жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іеҫ®дҝЎе°ҸзЁӢеәҸдёӯеҰӮдҪ•е®һзҺ°еј№жЎҶжҙ»еҠЁеј•еҜјеҠҹиғҪпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
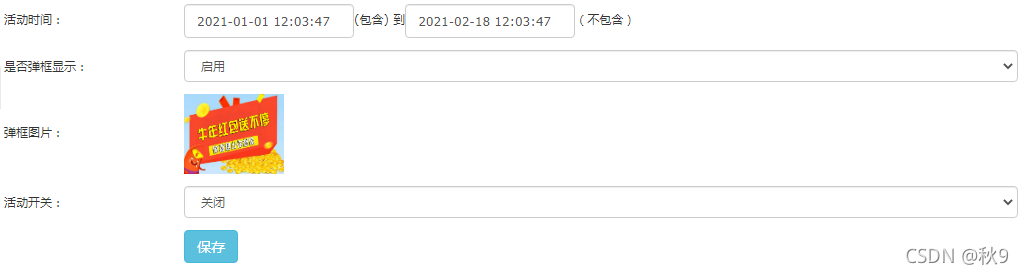
еҗҺеҸ°еҸҜд»Ҙй…ҚзҪ®жҙ»еҠЁж—¶й—ҙпјҢеңЁжҙ»еҠЁжңҹй—ҙпјҢиҮӘеҠЁеңЁе°ҸзЁӢеәҸйҰ–йЎөпјҢд»Ҙеј№жЎҶеҪўејҸжҳҫзӨәжҙ»еҠЁеӣҫзүҮгҖӮз”ЁжҲ·еҸҜд»Ҙе…ій—ӯжҙ»еҠЁеӣҫзүҮзҡ„жҳҫзӨәгҖӮ
1.з®ЎзҗҶеҗҺеҸ°еҸҜд»Ҙж–°еўһжҙ»еҠЁж—¶й—ҙж®өпјҢжҳҜеҗҰеј№жЎҶжҳҫзӨәпјҢеј№жЎҶеӣҫзүҮе’Ңжҙ»еҠЁжҳҜеҗҰејҖеҗҜй…ҚзҪ®
2.иҝӣе…Ҙе°ҸзЁӢеәҸж—¶пјҢиҜ·жұӮдёҖдёӢеҗҺеҸ°жҳҜеҗҰжңүеј№жЎҶжҙ»еҠЁпјҢеҰӮжһңжңүпјҢе°ұеј№жЎҶжҳҫзӨәжҙ»еҠЁеӣҫзүҮ
з”ұдәҺе°ҸзЁӢеәҸеј№жЎҶжҙ»еҠЁжҳҜзі»з»ҹй…ҚзҪ®дёӯзҡ„дёҖйЎ№пјҢзӣҙжҺҘдҪҝз”Ёе…¬е…ұзҡ„зі»з»ҹй…ҚзҪ®жқҘеӯҳеӮЁеј№жЎҶжҙ»еҠЁй…ҚзҪ®гҖӮ
е…¬е…ұзі»з»ҹй…ҚзҪ®иЎЁз»“жһ„еҰӮдёӢпјҡ
CREATE TABLE `sys_config` ( `id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT 'дё»й”®', `configName` varchar(255) DEFAULT NULL COMMENT 'й…ҚзҪ®еҗҚз§°', `configInfo` longtext COMMENT 'й…ҚзҪ®дҝЎжҒҜ', PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
public class SysConfig extends CommonBean {
public static String NAME_SECKILL="config_seckill";//з§’жқҖй…ҚзҪ®
private Long id;
private String configName;// й…ҚзҪ®еҗҚз§°
private String configInfo;// й…ҚзҪ®дҝЎжҒҜ
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getConfigName() {
return configName;
}
public void setConfigName(String configName) {
this.configName = configName;
}
public String getConfigInfo() {
return configInfo;
}
public void setConfigInfo(String configInfo) {
this.configInfo = configInfo;
}
}@Service("sysConfigService")
public class SysConfigServiceImpl<T> implements SysConfigService<T> {
@Autowired
private SysConfigDao sysConfigDao;
// жӣҙж–°й…ҚзҪ®
public int update(SysConfig sysConfig){
return sysConfigDao.update(sysConfig);
}
// ж №жҚ®й…ҚзҪ®еҗҚз§°иҺ·еҸ–й…ҚзҪ®дҝЎжҒҜ
@Override
public T getConfigByName(Class t, String configname) {
SysConfig sysConfig = sysConfigDao.getConfigByName(configname);
if (sysConfig == null) {
return null;
}
T result = (T) new Gson().fromJson(sysConfig.getConfigInfo(), t);
return result;
}
// дҝқеӯҳй…ҚзҪ®
public int saveConfig(T t, String configname) {
SysConfig sysConfig = new SysConfig();
sysConfig.setConfigName(configname);
Gson gson=new GsonBuilder().setDateFormat("yyyy-MM-dd HH:mm:ss").create();
String json = gson.toJson(t);
sysConfig.setConfigInfo(json);
// еҲӨж–ӯжҳҜеҗҰж·»еҠ иҝҮпјҢжңүе°ұжӣҙж–°пјҢжІЎжңүе°ұж·»еҠ
if (sysConfigDao.getConfigByName(configname) == null) {
int result = sysConfigDao.add(sysConfig);
return result;
} else {
int result = sysConfigDao.update(sysConfig);
return result;
}
}
}е®һзҺ°еҗҺзҡ„ж•Ҳжһңдёәпјҡ

е°ҸзЁӢеәҸjsе®һзҺ°
getSysConfigSecKill() {
app.$post(app.API_SysConfigSecKill, {}, (res) => {
if (res.statusCode == 0) {
let data = res.data;
if (data.openIndexPopWindow) {
this.setData({
seckillispopwindow: true,
seckillurl: data.popWindowPic
})
}
}
})
},е°ҸзЁӢеәҸж ·ејҸ
/*жҙ»еҠЁеј№жЎҶ*/
.seckill{position: fixed;width:325px;height:164px;top:100px;right: 20px;}
.seckill-close{position: fixed;width:32px;height:32px;top:250px;right:160px;}еүҚз«ҜжҳҫзӨә
<!--жҙ»еҠЁеј№жЎҶ-->
<view wx:if="{{seckillispopwindow}}">
<view>
<image bindtap='seckill_go' class="seckill" src="{{seckillurl}}"></image>
<image bindtap='seckill_close' class="seckill-close" src="../../images/close.png"></image>
</view>
</view>е…ідәҺвҖңеҫ®дҝЎе°ҸзЁӢеәҸдёӯеҰӮдҪ•е®һзҺ°еј№жЎҶжҙ»еҠЁеј•еҜјеҠҹиғҪвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