жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
ElectronзӮ№еҮ»з©ҝйҖҸдёҚ规еҲҷзӘ—дҪ“зҡ„йҖҸжҳҺеҢәеҹҹж“ҚдҪңж–№жі•пјҢй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
иҝҷйҮҢжҲ‘们е®һзҺ°дёҖдёӘеңҶеҪўзӘ—дҪ“пјҢе®һзҺ°е…¶д»–еҪўзҠ¶зҡ„зӘ—дҪ“дёҺиҝҷдёӘж–№жі•зұ»дјјгҖӮ
йҰ–е…ҲпјҢжҠҠзӘ—еҸЈзҡ„й«ҳеәҰпјҲheightпјүе’Ңе®ҪеәҰпјҲwidthпјүеҖјдҝ®ж”№дёәзӣёеҗҢзҡ„еҖјпјҢдҪҝзӘ—еҸЈжҲҗдёәдёҖдёӘжӯЈж–№еҪўгҖӮ
е…¶ж¬ЎпјҢжҠҠзӘ—еҸЈзҡ„йҖҸжҳҺеұһжҖ§пјҲtransparentпјүи®ҫзҪ®дёәtrueпјҢиҝҷж ·и®ҫзҪ®д№ӢеҗҺзӘ—еҸЈиҝҳжҳҜжӯЈж–№еҪўзҡ„пјҢдҪҶеҸӘиҰҒжҲ‘们жҺ§еҲ¶еҘҪеҶ…е®№еҢәеҹҹзҡ„Domе…ғзҙ зҡ„еҪўзҠ¶пјҢе°ұеҸҜд»Ҙи®©зӘ—еҸЈзңӢиө·жқҘеғҸдёҖдёӘдёҚ规еҲҷеҪўзҠ¶дёҖж ·гҖӮ
дёҚ规еҲҷзӘ—еҸЈеҫҖеҫҖйңҖиҰҒиҮӘе®ҡд№үиҫ№жЎҶе’Ңж Үйўҳж ҸпјҢжүҖд»Ҙframeд№ҹи®ҫзҪ®дёәfalseгҖӮ
еҸҰеӨ–пјҢйҖҸжҳҺзҡ„зӘ—еҸЈдёҚеҸҜи°ғж•ҙеӨ§е°ҸгҖӮжүҖд»Ҙе°ҶresizableеұһжҖ§и®ҫзҪ®дёәfalseгҖӮ
зӘ—еҸЈжҳҫзӨәеҗҺпјҢдёәдәҶйҳІжӯўеҸҢеҮ»зӘ—еҸЈеҸҜжӢ–жӢҪеҢәи§ҰеҸ‘жңҖеӨ§еҢ–дәӢ件пјҢжҲ‘们жҠҠmaximizableеұһжҖ§д№ҹи®ҫзҪ®дёәfalseгҖӮ
жңҖз»ҲеҲӣе»әзӘ—еҸЈзҡ„д»Јз ҒеҰӮдёӢпјҡ
win = new BrowserWindow({
width: 380,
height: 380,
transparent: true,
frame: false,
resizable: false,
maximizable: false,
//...
