жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іеҰӮдҪ•е®һзҺ°elementuiдёӯзҡ„el-cascaderзә§иҒ”йҖүжӢ©еҷЁзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ

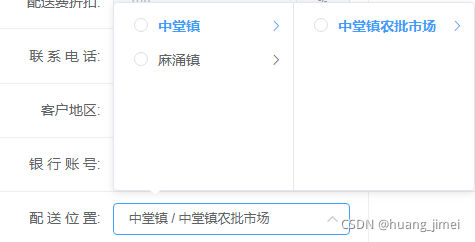
еҠҹиғҪпјҡдҪҝз”ЁжҺҘеҸЈи°ғеӣһжқҘзҡ„ж•°жҚ®пјҢжҳҫзӨәеҮәеҸҜйҖүзҡ„йЎ№пјҢ并ејҖе§Ӣжңүй»ҳи®Өзҡ„йҖүйЎ№еҖјгҖӮ
<el-cascader ref="cascaderAddr" :options="rangeArr" :props="optionProps" v-model="plable" @change="handleChange3" ></el-cascader>
и§ЈйҮҠпјҡ
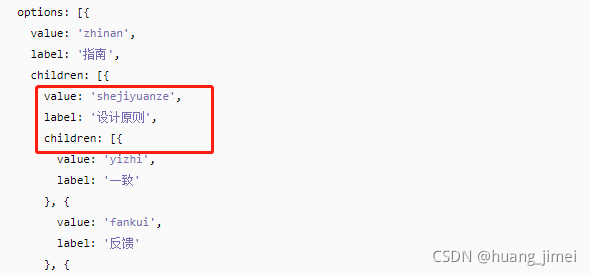
пјҲ1пјүж•°жҚ®жәҗдёҚз¬ҰеҗҲе®ҳж–№зҡ„ж•°жҚ®жәҗпјҢйңҖиҰҒйҮҚж–°жҢҮеҗ‘

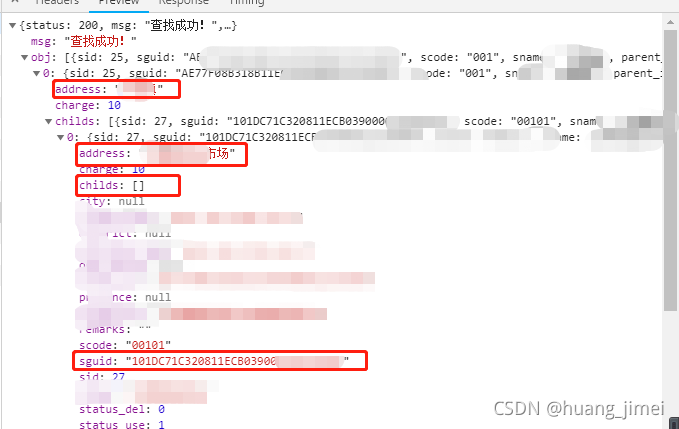
дҪҶжҳҜжҲ‘们жҺҘеҸЈиҝ”еӣһзҡ„ж•°жҚ®жәҗжҳҜиҝҷж ·зҡ„пјҡ

жүҖд»ҘиҰҒйҮҚж–°жҢҮеҗ‘дёҖдёӢvalueеҖјгҖҒlableеҖјд»ҘеҸҠchildrenеҖјпјҲжүҖд»ҘжүҚжңүдәҶ:props=вҖңoptionPropsвҖқпјүпјӣ
пјҲ2пјүexpandTriggerпјҡж¬Ўзә§иҸңеҚ•зҡ„еұ•ејҖж–№ејҸclick / hoverпјҢй»ҳи®Өдёәclick
пјҲ3пјүcheckStrictlyпјҡжҳҜеҗҰдёҘж јзҡ„йҒөе®ҲзҲ¶еӯҗиҠӮзӮ№дёҚдә’зӣёе…іиҒ”
export default {
data() {
//й…ҚйҖҒдҪҚзҪ®йҖүжӢ©жәҗ
rangeArr: [],
optionProps: {
value: 'sguid',
label: 'address',
children: 'childs',
checkStrictly: true,
expandTrigger: 'hover'
},
plable: [], //й…ҚйҖҒйҖүжӢ©еҖј
},
mounted: function() {
//й…ҚйҖҒдҪҚзҪ®
this.$axios
.get('url')
.then(response => {
this.rangeArr = response.data.obj;
console.log('й…ҚйҖҒеҸҜйҖүжӢ©жәҗaaaa', this.rangeArr);
})
.catch(function(error) {
// иҜ·жұӮеӨұиҙҘеӨ„зҗҶ
console.log(error);
});
//иҺ·еҸ–еҲқе§ӢеҖј
this.$axios.get("url")
.then((response) => {
if (response.data.status == 200){
this.plable=response.data.obj.ranges_sguid;//й»ҳи®ӨйҖүдёӯзҡ„еҖј
}
})
.catch(function (error) { // иҜ·жұӮеӨұиҙҘеӨ„зҗҶ
console.log(error);
});
},
methods: {
handleChange3(value) {
console.log('йҖүдёӯidеҖј',value);
console.log('йҖүдёӯlableеҖј',this.plable);
var thsAreaCode = this.$refs.cascaderAddr.getCheckedNodes()[0].pathLabels;; //жіЁж„Ҹ2пјҡ иҺ·еҸ–labelеҖј
console.log('lable',thsAreaCode) // жіЁж„Ҹ3пјҡ жңҖз»Ҳз»“жһңжҳҜдёӘдёҖз»ҙж•°з»„еҜ№иұЎ
var len=value.length-1;
this.form.ranges_sguid=value[len];//иҝҷжҳҜжңҖз»Ҳдҝ®ж”№еҗҺзҡ„иҰҒжҸҗдәӨзҡ„йҖүдёӯеҗҺзҡ„ж•°жҚ®еҖј
console.log('guid',this.form.ranges_sguid);
this.$refs.cascaderAddr.toggleDropDownVisible();// йҖүжӢ©д№ӢеҗҺе°ҶдёӢжӢүз•Ңйқўж”¶иө·
}
}ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңеҰӮдҪ•е®һзҺ°elementuiдёӯзҡ„el-cascaderзә§иҒ”йҖүжӢ©еҷЁвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