жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№ҲдҪҝз”Ёthree.jsе®һзҺ°зӮ«й…·зҡ„й…ёжҖ§йЈҺж ј3DйЎөйқўж•ҲжһңвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№ҲдҪҝз”Ёthree.jsе®һзҺ°зӮ«й…·зҡ„й…ёжҖ§йЈҺж ј3DйЎөйқўж•ҲжһңвҖқеҗ§пјҒ

жң¬ж–ҮеҶ…е®№дё»иҰҒд»Ӣз»ҚпјҢйҖҡиҝҮдҪҝз”ЁReact+three.jsжҠҖжңҜж ҲпјҢеҠ иҪҪ3DжЁЎеһӢгҖҒж·»еҠ 3Dж–Үеӯ—гҖҒеўһеҠ еҠЁз”»гҖҒзӮ№еҮ»дәӨдә’зӯүпјҢй…ҚеҗҲж ·ејҸи®ҫи®ЎпјҢе®һзҺ°е……ж»Ўи®ҫи®Ўж„ҹзҡ„ ?`й…ёжҖ§йЈҺж јйЎөйқўгҖӮ

иҝ‘жңҹеӯҰд№ дәҶ WebGL е’Ң Three.js зҡ„дёҖдәӣеҹәзЎҖзҹҘиҜҶпјҢдәҺжҳҜжғіз»“еҗҲжңҖиҝ‘жөҒиЎҢзҡ„й…ёжҖ§и®ҫи®ЎйЈҺж јпјҢиЈ…йҘ°дёҖдёӢдёӘдәәдё»йЎөпјҢеҗҢж—¶жҖ»з»“дёҖдәӣеӯҰеҲ°зҡ„зҹҘиҜҶгҖӮжң¬ж–ҮеҶ…е®№дё»иҰҒд»Ӣз»ҚпјҢйҖҡиҝҮдҪҝз”Ё React + three.js жҠҖжңҜж ҲпјҢеҠ иҪҪ 3DжЁЎеһӢгҖҒж·»еҠ 3Dж–Үеӯ—гҖҒеўһеҠ еҠЁз”»гҖҒзӮ№еҮ»дәӨдә’зӯүпјҢй…ҚеҗҲж ·ејҸи®ҫи®ЎпјҢе®һзҺ°е……ж»Ўи®ҫи®Ўж„ҹзҡ„ ? й…ёжҖ§йЈҺж јйЎөйқўгҖӮ
еҹәзЎҖзҹҘиҜҶ
Three.js
Three.js жҳҜдёҖж¬ҫеҹәдәҺеҺҹз”ҹ WebGLе°ҒиЈ…иҝҗиЎҢеңЁжөҸи§ҲеҷЁдёӯзҡ„ 3Dеј•ж“ҺпјҢеҸҜд»Ҙз”Ёе®ғеҲӣе»әеҗ„з§Қдёүз»ҙеңәжҷҜпјҢеҢ…жӢ¬дәҶж‘„еҪұжңәгҖҒе…үеҪұгҖҒжқҗиҙЁзӯүеҗ„з§ҚеҜ№иұЎгҖӮжҳҜдёҖж¬ҫдҪҝз”Ёйқһеёёе№ҝжіӣзҡ„дёүз»ҙеј•ж“ҺгҖӮеҸҜд»ҘеңЁ three.jsе®ҳж–№дёӯж–Үж–ҮжЎЈ иҝӣдёҖжӯҘж·ұе…ҘеӯҰд№ гҖӮ
й…ёжҖ§и®ҫи®Ў дёҖиҜҚзҝ»иҜ‘иҮӘ Acid GraphicsпјҢиө·жәҗдәҺ дёҠдё–зәӘ90е№ҙд»Ј зҡ„й…ёжө©е®Өйҹід№җгҖҒз”өеӯҗиҲһжӣІд»ҘеҸҠе¬үзҡ®еЈ«ж–ҮеҢ–гҖӮеңЁи®ҫи®ЎйўҶеҹҹпјҢиҝҷз§Қй…ёжҖ§зҫҺеӯҰжүҝиҪҪдёҖз§Қ иҮӘз”ұзҡ„дё»еј пјҢжҖӘиҜһзҡ„еӣҫеҪўпјҢеӨ§иғҶйІңжҳҺзҡ„й…ҚиүІпјҢзү№ж®Ҡзҡ„жқҗж–ҷиҙЁж„ҹпјҢжҗӯй…ҚеӨҡз§Қеӯ—дҪ“пјҢз»„жҲҗдәҶзӢ¬зү№зҡ„й…ёжҖ§и®ҫи®ЎйЈҺж јгҖӮ

жҖ»д№ӢпјҢйІңиүій«ҳйҘұе’ҢеәҰ зҡ„иүІеҪ©з»„еҗҲпјӣй»‘зҒ°иүІжү“еә•й«ҳйҘұе’Ң иҚ§е…үиүІ зӮ№зјҖз”»йқўзҡ„ дә”еҪ©ж–‘ж–“зҡ„й»‘пјӣе……ж»ЎжңӘжқҘж„ҹгҖҒзӮ«й…·гҖҒ充满科жҠҖж„ҹзҡ„ж¶ІжҖҒйҮ‘еұһгҖҒзҺ»з’ғгҖҒй“қз®”еЎ‘ж–ҷзӯүжқҗиҙЁпјӣйҡҸжңә зҡ„е…ғзҙ гҖҒеӣҫеҪўзҡ„еёғеұҖпјӣдёҚж–ӯ йҮҚеӨҚгҖҒиЈҒеҲҮгҖҒз»„еҗҲ еҮ дҪ•еӣҫеҪў зӯүйғҪжҳҜй…ёжҖ§и®ҫи®ЎйЈҺж јгҖӮй…ёжҖ§йЈҺж јеңЁйҹід№җдё“иҫ‘е°ҒйқўгҖҒи§Ҷи§үжө·жҠҘгҖҒд№ҰзұҚз”өеҪұе°ҒйқўгҖҒзҪ‘йЎөи®ҫи®Ўдёӯд№ҹйҖҗжёҗејҖе§ӢжөҒиЎҢгҖӮ