})жҺҘдёӢжқҘеҶҚдҝ®ж”№ж ·ејҸпјҢдҪҝеҶ…е®№еҢәеҹҹзҡ„Domе…ғзҙ е‘ҲзҺ°дёҖдёӘеңҶеҪўпјҡ
html,body {
margin: 0px;
padding: 0px;
pointer-events: none;
}
#app {
box-sizing: border-box;
width: 380px;
height: 380px;
border-radius: 190px;
border: 1px solid green;
background: #fff;
overflow: hidden;
pointer-events: auto;
}дёҠйқўж ·ејҸд»Јз ҒдёӯйҖҡиҝҮborder-radiusж ·ејҸжҠҠ#appе…ғзҙ и®ҫзҪ®жҲҗдәҶеңҶеҪўгҖӮborder-radiusиҙҹиҙЈе®ҡд№үдёҖдёӘе…ғзҙ зҡ„еңҶи§’ж ·ејҸпјҢеҰӮжһңеңҶи§’и¶іеӨҹеӨ§пјҢж•ҙдёӘDIVе°ұеҸҳжҲҗдәҶдёҖдёӘеңҶеҪўгҖӮ
pointer-eventsж ·ејҸпјҢеңЁеҗҺйқўдјҡжңүи®Іи§ЈгҖӮ
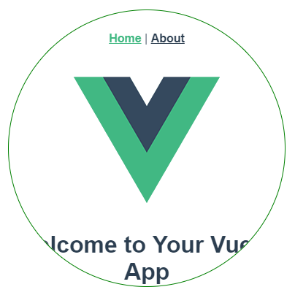
жңҖз»Ҳе®һзҺ°зҡ„зӘ—еҸЈз•ҢйқўеҰӮеӣҫ5-7пјҡ

еҰӮжһңдҪ з•Ҙеҫ®дәҶи§ЈCSSпјҢдҪ дјҡзҹҘйҒ“йҷӨдәҶеңҶеҪўпјҢдҪ иҝҳеҸҜд»ҘйҖҡиҝҮCSSж ·ејҸжҺ§еҲ¶иҝҷдёӘзӘ—еҸЈжҲҗдёәд»»ж„Ҹе…¶д»–еҪўзҠ¶гҖӮ
дёҠйқўиҝҷдёӘеә”з”ЁдјҡжңүдёҖзӮ№е°Ҹй—®йўҳпјҢиҷҪ然зӘ—еҸЈзңӢиө·жқҘжҳҜеңҶеҪўзҡ„пјҢдҪҶе®ғе…¶е®һиҝҳжҳҜдёҖдёӘжӯЈж–№еҪўзӘ—еҸЈпјҢеҸӘдёҚиҝҮжӯЈж–№еҪўеӣӣдёӘи§’жҳҜйҖҸжҳҺзҡ„пјҢжүҖд»ҘзңӢиө·жқҘеғҸдёҖдёӘеңҶеҪўзҡ„зӘ—еҸЈгҖӮ
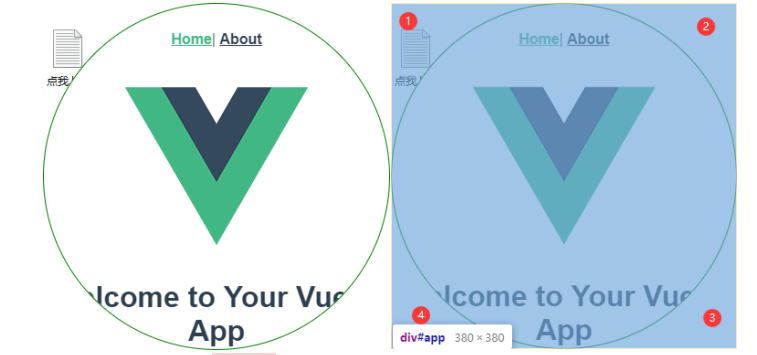
еҪ“жҲ‘зӮ№еҮ»дёӢеӣҫдёӯзҡ„в‘ еҢәеҹҹеҶ…зҡ„ж–Үжң¬ж–Ү件时пјҢйј ж Үзҡ„зӮ№еҮ»дәӢ件иҝҳжҳҜеҸ‘з”ҹеңЁжң¬зӘ—еҸЈеҶ…пјҢиҖҢдёҚдјҡзӮ№еҮ»еҲ°йӮЈдёӘж–Ү件дёҠгҖӮ

дҪңдёәејҖеҸ‘иҖ…пјҢжҲ‘们зҹҘжҷ“е…¶дёӯзҡ„йҒ“зҗҶпјҢдҪҶдҪңдёәз”ЁжҲ·жқҘиҜҙпјҢиҝҷе°ұжҳҫеҫ—еҫҲиҜЎејӮгҖӮдёәдәҶиҫҫеҲ°жӣҙеҘҪзҡ„з”ЁжҲ·дҪ“йӘҢпјҢжҲ‘们йңҖиҰҒи®©йј ж ҮеңЁиҝҷ4дёӘеҢәеҹҹеҸ‘з”ҹзӮ№еҮ»еҠЁдҪңж—¶пјҢзӮ№еҮ»еҠЁдҪңеҸҜд»Ҙз©ҝйҖҸжң¬зӘ—еҸЈпјҢиҗҪеңЁзӘ—еҸЈеҗҺйқўзҡ„еҶ…е®№дёҠгҖӮ
