您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要讲解了“Android实现MVVM架构数据刷新流程是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Android实现MVVM架构数据刷新流程是什么”吧!


dataBinding{
enabled = true
}继承BaseObservable
public class Sensor extends BaseObservable
为字段添加@Bindable
@Bindable
public String getTmpValue() {
return tmpValue;
}显示图片
图片添加@BindingAdapter
@BindingAdapter( "tmpImage" )
示例采用本地图片,没有采用网络图片
@BindingAdapter( "tmpImage" )
public static void setTmpImage(ImageView view, int tmpImage) {
view.setImageDrawable( view.getContext().getResources().getDrawable( tmpImage ) );
}为图片路径绑定字段
@Bindable
public int getTmpImage() {
return tmpImage;
}绑定实体类
<layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"> <data> <variable name="viewmodel" type="com.franzliszt.refreshdata.viewmodel.ViewModel" /> </data> <layout/>
根据设置@BindingAdapter( “tmpImage” )设置里的内容,设置属性
<ImageView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
tmpImage="@{viewmodel.sensor.tmpImage}"
android:scaleType="fitCenter"/>实体类全部代码
public class Sensor extends BaseObservable {
private String tmpValue;
private String humValue;
private String lightValue;
private String humanValue;
private String smokeValue;
private String fireValue;
private int tmpImage;
private int humImage;
private int lightImage;
private int humanImage;
private int smokeImage;
private int fireImage;
public Sensor(){
}
public Sensor(int tmpImage,int humImage,int lightImage,int humanImage,int smokeImage,int fireImage){
this.tmpImage = tmpImage;
this.humImage = humImage;
this.lightImage = lightImage;
this.humanImage = humanImage;
this.smokeImage = smokeImage;
this.fireImage = fireImage;
}
@Bindable
public String getTmpValue() {
return tmpValue;
}
public void setTmpValue(String tmpValue) {
this.tmpValue = tmpValue;
notifyPropertyChanged( BR.tmpValue );
}
@Bindable
public String getHumValue() {
return humValue;
}
public void setHumValue(String humValue) {
this.humValue = humValue;
notifyPropertyChanged( BR.humValue );
}
@Bindable
public String getLightValue() {
return lightValue;
}
public void setLightValue(String lightValue) {
this.lightValue = lightValue;
notifyPropertyChanged( BR.lightValue );
}
@Bindable
public String getHumanValue() {
return humanValue;
}
public void setHumanValue(String humanValue) {
this.humanValue = humanValue;
notifyPropertyChanged( BR.humanValue );
}
@Bindable
public String getSmokeValue() {
return smokeValue;
}
public void setSmokeValue(String smokeValue) {
this.smokeValue = smokeValue;
notifyPropertyChanged( BR.smokeValue );
}
@Bindable
public String getFireValue() {
return fireValue;
}
public void setFireValue(String fireValue) {
this.fireValue = fireValue;
notifyPropertyChanged( BR.fireValue );
}
@Bindable
public int getTmpImage() {
return tmpImage;
}
@BindingAdapter( "tmpImage" )
public static void setTmpImage(ImageView view, int tmpImage) {
view.setImageDrawable( view.getContext().getResources().getDrawable( tmpImage ) );
}
@Bindable
public int getLightImage() {
return lightImage;
}
@BindingAdapter( "lightImage" )
public static void setLightImage(ImageView view,int lightImage) {
view.setImageDrawable( view.getContext().getResources().getDrawable( lightImage ) );
}
@Bindable
public int getHumanImage() {
return humanImage;
}
@BindingAdapter( "humanImage" )
public static void setHumanImage(ImageView view,int humanImage) {
view.setImageDrawable( view.getContext().getResources().getDrawable( humanImage ) );
}
@Bindable
public int getSmokeImage() {
return smokeImage;
}
@BindingAdapter( "smokeImage" )
public static void setSmokeImage(ImageView view,int smokeImage) {
view.setImageDrawable( view.getContext().getResources().getDrawable( smokeImage ) );
}
@Bindable
public int getFireImage() {
return fireImage;
}
@BindingAdapter( "fireImage" )
public static void setFireImage(ImageView view,int fireImage) {
view.setImageDrawable( view.getContext().getResources().getDrawable( fireImage ) );
}
@Bindable
public int getHumImage() {
return humImage;
}
@BindingAdapter( "humImage" )
public static void setHumImage(ImageView view,int humImage) {
view.setImageDrawable( view.getContext().getResources().getDrawable( humImage ) );
}
}<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="viewmodel"
type="com.franzliszt.refreshdata.viewmodel.ViewModel" />
</data>
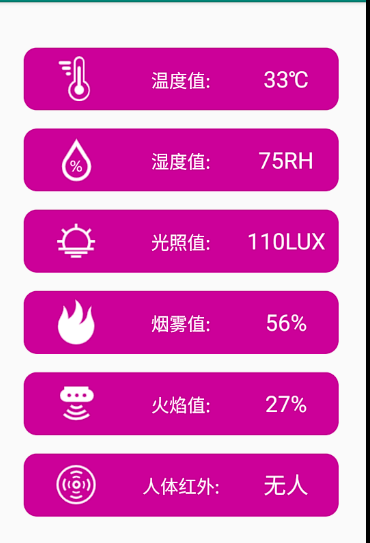
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".view.MainActivity"
android:layout_margin="30dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/item_bg_style"
android:layout_marginTop="20dp"
android:paddingTop="10dp">
<ImageView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
tmpImage="@{viewmodel.sensor.tmpImage}"
