您好,登录后才能下订单哦!
OpenCV构建透明的叠加层的示例分析,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
为了构造透明的叠加层,需要准备两个图像:
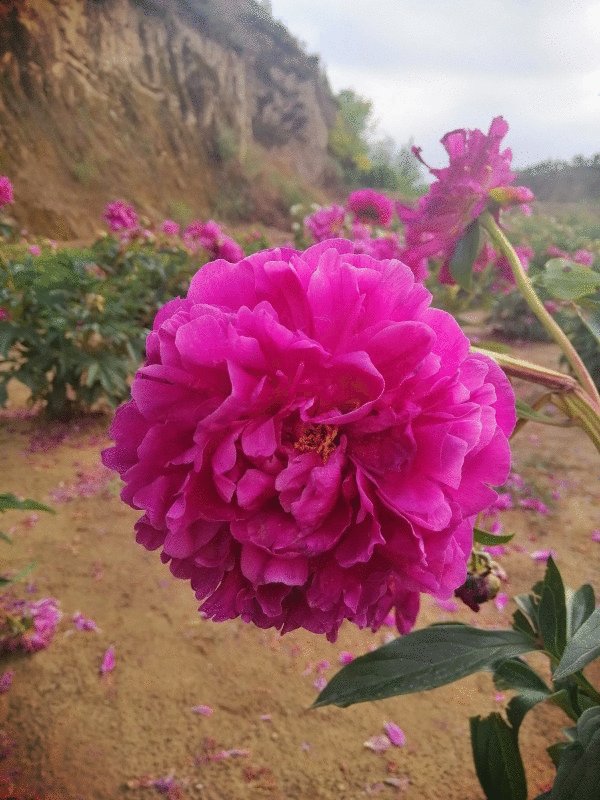
(1)原始图片;
(2)要 “叠加”在第一个图像上的图像(包含某种级别的Alpha透明度)。
透明叠加层的用例几乎无穷无尽,其中俩个是:
可以将运行时的重要信息直接覆盖在输出图像上,而不是在单独的窗口或终端中显示。使用透明的叠加层可以减少混淆输出图像内容的需要!
使用Alpha透明度,将两个图像“融合”在一起。
cv2.addWeighted(overlay, alpha, output, 1 - alpha, 0, output)
–overlay: 我们要应用的叠加层图像
–cv2.addWeighted(overlay, alpha, output, 1 - alpha, 0, output)
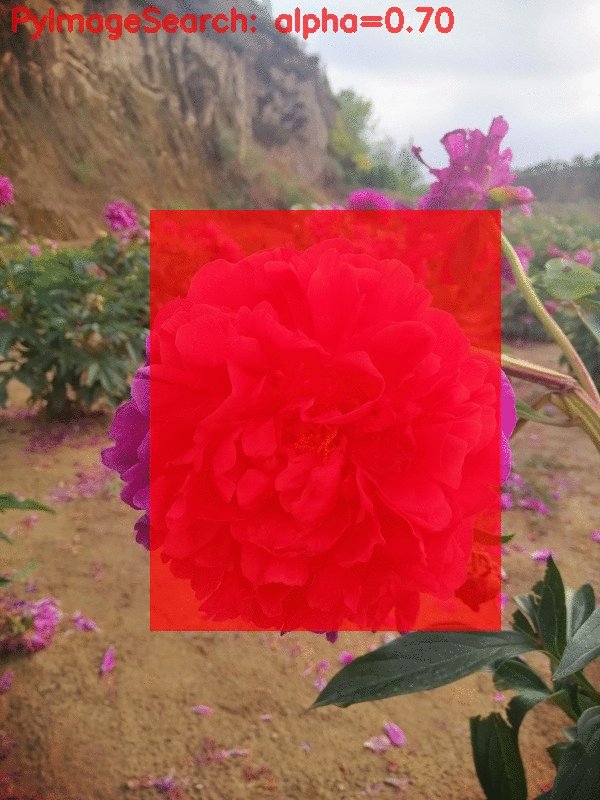
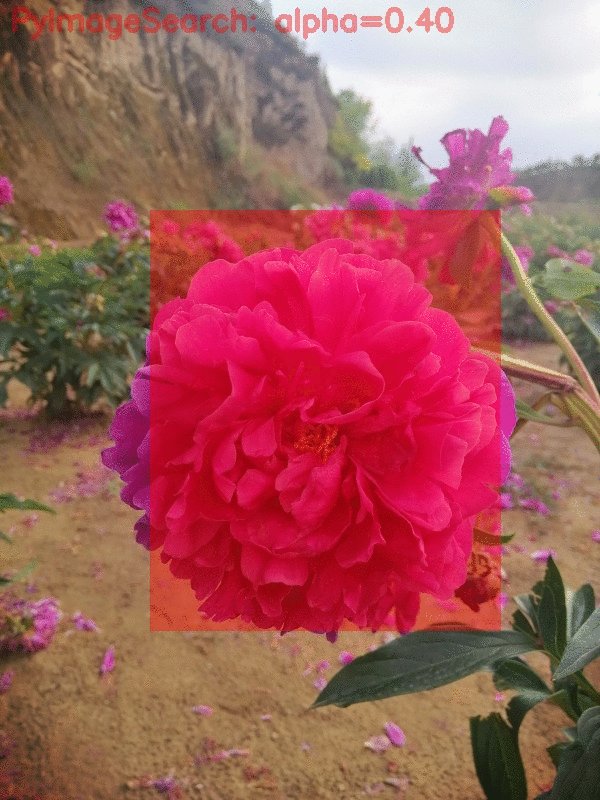
–alpha: 叠加层的实际Alpha透明度,alpha越接近1,图像越不透明;alpha越接近0,叠加层显示得越透明;
–output: 原始图像
–beta: Beta定义为1-alpha 。我们需要定义alpha + beta = 1.0
gamma: 伽玛值-加到加权和的标量。可以将gamma视为应用加权加法后添加到输出图像的常数。将其设置为零,表示不需要应用恒定值的加法运算。
–output: 最终的结果,输出图像
效果图:

# USAGE
# python overlay.py
# 导入必要的包
from __future__ import print_function
import numpy as np
import cv2
import imutils
# 加载图像
image = cv2.imread("../image/flower4.jpg")
image = imutils.resize(image, width=600)