Electronе®ҳж–№ж–ҮжЎЈжҳҺзЎ®иҜҙвҖңдёҚиғҪзӮ№еҮ»з©ҝйҖҸйҖҸжҳҺеҢәеҹҹвҖқпјҢиҝҷ并没жңүйҡҫеҖ’жҲ‘们пјҢжңүдёҖдёӘе°ҸtrickжқҘи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
йҰ–е…ҲпјҢйңҖиҰҒз”ЁеҲ°зӘ—еҸЈеҜ№иұЎзҡ„setIgnoreMouseEventsж–№жі•пјҢиҜҘж–№жі•еҸҜд»ҘдҪҝзӘ—еҸЈеҝҪз•ҘзӘ—еҸЈеҶ…зҡ„жүҖжңүйј ж ҮдәӢ件пјҢ并且еңЁжӯӨзӘ—еҸЈдёӯеҸ‘з”ҹзҡ„жүҖжңүйј ж ҮдәӢ件йғҪе°Ҷиў«дј йҖ’еҲ°жӯӨзӘ—еҸЈиғҢеҗҺзҡ„еҶ…е®№гҖӮ
еҰӮжһңи°ғз”ЁиҜҘж–№жі•ж—¶дј йҖ’дәҶforwardеҸӮж•°пјҢеҰӮпјҡ
setIgnoreMouseEvents(true, { forward: true })пјҢ
еҲҷеҸӘжңүзӮ№еҮ»дәӢ件дјҡз©ҝйҖҸзӘ—еҸЈпјҢйј ж Ү移еҠЁдәӢ件д»Қдјҡи§ҰеҸ‘гҖӮ
еҹәдәҺжӯӨпјҢжҲ‘们еңЁйЎөйқўдёӯжү§иЎҢеҰӮдёӢд»Јз Ғпјҡ
const remote = require("electron").remote;
let win = remote.getCurrentWindow();
window.addEventListener("mousemove", event => {
let flag = event.target === document.documentElement;
if (flag){
win.setIgnoreMouseEvents(true, { forward: true });
}
else {
win.setIgnoreMouseEvents(false);
}
});
win.setIgnoreMouseEvents(true, { forward: true });жіЁж„ҸпјҢиҝҷжҳҜе®һйӘҢд»Јз ҒпјҢжүҖд»Ҙз”ЁдәҶremoteжЁЎеқ—пјҢе…ідәҺremoteжЁЎеқ—зҡ„дёҖдәӣй—®йўҳпјҢжҲ‘еңЁвҖңElectronеӣўйҳҹдёәд»Җд№ҲиҰҒе№ІжҺүremoteжЁЎеқ—вҖңжңүиҜҰз»ҶжҸҸиҝ°гҖӮ