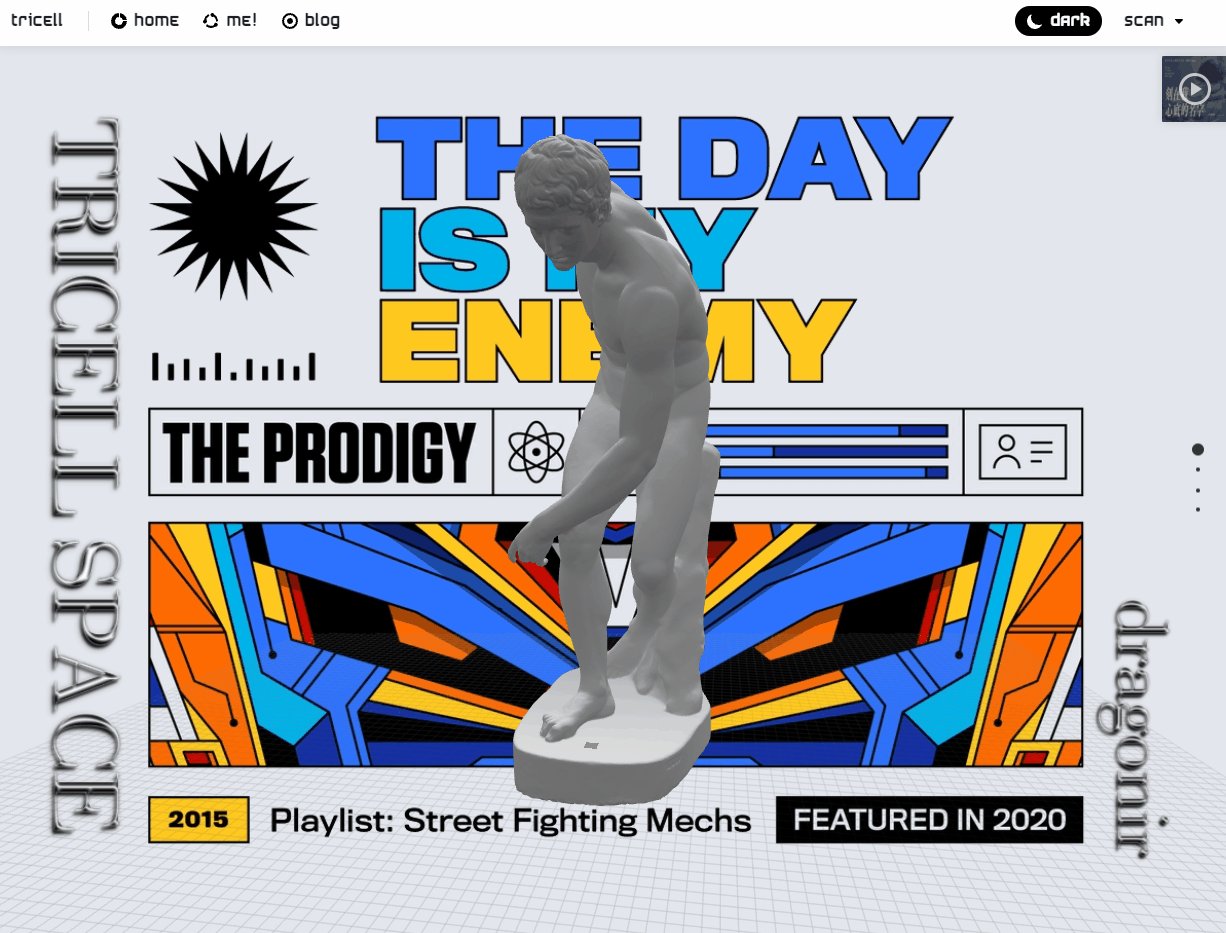
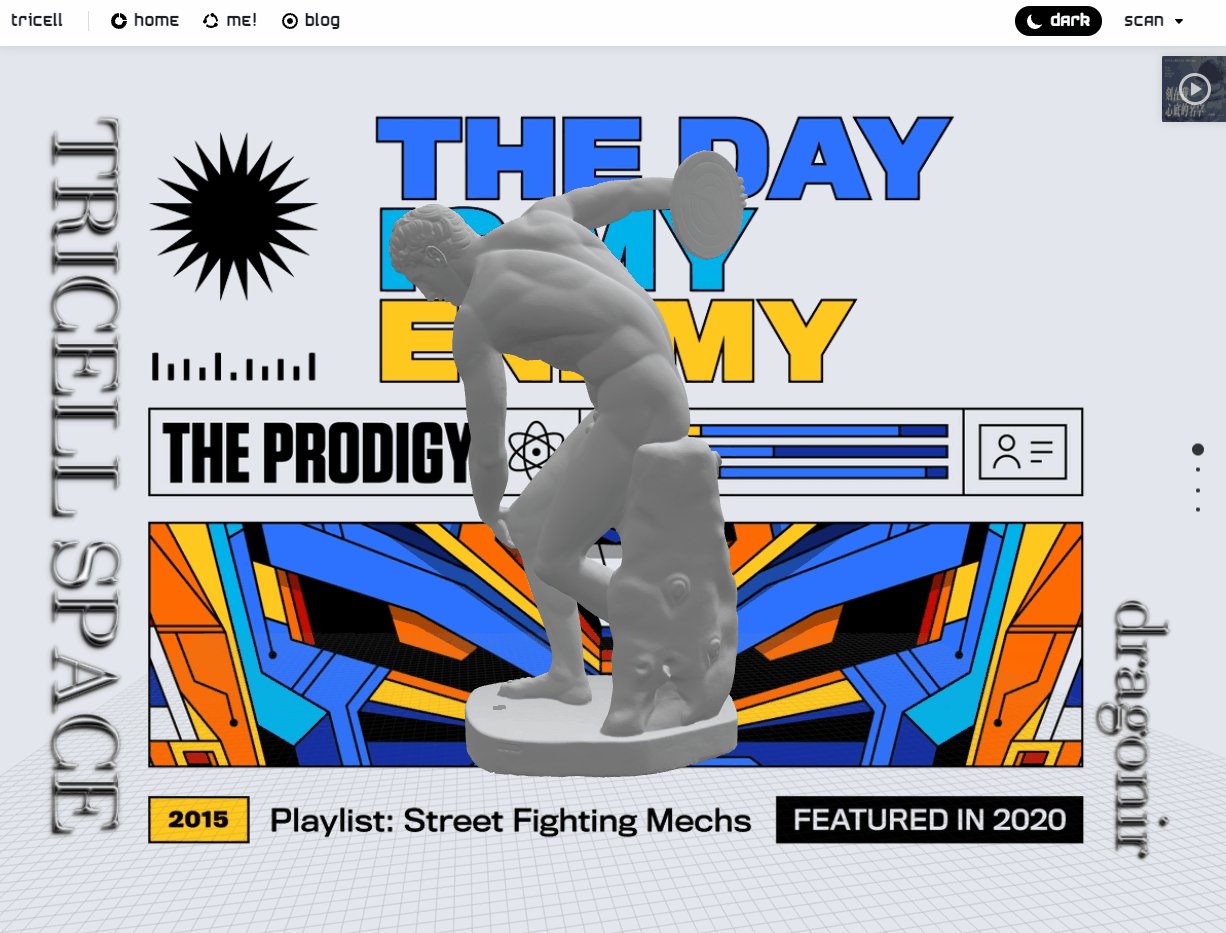
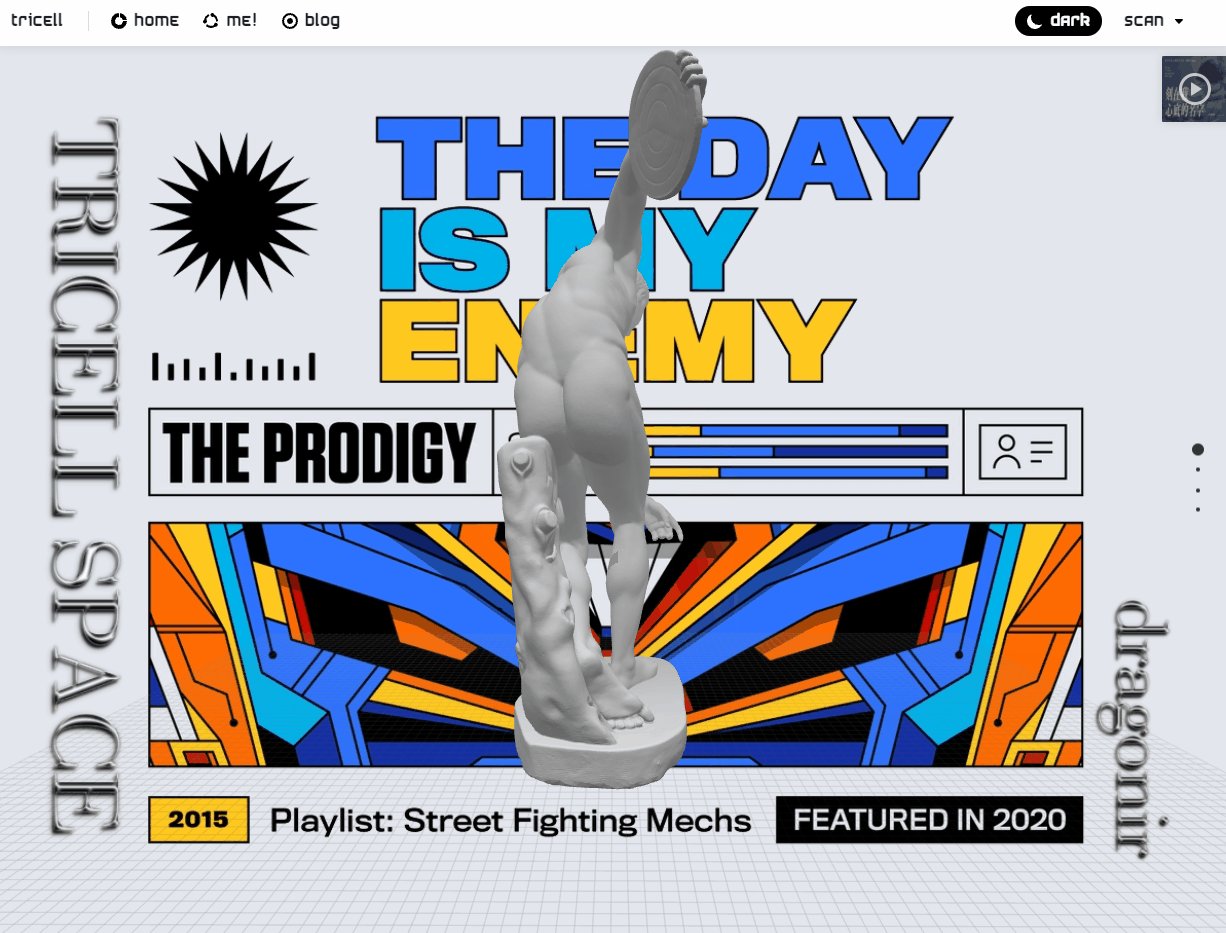
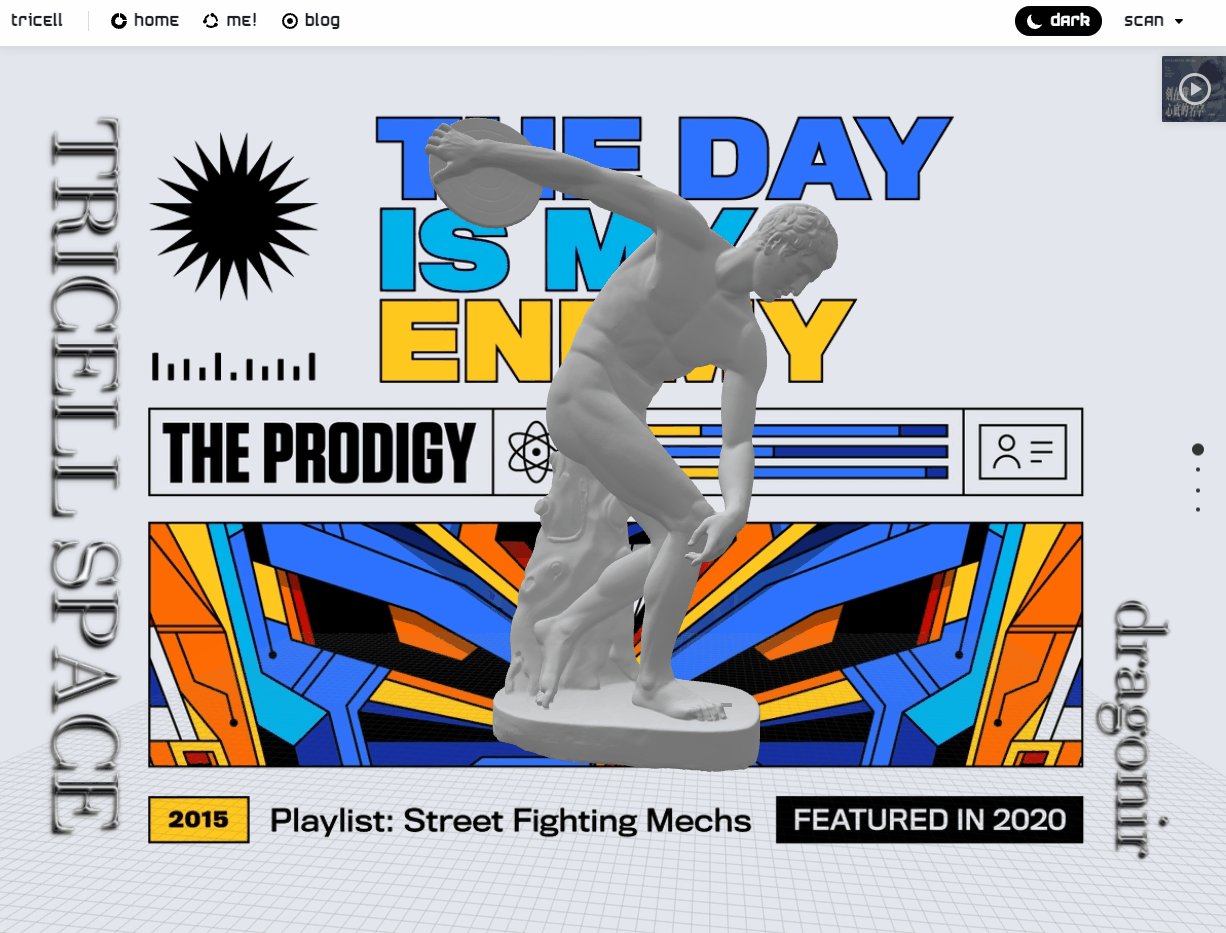
еңЁзәҝйў„и§Ҳпјҡhttps://tricell.fun
еңәжҷҜеҲқе§ӢеҢ–
? еҲӣе»әеңәжҷҜ
scene = new THREE.Scene();
? еҲқе§ӢеҢ–зӣёжңә
йҖҸи§Ҷзӣёжңә PerspectiveCamera зҡ„ 4дёӘ еҸӮж•°еҲҶеҲ«жҳҜжҢҮпјҡи§ҶеңәгҖҒй•ҝе®ҪжҜ”гҖҒиҝ‘йқўгҖҒиҝңйқўгҖӮ
camera = new THREE.PerspectiveCamera(70, window.innerWidth / window.innerHeight, 0.1, 1000); // и®ҫзҪ®зӣёжңәдҪҚзҪ® camera.position.set(600, 20, -200); // зӣёжңәиҒҡз„ҰеҲ°еұҸ幕дёӯеӨ® camera.lookAt(new THREE.Vector3(0, 0, 0));
? еҲқе§ӢеҢ–е…үжәҗ
ж·»еҠ еҚҠзҗғе…үжәҗ HemisphereLightпјҡеҲӣе»әе®ӨеӨ–ж•ҲжһңжӣҙеҠ иҮӘ然зҡ„е…үжәҗ
light = new THREE.HemisphereLight(0xffffff, 0x444444); light.position.set(0, 20, 0); scene.add(light); light = new THREE.DirectionalLight(0xffffff); light.position.set(0, 20, 10); light.castShadow = true; scene.add(light);
ж·»еҠ зҺҜеўғе…ү AmbientLightпјҡ
var ambiColor = '#0C0C0C'; var ambientLight = new THREE.AmbientLight(ambiColor); scene.add(ambientLight);
ж·»еҠ иҫ…еҠ©е·Ҙе…·пјҲеҸҜйҖүпјү
? ж·»еҠ иҫ…еҠ©зҪ‘ж ј
GridHelper еҸҜз”ЁдәҺж·»еҠ зҪ‘ж јиҫ…еҠ©зәҝпјҢд№ҹеҸҜз”ЁдәҺиЈ…йҘ°пјҢйҖҡиҝҮ GridHelper(size, divisions, colorCenterLine, colorGrid) е®һзҺ°гҖӮ
sizeпјҡзҪ‘ж је®ҪеәҰпјҢй»ҳи®ӨеҖјдёә 10гҖӮdivisionsпјҡзӯүеҲҶж•°пјҢй»ҳи®ӨеҖјдёә 10гҖӮ
colorCenterLineпјҡдёӯеҝғзәҝйўңиүІпјҢй»ҳи®ӨеҖјдёә 0x444444гҖӮ
colorGridпјҡ зҪ‘ж јзәҝйўңиүІпјҢй»ҳи®ӨеҖјдёә 0x888888гҖӮ
var grid = new THREE.GridHelper(1000, 100, 0x000000, 0x000000); grid.material.opacity = 0.1; grid.material.transparent = true; grid.position.set(0, -240, 0); scene.add(grid);
? ж·»еҠ зӣёжңәжҺ§д»¶
