жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңеҰӮдҪ•жҺҢжҸЎеүҚз«ҜJavaScriptдёӯзҡ„classзұ»вҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңеҰӮдҪ•жҺҢжҸЎеүҚз«ҜJavaScriptдёӯзҡ„classзұ»вҖқеҗ§!
зұ»жҳҜз”ЁдәҺеҲӣе»әеҜ№иұЎзҡ„жЁЎжқҝгҖӮJavaScriptдёӯз”ҹжҲҗеҜ№иұЎе®һдҫӢзҡ„ж–№жі•жҳҜйҖҡиҝҮжһ„йҖ еҮҪж•°пјҢиҝҷи·ҹдё»жөҒйқўеҗ‘еҜ№иұЎиҜӯиЁҖпјҲjavaпјҢC# пјүеҶҷжі•дёҠе·®ејӮиҫғеӨ§пјҢеҰӮдёӢпјҡ
function Point(x, y) {
this.x = x;
this.y = y;
}
Point.prototype.toString = function () {
return '(' + this.x + ', ' + this.y + ')';
};
var p = new Point(1, 1);ES6 жҸҗдҫӣдәҶжӣҙжҺҘиҝ‘JavaиҜӯиЁҖзҡ„еҶҷжі•пјҢеј•е…ҘдәҶ ClassпјҲзұ»пјүиҝҷдёӘжҰӮеҝөпјҢдҪңдёәеҜ№иұЎзҡ„жЁЎжқҝгҖӮйҖҡиҝҮclassе…ій”®еӯ—пјҢеҸҜд»Ҙе®ҡд№үзұ»гҖӮ
еҰӮдёӢпјҡconstructor()жҳҜжһ„йҖ ж–№жі•пјҢиҖҢthisд»ЈиЎЁе®һдҫӢеҜ№иұЎпјҡ
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}зұ»зҡ„ж•°жҚ®зұ»еһӢе°ұжҳҜеҮҪж•°пјҢе®ғжң¬иә«е°ұжҳҜжҢҮеҗ‘еҮҪж•°зҡ„жһ„йҖ еҮҪж•°пјҡ
// ES5 еҮҪж•°еЈ°жҳҺ
function Point() {
//...
}
// ES6 зұ»еЈ°жҳҺ
class Point {
//....
constructor() {
}
}
typeof Point // "function"
Point === Point.prototype.constructor // trueеңЁзұ»йҮҢйқўе®ҡд№үзҡ„ж–№жі•жҳҜжҢӮеҲ°Point.prototypeпјҢжүҖд»Ҙзұ»еҸӘжҳҜжҸҗдҫӣдәҶиҜӯжі•зі–пјҢжң¬иҙЁиҝҳжҳҜеҺҹеһӢй“ҫи°ғз”ЁгҖӮ
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
Point.prototype = {
//....
toString()
}
var p = new Point(1, 1);
p.toString() // (1,1)зұ»зҡ„еҸҰдёҖз§Қе®ҡд№үж–№ејҸзұ»иЎЁиҫҫејҸ
// жңӘе‘ҪеҗҚ/еҢҝеҗҚзұ»
let Point = class {
constructor(x, y) {
this.x = x;
this.y = y;
}
};