дёҠйқўзҡ„д»Јз ҒдёӯпјҢи®ҫзҪ®зӘ—еҸЈеҜ№иұЎзӣ‘еҗ¬mousemoveдәӢ件пјҢеҪ“йј ж Ү移е…ҘзӘ—еҸЈеңҶеҪўеҶ…е®№еҢәзҡ„ж—¶еҖҷпјҢдёҚе…Ғи®ёйј ж ҮдәӢ件з©ҝйҖҸгҖӮеҪ“йј ж Ү移е…ҘйҖҸжҳҺеҢәж—¶пјҢе…Ғи®ёйј ж ҮдәӢ件з©ҝйҖҸгҖӮ
жҺҘзқҖжҲ‘们дёәhtml,bodyе…ғзҙ еўһеҠ ж ·ејҸпјҡpointer-events: noneпјҢдёә#appе…ғзҙ еўһеҠ ж ·ејҸpointer-events: autoгҖӮ
и®ҫе®ҡpointer-events: noneеҗҺпјҢе…¶жүҖж Үеҝ—зҡ„е…ғзҙ е°ұж°ёиҝңдёҚдјҡжҲҗдёәйј ж ҮдәӢ件зҡ„targetдәҶгҖӮ
дёәеӯҗе…ғзҙ #appи®ҫзҪ®дәҶpointer-events: autoпјҢиҜҙжҳҺеӯҗе…ғзҙ #appиҝҳжҳҜеҸҜд»ҘжҲҗдёәйј ж ҮдәӢ件зҡ„targetзҡ„гҖӮ
д№ҹе°ұжҳҜиҜҙйҷӨдәҶеңҶеҪўеҢәеҹҹеҶ…еҸҜд»ҘжҺҘж”¶йј ж ҮдәӢ件еӨ–пјҢе…¶д»–йғЁеҲҶе°ҶдёҚеҶҚжҺҘж”¶йј ж ҮдәӢ件гҖӮ
еҪ“йј ж ҮеңЁеңҶеҪўеҢәеҹҹеӨ–移еҠЁж—¶пјҢзӘ—еҸЈеҜ№иұЎзҡ„mousemoveдәӢ件и§ҰеҸ‘пјҢevent.targetдёәdocument.documentElementеҜ№иұЎпјҲиҝҷдёӘдәӢ件并дёҚжҳҜеңЁhtmlжҲ–bodyе…ғзҙ дёҠи§ҰеҸ‘зҡ„пјҢиҖҢжҳҜеңЁзӘ—еҸЈеҜ№иұЎдёҠи§ҰеҸ‘зҡ„пјҢdocument.documentElementе°ұжҳҜDOMж ‘дёӯзҡ„ж №е…ғзҙ пјҢд№ҹе°ұжҳҜhtmlиҠӮзӮ№жүҖд»ЈиЎЁзҡ„е…ғзҙ пјүгҖӮ
иҮіжӯӨпјҢдёҠж–Үд»Јз Ғдёӯзҡ„еҲӨж–ӯжҲҗз«ӢпјҢеҪ“йј ж ҮеңЁеүҚж–ҮжүҖиҝ°еӣӣдёӘеҢәеҹҹ移еҠЁж—¶пјҢйј ж ҮдәӢ件е…Ғи®ёз©ҝйҖҸгҖӮйј ж ҮеңЁеңҶеҪўеҢәеҹҹ移еҠЁж—¶пјҢйј ж ҮдәӢ件дёҚе…Ғи®ёз©ҝйҖҸгҖӮ
иҮіжӯӨпјҢдёҠж–ҮжүҖиҝ°еҲӨж–ӯжҲҗз«ӢпјҢиҝҗиЎҢзЁӢеәҸпјҢйј ж ҮеңЁжӯЈж–№еҪўеӣӣи§’еҢәеҹҹеҶ…зӮ№еҮ»пјҢйј ж ҮдәӢ件具еӨҮдәҶз©ҝйҖҸж•ҲжһңгҖӮ
е…ідәҺElectronзӮ№еҮ»з©ҝйҖҸдёҚ规еҲҷзӘ—дҪ“зҡ„йҖҸжҳҺеҢәеҹҹж“ҚдҪңж–№жі•й—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