жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңvueдёӯзӣ‘еҗ¬еҷЁжҖҺд№Ҳз”ЁвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңvueдёӯзӣ‘еҗ¬еҷЁжҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
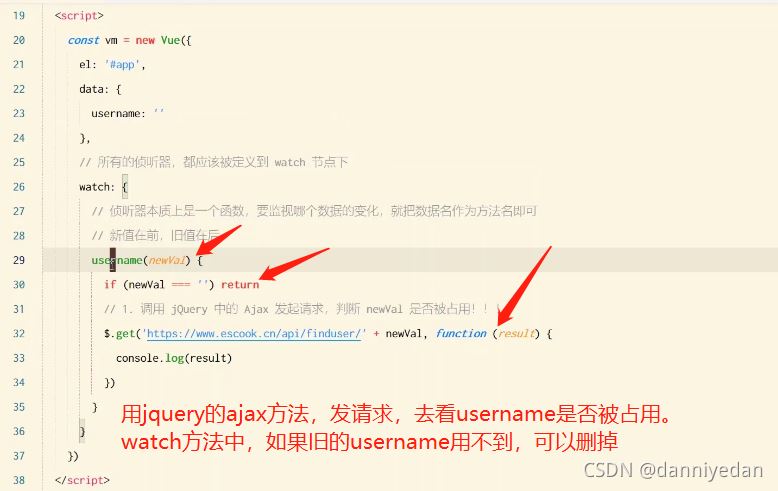
第дёҖз§ҚпјҢз”Ёjqueryзҡ„ajaxеҸ‘иҜ·жұӮ

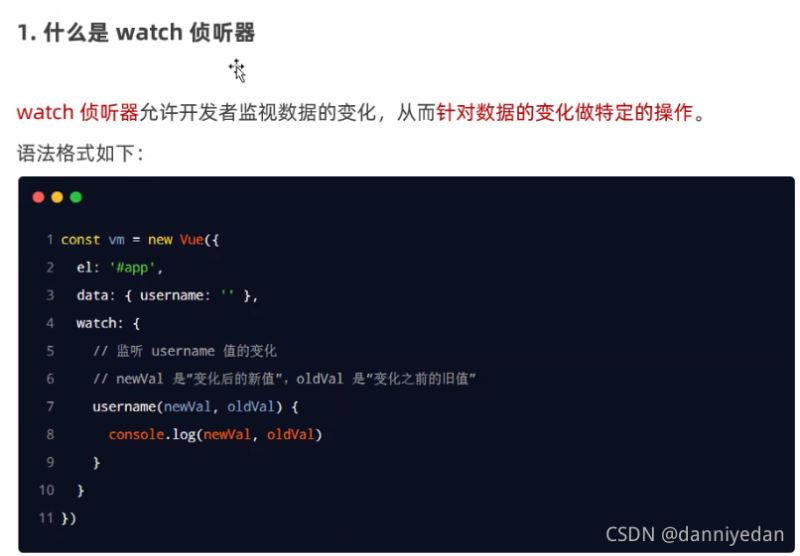
з”ЁжҲ·жіЁеҶҢж—¶пјҢеҲӨж–ӯз”ЁжҲ·еҗҚдёҚиғҪйҮҚеӨҚпјҢеҸҜд»Ҙз”ЁеҲ°зӣ‘еҗ¬еҷЁгҖӮзӣ‘еҗ¬еҷЁпјҢз”Ёwatch,йңҖиҰҒзӣ‘еҗ¬е“ӘдёӘеҖјзҡ„еҸҳеҢ–пјҢе°ұжҠҠиҝҷдёӘеҖјпјҢж”ҫеңЁwatchйҮҢйқўгҖӮ
жӢҝеҲ°ж–°еҖјпјҢи°ғз”ЁжҺҘеҸЈпјҢеҺ»иҜ·жұӮеҗҺз«ҜпјҢеҲӨж–ӯз”ЁжҲ·еҗҚжҳҜеҗҰе·ІеӯҳеңЁгҖӮ

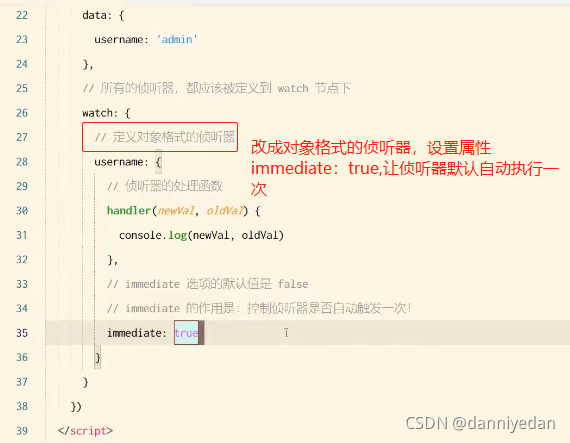
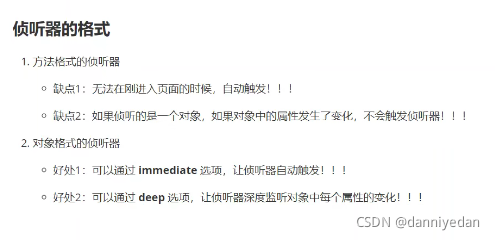
жӯӨж—¶пјҢйҒҮеҲ°зҡ„й—®йўҳпјҢз”ЁжҲ·еҲ·ж–°йЎөйқўзҡ„ж—¶еҖҷпјҢ并дёҚдјҡи§ҰеҸ‘зӣ‘еҗ¬еҷЁпјҢеҸӘжҳҜеңЁusernameеҖјеҸ‘з”ҹеҸҳеҢ–зҡ„ж—¶еҖҷпјҢжүҚдјҡи§ҰеҸ‘зӣ‘еҗ¬еҷЁпјҢж”№иҝӣж–№жі•пјҡе°Ҷж–№жі•ж јејҸзҡ„дҫҰеҗ¬еҷЁж”№жҲҗеҜ№иұЎж јејҸзҡ„дҫҰеҗ¬еҷЁгҖӮ

