您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇内容主要讲解“MVC框架自定义的实现过程”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“MVC框架自定义的实现过程”吧!

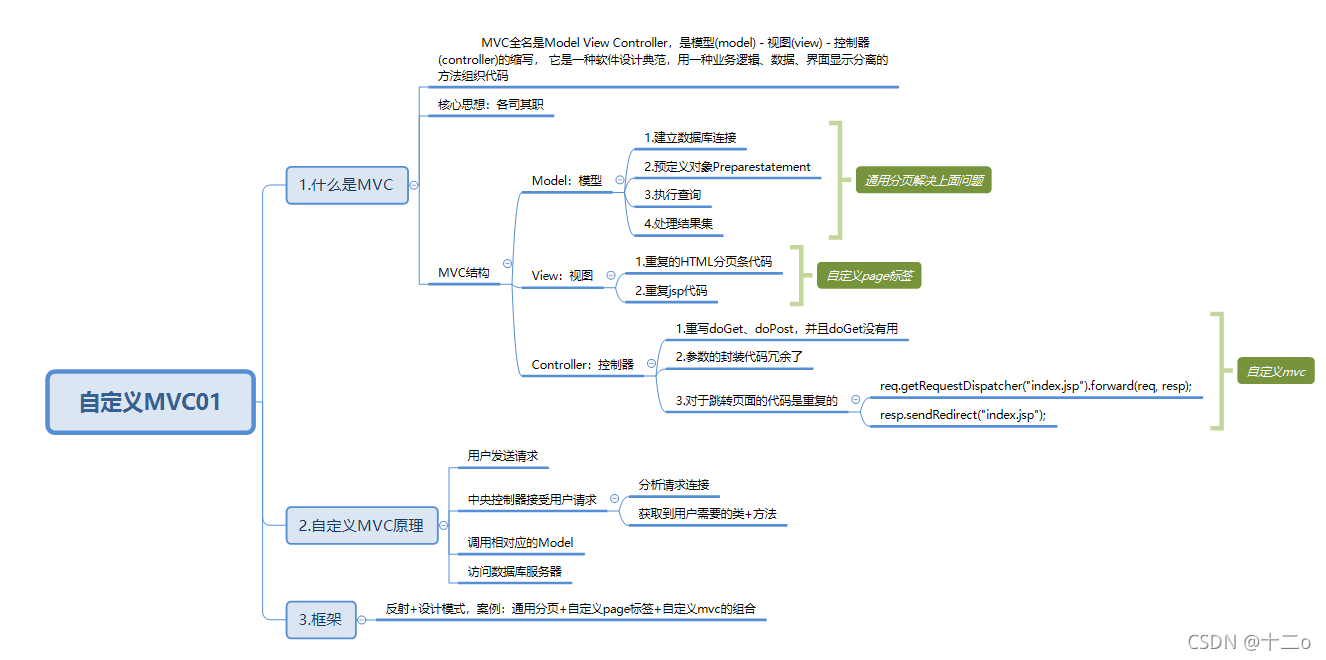
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写, 它是一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码。
用户发送请求 → 中央控制器接受用户请求 → 分析请求连接/获取到用户需要的类+方法 → 调用相对应的Model → 访问数据库服务器
package com.tyf.web;
import java.io.IOException;
import java.lang.reflect.Method;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class BookServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
/**
* 增删改查缺陷:
* 当需求发送改变,或者新增需求的时候,需要改动下面代码
*
* 解决方案:
* 前台传递name到后台,实际就是想要调用当前(this)类对象的name方法
*/
String name = req.getParameter("name");
try {
Method m = this.getClass().getDeclaredMethod(name, HttpServletRequest.class,HttpServletResponse.class);
m.setAccessible(true);
m.invoke(this, req,resp);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
/*if ("add".equals(name)) {
add(req,resp);
}else if ("delete".equals(name)) {
delete(req,resp);
}else if ("edit".equals(name)) {
edit(req,resp);
}else if ("list".equals(name)) {
list(req,resp);
}else if ("load".equals(name)) {
load(req,resp);
}*/
}
}package com.tyf.framework;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.tyf.web.BookAction;
/**
*
* 目标:
* 根据自定义mvc框架的原理图 完成框架的研发
* @author Tang 中央控制器
* 寻找子控制器
*
* 2021年8月30日 下午6:49:35
*/
@WebServlet("*.action")
public class DispatchServlet extends HttpServlet {
//存放子控制器的容器
private Map<String , ActionSupport> actions = new HashMap<String , ActionSupport>();
//初始化子控制器容器(集合),经过初始化,action容器内部就有了子控制器
//init(初始化方法),service(服务),destroy(销毁)
@Override
public void init() throws ServletException {
actions.put("/book", new BookAction());
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//完成子控制器对的过程
//浏览器:http://localhost:8080/J2ee12/book.action?name=add
//目标:BookAction.add()...