йҖҡиҝҮзӣёжңәжҺ§д»¶ OrbitControls еҸҜд»ҘеҜ№дёүз»ҙеңәжҷҜиҝӣиЎҢзј©ж”ҫгҖҒ平移гҖҒж—ӢиҪ¬ж“ҚдҪңпјҢжң¬иҙЁдёҠж”№еҸҳзҡ„并дёҚжҳҜеңәжҷҜпјҢиҖҢжҳҜзӣёжңәзҡ„еҸӮж•°гҖӮејҖеҸ‘ж—¶ OrbitControls.js йңҖиҰҒеҚ•зӢ¬еј•е…ҘгҖӮ
controls = new THREE.OrbitControls(camera, renderer.domElement); controls.target.set(0, 0, 0); controls.update();
? ж·»еҠ жҖ§иғҪжҹҘзңӢжҸ’件
stats жҳҜдёҖдёӘ Three.js ејҖеҸ‘зҡ„иҫ…еҠ©еә“пјҢдё»иҰҒз”ЁдәҺжЈҖжөӢеҠЁз”»иҝҗиЎҢж—¶зҡ„её§ж•°гҖӮstats.js д№ҹйңҖиҰҒеҚ•зӢ¬еј•е…ҘгҖӮ
stats = new Stats(); container.appendChild(stats.dom);
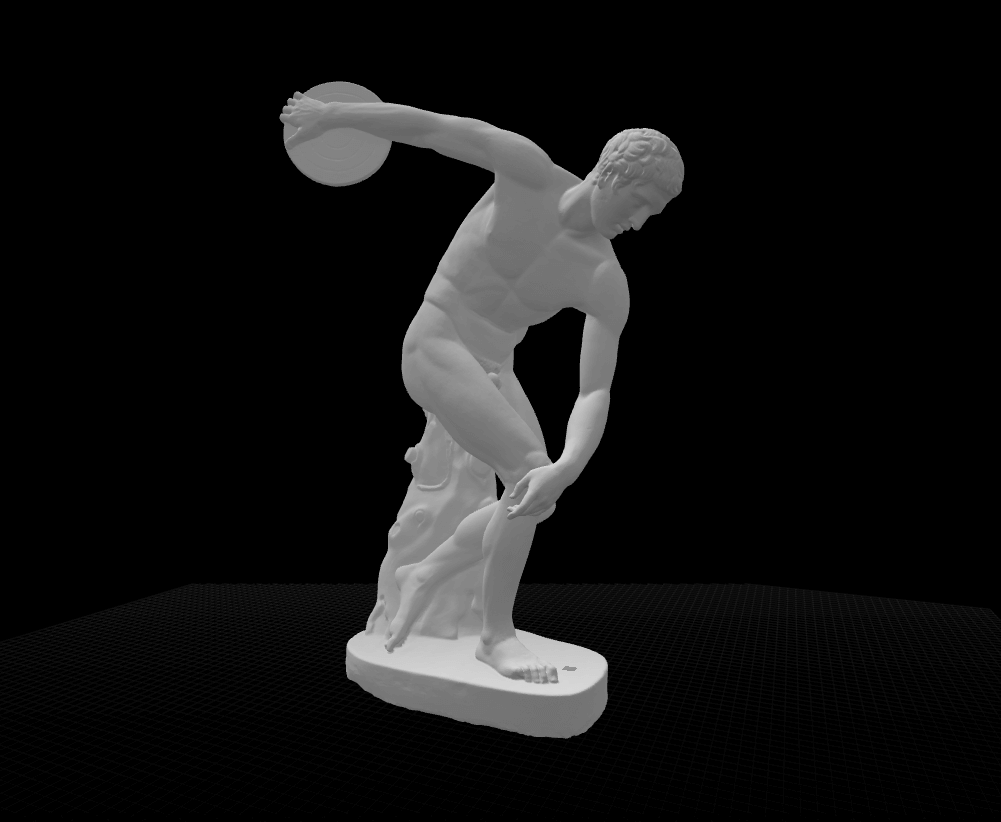
жң¬ж–ҮзӨәдҫӢз”ЁеҲ°зҡ„ жү”й“ҒйҘјзҡ„дәә йӣ•еғҸ 3D жЁЎеһӢжқҘжәҗдәҺ threedscans.comпјҢеҸҜ е…Қиҙ№? дёӢиҪҪдҪҝз”ЁпјҢжң¬ж–Үжң«е°ҫжҸҗдҫӣдәҶеӨҡдёӘе…Қиҙ№жЁЎеһӢдёӢиҪҪзҪ‘з«ҷпјҢжңү 200еӨҡйЎө е…Қиҙ№жЁЎеһӢпјҢеӨ§е®¶ж„ҹе…ҙи¶Јзҡ„иҜқеҸҜд»ҘжҢ‘йҖүиҮӘе·ұе–ңж¬ўзҡ„жЁЎеһӢдёӢиҪҪдҪҝз”ЁгҖӮеҪ“然пјҢжңүе»әжЁЎиғҪеҠӣзҡ„еҗҢеӯҰпјҢд№ҹеҸҜд»ҘдҪҝз”Ё blenderгҖҒ3dmax зӯүдё“дёҡе»әжЁЎиҪҜ件з”ҹжҲҗиҮӘе·ұе–ңж¬ўзҡ„жЁЎеһӢгҖӮ
еҠ иҪҪ obj жҲ– fbx жЁЎеһӢ
йңҖиҰҒеҚ•зӢ¬еј•е…Ҙ FBXLoader.js жҲ– OBJLoader.jsпјҢ.fbx е’Ң .obj ж јејҸзҡ„жЁЎеһӢеҠ иҪҪж–№жі•жҳҜдёҖж ·зҡ„гҖӮ
// var loader = new THREE.FBXLoader();
var loader = new THREE.OBJLoader();
loader.load(model, function (object) {
object.traverse(function (child) {
if (child.isMesh) {
child.castShadow = true;
child.receiveShadow = true;
}
});
object.rotation.y = Math.PI / 2;
object.position.set(0, -200, 0);
object.scale.set(0.32, 0.32, 0.32);
model = object;
scene.add(object);
});йңҖиҰҒеҚ•зӢ¬еј•е…Ҙ GLTFLoader.jsпјҢеҠ иҪҪ .gltf ж јејҸжЁЎеһӢж–№жі•зЁҚжңүдёҚеҗҢпјҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜжЁЎеһӢзҡ„йҒҚеҺҶеҜ№иұЎе’ҢжңҖз»Ҳж·»еҠ еҲ°еңәжҷҜдёӯзҡ„жҳҜ object.scene иҖҢдёҚжҳҜ objectгҖӮ
var loader = new THREE.GLTFLoader();
loader.load(model, function (object) {
object.scene.traverse(function (child) {
if (child.isMesh) {
child.castShadow = true;
child.receiveShadow = true;
}
});
