жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңжҖҺд№Ҳз”ЁVueе®һзҺ°жөҸи§ҲеҷЁз«Ҝжү«з ҒеҠҹиғҪвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁжҖҺд№Ҳз”ЁVueе®һзҺ°жөҸи§ҲеҷЁз«Ҝжү«з ҒеҠҹиғҪй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқжҖҺд№Ҳз”ЁVueе®һзҺ°жөҸи§ҲеҷЁз«Ҝжү«з ҒеҠҹиғҪвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
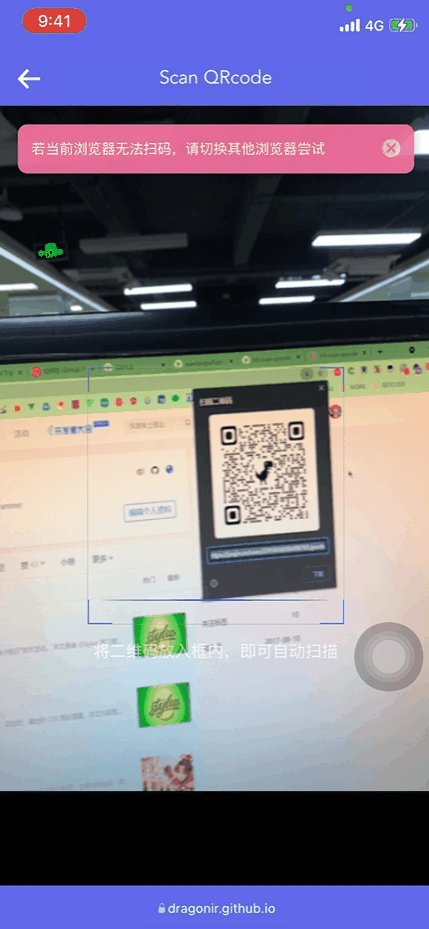
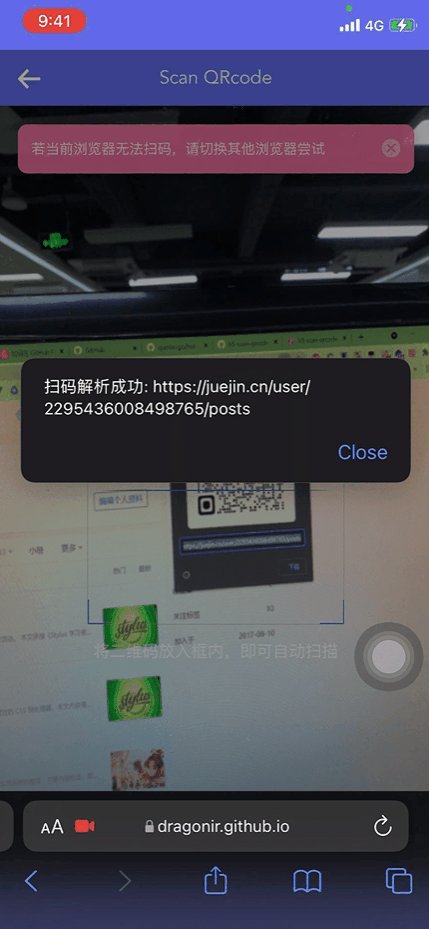
жң¬е®һдҫӢдёӯдё»иҰҒжңүдёӨдёӘйЎөйқўйҰ–йЎөе’Ңжү«з ҒйЎөпјҢе…·дҪ“е®һзҺ°ж•ҲжһңеҰӮдёӢеӣҫжүҖзӨәгҖӮ
йҰ–йЎөпјҡзӮ№еҮ» SCAN QRCODE жҢүй’®пјҢиҝӣе…ҘеҲ°жү«з ҒйЎөгҖӮ
жү«з ҒйЎөпјҡйҰ–ж¬Ўиҝӣе…Ҙж—¶пјҢжҲ–еј№еҮә иҺ·еҸ–ж‘„еғҸеӨҙи®ҝй—®жқғйҷҗзҡ„зі»з»ҹжҸҗзӨәжЎҶпјҢзӮ№еҮ»е…Ғи®ёи®ҝй—®пјҢйЎөйқўејҖе§ӢеҠ иҪҪж‘„еғҸеӨҙж•°жҚ®е№¶ејҖе§ӢиҝӣиЎҢдәҢз»ҙз ҒжҚ•иҺ·жӢҫеҸ–пјҢиӢҘжҚ•иҺ·еҲ°дәҢз»ҙз ҒпјҢејҖе§ӢиҝӣиЎҢдәҢз»ҙз Ғи§ЈжһҗпјҢи§ЈжһҗжҲҗеҠҹеҗҺеҠ иҪҪиҜҶеҲ«жҲҗеҠҹеј№зӘ—гҖӮ

еңЁзәҝдҪ“йӘҢпјҡhttps://dragonir.github.io/h6-scan-qrcode

жҸҗзӨәпјҡйңҖиҰҒеңЁжңүж‘„еғҸеӨҙи®ҫеӨҮзҡ„жөҸи§ҲеҷЁдёӯз«–еұҸи®ҝй—®гҖӮжүӢжңәжЁӘз«–еұҸжЈҖжөӢе°ҸзҹҘиҜҶеҸҜеүҚеҫҖжҲ‘зҡ„еҸҰдёҖзҜҮж–Үз« гҖҠдә”еҚҒйҹіе°ҸжёёжҲҸдёӯзҡ„еүҚз«ҜзҹҘиҜҶгҖӢ дёӯиҝӣиЎҢдәҶи§ЈгҖӮ
WebRTC (Web Real-Time Communications) жҳҜдёҖйЎ№е®һж—¶йҖҡи®ҜжҠҖжңҜпјҢе®ғе…Ғи®ёзҪ‘з»ңеә”з”ЁжҲ–иҖ…з«ҷзӮ№пјҢеңЁдёҚеҖҹеҠ©дёӯй—ҙеӘ’д»Ӣзҡ„жғ…еҶөдёӢпјҢе»әз«ӢжөҸи§ҲеҷЁд№Ӣй—ҙ зӮ№еҜ№зӮ№пјҲPeer-to-Peerпјү зҡ„иҝһжҺҘпјҢе®һзҺ°и§Ҷйў‘жөҒе’ҢпјҲжҲ–пјүйҹійў‘жөҒжҲ–иҖ…е…¶д»–д»»ж„Ҹж•°жҚ®зҡ„дј иҫ“гҖӮWebRTC еҢ…еҗ«зҡ„иҝҷдәӣж ҮеҮҶдҪҝз”ЁжҲ·еңЁж— йңҖе®үиЈ…д»»дҪ•жҸ’件жҲ–иҖ…第дёүж–№зҡ„иҪҜ件зҡ„жғ…еҶөдёӢпјҢеҲӣе»ә зӮ№еҜ№зӮ№пјҲPeer-to-Peerпјү зҡ„ж•°жҚ®еҲҶдә«е’Ңз”өиҜқдјҡи®®жҲҗдёәеҸҜиғҪгҖӮ
дёүдёӘдё»иҰҒжҺҘеҸЈпјҡ