Point.name // PointеҮҪж•°еЈ°жҳҺе’Ңзұ»еЈ°жҳҺжңүдёӘйҮҚиҰҒеҢәеҲ«пјҢеҮҪж•°еЈ°жҳҺдјҡжҸҗеҚҮпјҢзұ»еЈ°жҳҺдёҚдјҡжҸҗеҚҮгҖӮ
> let p = new Point(); // иў«жҸҗеҚҮдёҚдјҡжҠҘй”ҷ
> function Point() {}
>
> let p = new Point(); // жҠҘй”ҷпјҢReferenceError
> class Point {}
>constructor()ж–№жі•жҳҜзұ»зҡ„й»ҳи®Өж–№жі•пјҢnewз”ҹжҲҗе®һдҫӢеҜ№иұЎж—¶дјҡиҮӘеҠЁи°ғз”ЁиҜҘж–№жі•гҖӮ
дёҖдёӘзұ»еҝ…йЎ»жңүconstructor()ж–№жі•пјҢеҰӮжһңжІЎжңүжҳҫејҸе®ҡд№үпјҢеј•ж“Һдјҡй»ҳи®Өж·»еҠ дёҖдёӘз©әзҡ„constructor() гҖӮ
constructor()ж–№жі•й»ҳи®Өиҝ”еӣһе®һдҫӢеҜ№иұЎпјҲеҚіthisпјүгҖӮ
class Point {
}
// иҮӘеҠЁж·»еҠ
class Point {
constructor() {}
}дёҺ ES5 дёҖж ·пјҢеңЁзұ»зҡ„еҶ…йғЁеҸҜд»ҘдҪҝз”Ёgetе’Ңsetе…ій”®еӯ—пјҢеҜ№жҹҗдёӘеұһжҖ§и®ҫзҪ®еӯҳеҖјеҮҪж•°е’ҢеҸ–еҖјеҮҪж•°пјҢжӢҰжҲӘиҜҘеұһжҖ§зҡ„еӯҳеҸ–иЎҢдёәгҖӮ
class User {
constructor(name) {
this.name = name;
}
get name() {
return this.name;
}
set name(value) {
this.name = value;
}
}зұ»зҡ„ж–№жі•еҶ…йғЁзҡ„thisпјҢе®ғй»ҳи®ӨжҢҮеҗ‘зұ»зҡ„е®һдҫӢпјҢеңЁи°ғз”ЁеӯҳеңЁthisзҡ„ж–№жі•ж—¶пјҢйңҖиҰҒдҪҝз”Ё obj.method()ж–№ејҸпјҢеҗҰеҲҷдјҡжҠҘй”ҷгҖӮ
class User {
constructor(name) {
this.name = name;
}
printName(){
console.log('Name is ' + this.name)
}
}
const user = new User('jack')
user.printName() // Name is jack
const { printName } = user;
printName() // жҠҘй”ҷ Cannot read properties of undefined (reading 'name')еҰӮжһңиҰҒеҚ•зӢ¬и°ғз”ЁеҸҲдёҚжҠҘй”ҷпјҢдёҖз§Қж–№жі•еҸҜд»ҘеңЁжһ„йҖ ж–№жі•йҮҢи°ғз”Ёbind(this) гҖӮ
class User {
constructor(name) {
this.name = name;
this.printName = this.printName.bind(this);
}
printName(){
console.log('Name is ' + this.name)
