您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下如何使用pyQT5显示网页,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
加载网页需要使用PyQTWebEngine库,可以使用import PyQt5.QtWebEngineWidgets测试是否有这个库,如果没有,需要先安装
pip install PyQtWebEngine -i https://pypi.douban.com/simple/
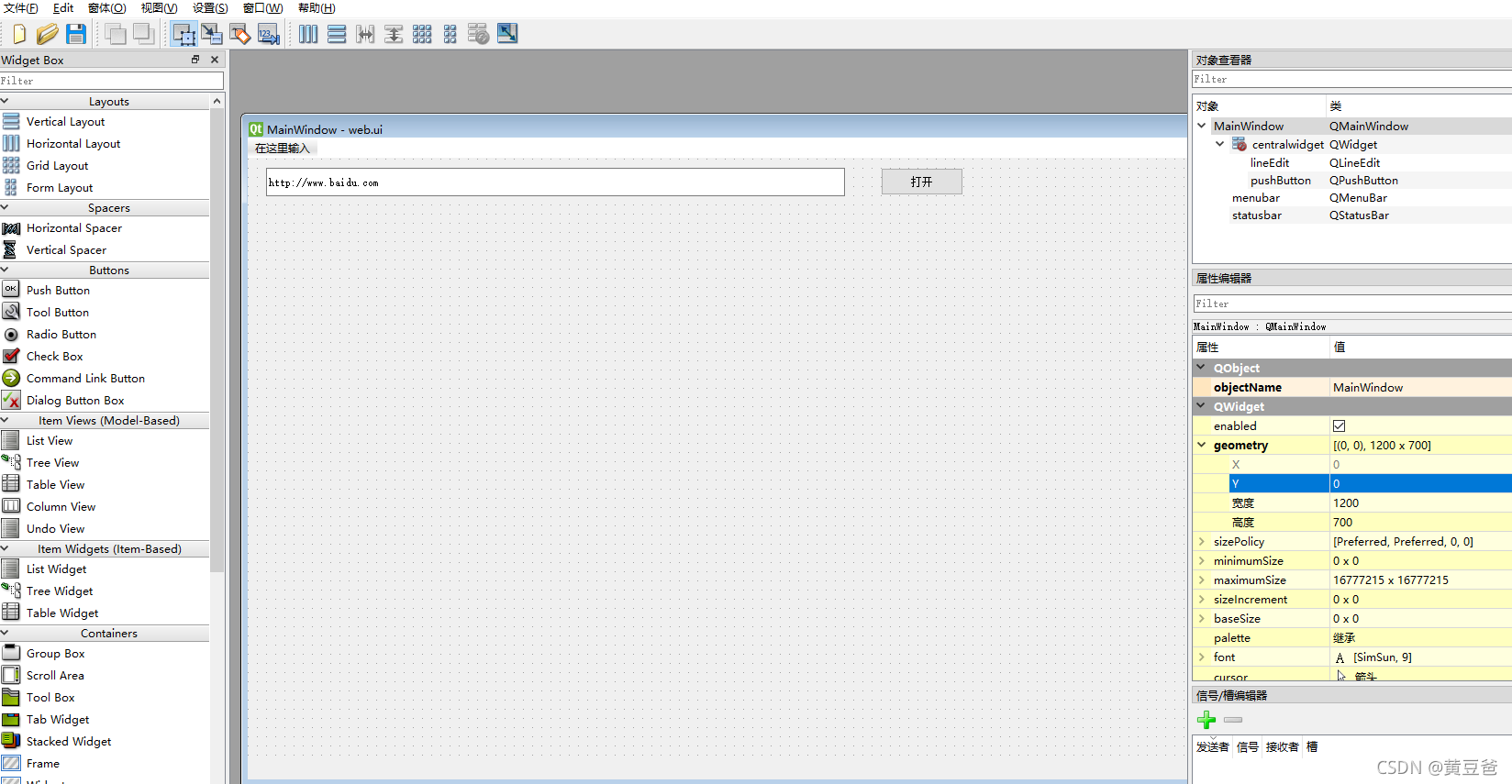
在QT Designer里面,没有WebEngine窗体,只能在程序中创建,先将其他的部分放好。
这儿放置了一个LineEdit,用于输入网址,一个按钮

使用pyUIC生成代码,生成的代码为:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'web.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1200, 700)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(20, 10, 631, 31))
self.lineEdit.setObjectName("lineEdit")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(690, 10, 90, 30))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1200, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.lineEdit.setText(_translate("MainWindow", "http://www.baidu.com"))
self.pushButton.setText(_translate("MainWindow", "打开"))引入库文件
from PyQt5 import QtCore, QtGui, QtWidgets,QtWebEngineWidgets
1、添加WebEngine窗体
## 创建web窗体 self.qwebengine = QtWebEngineWidgets.QWebEngineView(MainWindow) self.qwebengine.setGeometry(20, 50, 1600, 600)
2、创建按钮功能
## 创建连接 self.pushButton.clicked.connect(self.open_url)
3、编写按钮函数
def open_url(self): url=self.lineEdit.text() self.qwebengine.load(QtCore.QUrl(url))
4、添加启动程序