MediaStreamпјҡиғҪеӨҹйҖҡиҝҮи®ҫеӨҮзҡ„ж‘„еғҸеӨҙеҸҠиҜқзӯ’иҺ·еҫ—и§Ҷйў‘гҖҒйҹійў‘зҡ„еҗҢжӯҘжөҒгҖӮ
RTCPeerConnectionпјҡжҳҜ WebRTC з”ЁдәҺжһ„е»әзӮ№еҜ№зӮ№д№Ӣй—ҙзЁіе®ҡгҖҒй«ҳж•Ҳзҡ„жөҒдј иҫ“зҡ„组件гҖӮ
RTCDataChannelпјҡдҪҝеҫ—жөҸи§ҲеҷЁд№Ӣй—ҙе»әз«ӢдёҖдёӘй«ҳеҗһеҗҗйҮҸгҖҒдҪҺ延时зҡ„дҝЎйҒ“пјҢз”ЁдәҺдј иҫ“д»»ж„Ҹж•°жҚ®гҖӮ
? еүҚеҫҖ MDN ж·ұе…ҘеӯҰд№ пјҡWebRTC_API
иҷҪ然 WebRTC规иҢғе·Із»ҸзӣёеҜ№еҒҘе…ЁзЁіеӣәдәҶпјҢдҪҶжҳҜ并дёҚжҳҜжүҖжңүзҡ„жөҸи§ҲеҷЁйғҪе®һзҺ°дәҶе®ғжүҖжңүзҡ„еҠҹиғҪпјҢжңүдәӣжөҸи§ҲеҷЁйңҖиҰҒеңЁдёҖдәӣжҲ–иҖ…жүҖжңүзҡ„WebRTC APIдёҠж·»еҠ еүҚзјҖжүҚиғҪжӯЈеёёдҪҝз”ЁгҖӮ
WebRTC з»„з»ҮеңЁ github дёҠжҸҗдҫӣдәҶдёҖдёӘWebRTCйҖӮй…ҚеҷЁпјҲWebRTC adapterпјү жқҘи§ЈеҶіеңЁдёҚеҗҢжөҸи§ҲеҷЁдёҠе®һзҺ° WebRTC зҡ„е…је®№жҖ§й—®йўҳгҖӮиҝҷдёӘйҖӮй…ҚеҷЁжҳҜдёҖдёӘ JavaScriptеһ«зүҮпјҢе®ғеҸҜд»Ҙи®©дҪ ж №жҚ® WebRTC 规иҢғжҸҸиҝ°зҡ„йӮЈж ·еҺ»еҶҷд»Јз ҒпјҢеңЁжүҖжңүж”ҜжҢҒ WebRTC зҡ„жөҸи§ҲеҷЁдёӯдёҚз”ЁеҺ»еҶҷеүҚзјҖжҲ–иҖ…е…¶д»–е…је®№жҖ§и§ЈеҶіж–№жі•гҖӮ
? еүҚеҫҖ MDN ж·ұе…ҘеӯҰд№ пјҡWebRTC adapter
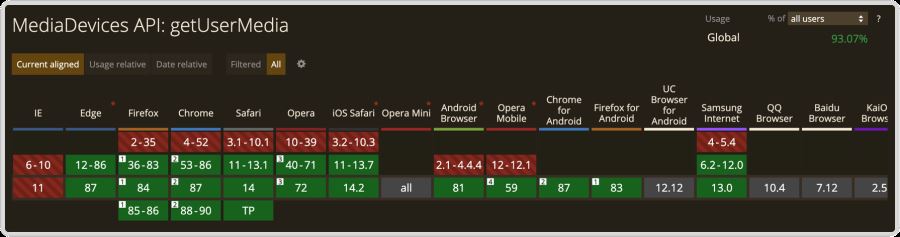
ж ёеҝғзҡ„API navigator.mediaDevices.getUserMedia
зҪ‘йЎөи°ғз”Ёж‘„еғҸеӨҙйңҖиҰҒи°ғз”Ё getUserMedia APIпјҢMediaDevices.getUserMedia()дјҡжҸҗзӨәз”ЁжҲ·з»ҷдәҲдҪҝз”ЁеӘ’дҪ“иҫ“е…Ҙзҡ„и®ёеҸҜпјҢеӘ’дҪ“иҫ“е…Ҙдјҡдә§з”ҹдёҖдёӘ MediaStreamпјҢйҮҢйқўеҢ…еҗ«дәҶиҜ·жұӮзҡ„еӘ’дҪ“зұ»еһӢзҡ„иҪЁйҒ“гҖӮжӯӨжөҒеҸҜд»ҘеҢ…еҗ«дёҖдёӘи§Ҷйў‘иҪЁйҒ“пјҲжқҘиҮӘ硬件жҲ–иҖ…иҷҡжӢҹи§Ҷйў‘жәҗпјҢжҜ”еҰӮзӣёжңәгҖҒи§Ҷйў‘йҮҮйӣҶи®ҫеӨҮе’ҢеұҸ幕е…ұдә«жңҚеҠЎзӯүзӯүпјүгҖҒдёҖдёӘйҹійў‘иҪЁйҒ“пјҲеҗҢж ·жқҘиҮӘ硬件жҲ–иҷҡжӢҹйҹійў‘жәҗпјҢжҜ”еҰӮйәҰе…ӢйЈҺгҖҒA/DиҪ¬жҚўеҷЁ зӯүзӯүпјүпјҢд№ҹеҸҜиғҪжҳҜе…¶е®ғиҪЁйҒ“зұ»еһӢгҖӮ