object.scene.rotation.y = Math.PI / 2;
object.scene.position.set(0, -240, 0);
object.scene.scale.set(0.33, 0.33, 0.33);
model = object.scene;
scene.add(object.scene);
});ж·»еҠ зҪ‘ж јгҖҒеҠ иҪҪе®ҢжҲҗжЁЎеһӢд№ӢеҗҺзҡ„ж•ҲжһңеҰӮдёӢеӣҫжүҖзӨәгҖӮ

йҖҡиҝҮ requestAnimationFrame еҲ·ж–°йЎөйқўзҡ„ж–№жі•ж·»еҠ иҪ¬зӣҳеҠЁз”»ж•ҲжһңгҖӮwindow.requestAnimationFrame() е‘ҠиҜүжөҸи§ҲеҷЁеёҢжңӣжү§иЎҢдёҖдёӘеҠЁз”»пјҢ并且иҰҒжұӮжөҸи§ҲеҷЁеңЁдёӢж¬ЎйҮҚз»ҳд№ӢеүҚи°ғз”ЁжҢҮе®ҡзҡ„еӣһи°ғеҮҪж•°жӣҙж–°еҠЁз”»гҖӮиҜҘж–№жі•йңҖиҰҒдј е…ҘдёҖдёӘеӣһи°ғеҮҪж•°дҪңдёәеҸӮж•°пјҢиҜҘеӣһи°ғеҮҪж•°дјҡеңЁжөҸи§ҲеҷЁдёӢдёҖж¬ЎйҮҚз»ҳд№ӢеүҚжү§иЎҢгҖӮ
function animate () {
requestAnimationFrame(animate);
// йҡҸзқҖйЎөйқўйҮҚз»ҳдёҚж–ӯж”№еҸҳеңәжҷҜзҡ„rotation.yжқҘе®һзҺ°ж—ӢиҪ¬
scene.rotation.y -= 0.015;
renderer.render(scene, camera);
}еңЁ Three.js еңәжҷҜдёӯжҲ‘们иҰҒзӮ№еҮ»жҹҗдёӘжЁЎеһӢиҺ·еҸ–е®ғзҡ„дҝЎжҒҜгҖҒжҲ–иҖ…еҒҡдёҖдәӣе…¶д»–ж“ҚдҪңпјҢиҰҒз”ЁеҲ° RaycasterпјҲе…үзәҝжҠ•е°„пјүпјҢеҺҹзҗҶе°ұжҳҜеңЁдҪ йј ж ҮзӮ№еҮ»зҡ„дҪҚзҪ®еҸ‘е°„дёҖжқҹе°„зәҝпјҢиў«е°„зәҝдёӯзҡ„зү©дҪ“йғҪиў«и®°еҪ•дёӢжқҘгҖӮеҹәжң¬иҜӯжі•жҳҜ Raycaster(origin, direction, near, far)пјҢе…¶дёӯпјҡ
originпјҡе°„зәҝзҡ„иө·зӮ№еҗ‘йҮҸгҖӮ
directionпјҡе°„зәҝзҡ„ж–№еҗ‘еҗ‘йҮҸгҖӮ
nearпјҡжүҖжңүиҝ”еӣһзҡ„з»“жһңеә”иҜҘжҜ” near иҝңгҖӮеҖјдёҚиғҪдёәиҙҹпјҢй»ҳи®ӨеҖјдёә 0гҖӮ
farпјҡжүҖжңүиҝ”еӣһзҡ„з»“жһңеә”иҜҘжҜ” far иҝ‘гҖӮдёҚиғҪе°ҸдәҺ nearпјҢй»ҳи®ӨеҖјдёә ж— з©·еӨ§гҖӮ
д»Јз Ғе®һзҺ°зҡ„еҹәжң¬жӯҘйӘӨжҳҜпјҡиҺ·еҸ–йј ж ҮеңЁеұҸ幕зҡ„еқҗж Ү вҶ’ еұҸ幕еқҗж ҮиҪ¬ж ҮеҮҶи®ҫеӨҮеқҗж Ү вҶ’ ж ҮеҮҶи®ҫеӨҮеқҗж ҮиҪ¬дё–з•Ңеқҗж Ү вҶ’ жӢҝеҲ°йј ж ҮеңЁеңәжҷҜзҡ„дё–з•Ңеқҗж Ү вҶ’ ж №жҚ®дё–з•Ңеқҗж Үе’Ңзӣёжңәз”ҹжҲҗе°„зәҝжҠ•е°„ж–№еҗ‘еҚ•дҪҚеҗ‘йҮҸ вҶ’ ж №жҚ®е°„зәҝжҠ•е°„ж–№еҗ‘еҚ•дҪҚеҗ‘йҮҸеҲӣе»әе°„зәҝжҠ•е°„еҷЁеҜ№иұЎгҖӮ
//еЈ°жҳҺraycasterе’ҢmouseеҸҳйҮҸ
var raycaster = new THREE.Raycaster();
var mouse = new THREE.Vector2();
onMouseClick = event => {
