您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇内容介绍了“怎么在Vue+Openlayer中使用select选择要素”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
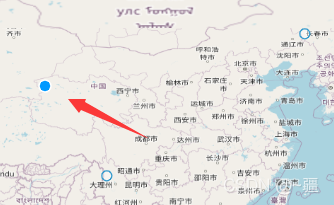
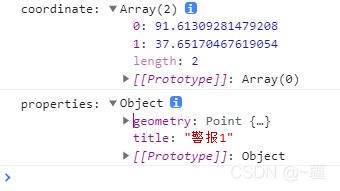
效果图:


实现代码:
<template>
<div id="map" ref="map" ></div>
</template>
<script>
import "ol/ol.css";
import { Map, View } from "ol";
import { OSM, Vector as VectorSource } from "ol/source";
import { Vector as VectorLayer, Tile as TileLayer } from "ol/layer";
import GeoJSON from "ol/format/GeoJSON";
import Select from "ol/interaction/Select";
import { altKeyOnly, click, pointerMove } from "ol/events/condition";
export default {
name: "gif",
data() {
return {
map: {},
layer: {},
geojsonData: {
type: "FeatureCollection",
features: [
{
type: "Feature",
properties: {
title: "警报1",
},
geometry: {
type: "Point",
coordinates: [91.48879670091165, 37.83814884701121],
},
},
{
type: "Feature",
properties: {
title: "警报2",
},
geometry: {
type: "Point",
coordinates: [99.19515576149941, 26.713646654711134],
},
},
{
type: "Feature",
properties: {
title: "警报3",
},
geometry: {
type: "Point",
coordinates: [123.74363825288785, 44.363694825734726],
},
},
],
},
select: {},
};
},
mounted() {
this.initMap();
},
methods: {
// 初始化地图
initMap() {
this.layer = new VectorLayer({
source: new VectorSource({
features: new GeoJSON().readFeatures(this.geojsonData),
}),
});
this.map = new Map({
target: "map",
layers: [
new TileLayer({
source: new OSM(),
}),
this.layer,
],
view: new View({
projection: "EPSG:4326",
center: [104.912777, 34.730746],
zoom: 4.5,
}),
});
this.select = new Select({
condition: click, //单击选择
});
this.map.addInteraction(this.select);
this.select.on("select", (e) => {
let coordinate = e.mapBrowserEvent.coordinate; //获取选择的坐标
let properties = e.selected[0].getProperties(); //获取当前要素的所有属性
});
// 设置鼠标划过矢量要素的样式
this.map.on("pointermove", (e) => {
const isHover = this.map.hasFeatureAtPixel(e.pixel);
this.map.getTargetElement().style.cursor = isHover ? "pointer" : "";
});
},
},
};
</script>“怎么在Vue+Openlayer中使用select选择要素”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。