е®ғиҝ”еӣһдёҖдёӘPromiseеҜ№иұЎпјҢжҲҗеҠҹеҗҺдјҡ resolve еӣһи°ғдёҖдёӘMediaStreamеҜ№иұЎпјӣиӢҘз”ЁжҲ·жӢ’з»қдәҶдҪҝз”ЁжқғйҷҗпјҢжҲ–иҖ…йңҖиҰҒзҡ„еӘ’дҪ“жәҗдёҚеҸҜз”ЁпјҢpromise дјҡ reject еӣһи°ғдёҖдёӘPermissionDeniedErrorжҲ–иҖ…NotFoundErrorгҖӮ(иҝ”еӣһзҡ„ promiseеҜ№иұЎ еҸҜиғҪж—ўдёҚдјҡ resolve д№ҹдёҚдјҡ rejectпјҢеӣ дёәз”ЁжҲ·дёҚжҳҜеҝ…йЎ»йҖүжӢ©е…Ғи®ёжҲ–жӢ’з»қгҖӮ)
йҖҡеёёеҸҜд»ҘдҪҝз”Ёnavigator.mediaDevicesжқҘиҺ·еҸ–MediaDevicesпјҢдҫӢеҰӮпјҡ
navigator.mediaDevices.getUserMedia(constraints)
.then(function(stream) {
// дҪҝз”ЁиҝҷдёӘstream
})
.catch(function(err) {
// еӨ„зҗҶerror
})? еүҚеҫҖ MDN ж·ұе…ҘеӯҰд№ пјҡnavigator.mediaDevices.getUserMedia
дәҢз»ҙз Ғи§Јжһҗеә“ JSQR
jsQR жҳҜдёҖдёӘзәҜ JavaScript дәҢз»ҙз Ғи§Јжһҗеә“пјҢиҜҘеә“иҜ»еҸ–еҺҹе§ӢеӣҫеғҸжҲ–иҖ…жҳҜж‘„еғҸеӨҙпјҢ并е°Ҷе®ҡдҪҚпјҢжҸҗеҸ–е’Ңи§Јжһҗе…¶дёӯзҡ„д»»дҪ• QRз ҒгҖӮ
еҰӮжһңиҰҒдҪҝз”Ё jsQR жү«жҸҸзҪ‘з»ңж‘„еғҸеӨҙжөҒпјҢеҲҷйңҖиҰҒ ImageData д»Һи§Ҷйў‘жөҒдёӯжҸҗеҸ–пјҢ然еҗҺеҸҜд»Ҙе°Ҷе…¶дј йҖ’з»ҷ jsQRгҖӮ
jsQR еҜјеҮәдёҖдёӘж–№жі•пјҢиҜҘж–№жі•жҺҘеҸ— 4 дёӘеҸӮж•°пјҢеҲҶеҲ«жҳҜи§Јз Ғзҡ„ еӣҫеғҸж•°жҚ®пјҢе®ҪгҖҒй«ҳ д»ҘеҸҠ еҸҜйҖүзҡ„еҜ№иұЎ иҝӣдёҖжӯҘй…ҚзҪ®жү«жҸҸиЎҢдёәгҖӮ
imageDataпјҡж јејҸдёә [r0, g0, b0, a0, r1, g1, b1, a1, ...] зҡ„ Uint8ClampedArrayпјҲ 8дҪҚж— з¬ҰеҸ·ж•ҙеһӢеӣәе®ҡж•°з»„пјү зҡ„ rgba еғҸзҙ еҖјгҖӮ
const code = jsQR(imageData, width, height, options);
if (code) {
console.log('жүҫеҲ°дәҢз»ҙз ҒпјҒ', code);
}? еүҚеҫҖ github ж·ұе…ҘдәҶи§ЈпјҡjsQR
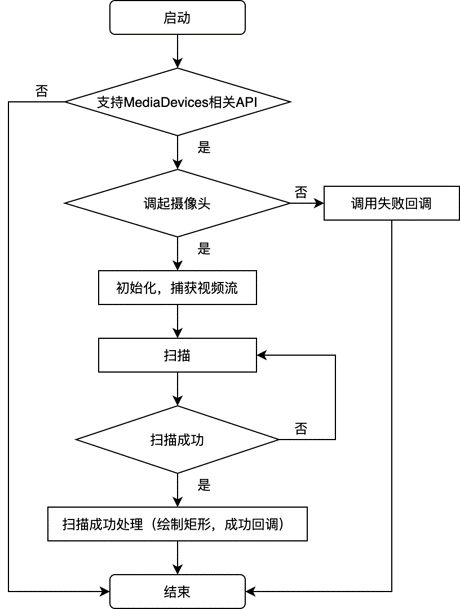
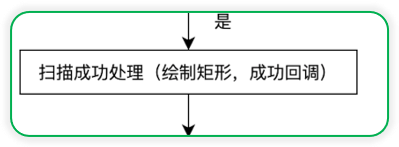
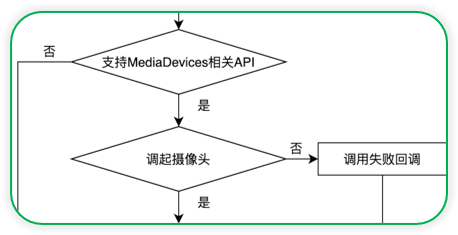
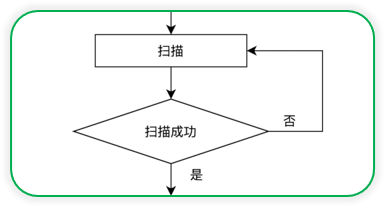
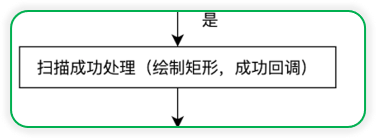
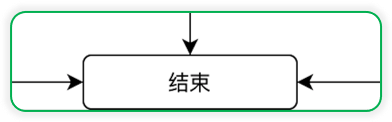
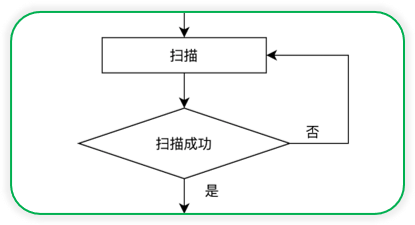