import sys if __name__ == '__main__': app = QtWidgets.QApplication(sys.argv) MainWindow = QtWidgets.QMainWindow() # 创建窗体对象 ui = Ui_MainWindow() # 创建PyQt设计的窗体对象 ui.setupUi(MainWindow) # 调用窗体的方法对对象进行初始化设置 MainWindow.show() # 显示窗体 sys.exit(app.exec_()) # 程序关闭时退出进程
5、完整代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'web.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets,QtWebEngineWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("打开网页")
MainWindow.resize(1640, 700)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(20, 10, 630, 30))
self.lineEdit.setObjectName("lineEdit")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(690, 10, 90, 30))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1200, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
## 创建web窗体
self.qwebengine = QtWebEngineWidgets.QWebEngineView(MainWindow)
self.qwebengine.setGeometry(20, 50, 1600, 600)
## 创建连接
self.pushButton.clicked.connect(self.open_url)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "打开网页"))
self.lineEdit.setText(_translate("MainWindow", "http://www.baidu.com"))
self.pushButton.setText(_translate("MainWindow", "打开"))
def open_url(self):
url=self.lineEdit.text()
self.qwebengine.load(QtCore.QUrl(url))
import sys
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用窗体的方法对对象进行初始化设置
MainWindow.show() # 显示窗体
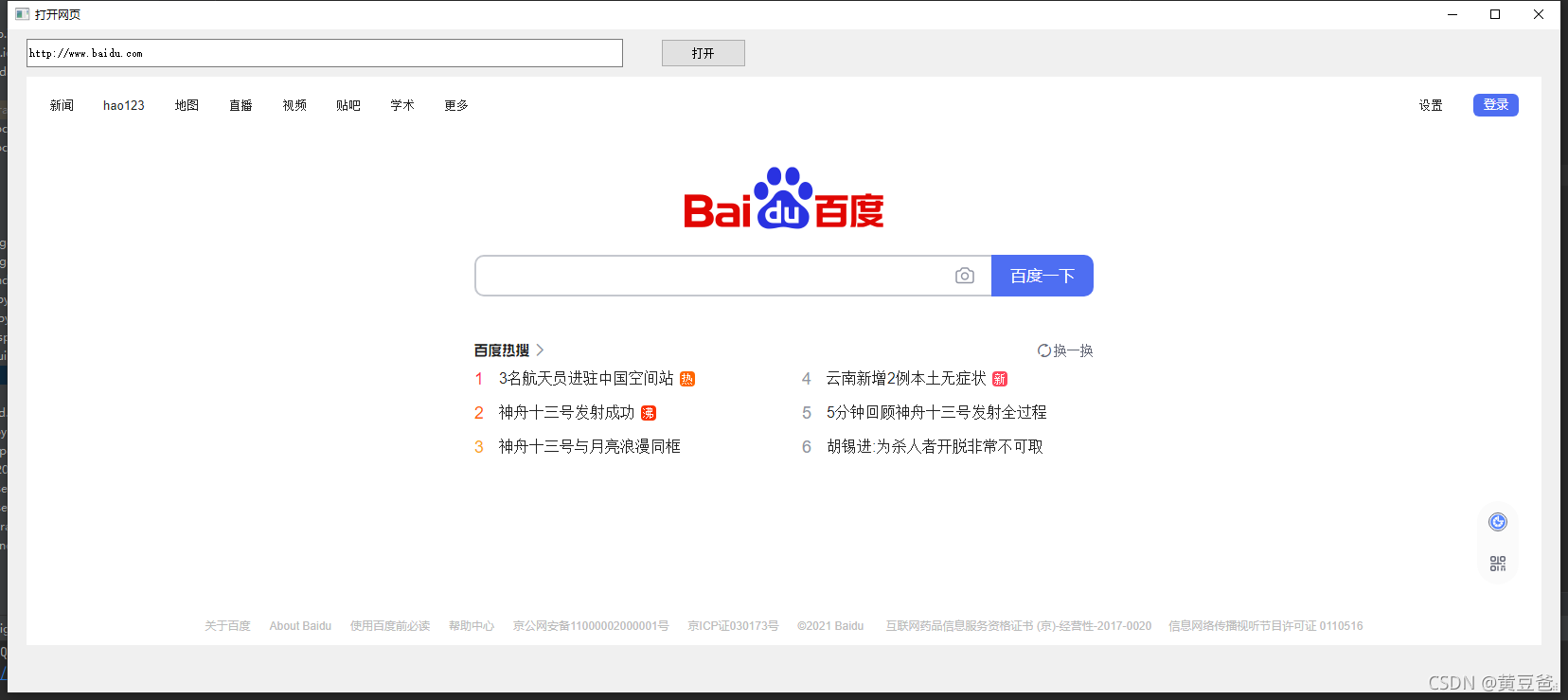
sys.exit(app.exec_()) # 程序关闭时退出进程6、运行

以上是“如何使用pyQT5显示网页”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。