您好,登录后才能下订单哦!
这篇文章主要为大家展示了“vue如何传参”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue如何传参”这篇文章吧。
vue传参的三种方式:1、利用路由的name属性来传参,通过“$route.name”来接收参数;2、通过router-link中的to属性来传参;3、使用path来匹配路由组件,采用url来传参。
本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
第一种:使用name传递
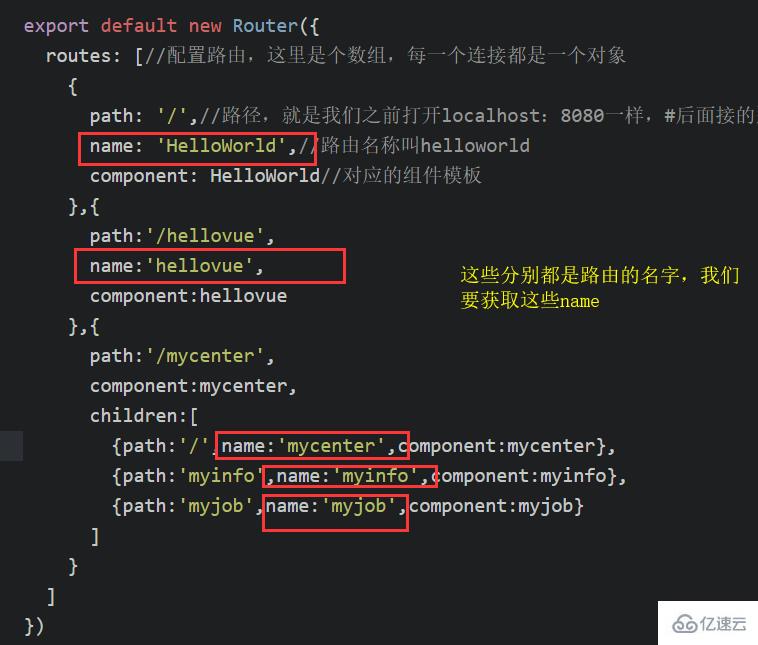
之前一直在配置路由的时候出现一个name,但不知道他具体有什么用,在路由里他可以用来传递参数。在index.js中将路由的name都写好

接收参数:
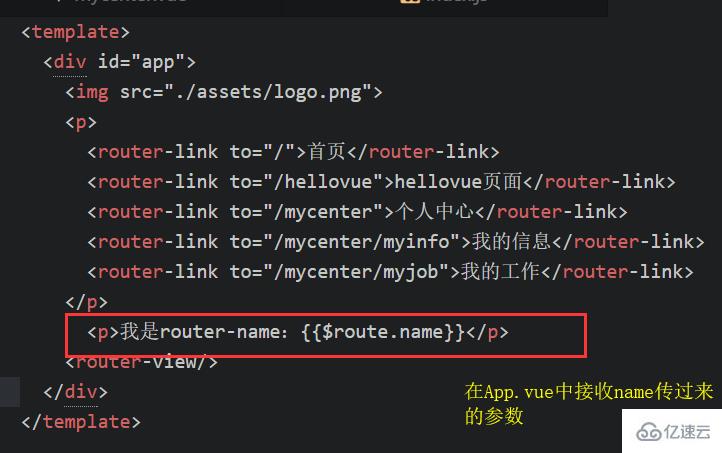
在我们需要接收它的页面里添加
<p>我是router-name:{{$route.name}}</p>
比如我在这里是在APP.vue中接收的,我希望切换每个页面都能看见参数。
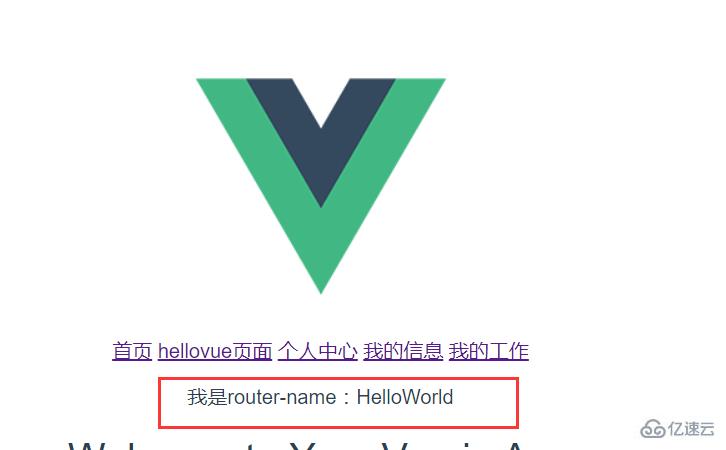
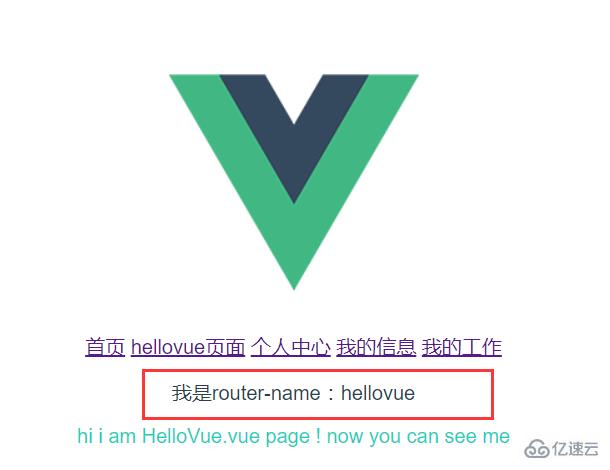
看结果:


但这种方法不太常用,因为我们觉得它不太规整。
第二种:通过router-link中的to属性
利用router-link 中的to来传参,看语法:
<router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link>a.首先:to需要绑定;
b.传参使用类似与对象的形式;
c.name就是我们在配置路由时候取的名字;
d.参数也是采用对象的形式。
实际操作一下:
a.在APP.vue中将to里面的路径改成上面那样
<router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link>这里我们注意to的写法,前面加了冒号,因为那是绑定的,传递一个username过去,值为tomcat
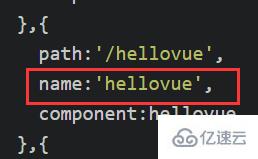
b.在index.js里面给hellovue配置名字叫hellovue,与上面name相对应

c、在hellovue.vue中接收参数
<p>传递的名字是:{{$route.params.username}}</p>看看结果:

第三种:使用path来匹配路由组件,采用url传参
在路由文件里采用冒号的形式传参,这就是对参数的绑定
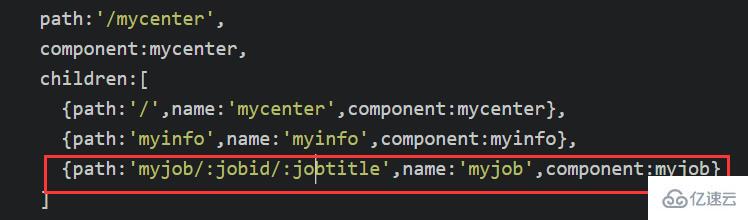
a、修改index.js里的path,这里我们修改myjob.vue组件

b、在App.vue组件里传递参数

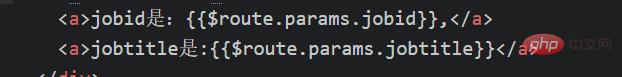
c、在myjob.vue组件里显示我们要展示的内容(接收参数)

d、看看结果

以上是“vue如何传参”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。