ж•ҙдёӘжү«з ҒжөҒзЁӢеҰӮдёӢеӣҫжүҖзӨәпјҡйЎөйқўеҲқе§ӢеҢ–пјҢе…ҲжЈҖжҹҘжөҸи§ҲеҷЁжҳҜеҗҰж”ҜжҢҒ mediaDevices зӣёе…іAPIпјҢжөҸи§ҲеҷЁиҝӣиЎҢи°ғеҺ»ж‘„еғҸеӨҙпјҢи°ғз”ЁеӨұиҙҘпјҢе°ұжү§иЎҢеӨұиҙҘеӣһи°ғпјӣи°ғз”ЁжҲҗеҠҹпјҢиҝӣиЎҢжҚ•иҺ·и§Ҷйў‘жөҒпјҢ然еҗҺиҝӣиЎҢжү«з ҒиҜҶеҲ«пјҢжІЎжңүжү«зһ„еҲ°еҸҜиҜҶеҲ«зҡ„дәҢз»ҙз Ғе°ұ继з»ӯжү«жҸҸпјҢжү«з ҒжҲҗеҠҹеҗҺз»ҳеҲ¶жү«жҸҸжҲҗеҠҹеӣҫжЎҲ并иҝӣиЎҢжҲҗеҠҹеӣһи°ғгҖӮ

дёӢж–ҮеҶ…е®№еҜ№жөҒзЁӢиҝӣиЎҢжӢҶеҲҶпјҢеҲҶеҲ«е®һзҺ°еҜ№еә”зҡ„еҠҹиғҪгҖӮ
жү«з Ғ组件 Scaner
жҲ‘们е…ҲзңӢдёӢйЎөйқўз»“жһ„пјҢдё»иҰҒз”ұ 4 йғЁеҲҶз»„жҲҗпјҡ
жҸҗзӨәжЎҶгҖӮ
жү«з ҒжЎҶгҖӮ
videoпјҡеұ•зӨәж‘„еғҸеӨҙжҚ•иҺ·и§Ҷйў‘жөҒгҖӮ
canvas: з»ҳеҲ¶и§Ҷйў‘её§пјҢз”ЁдәҺдәҢз»ҙз ҒиҜҶеҲ«гҖӮ
<template> <div class="scaner" ref="scaner"> <!-- жҸҗзӨәжЎҶпјҡз”ЁдәҺеңЁдёҚе…је®№зҡ„жөҸи§ҲеҷЁдёӯжҳҫзӨәжҸҗзӨәиҜӯ --> <div class="banner" v-if="showBanner"> <i class="close_icon" @click="() => showBanner = false"></i> <p class="text">иӢҘеҪ“еүҚжөҸи§ҲеҷЁж— жі•жү«з ҒпјҢиҜ·еҲҮжҚўе…¶д»–жөҸи§ҲеҷЁе°қиҜ•</p> </div> <!-- жү«з ҒжЎҶпјҡжҳҫзӨәжү«з ҒеҠЁз”» --> <div class="cover"> <p class="line"></p> <span class="square top left"></span> <span class="square top right"></span> <span class="square bottom right"></span> <span class="square bottom left"></span> <p class="tips">е°ҶдәҢз»ҙз Ғж”ҫе…ҘжЎҶеҶ…пјҢеҚіеҸҜиҮӘеҠЁжү«жҸҸ</p> </div> <!-- и§Ҷйў‘жөҒжҳҫзӨә --> <video v-show="showPlay" class="source" ref="video" :width="videoWH.width" :height="videoWH.height" controls ></video> <canvas v-show="!showPlay" ref="canvas" /> <button v-show="showPlay" @click="run">ејҖе§Ӣ</button> </div> </template>
ж–№жі•пјҡз»ҳеҲ¶
з”»зәҝгҖӮ
з”»жЎҶпјҲз”ЁдәҺжү«з ҒжҲҗеҠҹеҗҺз»ҳеҲ¶зҹ©еҪўеӣҫеҪў)гҖӮ

