жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңжҖҺд№ҲдҪҝз”ЁVueдёӯv-жҢҮд»ӨвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁжҖҺд№ҲдҪҝз”ЁVueдёӯv-жҢҮд»Өй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқжҖҺд№ҲдҪҝз”ЁVueдёӯv-жҢҮд»ӨвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
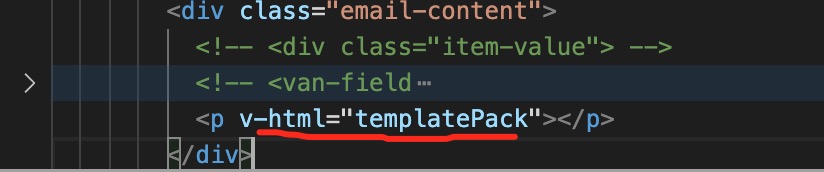
v-html жҢҮд»Өз”ЁдәҺиҫ“еҮә html д»Јз Ғзҡ„пјҢе…·дҪ“дҪҝз”ЁеҰӮдёӢжүҖзӨәпјҡ
<div class="email-content"> <p v-html="templatePack"></p> //templatePackжҳҜhtmlд»Јз Ғи·Ҝеҫ„ </div>

v-text жҢҮд»ӨжҳҜз”ЁдәҺиҫ“еҮәж–Үжң¬зҡ„пјҢе…·дҪ“дҪҝз”ЁеҰӮдёӢжүҖзӨәпјҡ
<thead> <th class="table-header-th" v-for="(cell, colIndex) in header" :key="colIndex"> <span class="table-header" v-text="cell.value"></span> //иҫ“еҮәcell.valueзҡ„еҖј </th> </thead>
йҖҡиҝҮдҪҝз”Ёv-onceжҢҮд»ӨпјҢдёҖж¬ЎжҖ§ең°жҸ’еҖјпјҢеҪ“ж•°жҚ®ж”№еҸҳж—¶пјҢжҸ’еҖјеӨ„зҡ„еҶ…е®№дёҚдјҡжӣҙж–°пјҢе…·дҪ“дҪҝз”ЁеҰӮдёӢжүҖзӨәпјҡ
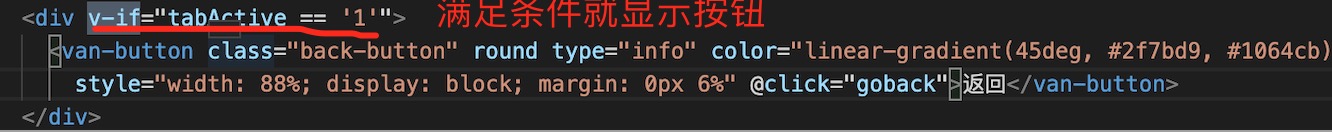