}
}
const user = new User('jack')
const { printName } = user;
printName() // Name is jackbind(this) дјҡеҲӣе»әдёҖдёӘж–°еҮҪж•°пјҢ并е°Ҷдј е…Ҙзҡ„thisдҪңдёәиҜҘеҮҪж•°еңЁи°ғз”Ёж—¶дёҠдёӢж–ҮжҢҮеҗ‘гҖӮ
еҸҰеӨ–еҸҜд»ҘдҪҝз”Ёз®ӯеӨҙеҮҪж•°пјҢеӣ дёәз®ӯеӨҙеҮҪж•°еҶ…йғЁзҡ„thisжҖ»жҳҜжҢҮеҗ‘е®ҡд№үж—¶жүҖеңЁзҡ„еҜ№иұЎгҖӮ
class User {
constructor(name) {
this.name = name;
}
printName = () => {
console.log('Name is ' + this.name)
}
}
const user = new User('jack')
const { printName } = user;
printName() // Name is jackйқҷжҖҒеұһжҖ§жҢҮзҡ„жҳҜзұ»жң¬иә«зҡ„еұһжҖ§пјҢиҖҢдёҚжҳҜе®ҡд№үеңЁе®һдҫӢеҜ№иұЎthisдёҠзҡ„еұһжҖ§гҖӮ
class User {
}
User.prop = 1;
User.prop // 1еҸҜд»ҘеңЁзұ»йҮҢйқўе®ҡд№үйқҷжҖҒж–№жі•пјҢиҜҘж–№жі•дёҚдјҡиў«еҜ№иұЎе®һдҫӢ继жүҝпјҢиҖҢжҳҜзӣҙжҺҘйҖҡиҝҮзұ»жқҘи°ғз”ЁгҖӮ
йқҷжҖҒж–№жі•йҮҢдҪҝз”ЁthisжҳҜжҢҮеҗ‘зұ»гҖӮ
class Utils {
static printInfo() {
this.info();
}
static info() {
console.log('hello');
}
}
Utils.printInfo() // helloе…ідәҺж–№жі•зҡ„и°ғз”ЁиҢғеӣҙйҷҗеҲ¶пјҢжҜ”еҰӮпјҡз§Ғжңүе…¬жңүпјҢES6жҡӮж—¶жІЎжңүжҸҗдҫӣпјҢдёҖиҲ¬жҳҜйҖҡиҝҮзәҰе®ҡпјҢжҜ”еҰӮпјҡеңЁж–№жі•еүҚйқўеҠ дёӢеҲ’зәҝ_print()иЎЁзӨәз§Ғжңүж–№жі•гҖӮ
JavaдёӯйҖҡиҝҮextendsе®һзҺ°зұ»зҡ„继жүҝгҖӮES6дёӯзұ»д№ҹеҸҜд»ҘйҖҡиҝҮextendsе®һзҺ°з»§жүҝгҖӮ
继жүҝж—¶пјҢеӯҗзұ»еҝ…йЎ»еңЁconstructorж–№жі•дёӯи°ғз”Ёsuperж–№жі•пјҢеҗҰеҲҷж–°е»әе®һдҫӢж—¶дјҡжҠҘй”ҷгҖӮ
class Point3D extends Point {
constructor(x, y, z) {
super(x, y); // и°ғз”ЁзҲ¶зұ»зҡ„constructor(x, y)
this.z = z;
}
toString() {
return super.toString() + ' ' + this.z ; // и°ғз”ЁзҲ¶зұ»зҡ„toString()
}