дјҳе…ҲжҺЁиҚҗж–№жі•ж јејҸзҡ„зӣ‘еҗ¬еҷЁ(жңҖз®ҖеҚ•)пјҢеҰӮжһңеҲ·ж–°иҝӣжқҘе°ұйңҖиҰҒжү§иЎҢдёҖж¬ЎпјҢе°ұе®ҡд№үжҲҗеҜ№иұЎзҡ„зӣ‘еҗ¬еҷЁгҖӮ
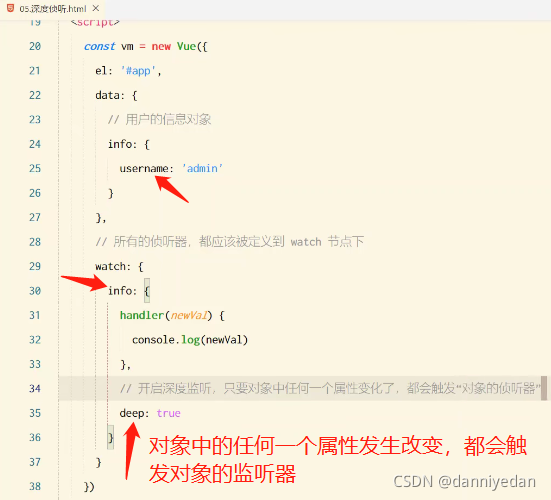
еҪ“дёҖдёӘеҜ№иұЎжңүеӨҡдёӘеұһжҖ§зҡ„ж—¶еҖҷпјҢжҲ‘们еҝ…йЎ»з”ЁеҜ№иұЎж јејҸзҡ„зӣ‘еҗ¬пјҢеҰӮжһңйңҖжұӮеҜ№иұЎд»»ж„ҸдёҖдёӘеұһжҖ§ж”№еҸҳпјҢйғҪиғҪи§ҰеҸ‘зӣ‘еҗ¬еҷЁпјҢе°ұеҝ…йЎ»ејҖеҗҜdeepеұһжҖ§

еҪ“еҜ№иұЎжңүеӨҡдёӘеұһжҖ§пјҢејҖеҗҜdeep:trueгҖӮ
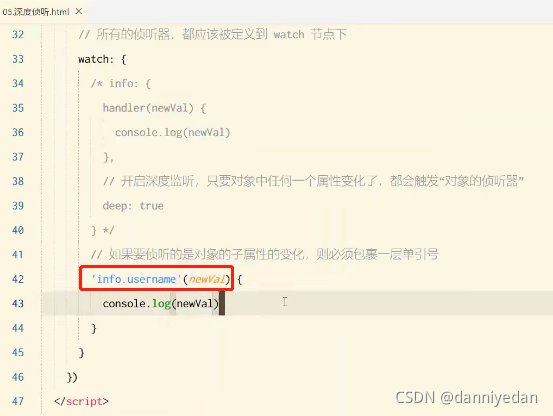
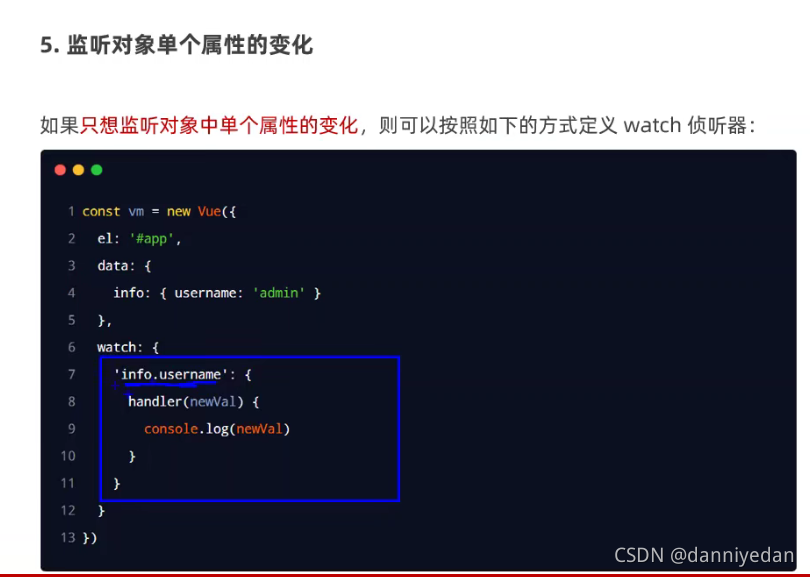
еҰӮжһңиҰҒзӣ‘еҗ¬зҡ„жҳҜеҜ№иұЎзҡ„жҹҗдёӘеӯҗеұһжҖ§еҸҳеҢ–пјҢеҲҷз”ЁдёӢйқўзҡ„еҶҷжі•пјҡ

жҖ»з»“пјҡ




д»ҘдёҠжҳҜвҖңvueдёӯзӣ‘еҗ¬еҷЁжҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