// з”»зәҝ
drawLine (begin, end) {
this.canvas.beginPath();
this.canvas.moveTo(begin.x, begin.y);
this.canvas.lineTo(end.x, end.y);
this.canvas.lineWidth = this.lineWidth;
this.canvas.strokeStyle = this.lineColor;
this.canvas.stroke();
},
// з”»жЎҶ
drawBox (location) {
if (this.drawOnfound) {
this.drawLine(location.topLeftCorner, location.topRightCorner);
this.drawLine(location.topRightCorner, location.bottomRightCorner);
this.drawLine(location.bottomRightCorner, location.bottomLeftCorner);
this.drawLine(location.bottomLeftCorner, location.topLeftCorner);
}
},ж–№жі•пјҡеҲқе§ӢеҢ–
жЈҖжҹҘжҳҜеҗҰж”ҜжҢҒгҖӮ
и°ғиө·ж‘„еғҸеӨҙгҖӮ
жҲҗеҠҹеӨұиҙҘеӨ„зҗҶгҖӮ

// еҲқе§ӢеҢ–
setup () {
// еҲӨж–ӯдәҶжөҸи§ҲеҷЁжҳҜеҗҰж”ҜжҢҒжҢӮиҪҪеңЁMediaDevices.getUserMedia()зҡ„ж–№жі•
if (navigator.mediaDevices && navigator.mediaDevices.getUserMedia) {
this.previousCode = null;
this.parity = 0;
this.active = true;
this.canvas = this.$refs.canvas.getContext("2d");
// иҺ·еҸ–ж‘„еғҸеӨҙжЁЎејҸпјҢй»ҳи®Өи®ҫзҪ®жҳҜеҗҺзҪ®ж‘„еғҸеӨҙ
const facingMode = this.useBackCamera ? { exact: 'environment' } : 'user';
// ж‘„еғҸеӨҙи§Ҷйў‘еӨ„зҗҶ
const handleSuccess = stream => {
if (this.$refs.video.srcObject !== undefined) {
this.$refs.video.srcObject = stream;
} else if (window.videoEl.mozSrcObject !== undefined) {
this.$refs.video.mozSrcObject = stream;
} else if (window.URL.createObjectURL) {
this.$refs.video.src = window.URL.createObjectURL(stream);
} else if (window.webkitURL) {
this.$refs.video.src = window.webkitURL.createObjectURL(stream);
} else {
this.$refs.video.src = stream;
}