// е°Ҷйј ж ҮзӮ№еҮ»дҪҚзҪ®зҡ„еұҸ幕еқҗж ҮиҪ¬жҲҗthreejsдёӯзҡ„ж ҮеҮҶеқҗж ҮпјҢд»ҘеұҸ幕дёӯеҝғдёәеҺҹзӮ№пјҢеҖјзҡ„иҢғеӣҙдёә-1еҲ°1.
mouse.x = (event.clientX / window.innerWidth) * 2 - 1;
mouse.y = - (event.clientY / window.innerHeight) * 2 + 1;
// йҖҡиҝҮйј ж ҮзӮ№зҡ„дҪҚзҪ®е’ҢеҪ“еүҚзӣёжңәзҡ„зҹ©йҳөи®Ўз®—еҮәraycaster
raycaster.setFromCamera(mouse, camera);
// иҺ·еҸ–raycasterзӣҙзәҝе’ҢжүҖжңүжЁЎеһӢзӣёдәӨзҡ„ж•°з»„йӣҶеҗҲ
let intersects = raycaster.intersectObjects(scene.children);
if (intersects.length > 0) {
alert('HELLO WORLD')
// еҸҜд»ҘйҖҡиҝҮйҒҚеҺҶе®һзҺ°зӮ№еҮ»дёҚеҗҢmeshи§ҰеҸ‘дёҚеҗҢдәӨдә’пјҢеҰӮпјҡ
let selectedObj = intersects[0].object;
if (selectedObj.name === 'car') {
alert('жұҪиҪҰ?')
}
}
}
window.addEventListener('click', onMouseClick, false);дҪҝз”Ё TextGeometry(text : String, parameters : Object) ж·»еҠ 3Dж–Үеӯ—пјҢд»ҘдёӢжҳҜеҸҜи®ҫзҪ®еұһжҖ§зҡ„иҜҙжҳҺпјҡ
sizeпјҡеӯ—еҸ·еӨ§е°ҸпјҢдёҖиҲ¬дёәеӨ§еҶҷеӯ—жҜҚзҡ„й«ҳеәҰгҖӮ
heightпјҡж–Үеӯ—зҡ„еҺҡеәҰгҖӮweightпјҡеҖјдёә normal жҲ– boldпјҢиЎЁзӨәжҳҜеҗҰеҠ зІ—гҖӮ
fontпјҡеӯ—дҪ“пјҢй»ҳи®ӨжҳҜ helvetikerпјҢйңҖеҜ№еә”еј•з”Ёзҡ„еӯ—дҪ“ж–Ү件гҖӮ
styleпјҡеҖјдёә normal жҲ– italicsпјҢиЎЁзӨәжҳҜеҗҰж–ңдҪ“
bevelThicknessпјҡеҖ’и§’еҺҡеәҰгҖӮ
bevelSizeпјҡеҖ’и§’е®ҪеәҰгҖӮ
curveSegmentsпјҡеј§зәҝеҲҶж®өж•°пјҢдҪҝеҫ—ж–Үеӯ—зҡ„жӣІзәҝжӣҙеҠ е…үж»‘гҖӮ
bevelEnabledпјҡеёғе°”еҖјпјҢжҳҜеҗҰдҪҝз”ЁеҖ’и§’пјҢж„ҸдёәеңЁиҫ№зјҳеӨ„ж–ңеҲҮгҖӮ
var loader = new THREE.FontLoader();
loader.load('gentilis_regular.typeface.json', function (font) {
var textGeo = new THREE.TextGeometry('HELLO WORLD', {
font: font,
size: .8,
height: .8,
curveSegments: .05,
bevelThickness: .05,
bevelSize: .05,
bevelEnabled: true
});
var textMaterial = new THREE.MeshPhongMaterial({ color: 0x03c03c });
var mesh = new THREE.Mesh(textGeo, textMaterial);
mesh.position.set(0, 3.8, 0);
scene.add(mesh);
});