}зҲ¶зұ»зҡ„йқҷжҖҒж–№жі•пјҢд№ҹдјҡиў«еӯҗзұ»з»§жүҝ
class Parent {
static info() {
console.log('hello world');
}
}
class Child extends Parent {
}
Child.info() // hello worldеңЁеӯҗзұ»зҡ„жһ„йҖ еҮҪж•°еҝ…йЎ»жү§иЎҢдёҖж¬ЎsuperеҮҪж•°пјҢе®ғд»ЈиЎЁдәҶзҲ¶зұ»зҡ„жһ„йҖ еҮҪж•°гҖӮ
class Parent {}
class Child extends Parent {
constructor() {
super();
}
}еңЁеӯҗзұ»жҷ®йҖҡж–№жі•дёӯйҖҡиҝҮsuperи°ғз”ЁзҲ¶зұ»зҡ„ж–№жі•ж—¶пјҢж–№жі•еҶ…йғЁзҡ„thisжҢҮеҗ‘еҪ“еүҚзҡ„еӯҗзұ»е®һдҫӢгҖӮ
class Parent {
constructor() {
this.x = 1;
this.y = 10
}
printParent() {
console.log(this.y);
}
print() {
console.log(this.x);
}
}
class Child extends Parent {
constructor() {
super();
this.x = 2;
}
m() {
super.print();
}
}
let c = new Child();
c.printParent() // 10
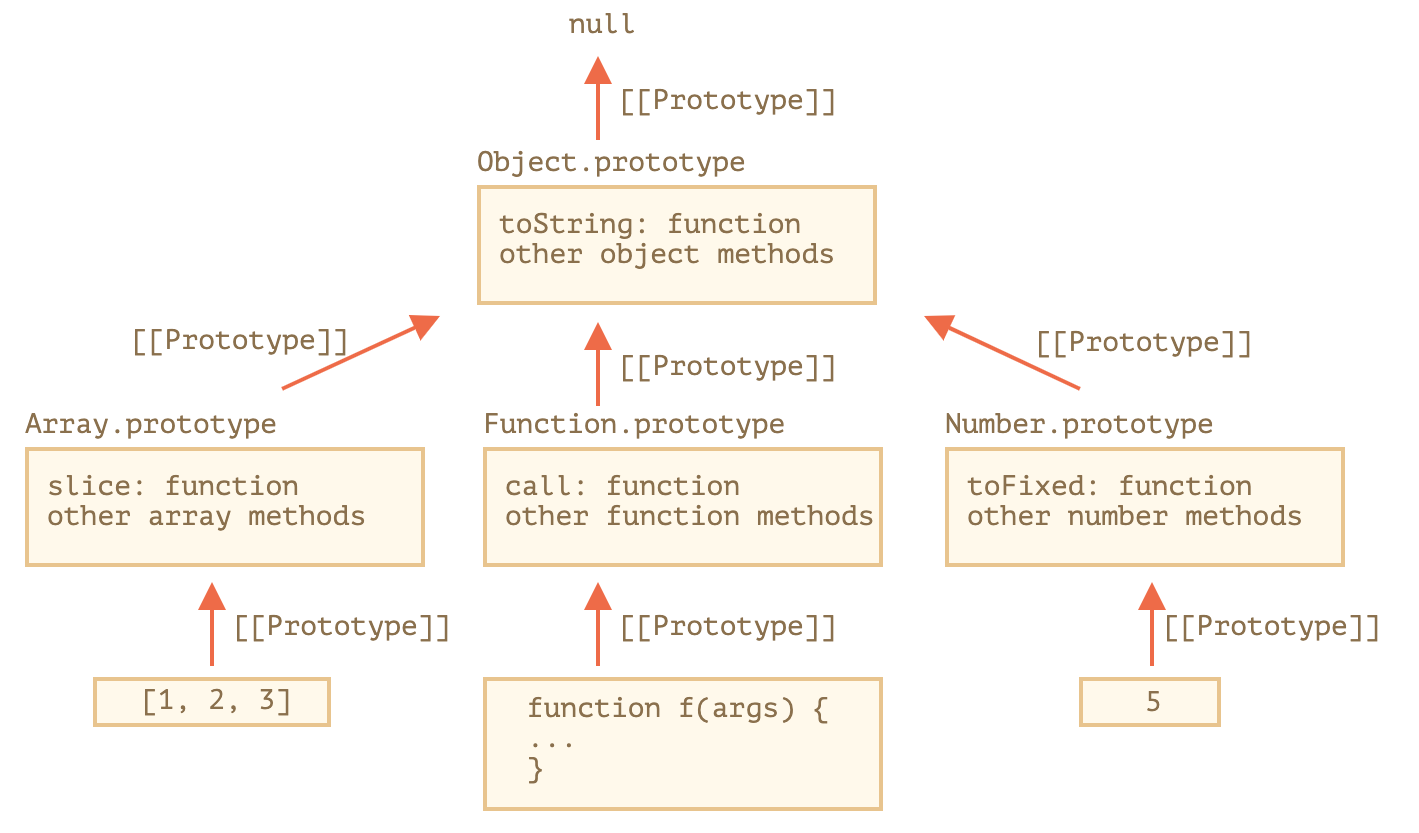
c.m() // 2еҲқеӯҰJavaScriptж—¶пјҢ _proto_е’Ңprototype еҫҲе®№жҳ“ж··ж·ҶгҖӮйҰ–е…ҲжҲ‘们зҹҘйҒ“жҜҸдёӘJSеҜ№иұЎйғҪдјҡеҜ№еә”дёҖдёӘеҺҹеһӢеҜ№иұЎпјҢ并д»ҺеҺҹеһӢеҜ№иұЎз»§жүҝеұһжҖ§е’Ңж–№жі•гҖӮ
prototype дёҖдәӣеҶ…зҪ®еҜ№иұЎе’ҢеҮҪж•°зҡ„еұһжҖ§пјҢе®ғжҳҜдёҖдёӘжҢҮй’ҲпјҢжҢҮеҗ‘дёҖдёӘеҜ№иұЎпјҢиҝҷдёӘеҜ№иұЎзҡ„з”ЁйҖ”е°ұжҳҜеҢ…еҗ«жүҖжңүе®һдҫӢе…ұдә«зҡ„еұһжҖ§е’Ңж–№жі•пјҲжҲ‘们жҠҠиҝҷдёӘеҜ№иұЎеҸ«еҒҡеҺҹеһӢеҜ№иұЎпјүгҖӮ
_proto_ жҜҸдёӘеҜ№иұЎйғҪжңүиҝҷдёӘеұһжҖ§пјҢдёҖиҲ¬жҢҮеҗ‘еҜ№еә”зҡ„жһ„йҖ еҮҪж•°зҡ„prototypeеұһжҖ§гҖӮ
дёӢеӣҫжҳҜдёҖдәӣжӢҘжңүprototypeеҶ…зҪ®еҜ№иұЎпјҡ

ж №жҚ®дёҠйқўжҸҸиҝ°пјҢзңӢдёӢйқўд»Јз Ғ
var obj = {} // зӯүеҗҢдәҺ var obj = new Object()
// obj.__proto__жҢҮеҗ‘Objectжһ„йҖ еҮҪж•°зҡ„prototype
obj.__proto__ === Object.prototype // true
// obj.toString и°ғз”Ёж–№жі•д»ҺObject.prototype继жүҝ