// дёҚеёҢжңӣз”ЁжҲ·жқҘжӢ–еҠЁиҝӣеәҰжқЎзҡ„иҜқпјҢеҸҜд»ҘзӣҙжҺҘдҪҝз”ЁplaysinlineеұһжҖ§пјҢwebkit-playsinlineеұһжҖ§
this.$refs.video.playsInline = true;
const playPromise = this.$refs.video.play();
playPromise.catch(() => (this.showPlay = true));
// и§Ҷйў‘ејҖе§Ӣж’ӯж”ҫж—¶иҝӣиЎҢе‘ЁжңҹжҖ§жү«з ҒиҜҶеҲ«
playPromise.then(this.run);
};
// жҚ•иҺ·и§Ҷйў‘жөҒ
navigator.mediaDevices
.getUserMedia({ video: { facingMode } })
.then(handleSuccess)
.catch(() => {
navigator.mediaDevices
.getUserMedia({ video: true })
.then(handleSuccess)
.catch(error => {
this.$emit("error-captured", error);
});
});
}
},ж–№жі•пјҡе‘ЁжңҹжҖ§жү«жҸҸ

run () {
if (this.active) {
// жөҸи§ҲеҷЁеңЁдёӢж¬ЎйҮҚз»ҳеүҚеҫӘзҺҜи°ғз”Ёжү«з Ғж–№жі•
requestAnimationFrame(this.tick);
}
},ж–№жі•пјҡжҲҗеҠҹеӣһи°ғ

// дәҢз»ҙз ҒиҜҶеҲ«жҲҗеҠҹдәӢ件еӨ„зҗҶ
found (code) {
if (this.previousCode !== code) {
this.previousCode = code;
} else if (this.previousCode === code) {
this.parity += 1;
}
if (this.parity > 2) {
this.active = this.stopOnScanned ? false : true;
this.parity = 0;
this.$emit("code-scanned", code);
}
},ж–№жі•пјҡеҒңжӯў

// е®Ңе…ЁеҒңжӯў
fullStop () {
if (this.$refs.video && this.$refs.video.srcObject) {
// еҒңжӯўи§Ҷйў‘жөҒеәҸеҲ—иҪЁйҒ“
this.$refs.video.srcObject.getTracks().forEach(t => t.stop());
}
}ж–№жі•пјҡжү«жҸҸ
з»ҳеҲ¶и§Ҷйў‘её§гҖӮ
жү«з ҒиҜҶеҲ«гҖӮ

// е‘ЁжңҹжҖ§жү«з ҒиҜҶеҲ«
tick () {
// и§Ҷйў‘еӨ„дәҺеҮҶеӨҮйҳ¶ж®өпјҢ并且已з»ҸеҠ иҪҪи¶іеӨҹзҡ„ж•°жҚ®
if (this.$refs.video && this.$refs.video.readyState === this.$refs.video.HAVE_ENOUGH_DATA) {
// ејҖе§ӢеңЁз”»еёғдёҠз»ҳеҲ¶и§Ҷйў‘
this.$refs.canvas.height = this.videoWH.height;