зҺ°еңЁжЁЎеһӢеҠ иҪҪе·Із»Ҹеҹәжң¬е®ҢжҲҗдәҶпјҢдҪҶжҳҜ 3D жЁЎеһӢзҡ„дҪ“з§ҜдёҖиҲ¬жҜ”иҫғеӨ§пјҢйғЁзҪІд№ӢеҗҺжҲ‘еҸ‘зҺ°зҪ‘йЎөеҠ иҪҪйқһеёёж…ўпјҢеҪұе“Қз”ЁжҲ·дҪ“йӘҢпјҢеҮҸе°ҸжЁЎеһӢдҪ“з§ҜжҳҜеҚҒеҲҶеҝ…иҰҒзҡ„пјҢеңЁзҪ‘дёҠжүҫдәҶеҫҲд№…еҺӢзј©е·Ҙе…·пјҢеҸ‘зҺ°еңЁдёҚйңҖиҰҒе®үиЈ…еӨ§еһӢ 3Dе»әжЁЎиҪҜ件 зҡ„жғ…еҶөдёӢпјҢдҪҝз”Ё obj2gltf еҸҜд»Ҙе°ҶдҪ“з§ҜиҫғеӨ§зҡ„ OBJ ж јејҸжЁЎеһӢиҪ¬еҢ–дёә gltf жЁЎеһӢпјҢжңүж•ҲдјҳеҢ–жЁЎеһӢдҪ“з§ҜпјҢжҸҗеҚҮзҪ‘йЎөеҠ иҪҪйҖҹеәҰгҖӮ
npm install obj2gltf --save
е°ҶobjжЁЎеһӢеӨҚеҲ¶еҲ°д»ҘдёӢзӣ®еҪ•дёӯ
node_modules\obj2gltf\bin
жү§иЎҢиҪ¬з ҒжҢҮд»Ө
node obj2gltf.js -i demo.obj -o demo.gltf
еҰӮеӣҫеҮәзҺ°зұ»дјјдёҠиҝ°еҶ…е®№пјҢиҪ¬з Ғе®ҢжҲҗпјҢеҜ№жҜ”иҪ¬еҢ–еүҚеҗҺзҡ„ж–Ү件дҪ“з§ҜпјҢжң¬дҫӢдёӯ kas.obj еҲқе§Ӣж–Ү件еӨ§е°Ҹдёә 9.7M иҪ¬еҢ–еҗҺзҡ„ж–Ү件 kas.gltf еҸӘжңү 4.6MпјҢдҪ“з§Ҝзј©е°ҸдёҖеҚҠпјҢжӯӨж—¶е°ҶиҪ¬еҢ–еҗҺзҡ„жЁЎеһӢеҠ иҪҪеҲ°йЎөйқўдёҠпјҢиӮүзңјеҮ д№ҺзңӢдёҚеҮәжЁЎеһӢж•Ҳжһңзҡ„еҸҳеҢ–пјҢеҗҢж—¶йЎөйқўеҠ иҪҪйҖҹеәҰеҫ—еҲ°жҳҺжҳҫжҸҗеҚҮгҖӮ

obj2gltf д№ҹеҸҜд»ҘдҪңдёәеә“дҪҝз”ЁпјҢйҖҡиҝҮ nodeжңҚеҠЎ е®һж—¶иҪ¬еҢ–жЁЎеһӢпјҢж„ҹе…ҙи¶Јзҡ„еҗҢеӯҰеҸҜд»ҘйҖҡиҝҮж–Үз« жң«е°ҫй“ҫжҺҘж·ұе…ҘеӯҰд№ гҖӮ
д№ҹеҸҜд»ҘжҳҜдҪҝз”Ё 3D е»әжЁЎиҪҜ件еҰӮ blender зӯүжүӢеҠЁйҖҡиҝҮеҮҸе°‘жЁЎеһӢ йқўж•° е’Ң зј©е°ҸдҪ“з§Ҝ зӯүйҖ”еҫ„еҜ№жЁЎеһӢеҺӢзј©дјҳеҢ–пјҢиҝҷз§ҚдјҳеҢ–ж•ҲжһңжӣҙжҳҺжҳҫгҖӮ
е®Ңж•ҙд»Јз Ғ
var model = require('@/assets/models/kas.gltf');
var container, stats, controls;
var camera, scene, renderer, light, model;
class Kas extends React.Component {
render () {
return (
<div id="kas"></div>
)
}
componentDidMount () {
this.initThree();
}
initThree () {
init();
animate();
function init () {
container = document.getElementById('kas');
scene = new THREE.Scene();
scene.fog = new THREE.Fog(0xa0a0a0, 200, 1000);
// йҖҸи§Ҷзӣёжңәпјҡи§ҶеңәгҖҒй•ҝе®ҪжҜ”гҖҒиҝ‘йқўгҖҒиҝңйқў
camera = new THREE.PerspectiveCamera(70, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(600, 20, -200);
camera.lookAt(new THREE.Vector3(0, 0, 0));
