您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Vue如何使用element-ui实现菜单导航,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
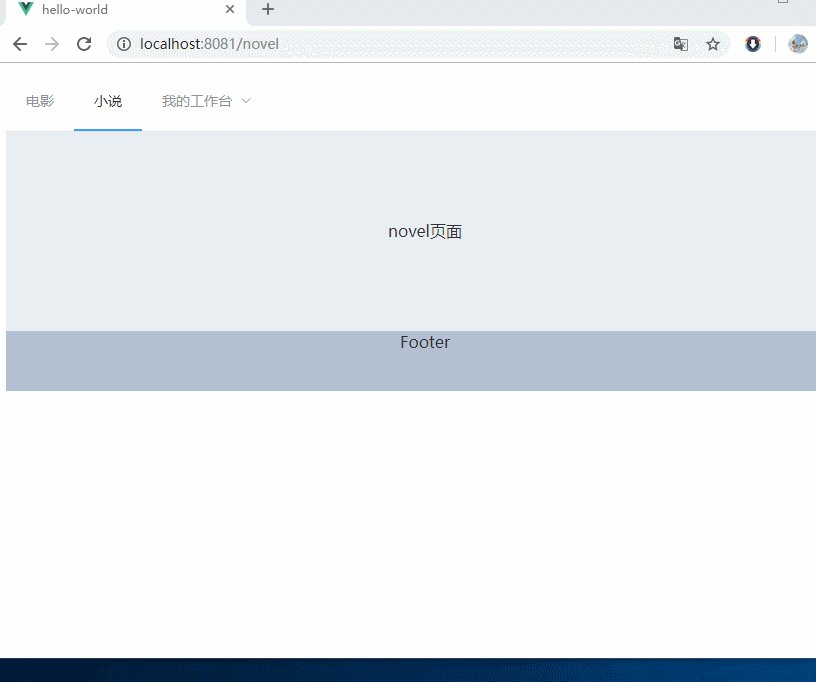
效果图

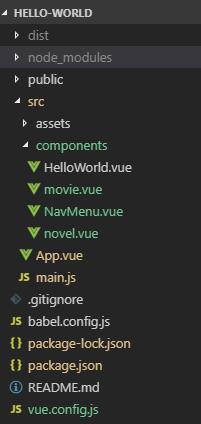
目录截图

安装vue-router 和 element-ui
vue-route是官方路由导航,element-ui是饿了么封装的基于vue的组件库
npm install vue-router --save npm install element-ui --save
关闭ESLint检查
新增配置文件src/vue.config.js 文件
module.exports = {
lintOnSave: false
}src/main.js
在main.js里引入vue-router 和 element-ui。
创建两个页面组件,电影和小说。
定义路由映射。
路由改成h6模式,去掉难看的#符号。
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import movie from './components/movie.vue'
import novel from './components/novel.vue'
Vue.config.productionTip = false
Vue.use(VueRouter)
Vue.use(ElementUI);
const routes = [
{ path: '/movie', component: movie },
{ path: '/novel', component: novel }
]
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
mode: 'history', //h6模式
routes // (缩写) 相当于 routes: routes
})
new Vue({
render: h => h(App),
router
}).$mount('#app')src/comments/movie.vue
电影页面组件
<template>
<div>
movie页面
</div>
</template>
<script>
export default {
name: 'movie'
}
</script>
<style scoped>
</style>src/comments/novel.vue
小说页面组件
<template>
<div>
novel页面
</div>
</template>
<script>
export default {
name: 'novel'
}
</script>
<style scoped>
</style>src/comments/NavMenu.vue
导航组件。这里使用了element-ui的菜单组件。navMenuData模拟了我们菜单的数据。属性default-active代表当前选中的菜单,router属性代表index自动当成路由路径。
v-for循环生成菜单,在template标签中写v-for,不会一直复制当前的template。
看别人博客都是:default-active="$route.path",我这里多了个/。所以在mounted生命周期里去除/。
<template>
<div id="NavMenu">
<el-menu
:default-active="activeIndex"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
router
>
<!--
<el-menu-item index="1">电影</el-menu-item>
<el-menu-item index="2">小说</el-menu-item>
<el-submenu index="3">
<template slot="title">我的工作台</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
<el-menu-item index="3-3">选项3</el-menu-item>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项1</el-menu-item>
<el-menu-item index="3-4-2">选项2</el-menu-item>
<el-menu-item index="3-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
-->
<template v-for="item in navMenuData">
<el-menu-item :index="item.index" v-if="!item.child">{{item.name}}</el-menu-item>
<el-submenu :index="item.index" v-if="item.child">
<template slot="title">{{item.name}}</template>
<template v-for="item2 in item.child">
<el-menu-item :index="item2.index">{{item2.name}}</el-menu-item>
</template>
</el-submenu>
</template>
</el-menu>
</div>
</template>
<script>
export default {
name: "NavMenu",
data() {
return {
activeIndex: "movie",
navMenuData: [
{ index: "movie", name: "电影" },
{ index: "novel", name: "小说" },
{
index: "2",
name: "我的工作台",
child: [{ index: "2-1", name: "选项1" },{ index: "2-2", name: "选项2" },{ index: "2-3", name: "选项3" }]
},
]
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
}
},
mounted(){
console.log(this.activeIndex)
console.log(this.$route.path)
this.activeIndex = this.$route.path.substring(1,this.$route.path.length);
}
};
</script>
<style scoped>
</style>src/App.vue
这里使用了element-ui的容器布局,引入了自己写的NavMenu菜单组件。
<template>
<div id="app">
<el-container>
<el-header>
<NavMenu></NavMenu>
</el-header>
<el-main>
<router-view></router-view> <!--路由出口 -->
</el-main>
<el-footer>Footer</el-footer>
</el-container>
</div>
</template>
<script>
import NavMenu from "./components/NavMenu.vue";
export default {
name: "app",
components: {
NavMenu
}
};
</script>
<style scoped>
.el-header,
.el-footer {
background-color: #b3c0d1;
color: #333;
text-align: center;
height: 100px;
padding: 0px;
}
.el-main {
background-color: #e9eef3;
color: #333;
text-align: center;
line-height: 160px;
}
</style>关于“Vue如何使用element-ui实现菜单导航”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。