жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚJavaScriptжҖҺд№Ҳе®һзҺ°жҳҹеә§жҹҘиҜўеҠҹиғҪпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
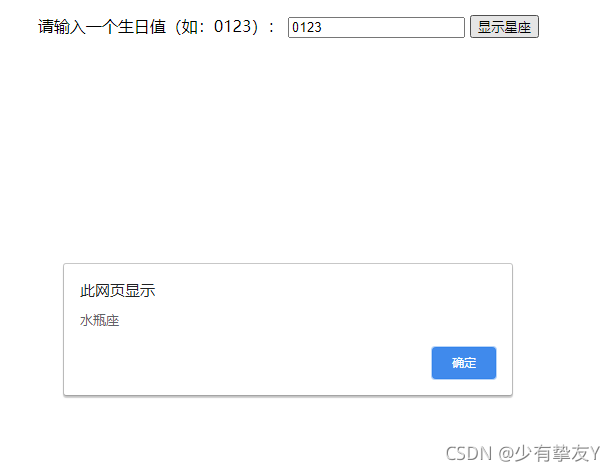
еңЁж–Үжң¬жЎҶдёӯиҫ“е…ҘдёҖдёӘз”ҹж—ҘеҖјпјҢзӮ№еҮ»жҢүй’®пјҢеҸҜд»ҘжҳҫзӨәжӯӨз”ҹж—Ҙзҡ„еҜ№еә”жҳҹеә§гҖӮе®ҡд№үдёҖдёӘеҮҪж•°пјҢиҜҘеҮҪж•°з”ЁжқҘжҺҘ收дёҖдёӘз”ҹж—ҘеҖјпјҲжңҲж—Ҙз»„жҲҗзҡ„4дҪҚеӯ—з¬ҰдёІпјҢжҜ”еҰӮвҖң0210вҖқпјҢвҖң1225вҖқзӯүпјүпјҢе№¶ж №жҚ®иҜҘз”ҹж—ҘеҖјжҸҗзӨәеұһдәҺзҡ„жҳҹеә§гҖӮ
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>жҳҹеә§жҹҘиҜў</title>
</head>
<body>
<p align="center">
иҜ·иҫ“е…ҘдёҖдёӘз”ҹж—ҘеҖјпјҲеҰӮпјҡ0123пјүпјҡ
<input type="text" id="t1">
<input type="button" value="жҳҫзӨәжҳҹеә§" onclick="show()"/>
</p>
<script>
function show(){
var c1=document.getElementById("t1").value; //иҺ·еҸ–ж–Үжң¬жЎҶдёӯзҡ„еҖј
//alert(c1);
var month=c1.substring(0,2);
var day=parseInt(c1.substring(2));
switch(month){
case "01":
if(day>19){alert("ж°ҙ瓶еә§")}
else alert("ж‘©зҫҜеә§");
break;
case "02":
if(day>18){alert("еҸҢйұјеә§")}
else alert("ж°ҙ瓶еә§");
break;
case "03":
if(day>20){alert("зҷҪзҫҠеә§")}
else alert("еҸҢйұјеә§");
break;
case "04":
if(day>19){alert("йҮ‘зүӣеә§")}
else alert("зҷҪзҫҠеә§");
break;
case "05":
if(day>20){alert("еҸҢеӯҗеә§")}
else alert("йҮ‘зүӣеә§");
break;
case "06":
if(day>21){alert("е·Ёиҹ№еә§")}
else alert("еҸҢеӯҗеә§");
break;
case "07":
if(day>22){alert("зӢ®еӯҗеә§")}
else alert("е·Ёиҹ№еә§");
break;
case "08":
if(day>22){alert("еӨ„еҘіеә§")}
else alert("зӢ®еӯҗеә§");
break;
case "09":
if(day>22){alert("еӨ©з§Өеә§")}
else alert("еӨ„еҘіеә§");
break;
case "10":
if(day>23){alert("еӨ©иқҺеә§")}
else alert("еӨ©з§Өеә§");
break;
case "11":
if(day>20){alert("е°„жүӢеә§")}
else alert("еӨ©иқҺеә§");
break;
case "12":
if(day>21){alert("ж‘©зҫҜеә§")}
else alert("е°„жүӢеә§");
break;
}
}
</script>
</body>
</html>
1гҖҒйҰ–е…ҲиҰҒжё…жҘҡжҳҹеә§дёҺж—Ҙжңҹд№Ӣй—ҙзҡ„еҜ№еә”зҡ„е…ізі»пјҡ

2гҖҒ substring(start,end)е°Ҷиҝ”еӣһдёҖдёӘеҢ…еҗ«д»ҺstartеҲ°жңҖеҗҺпјҲдёҚеҢ…жӢ¬endпјүзҡ„еӯҗеӯ—з¬ҰдёІзҡ„еӯ—з¬ҰдёІпјӣ
parseInt()еҮҪж•°еҸҜи§ЈжһҗдёҖдёӘеӯ—з¬ҰдёІпјҢ并иҝ”еӣһдёҖдёӘж•ҙж•°гҖӮ
д»ҘдёҠжҳҜвҖңJavaScriptжҖҺд№Ҳе®һзҺ°жҳҹеә§жҹҘиҜўеҠҹиғҪвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