this.$refs.canvas.width = this.videoWH.width;
this.canvas.drawImage(this.$refs.video, 0, 0, this.$refs.canvas.width, this.$refs.canvas.height);
// getImageData() еӨҚеҲ¶з”»еёғдёҠеҲ¶е®ҡзҹ©еҪўзҡ„еғҸзҙ ж•°жҚ®
const imageData = this.canvas.getImageData(0, 0, this.$refs.canvas.width, this.$refs.canvas.height);
let code = false;
try {
// иҜҶеҲ«дәҢз»ҙз Ғ
code = jsQR(imageData.data, imageData.width, imageData.height);
} catch (e) {
console.error(e);
}
// еҰӮжһңиҜҶеҲ«еҮәдәҢз»ҙз ҒпјҢз»ҳеҲ¶зҹ©еҪўжЎҶ
if (code) {
this.drawBox(code.location);
// иҜҶеҲ«жҲҗеҠҹдәӢ件еӨ„зҗҶ
this.found(code.data);
}
}
this.run();
},зҲ¶з»„件
Scaner зҡ„зҲ¶з»„件主иҰҒеҠ иҪҪйЎөйқўпјҢ并еұ•зӨә Scaner жү«з Ғз»“жһңзҡ„еӣһи°ғгҖӮ
йЎөйқўз»“жһ„
<template> <div class="scan"> <!-- йЎөйқўеҜјиҲӘж Ҹ --> <div class="nav"> <a class="close" @click="() => $router.go(-1)"></a> <p class="title">Scan QRcode</p> </div> <div class="scroll-container"> <!-- жү«з Ғеӯҗ组件 --> <Scaner v-on:code-scanned="codeScanned" v-on:error-captured="errorCaptured" :stop-on-scanned="true" :draw-on-found="true" :responsive="false" /> </div> </div> </template>
зҲ¶з»„件方法
import Scaner from '../components/Scaner';
export default {
name: 'Scan',
components: {
Scaner
},
data () {
return {
errorMessage: "",
scanned: ""
}
},
methods: {
codeScanned(code) {
this.scanned = code;
setTimeout(() => {
alert(`жү«з Ғи§ЈжһҗжҲҗеҠҹ: $[code]`);
}, 200)
},
errorCaptured(error) {
switch (error.name) {
case "NotAllowedError":
this.errorMessage = "Camera permission denied.";
break;
case "NotFoundError":
this.errorMessage = "There is no connected camera.";
break;
case "NotSupportedError":
