您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家介绍vuejs如何引入css,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
vue.js引入外部CSS样式?
学习Vue.js动画时,需要引入一个animate.css,如何全局引入外部文件呢?
引入外部CSS样式文件
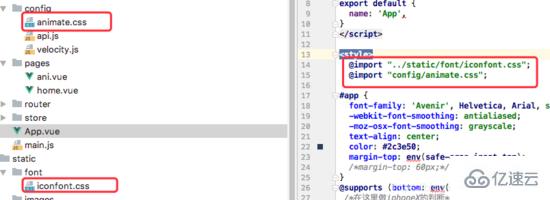
1. 在app.vue中<style>下直接引入对应的路径

使用@import引入外部css,作用域是全局的,也可在相应的单vue组件引入,import并不是引入代码到<style></style>里面,而是发起新的请求获得样式资源,并且没有加scoped。
<style scoped> @import "../static/font/iconfont.css"; </style>
注:如果有样式时,应该放在#app上面引入,不然引入不成功!
2.@import改成<style src=""></style>引入外部样式

关于vuejs如何引入css就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。