<span v-once> {{ msg }}</span> //msgзҡ„еҖјдёҚеҸҳv-if жҢҮд»ӨжҳҜе®һзҺ°жқЎд»¶жёІжҹ“пјҢжҸ’е…ҘжҲ–иҖ…移йҷӨе…ғзҙ (trueжҸ’е…Ҙ, false移йҷӨ)пјҢе…·дҪ“дҪҝз”ЁеҰӮдёӢеӣҫжүҖзӨәпјҡ

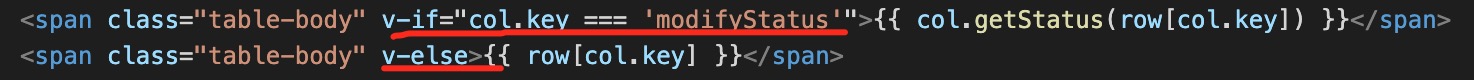
v-elseжҢҮд»ӨдҝқиҜҒеҗҢзә§иҠӮзӮ№еӯҳеңЁv-if || v-else-ifпјҢжҗӯй…Қv-ifдҪҝз”Ёзҡ„пјҢеҝ…йЎ»зҙ§и·ҹеңЁv-ifжҲ–иҖ…v-else-ifеҗҺйқўпјҢеҗҰеҲҷдёҚиө·дҪңз”ЁпјҢе…·дҪ“дҪҝз”ЁеҰӮдёӢеӣҫжүҖзӨәпјҡ

жіЁж„Ҹпјҡv-ifе’Ңv-else еҸӘдјҡдёҚиғҪ并еӯҳпјҢеҸӘиғҪеӯҳеңЁе…¶дёҖгҖӮ
v-else-ifжҢҮд»ӨжҳҜе……еҪ“v-ifзҡ„else-ifеқ—пјҢеҸҜд»Ҙй“ҫејҸзҡ„дҪҝз”ЁеӨҡж¬ЎпјҢеҸҜд»ҘеңЁж ҮзӯҫдёӯжӣҙеҠ ж–№дҫҝзҡ„е®һзҺ°switchиҜӯеҸҘзҡ„еҠҹиғҪгҖӮ
v-showжҢҮд»ӨжҳҜз”ЁжқҘйҡҗи—ҸжҲ–иҖ…жҳҫзӨәе…ғзҙ зҡ„пјҢе…·дҪ“дҪҝз”ЁеҰӮдёӢжүҖзӨәпјҡ
<van-loading class="loading-bg" type="spinner" size="24px" v-show="httpLoading"/> //ж №жҚ®httpLoadingзҡ„boolеҖјжқҘеҲӨж–ӯжҳҜеҗҰжҳҫзӨә
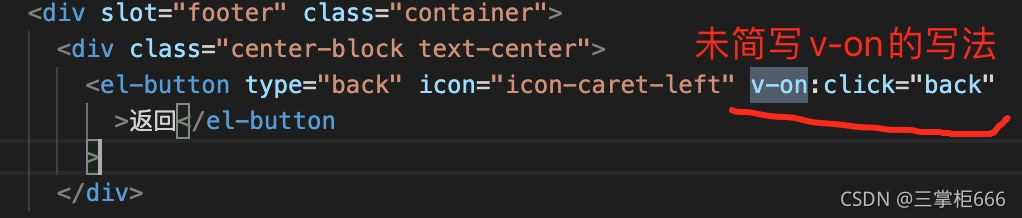
v-onжҢҮд»ӨжҳҜз”ЁжқҘиҝӣиЎҢдәӢ件绑е®ҡзҡ„пјҢ еҸҜз”Ё@жқҘд»ЈжӣҝпјҢе…·дҪ“дҪҝз”ЁеҰӮдёӢжүҖзӨәпјҡ