/**
* 思路:
* 1.从浏览器URL中获取到"/book"字符串
* 2.在子控制器中拿到BookAction
* 3.BookAction.add()
*/
String url = req.getRequestURI();
url = url.substring(url.lastIndexOf("/"), url.lastIndexOf("."));
//action=BookAction
ActionSupport action = actions.get(url);
action.execute(req, resp);
}
}package com.tyf.framework;
import java.lang.reflect.Method;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ActionSupport implements Action {
@Override
public void execute(HttpServletRequest req, HttpServletResponse resp) {
String name = req.getParameter("name");
try {
Method m = this.getClass().getDeclaredMethod(name, HttpServletRequest.class,HttpServletResponse.class);
m.setAccessible(true);
m.invoke(this, req,resp);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}package com.tyf.framework;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.tyf.web.BookAction;
/**
*
* 目标:
* 根据自定义mvc框架的原理图 完成框架的研发
*
*
* @author Tang 中央控制器
* 寻找子控制器
*
* 2021年8月30日 下午6:49:35
*/
@WebServlet("*.action")
public class DispatchServlet extends HttpServlet {
//存放子控制器的容器
private Map<String , ActionSupport> actions = new HashMap<String , ActionSupport>();
//初始化子控制器容器(集合),经过初始化,action容器内部就有了子控制器
//init(初始化方法),service(服务),destroy(销毁)
@Override
public void init() throws ServletException {
actions.put("/book", new BookAction());
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//完成子控制器对的过程
//浏览器:http://localhost:8080/J2ee12/book.action?name=add
//目标:BookAction.add()...
/**
* 思路:
* 1.从浏览器URL中获取到"/book"字符串
* 2.在子控制器中拿到BookAction
* 3.BookAction.add()
*/
String url = req.getRequestURI();
url = url.substring(url.lastIndexOf("/"), url.lastIndexOf("."));
//action=BookAction
ActionSupport action = actions.get(url);
action.execute(req, resp);
}
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
目前多数人增删改查的代码:
<a href="${pageContext.request.contextPath}/book/add" rel="external nofollow" >增加</a>
<a href="${pageContext.request.contextPath}/book/delete" rel="external nofollow" >删除</a>
<a href="${pageContext.request.contextPath}/book/edit" rel="external nofollow" >修改</a>
<a href="${pageContext.request.contextPath}/book/list" rel="external nofollow" >查询</a>
<hr>
增删改查的代码2.0
<a href="${pageContext.request.contextPath}/book.action?name=add" rel="external nofollow" >增加</a>
<a href="${pageContext.request.contextPath}/book.action?name=delete" rel="external nofollow" >删除</a>
<a href="${pageContext.request.contextPath}/book.action?name=edit" rel="external nofollow" >修改</a>
<a href="${pageContext.request.contextPath}/book.action?name=list" rel="external nofollow" >查询</a>
<hr>
增删改查的代码3.0
<a href="${pageContext.request.contextPath}/book.action?name=load" rel="external nofollow" >回显</a>
<a href="${pageContext.request.contextPath}/book.action?name=ref" rel="external nofollow" >关联</a>
</body>
</html>
到此,相信大家对“MVC框架自定义的实现过程”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。