您好,登录后才能下订单哦!
本篇文章为大家展示了javascript中&&运算符与||运算符的使用方法,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
在前端开发领域中,&&运算符和||运算符是使用率和频繁度比较高的。
&&运算符和||运算符的功能特别强大,想成为一名优秀的前端工程师,&&运算符和||运算符是必不可少的。
但是很多前端工程师(刚入门的小白【包括小编本身】)对于&&运算符和||运算符的使用率极为低下。
之前在学校开发一些项目的时候根本就没有用到过,因为我们已经被传统概念束缚了。我们对于&&运算符和||运算符的理解是这样的。
&&运算符左边的结果和右边的结果同时为真时,结果真。
&&运算符左边的结果和右边的结果同时为假时,结果为假。
&&运算符左边的结果和右边的结果有一个为假时,结果为假。
总结:同真为真,否则为假
||运算符左边的结果和右边的结果同时为真,结果为真。
||运算符左边的结果和右边的结果有一个为假时,结果为真。
||运算符左边的结果和右边的结果同时为假时,结果为假。
总结:同假为假,否则为真
但是实际上真的是这样吗?我们看下关于&&运算符的小demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript"> let result=1&&2; console.log(result); </script> </body> </html>
你想的结果是不是返回true呀!一开始也是和你们一样,但是在学习中实践了一下,并非这样,这里请允许小编打个小广告,各位同行可以在腾讯课堂或者bilibili搜索渡一教育,良心推荐,说实在里面的老师讲课讲的非常优秀,有兴趣的同行可以去尝试一下,扯远了,我们回归正题,实际上返回的结果是2。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript"> var result=1||0 console.log(result); </script> </body> </html>
结果:

是不是很惊讶!,天哪!出乎我的意料,两次的结果返回值都不是true或者false,好了小编也不和你们卖关子了。直接进入正题。
学会使用&&运算符和||运算符
通过案例加强对&&运算符和||运算符的理解
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<stle type="text/css">
#myTab{
width: 800px;
margin: 0 auto;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0" id="myTab">
<tr>
<th>编号</th>
<th>名称</th>
<th>价格</th>
<th>状态</th>
</tr>
</table>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//0代表待支付,1代表已支付,2代表已收货,3代表其它
var orderArray=[
{
id:10001,
name:'小米9',
price:1999,
status:0,
},
{
id:10002,
name:'huaweiPro',
price:2999,
status:1,
},
{
id:10003,
name:'小米8',
price:999,
status:2,
},
{
id:10004,
name:'荣耀8X',
price:1399,
status:3,
}
];
$("#myTab tr:not(:eq(0))").remove();
for(var i=0;i<orderArray.length;i++){
var tr=$("<tr/>");
var td1=$("<td/>");
var td2=$("<td/>");
var td3=$("<td/>");
var td4=$("<td/>")
td1.html(orderArray[i].id);
td2.html(orderArray[i].name);
td3.html(orderArray[i].price);
if(orderArray[i].status==0){
td4.html("待支付")
}else if(orderArray[i].status==1){
td4.html("已支付")
}else if(orderArray[i].status==2){
td4.html("已收货");
}else if(orderArray[i].status==3){
td4.html("其它")
}
tr.append(td1);
tr.append(td2);
tr.append(td3);
tr.append(td4);
$("#myTab").append(tr);
}
</script>
</body>
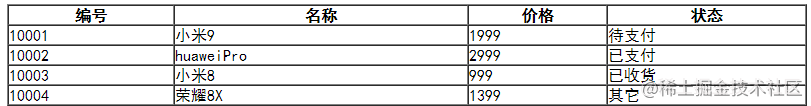
</html>效果图如下:

这是我们没有使用&&运算符和||运算符的结果,接下来我们使用&&运算符和||运算符来简化if...else..if...else语句。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#myTab{
width: 800px;
margin: 0 auto;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0" id="myTab">
<tr>
<th>编号</th>
<th>名称</th>
<th>价格</th>
<th>状态</th>
</tr>
</table>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//0代表待支付,1代表已支付,2代表已收货,3代表其它
var orderArray=[
{
id:10001,
name:'小米9',
price:1999,
status:0,
},
{
id:10002,
name:'huaweiPro',
price:2999,
status:1,
},
{
id:10003,
name:'小米8',
price:999,
status:2,
},
{
id:10004,
name:'荣耀8X',
price:1399,
status:3,
}
];
$("#myTab tr:not(:eq(0))").remove();
for(var i=0;i<orderArray.length;i++){
var tr=$("<tr/>");
var td1=$("<td/>");
var td2=$("<td/>");
var td3=$("<td/>");
var td4=$("<td/>")
td1.html(orderArray[i].id);
td2.html(orderArray[i].name);
td3.html(orderArray[i].price);
var status=orderArray[i].status== 0 && "待支付" ||orderArray[i].status== 1 && "已支付" ||orderArray[i].status== 2 && "已收货" ||orderArray[i].status== 3 && "其它"
td4.html(status);
// if(orderArray[i].status==0){
// td4.html("待支付")
// }else if(orderArray[i].status==1){
// td4.html("已支付")
// }else if(orderArray[i].status==2){
// td4.html("已收货");
// }else{
// td4.html("其它")
// }
tr.append(td1);
tr.append(td2);
tr.append(td3);
tr.append(td4);
$("#myTab").append(tr);
}
</script>
</body>
</html>在这里我们用一句代码解决了if..else..if..else的代码操作,使用了&&运算符和||运算符代替使代码更加简洁方便,当然&&运算符和||运算符的使用不仅仅是这样,总之&&运算符和||运算符的功能特别强大,我们要学会使用。
&&运算符
先看第一个表达式转换为布尔值的结果,如果为真,那么它会看第二个表达式转换为布尔值的结果,然后如果只有两个表达式的话,只看第二个表达式的结果就可以返回该表达式的值。
当第一个表达式的值为false时,直接返回第一个表达式的值,不再往后看
如果第一个操作数是对象,则返回第二个操作数
如果两个操作数都是对象,则返回第二个操作数
如果第二个操作数是对象,则只有在第一个操作数的求值结果为true的情况才会返回该对象
如果一个操作数为null,则返回null
如果第一个操作数是NaN,则返回NaN
如果第一个操作数是undefined,则返回undefined
||运算符
先看第一个表达式转换为布尔值的结果,如果为假,那么它会看第二个表达式转换为布尔值的结果,然后如果只有两个表达式的话,只看第二个表达式的结果就可以返回该表达式的值
当第一个表达式的值为false时,直接返回第二个表达式的值,不再往后看
如果第一个操作数是对象,则返回第一个第一个操作数
如果第一个操作数的求值结果为false,则返回第二个操作数
如果两个操作数都是对象,则返回第一个操作数
如果两个操作数都是null,则返回null
如果两个操作数都是NaN,则返回NaN
如果两个操作数都是undefined,则返回undefined
被认定为false的值:false, "", NaN, null, undefined
上述内容就是javascript中&&运算符与||运算符的使用方法,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。