this.errorMessage =
"Seems like this page is served in non-secure context.";
break;
case "NotReadableError":
this.errorMessage =
"Couldn't access your camera. Is it already in use?";
break;
case "OverconstrainedError":
this.errorMessage = "Constraints don't match any installed camera.";
break;
default:
this.errorMessage = "UNKNOWN ERROR: " + error.message;
}
console.error(this.errorMessage);
alert('зӣёжңәи°ғз”ЁеӨұиҙҘ');
}
},
mounted () {
var str = navigator.userAgent.toLowerCase();
var ver = str.match(/cpu iphone os (.*?) like mac os/);
// з»ҸжөӢиҜ• iOS 10.3.3д»ҘдёӢзі»з»ҹж— жі•жҲҗеҠҹи°ғз”Ёзӣёжңәж‘„еғҸеӨҙ
if (ver && ver[1].replace(/_/g,".") < '10.3.3') {
alert('зӣёжңәи°ғз”ЁеӨұиҙҘ');
}
}е®Ңж•ҙд»Јз Ғ
? github: https://github.com/dragonir/h6-scan-qrcode
жҲ‘и§үеҫ—д»ҘдёӢеҮ дёӘеҠҹиғҪйғҪжҳҜеҸҜд»ҘйҖҡиҝҮжөҸи§ҲеҷЁи°ғз”Ёж‘„еғҸеӨҙ并жү«жҸҸиҜҶеҲ«жқҘе®һзҺ°зҡ„пјҢеӨ§е®¶и§үеҫ—иҝҳжңүе“Әдәӣ еҫҲе“ҮеЎһ? зҡ„еҠҹиғҪеә”з”ЁеҸҜд»ҘйҖҡиҝҮжөҸи§ҲеҷЁз«Ҝжү«з Ғе®һзҺ° ?пјҹ
й“ҫжҺҘи·іиҪ¬гҖӮ
д»·ж јжҹҘиҜўгҖӮ
зҷ»еҪ•и®ӨиҜҒгҖӮ
ж–Ү件дёӢиҪҪгҖӮ
е…је®№жҖ§

вқ— еҚідҪҝдҪҝз”ЁдәҶ adapterпјҢgetUserMedia API еңЁйғЁеҲҶжөҸи§ҲеҷЁдёӯд№ҹеӯҳеңЁдёҚж”ҜжҢҒзҡ„гҖӮ
вқ— дҪҺзүҲжң¬жөҸи§ҲеҷЁпјҲеҰӮ iOS 10.3 д»ҘдёӢпјүгҖҒAndroid е°Ҹдј—жөҸи§ҲеҷЁпјҲеҰӮ IQOO иҮӘеёҰжөҸи§ҲеҷЁпјүдёҚе…је®№гҖӮ
вқ— QQгҖҒеҫ®дҝЎ еҶ…зҪ®жөҸи§ҲеҷЁж— жі•и°ғз”ЁгҖӮ
еҸӮиҖғиө„ж–ҷ
[1]. Taking still photos with WebRTC
[2]. Choosing cameras in JavaScript with the mediaDevices API
[3]. еҰӮдҪ•дҪҝз”ЁJavaScriptи®ҝй—®и®ҫеӨҮеүҚеҗҺж‘„еғҸеӨҙ
еҲ°жӯӨпјҢе…ідәҺвҖңжҖҺд№Ҳз”ЁVueе®һзҺ°жөҸи§ҲеҷЁз«Ҝжү«з ҒеҠҹиғҪвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