҚиҝҷдёӘең°еӣҫзҡ„еұ•зӨәж–№ејҸпјҡ
йҮҮз”Ёзҡ„жҳҜVueжЎҶжһ¶дёӯиҝҗз”Ёecharts
ең°еӣҫйҮҮз”Ёзҡ„жҳҜgeo3Dе’Ңscatter3D
еҪ“然他зҡ„е®һзҺ°еҫҲз®ҖеҚ•
йҰ–е…ҲжҲ‘们иҰҒеҲқе§ӢеҢ–echarts
let echartsMap = this.$echarts.init(this.$refs.echartsMap);
жіЁеҶҢең°еӣҫ
this.$echarts.registerMap('жІіеҚ—', dataGeoLocation);
//еҗҺйқўзҡ„dataGeoLocationжҳҜжҲ‘们дёӢиҪҪдёӢиҪҪзҡ„ең°еӣҫjsonж–Ү件然еҗҺеј•е…ҘеҲ°еҪ“еүҚ
//组件дёӯиҝӣиЎҢдҪҝз”Ёзҡ„пјҢеүҚйқўзҡ„жІіеҚ—еҲҷжҳҜжҲ‘们иҰҒжіЁеҶҢзҡ„ең°еӣҫи®ҫзҪ®optionеҜ№иұЎ
иҝҷйҮҢйқўзҡ„й…ҚзҪ®жҳҜж №жҚ®иҮӘе·ұзҡ„йЎ№зӣ®йңҖжұӮиҖҢжқҘзҡ„ иҮӘе·ұеҸҜд»ҘзңӢж–ҮжЎЈйғҪжңүиҜҰз»Ҷзҡ„д»Ӣз»Қ
this.echartsDataMap = {
visualMap: {
min: 0,
max: 500,
show: false,
inRange: {
color: ['#eac736', '#6EAFE3'].reverse()
},
},
globeRadius: 100,
globeOuterRadius: 100,
geo3D: {
map: mapName,
viewControl: {
center: [0, 0, 0],
alpha: 100,//дёҠдёӢж—ӢиҪ¬и§’еәҰ
beta: 10,//е·ҰеҸіж—ӢиҪ¬и§’еәҰ
animation: true,//жҳҜеҗҰеҠЁз”»жҳҫзӨә
animationDurationUpdate: 1000,//еҠЁз”»ж—¶й—ҙ
distance: 130,//и§Ҷи§’еҲ°дё»йўҳи·қзҰ»
minBeta: -9999,//жңҖе°ҸпјҲе·Ұпјүж—ӢиҪ¬еәҰж•°
maxBeta: 9999,//жңҖеӨҡпјҲеҸіпјүж—ӢиҪ¬и§’еәҰ
autoRotate: false,
autoRotateDirection: 'cw',
autoRotateSpeed: 10,
},
splitArea:{
areaStyle:{
color:'red',
}
},
light: {
main: {
intensity: 1.2,
// color: 'transparent',
color: '#0D3867',
shadowQuality: 'ultra',
shadow: true,
alpha: 150,
beta: 200
},
ambient: {
intensity: 1,//зҺҜеўғе…үејәеәҰ
},
ambientCubemap: {
diffuseIntensity: 1,
texture: ''
}
},
groundPlane: {
show: false
},
postEffect: {
enable: false
},
itemStyle: {
color: '#175096',
borderColor: 'rgb(62,215,213)',
opacity: 0.8,//йҖҸжҳҺеәҰ
borderWidth: 1
},
label: {
show: false
},
emphasis: {
label: {
show: false
},
itemStyle: {
}
},
silent: false, // дёҚе“Қеә”е’Ңи§ҰеҸ‘йј ж ҮдәӢ件
},
series: [
{
type: 'scatter3D',
coordinateSystem: 'geo3D',
data: this.areaName
symbol: 'circle',