cv2.imshow("origin", image)
cv2.waitKey(0)
# 循环遍历 [0,1.0] 的透明度
for alpha in np.arange(0, 1.1, 0.1)[::-1]:
# 创建俩个原始图的拷贝
# 一个用于构建叠加层 一个用于输出图像
overlay = image.copy()
output = image.copy()
# 在左上角 添加文本: PyimageSerach:alpha
# 在右下角画一个矩形的红色框
cv2.rectangle(overlay, (150, 210), (500, 630),
(0, 0, 255), -1)
cv2.putText(overlay, "PyImageSearch: alpha={:.2f}".format(alpha),
(10, 30), cv2.FONT_HERSHEY_SIMPLEX, 1.0, (0, 0, 255), 3)
# 使用cv2.addWeighted应用透明叠加层功能
# overlay: 我们要应用的叠加层图像
# alpha: 叠加层的实际Alpha透明度,alpha越接近1,图像越不透明;alpha越接近0,叠加层显示得越透明;
# output: 原始图像
# beta: 我们提供beta值作为第四个参数。 Beta定义为1-alpha 。我们需要定义alpha和beta,以便alpha + beta = 1.0
# gamma: 伽玛值-加到加权和的标量。您可以将gamma视为应用加权加法后添加到输出图像的常数。在这种情况下,我们将其设置为零,因为我们不需要应用恒定值的加法运算。
# output: 输出图像
cv2.addWeighted(overlay, alpha, output, 1 - alpha,
0, output)
# 展示输出图像,alpha,beta
print("alpha={:.2f}, beta={:.2f}".format(alpha, 1 - alpha))
cv2.imshow("Output", output)
cv2.waitKey(0)
cv2.destroyAllWindows()看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。