obj.toString === obj.__proto__.toString // true
// ж•°з»„
var arr = []
arr.__proto__ === Array.prototype // trueеҜ№дәҺfunctionеҜ№иұЎпјҢеЈ°жҳҺзҡ„жҜҸдёӘfunctionеҗҢж—¶жӢҘжңүprototypeе’Ң__proto__еұһжҖ§пјҢеҲӣе»әзҡ„еҜ№иұЎеұһжҖ§__proto__жҢҮеҗ‘еҮҪж•°prototypeпјҢеҮҪж•°зҡ„__proto__еҸҲжҢҮеҗ‘еҶ…зҪ®еҮҪж•°еҜ№иұЎпјҲFunctionпјүзҡ„prototypeгҖӮ
function Foo(){}
var f = new Foo();
f.__proto__ === Foo.prototype // true
Foo.__proto__ === Function.prototype // trueзұ»дҪңдёәжһ„йҖ еҮҪж•°зҡ„иҜӯжі•зі–пјҢд№ҹдјҡеҗҢж—¶жңүprototypeеұһжҖ§е’Ң__proto__еұһжҖ§пјҢеӣ жӯӨеҗҢж—¶еӯҳеңЁдёӨжқЎз»§жүҝй“ҫгҖӮ
еӯҗзұ»зҡ„__proto__еұһжҖ§пјҢиЎЁзӨәжһ„йҖ еҮҪж•°зҡ„继жүҝпјҢжҖ»жҳҜжҢҮеҗ‘зҲ¶зұ»гҖӮ
еӯҗзұ»prototypeеұһжҖ§зҡ„__proto__еұһжҖ§пјҢиЎЁзӨәж–№жі•зҡ„继жүҝпјҢжҖ»жҳҜжҢҮеҗ‘зҲ¶зұ»зҡ„prototypeеұһжҖ§гҖӮ
class Parent {
}
class Child extends Parent {
}
Child.__proto__ === Parent // true
Child.prototype.__proto__ === Parent.prototype // trueеӯҗзұ»е®һдҫӢзҡ„__proto__еұһжҖ§пјҢжҢҮеҗ‘еӯҗзұ»жһ„йҖ ж–№жі•зҡ„prototypeгҖӮ
еӯҗзұ»е®һдҫӢзҡ„__proto__еұһжҖ§зҡ„__proto__еұһжҖ§пјҢжҢҮеҗ‘зҲ¶зұ»е®һдҫӢзҡ„__proto__еұһжҖ§гҖӮд№ҹе°ұжҳҜиҜҙпјҢеӯҗзұ»зҡ„еҺҹеһӢзҡ„еҺҹеһӢпјҢжҳҜзҲ¶зұ»зҡ„еҺҹеһӢгҖӮ
class Parent {
}
class Child extends Parent {
}
var p = new Parent();
var c = new Child();
c.__proto__ === p.__proto__ // false
c.__proto__ === Child.prototype // true
c.__proto__.__proto__ === p.__proto__ // trueеҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңеҰӮдҪ•жҺҢжҸЎеүҚз«ҜJavaScriptдёӯзҡ„classзұ»вҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