您好,登录后才能下订单哦!
这篇文章主要为大家展示了“JSP如何实现文件上传功能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JSP如何实现文件上传功能”这篇文章吧。
需要阿帕奇的fileupload.jar与io.jar包共同完成。构建完成路径后可继续。
资源地址

<form action="UploadServlet" method="post" enctype="multipart/form-data"> 学号:<input type="text" name="sno"/><br/> 姓名:<input type="text" name="sname"/><br/> 上传照片:<input type="file" name="spicture"/><br/> <input type="submit" value="注册"/> </form>
注意:
1.文件上传必须要使用post,以避免用get方法时传输总量超过搜索框所能承载最大字符数。

2.必须加入enctype="multipart.form-data"字段
3.文件处需用“file”
package webtest;
import java.io.File;
import java.io.IOException;
import java.util.Iterator;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileItemFactory;
import org.apache.commons.fileupload.FileUploadBase;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* Servlet implementation class UploadServlet
*/
@WebServlet("/UploadServlet")
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");// 请求编码处理,传输时
response.setCharacterEncoding("utf-8");// 响应编码处理,传输时
response.setContentType("utf-8");// 响应编码处理,显示时
boolean isMultipart = ServletFileUpload.isMultipartContent(request);// 判断是否有entype="multipart/form-data"部分
if (isMultipart) {
try {
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
//设置上传时的内存缓冲区大小,超出时写入临时文件 10kb
((DiskFileItemFactory) factory).setSizeThreshold(10240);//单位byte
//设置临时文件目录,防止系统空间不足
((DiskFileItemFactory) factory).setRepository(new File(request.getSession().getServletContext().getRealPath("Uploadtemp")));//动态获取Uploadtemp文件夹位于该项目中的位置
//控制上传单个文件的最大值 20kb
upload.setSizeMax(20480);//单位byte
List<FileItem> items = upload.parseRequest(request);// 解析form中的所有请求字段,并保存在item中
Iterator<FileItem> iter = items.iterator();
while (iter.hasNext()) {
// 解析时无顺序,因此需根据名字查找
FileItem item = iter.next();
if (item.isFormField()) {//非文件数据
String itemName = item.getFieldName();//获取非文件的范围数据名
if (itemName.equals("sno")) {
int sno = -1;
sno = Integer.parseInt(item.getString("utf-8"));
}
else if (itemName.equals("sname")) {
String sname = null;
sname = item.getString("utf-8");
}
else {
System.out.println("其他字段...");
}
} else {//文件上传
String fileName = item.getName();//获取文件范围数据。路径及其名称
//判断文件类型
String ext = fileName.substring(fileName.indexOf(".")+1);
if(!(ext.equals("png")||ext.equals("gif")||ext.equals("jpg"))) {
System.out.println("仅支持png.gif,jpg类型文件");
return ;
}
String path = request.getSession().getServletContext().getRealPath("Upload");//动态获取Upload文件夹位于该项目中的位置
File file = new File(path,fileName);
item.write(file);//定义上传路径,多为服务器路径
System.out.println(fileName+"上传成功");
}
item.delete();//删除临时目录的文件
}
}
catch(FileUploadBase.SizeLimitExceededException e) {
System.out.println("最大20KB");
}
catch (FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}注:
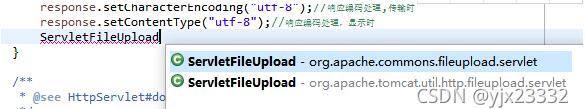
1.若该处标红且鼠标悬停后未找到包,则可以使用"alt"+"/"组合键选择下图第一个类来导入。

2.由于若Upload与Uploadtemp文件存放于tomcat对应的项目下,每一次通过eclipse更新代码,会将eclipse下代码直接覆盖,因而两个文件夹会直接被覆盖掉。可以在eclipse中新建,或通过绝对/相对路径于其他文件夹中来设置。
3.临时文件中的数据会保留很短的时间,添加sleep让程序休眠也许可以看到。即使无item.delete(),在整个会话完成后,临时文件也会被删除。
4.若报错无法找到文件,请尝试用浏览器若谷歌进行操作,而不是用Eclipse自带的。
以上是“JSP如何实现文件上传功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。