<div class="header-bg" @click="toInterviewResume"> //з»ҷdivж Үзӯҫз»‘е®ҡзӮ№еҮ»дәӢ件пјҢдҪҝз”Ё@жқҘд»Јжӣҝv-on

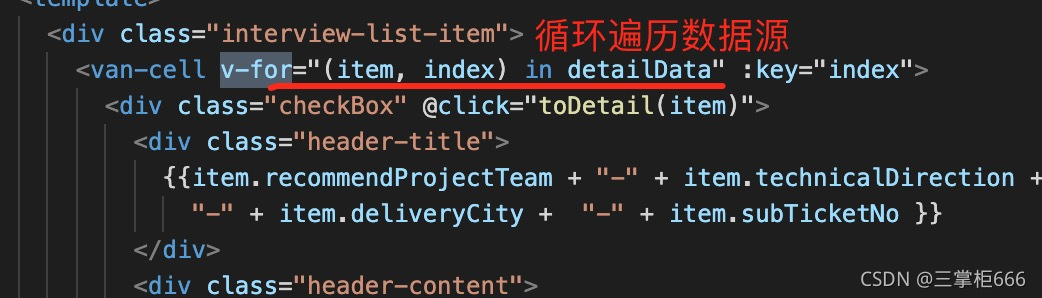
v-forжҢҮд»Өе®һзҺ°зҡ„жҳҜеҫӘзҺҜиҜӯжі•пјҢд№ҹе°ұжҳҜforеҫӘзҺҜзҡ„еҠҹиғҪпјҢе…·дҪ“дҪҝз”ЁеҰӮдёӢжүҖзӨәпјҡ

v-bindжҢҮд»ӨжҳҜз”ЁжқҘе®һзҺ°еұһжҖ§з»‘е®ҡзҡ„пјҢе®ғеҸҜд»Ҙз®ҖеҶҷпјҢе…·дҪ“дҪҝз”ЁеҰӮдёӢжүҖзӨәпјҡ
<img v-bind:src="imgSrcвҖқ> //v-bind жңӘз®ҖеҶҷ <img :src="imgSrc"> //v-bind з®ҖеҶҷ
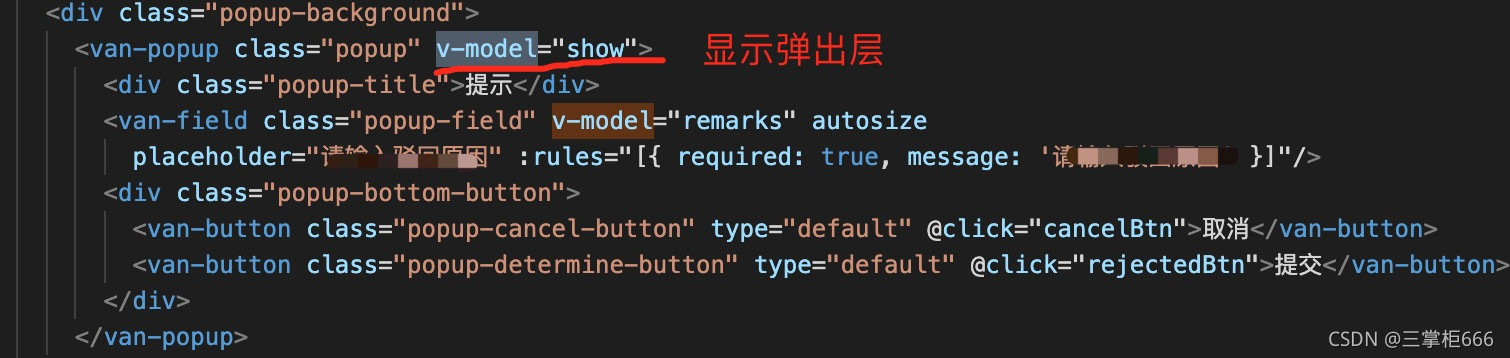
v-modelжҢҮд»ӨжҳҜз”ЁжқҘе®һзҺ°еҸҢеҗ‘ж•°жҚ®з»‘е®ҡзҡ„пјҢе…·дҪ“дҪҝз”ЁеҰӮдёӢжүҖзӨәпјҡ

v-preжҢҮд»ӨжҳҜз”ЁжқҘдёҚи§Јжһҗж•°жҚ®зҡ„пјҢе…·дҪ“дҪҝз”ЁеҰӮдёӢжүҖзӨәпјҡ
<span class="table-header" v-pre>{{hello world}}</span> //жҳҫзӨәж•Ҳжһңдёәпјҡ{{hello world}}v-cloakжҢҮд»ӨжҳҜпјҡvueи§ЈжһҗеүҚпјҢv-cloakдјҡеӯҳеңЁдәҺйЎөйқўпјӣvueи§Јжһҗе®ҢжҲҗ пјҢv-cloakж¶ҲеӨұгҖӮе®ғиғҪеӨҹи§ЈеҶіжҸ’еҖјиЎЁиҫҫејҸй—ӘзғҒзҡ„й—®йўҳпјҢе…·дҪ“дҪҝз”ЁеҰӮдёӢжүҖзӨәпјҡ
//cssж ·ејҸ
[v-cloak]{
display:none;
color:red;
}
....