android:scaleType="fitCenter"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="温度值:"
android:textColor="#ffffff"
android:textSize="20sp"
android:gravity="center"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="@{viewmodel.sensor.tmpValue}"
android:textColor="#ffffff"
android:textSize="25sp"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/item_bg_style"
android:layout_marginTop="20dp"
android:paddingTop="10dp">
<ImageView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
humImage="@{viewmodel.sensor.humImage}"
android:scaleType="fitCenter"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="湿度值:"
android:textColor="#ffffff"
android:textSize="20sp"
android:gravity="center"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="@{viewmodel.sensor.humValue}"
android:textColor="#ffffff"
android:textSize="25sp"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/item_bg_style"
android:layout_marginTop="20dp"
android:paddingTop="10dp">
<ImageView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
lightImage="@{viewmodel.sensor.lightImage}"
android:scaleType="fitCenter"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="光照值:"
android:textColor="#ffffff"
android:textSize="20sp"
android:gravity="center"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="@{viewmodel.sensor.lightValue}"
android:textColor="#ffffff"
android:textSize="25sp"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/item_bg_style"
android:layout_marginTop="20dp"
android:paddingTop="10dp">
<ImageView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
smokeImage="@{viewmodel.sensor.smokeImage}"
android:scaleType="fitCenter"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="烟雾值:"
android:textColor="#ffffff"
android:textSize="20sp"
android:gravity="center"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="@{viewmodel.sensor.smokeValue}"
android:textColor="#ffffff"
android:textSize="25sp"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/item_bg_style"
android:layout_marginTop="20dp"
android:paddingTop="10dp">
<ImageView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
fireImage="@{viewmodel.sensor.fireImage}"
android:scaleType="fitCenter"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="火焰值:"
android:textColor="#ffffff"
android:textSize="20sp"
android:gravity="center"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="@{viewmodel.sensor.fireValue}"
android:textColor="#ffffff"
android:textSize="25sp"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/item_bg_style"
android:layout_marginTop="20dp"
android:paddingTop="10dp">
<ImageView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
humanImage="@{viewmodel.sensor.humanImage}"
android:scaleType="fitCenter"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="人体红外:"
android:textColor="#ffffff"
android:textSize="20sp"
android:gravity="center"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="@{viewmodel.sensor.humanValue}"
android:textColor="#ffffff"
android:textSize="25sp"
android:gravity="center"/>
</LinearLayout>
</LinearLayout>
</layout>接收数据
调用Handle类的接口,接收传感器数据(随机数据)
private void InitData(){
handle.setHandleDta( new Handle.HandleData() {
@Override
public void getSensorValue(int[] value) {
new Thread( ()->{
while (true){
try {
Thread.sleep( 5000 );
} catch (InterruptedException e) {
e.printStackTrace();
}
sensor.setTmpValue( value[0]+"℃");
sensor.setHumValue( value[1]+"RH" );
sensor.setLightValue( value[2]+"LUX" );
sensor.setSmokeValue( value[3]+"%" );
sensor.setFireValue( value[4]+"%" );
sensor.setHumanValue( value[5] == 1 ? "有人" : "无人" );
}
} ).start();
}
});
}发送数据
建立接口,回调数据
public interface HandleData{
void getSensorValue(int[] value);
}
public void setHandleDta(HandleData handleDta){
int[] value = ReturnData();
handleDta.getSensorValue(value);
}制造数据
private void RefreshSensorValue(){
thread = new Thread( ()->{
while (true){
try {
Thread.sleep( 2000 );
} catch (InterruptedException e) {
e.printStackTrace();
}
/*温度*/
value[0] = RandomRange(35,30);
/*湿度*/
value[1] = RandomRange(80,75);
/*光照值*/
value[2] = RandomRange(120,100);
/*烟雾*/
value[3] = RandomRange(60,50);
/*火焰*/
value[4] = RandomRange(30,25);
/*红外*/
value[5] = RandomRange(2,0);
Log.d( "TAG",value[5]+"" );
}
} );
thread.start();
}public class MainActivity extends AppCompatActivity {
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate( savedInstanceState );
binding = DataBindingUtil.setContentView( this,R.layout.activity_main );
binding.setViewmodel( new ViewModel() );
}
}感谢各位的阅读,以上就是“Android实现MVVM架构数据刷新流程是什么”的内容了,经过本文的学习后,相信大家对Android实现MVVM架构数据刷新流程是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。