symbolSize: 0,
silent: false, // дёҚе“Қеә”е’Ңи§ҰеҸ‘йј ж ҮдәӢ件
itemStyle: {
borderColor: '#fff',
borderWidth: 1
},
label: {
distance: 30,
show: true,
formatter: '{b}',
position: 'bottom',
bottom: '100',
textStyle: {
color: '#fff',
marginTop: 40,
fontSize: 16,
// fontWeight:'bold',
backgroundColor: 'transparent',
}
}
},
{
type: 'scatter3D',
coordinateSystem: 'geo3D',
data: pinArr,
color: '#6EAFE3',
symbol: 'pin',
symbolSize: 56,
symbolOffset: ['100%','50%','0'],
silent: false, // дёҚе“Қеә”е’Ңи§ҰеҸ‘йј ж ҮдәӢ件
itemStyle: {
textAlign: 'center',
borderColor: '#6EAFE3',
backgroundColor: '#6EAFE3',
borderWidth: 0
},
zlevel: -10,
label: {
show: true,
distance: -45,
// left:-10,
position: 'bottom',
formatter: (data) => {
return data.value[3] + ' ';
},
textStyle: {
color: '#333',
backgroundColor: 'transparent'
}
}
},
]
};е°Ҷoptionе®һдҫӢеҲ°жҲ‘们зҡ„echartsдёҠ
echartsMap.setOption(this.echartsDataMap);
еӣһеӨҙжҲ‘们жқҘзңӢж–Үз« ејҖеӨҙзҡ„й—®йўҳпјҢеңЁзҷҫеәҰдёҠжүҫеҲ°дәҶеҫҲеӨҡж–№ејҸпјҢз»ҸиҝҮе°қиҜ•еҘҪеғҸжІЎжңүд»Җд№Ҳж•ҲжһңпјҢе…¶е®һиғҪеӨҹи§ЈеҶіжҲ‘д№ҹжҳҜж №жҚ®зҪ‘дёҠжҸҗдҫӣзҡ„еҠһжі•иҝӣиЎҢж”№иҝӣеҗҺе°ұе®һзҺ°дәҶ


иҝҷжҳҜжҲ‘еңЁдј—еӨҡж–№ејҸдёӯжүҫеҲ°зҡ„жҜ”иҫғйқ и°ұзҡ„дёҖз§Қж–№ејҸпјҢиҝҷйҮҢд»–иҜҙзҡ„жҳҜеҶҚgeoдёӯеҺ»ж·»еҠ regionsеҚіеҸҜпјҢе…¶е®һжҳҜиҝҷж ·зҡ„ дҪҶжҳҜжҲ‘ж·»еҠ еҗҺжІЎжңүж•ҲжһңпјҢеҺҹеӣ е°ұжҳҜжҲ‘зҡ„жҳҜgeo3DиҖҢд»–зҡ„жҳҜgeoпјҢдҪҶжҳҜй—®йўҳдёҚеӨ§пјҢз»ҸиҝҮжҲ‘еңЁдёүзҡ„е°қиҜ•жңҖз»ҲеҸ‘зҺ°еҺҹжқҘ他们дёӨдёӘдёӯд»…д»…жҳҜеҶҷжі•дёҚдёҖж ·
regions: [
{
name: 'йғ‘е·һеёӮ', /
itemStyle: {
color: 'green'
}
},{
name: 'еҚ—йҳіеёӮ',
itemStyle: {
color: 'green'
}
},{
name: 'е•ҶдёҳеёӮ',
itemStyle: {
color: 'green'
}
}]жҲ‘们еҸӘйңҖиҰҒжӣҙжӯЈдёҖдёӢcolorзҡ„и®ҫзҪ®еҪўејҸ然еҗҺж·»еҠ еҲ°жҲ‘们зҡ„geo3Dдёӯе°ұеҸҜд»ҘдәҶ

д»ҘдёҠжҳҜвҖңecharsдёӯ3Dең°еӣҫдёәеҢәеҹҹиҮӘе®ҡд№үйўңиүІзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