<span v-cloak>LoadingвҖҰ</span>йҷӨдәҶдёҠйқўзҡ„ж ёеҝғеҠҹиғҪй»ҳи®ӨеҶ…зҪ®зҡ„жҢҮд»ӨпјҢVue.jsд№ҹе…Ғи®ёжіЁеҶҢиҮӘе®ҡд№үжҢҮд»ӨгҖӮеңЁ Vue2.0 дёӯпјҢд»Јз ҒеӨҚз”Ёе’ҢжҠҪиұЎзҡ„дё»иҰҒеҪўејҸжҳҜ组件пјҢдҪҶжҳҜжңүзҡ„жғ…еҶөдёӢпјҢд»Қ然йңҖиҰҒеҜ№жҷ®йҖҡ DOM е…ғзҙ иҝӣиЎҢеә•еұӮж“ҚдҪңпјҢиҝҷж—¶еҖҷе°ұдјҡз”ЁеҲ°иҮӘе®ҡд№үжҢҮд»ӨгҖӮ
еңәжҷҜпјҡеҪ“йЎөйқўеҠ иҪҪж—¶пјҢи®©иҫ“е…ҘжЎҶиҺ·еҫ—з„ҰзӮ№гҖӮ
еҸӘиҰҒеңЁжү“ејҖиҝҷдёӘйЎөйқўеҗҺиҝҳжІЎзӮ№еҮ»иҝҮд»»дҪ•еҶ…е®№зҡ„ж—¶еҖҷпјҢиҝҷдёӘиҫ“е…ҘжЎҶе°ұеә”еҪ“иҝҳжҳҜеӨ„дәҺиҒҡз„ҰзҠ¶жҖҒпјҢиҝҷйҮҢдҪҝз”Ёv-focusжҢҮд»ӨжқҘе®һзҺ°иҜҘйңҖжұӮпјҢе…·дҪ“дҪҝз”ЁеҰӮдёӢжүҖзӨәпјҡ
// жіЁеҶҢе…ЁеұҖиҮӘе®ҡд№үжҢҮд»Ө `v-focus`
Vue.directive('focus', {
// еҪ“иў«з»‘е®ҡзҡ„е…ғзҙ е°ҶиҰҒжҸ’е…ҘеҲ° DOM дёӯж—¶
inserted: function (el) {
// иҒҡз„ҰеҜ№еә”зҡ„е…ғзҙ
el.focus();
}
});
//еңЁиҫ“е…ҘжЎҶдҪҝз”Ёзҡ„ең°ж–№дҪҝз”ЁдёҠиҝ°иҮӘе®ҡд№үжҢҮд»Ө
<input v-focus>еңәжҷҜпјҡеҰӮжһңжҢҮд»ӨйңҖиҰҒжңүеӨҡдёӘеҖјпјҢеҸҜдј е…ҘдёҖдёӘ JavaScript еҜ№иұЎеӯ—йқўйҮҸпјҢдҪҶжҳҜиҜҘжҢҮд»ӨеҮҪж•°иғҪеӨҹжҺҘеҸ—жүҖжңүеҗҲжі•зҡ„ JavaScript иЎЁиҫҫејҸгҖӮе…·дҪ“дҪҝз”ЁеҰӮдёӢжүҖзӨәпјҡ
<span v-demo="{ color: вҖҳred', text: 'hello world!' }"></span>
Vue.directive('demo', function (el, binding) { //
console.log(binding.value.color); // иҫ“еҮәз»“жһңвҖңredвҖқ
console.log(binding.value.text); //иҫ“еҮәз»“жһң "hello world!"
});еҲ°жӯӨпјҢе…ідәҺвҖңжҖҺд№ҲдҪҝз”ЁVueдёӯv-жҢҮд»ӨвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