// еҚҠзҗғе…үжәҗпјҡеҲӣе»әе®ӨеӨ–ж•ҲжһңжӣҙеҠ иҮӘ然зҡ„е…үжәҗ
light = new THREE.HemisphereLight(0xffffff, 0x444444);
light.position.set(0, 20, 0);
scene.add(light);
light = new THREE.DirectionalLight(0xffffff);
light.position.set(0, 20, 10);
light.castShadow = true;
scene.add(light);
// зҺҜеўғе…ү
var ambiColor = '#0C0C0C';
var ambientLight = new THREE.AmbientLight(ambiColor);
scene.add(ambientLight);
// зҪ‘ж ј
var grid = new THREE.GridHelper(1000, 100, 0x000000, 0x000000);
grid.material.opacity = 0.1;
grid.material.transparent = true;
grid.position.set(0, -240, 0);
scene.add(grid);
// еҠ иҪҪgltfжЁЎеһӢ
var loader = new THREE.GLTFLoader();
loader.load(model, function (object) {
object.scene.traverse(function (child) {
if (child.isMesh) {
child.castShadow = true;
child.receiveShadow = true;
}
});
object.scene.rotation.y = Math.PI / 2;
object.scene.position.set(0, -240, 0);
object.scene.scale.set(0.33, 0.33, 0.33);
model = object.scene;
scene.add(object.scene);
});
renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true });
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearAlpha(0);
renderer.shadowMap.enabled = true;
container.appendChild(renderer.domElement);
window.addEventListener('resize', () => {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}, false);
stats = new Stats();
container.appendChild(stats.dom);
}
function animate () {
var clock = new THREE.Clock()
requestAnimationFrame(animate);
var delta = clock.getDelta();
scene.rotation.y -= 0.015;
renderer.render(scene, camera);
stats.update();
}
// еўһеҠ зӮ№еҮ»дәӢ件
//еЈ°жҳҺraycasterе’ҢmouseеҸҳйҮҸ
var raycaster = new THREE.Raycaster();
var mouse = new THREE.Vector2();
function onMouseClick(event) {
// йҖҡиҝҮйј ж ҮзӮ№еҮ»дҪҚзҪ®и®Ўз®—еҮәraycasterжүҖйңҖиҰҒзӮ№зҡ„дҪҚзҪ®пјҢд»ҘеұҸ幕дёӯеҝғдёәеҺҹзӮ№пјҢеҖјзҡ„иҢғеӣҙдёә-1еҲ°1.
