您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关Element Timeline时间线怎么实现的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
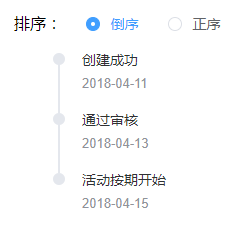
基础用法

<div class="block">
<div class="radio">
排序:
<el-radio-group v-model="reverse">
<el-radio :label="true">倒序</el-radio>
<el-radio :label="false">正序</el-radio>
</el-radio-group>
</div>
<el-timeline :reverse="reverse">
<el-timeline-item
v-for="(activity, index) in activities"
:key="index"
:timestamp="activity.timestamp">
{{activity.content}}
</el-timeline-item>
</el-timeline>
</div>
<script>
export default {
data() {
return {
reverse: true,
activities: [{
content: '活动按期开始',
timestamp: '2018-04-15'
}, {
content: '通过审核',
timestamp: '2018-04-13'
}, {
content: '创建成功',
timestamp: '2018-04-11'
}]
};
}
};
</script>
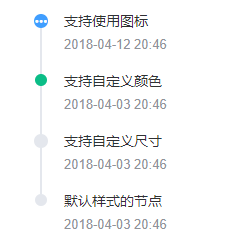
<div class="block">
<el-timeline>
<el-timeline-item
v-for="(activity, index) in activities"
:key="index"
:icon="activity.icon"
:type="activity.type"
:color="activity.color"
:size="activity.size"
:timestamp="activity.timestamp">
{{activity.content}}
</el-timeline-item>
</el-timeline>
</div>
<script>
export default {
data() {
return {
activities: [{
content: '支持使用图标',
timestamp: '2018-04-12 20:46',
size: 'large',
type: 'primary',
icon: 'el-icon-more'
}, {
content: '支持自定义颜色',
timestamp: '2018-04-03 20:46',
color: '#0bbd87'
}, {
content: '支持自定义尺寸',
timestamp: '2018-04-03 20:46',
size: 'large'
}, {
content: '默认样式的节点',
timestamp: '2018-04-03 20:46'
}]
};
}
};
</script>
<div class="block"> <el-timeline> <el-timeline-item timestamp="2018/4/12" placement="top"> <el-card> <h5>更新 Github 模板</h5> <p>王小虎 提交于 2018/4/12 20:46</p> </el-card> </el-timeline-item> <el-timeline-item timestamp="2018/4/3" placement="top"> <el-card> <h5>更新 Github 模板</h5> <p>王小虎 提交于 2018/4/3 20:46</p> </el-card> </el-timeline-item> <el-timeline-item timestamp="2018/4/2" placement="top"> <el-card> <h5>更新 Github 模板</h5> <p>王小虎 提交于 2018/4/2 20:46</p> </el-card> </el-timeline-item> </el-timeline> </div>
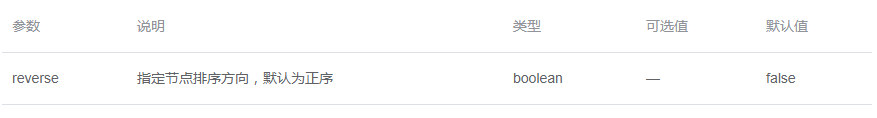
Timeline Attributes

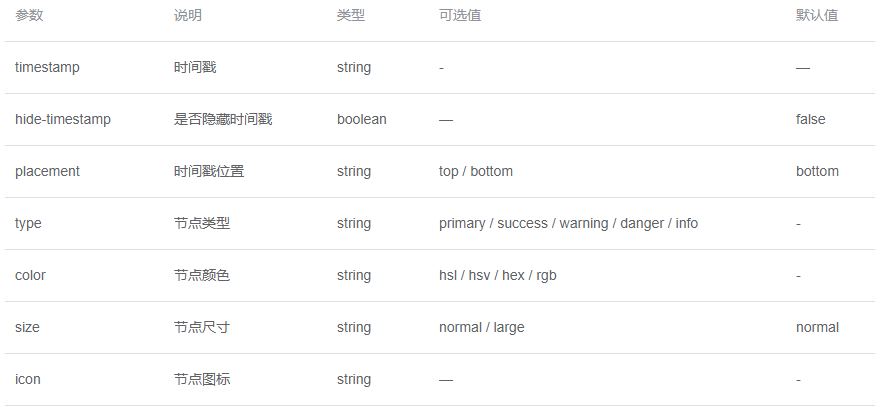
Timeline-item Attributes

Timeline-Item Slot

感谢各位的阅读!关于“Element Timeline时间线怎么实现”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。