您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
如何使用vue实现带小数点的星星评分,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
首先我们要先引入vue.js文件
css部分
<style>
main{
position:relative;
}
.star_line{
/* 设置强制不换行 */
width-space: nowrap;
overflow: hidden;
position: absolute;
}
.star{
display: inline-block;
/* 设置当鼠标放到星星上是变成小手样式 */
cursor: pointer
}
</style>body部分
<div id="app"> <input type="text" v-model.number="score"> <- 任何一个组件在进行双向绑定接收绑定的值的时候,必须使用value来接收,原理参考input -> <v-star v-model="score"></v-star> </div>
js部分我们用到组件,input在根组件内,而我们创建的星星放在一个组件内,主要通过双向绑定,父组件和子组件相互传值,来实现星星评分
组件模板部分
<script id="v-star" type="text/html"> <main :> <!-- 白星星 --> <div class="star_line"> <span @click="changeValue(star)" class="star" : v-for="star in total">☆</span> </div> <!-- 黑星星 --> <div class="star_line" :> <span @click="changeValue(star-1)" class="star" : v-for="star in total">★</span> </div> </main> </script>
js部分
<script>
Vue.component("v-star",{
template:"#v-star",
props:{
total:{
default:10,
},
size:{
default:30
},
// 接收从父组件传过来的score
value:{}
},
// 计算属性
computed:{
mainStyle(){
return{
width:this.size * this.total + "px",
}
},
starStyle(){
return{
width:this.size + "px",
height:this.size + "px",
fontSize: this.size + 6 + "px"
}
},
blackStyle(){
return{
width:this.value / this.total * 100 + "%"
}
}
},
methods:{
changeValue(value){
// 将最新的结果传给input
// input标签有有个默认的input事件
this.$emit("input",value)
}
}
})
new Vue({
el:"#app",
data:{
score:1
}
})
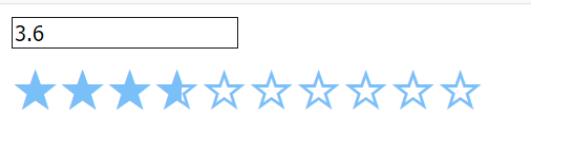
</script>效果图


看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。