mouse.x = (event.clientX / window.innerWidth) * 2 - 1;
mouse.y = - (event.clientY / window.innerHeight) * 2 + 1;
// йҖҡиҝҮйј ж ҮзӮ№зҡ„дҪҚзҪ®е’ҢеҪ“еүҚзӣёжңәзҡ„зҹ©йҳөи®Ўз®—еҮәraycaster
raycaster.setFromCamera(mouse, camera);
// иҺ·еҸ–raycasterзӣҙзәҝе’ҢжүҖжңүжЁЎеһӢзӣёдәӨзҡ„ж•°з»„йӣҶеҗҲ
var intersects = raycaster.intersectObjects(scene.children);
if (intersects.length > 0) {
alert('HELLO WORLD')
}
}
window.addEventListener('click', onMouseClick, false);
}
}жң¬ж–Үдё»иҰҒд»Ӣз»Қ 3Dе…ғзҙ зҡ„еҠ иҪҪпјҢз”ұдәҺж–Үз« зҜҮе№…д»ҘеҸҠж—¶й—ҙжңүйҷҗпјҲеҚҡдё»еӨӘжҮ’?пјүе…¶д»–е…ғзҙ зҡ„е®һзҺ°дёҚеҒҡиҜҰз»Ҷи®Іи§ЈпјҲеҸҜиғҪеҗҺз»ӯжңүж—¶й—ҙдјҡжҖ»з»“ж•ҙзҗҶ maybeпјүж„ҹе…ҙи¶Јзҡ„еҗҢеӯҰеҸҜд»Ҙжү©еұ•йҳ…иҜ»д»ҘдёӢе…¶д»–еӨ§зҘһдјҳз§Җзҡ„ж–Үз« гҖӮ
йқҷжҖҒ ж¶ІжҖҒиғҢжҷҜеӣҫеҸҜд»ҘйҖҡиҝҮ SVG filter е®һзҺ°пјҢеҸҜд»Ҙйҳ…иҜ»гҖҠCreating Patterns With SVG FiltersгҖӢпјҢе®һзҺ° еҠЁжҖҒ жөҒдҪ“иғҢжҷҜпјҢеҸҜд»ҘдҪҝз”ЁThree.js з»“еҗҲеҺҹз”ҹGLSLе®һзҺ°пјҢеҸҜеҸӮиҖғгҖҠCodePen Shader TemplateгҖӢзӨәдҫӢжқҘе®һзҺ°гҖӮ

йҮ‘еұһгҖҒйң“иҷ№гҖҒж•…йҡңж•Ҳжһңзӯүй…ёжҖ§ж•Ҳжһңеӯ—дҪ“еҸҜд»Ҙйҳ…иҜ»жҲ‘зҡ„еҸҰдёҖзҜҮж–Үз« гҖҠд»…з”ЁCSSеҮ жӯҘе®һзҺ°иөӣеҚҡжңӢе…Ӣ2077йЈҺж ји§Ҷи§үж•ҲжһңгҖӢпјҢд№ҹеҸҜд»ҘдҪҝз”Ёи®ҫи®Ўз”ҹжҲҗпјҢз”ұдәҺж—¶й—ҙе…ізі»пјҢжң¬ж–ҮйЎ№зӣ®дёӯзҡ„йҮ‘еұһж•Ҳжһңж–Үеӯ—д»ҘеҸҠжң¬ж–ҮbannerеӨҙеӣҫдёӯзҡ„ж–Үеӯ—йғҪжҳҜдҪҝз”ЁеңЁзәҝиүәжңҜеӯ—дҪ“з”ҹжҲҗзҪ‘з«ҷз”ҹжҲҗзҡ„пјҢж„ҹе…ҙи¶Јзҡ„еҗҢеӯҰеҸҜд»ҘиҮӘиЎҢе°қиҜ•и®ҫи®ЎгҖӮ
жңӘжқҘиҝӣдёҖжӯҘдјҳеҢ–
#todo й…ёжҖ§йЈҺж јж¶ІжҖҒиғҢжҷҜе®һзҺ°гҖӮ
#todo 3DжЁЎеһӢж¶ІжҖҒйҮ‘еұһж•ҲжһңгҖӮ
three.js дјҳз§ҖжЎҲдҫӢжҺЁиҚҗ
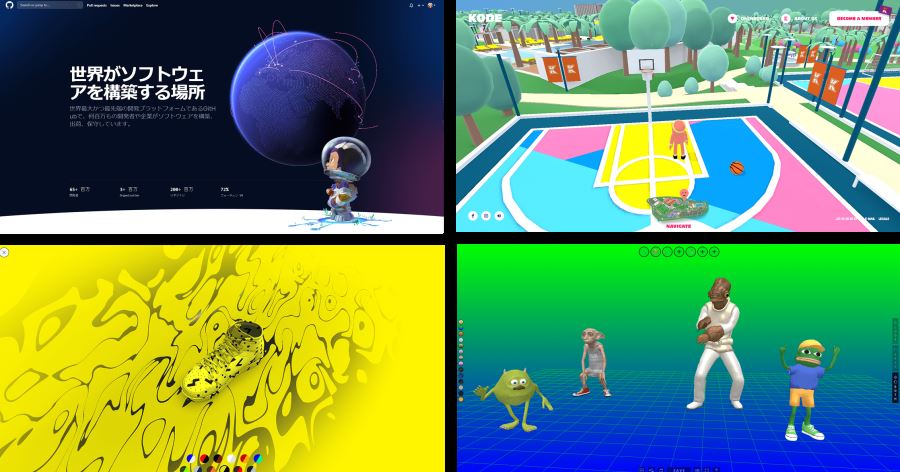
жңҖеҗҺз»ҷеӨ§е®¶жҺЁиҚҗеҮ дёӘйқһеёёжғҠиүізҡ„ three.js йЎ№зӣ®жқҘдёҖиө·дҪ“йӘҢе’ҢеӯҰд№ пјҢж— и®әжҳҜйЎөйқўдәӨдә’гҖҒи§Ҷи§үи®ҫи®ЎиҝҳжҳҜжҖ§иғҪдјҳеҢ–йғҪеҒҡеҲ°дәҶжһҒиҮҙпјҢеҸҜд»Ҙд»ҺдёӯеӯҰеҲ°еҫҲеӨҡгҖӮ

githubйҰ–йЎөпјҡ3Dең°зҗғ е®һж—¶жҳҫзӨәе…Ёзҗғзғӯй—Ёд»“еә“гҖӮ
kodeclubsпјҡдҪҺйқўж•° 3DеҹҺеёӮ 第дёүдәәз§°е°ҸжёёжҲҸгҖӮ
зҗғйһӢеұ•зӨәпјҡ720еәҰ зҗғйһӢеҠЁжҖҒеұ•зӨәгҖӮ
жІҷйӣ•danceпјҡжІҷйӣ•еҠЁзү©иҲһиҖ…гҖӮ
ZenlyиҪҜ件пјҡZenly App дёӯж–Үдё»йЎөгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№ҲдҪҝз”Ёthree.jsе®һзҺ°зӮ«й…·зҡ„й…ёжҖ§йЈҺж ј3DйЎөйқўж•ҲжһңвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№ҲдҪҝз”Ёthree.jsе®һзҺ°зӮ«й…·зҡ„й…ёжҖ§йЈҺж ј3DйЎөйқўж•ҲжһңиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