您好,登录后才能下订单哦!
这篇文章给大家介绍react hooks组件间的传值方式是什么,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
通过props传值,使用useState来控制state的状态值
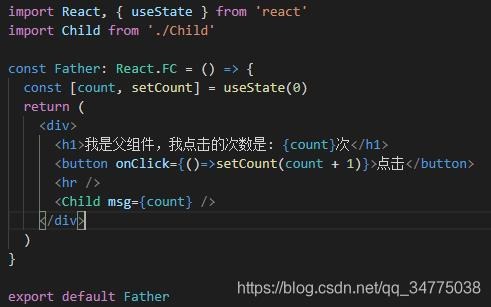
父组件 Father.tsx里:

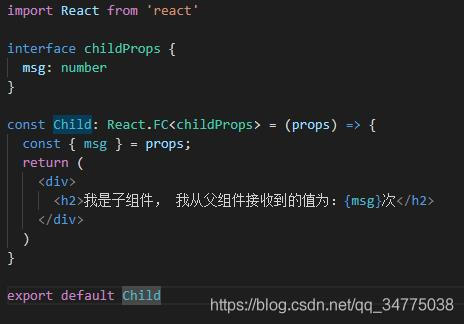
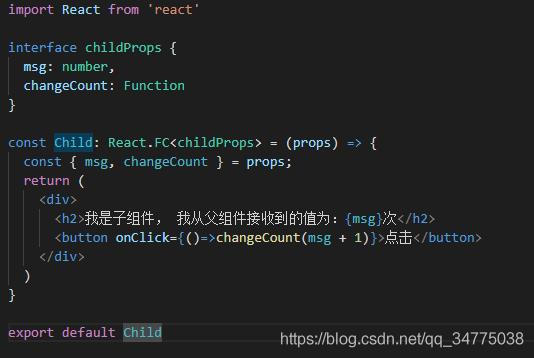
子组件 Child.tsx里:

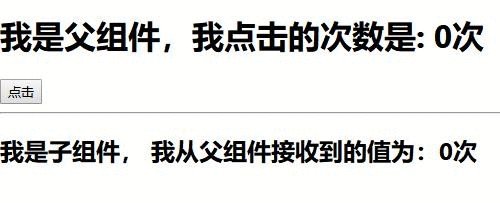
展示效果:

跟react的方式一样,像子组件传入回调函数,通过接收子组件的返回值,再去更新父组件的state
父组件,Father.tsx里:

子组件,Child.tsx里:

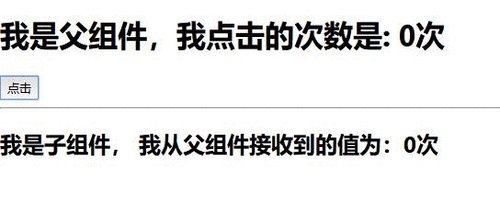
展示效果:

子传父优化版,使用useCallback存放处理事件的函数
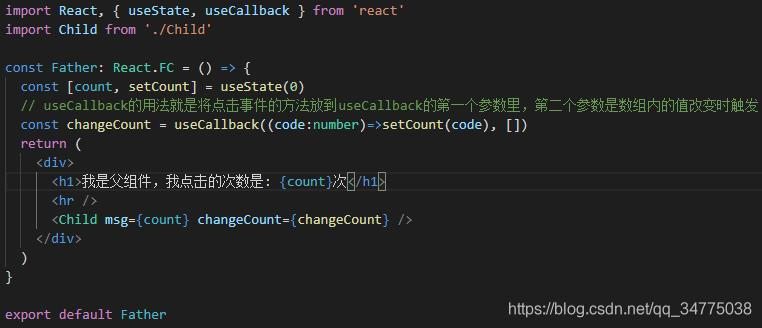
父组件,Father.tsx里:

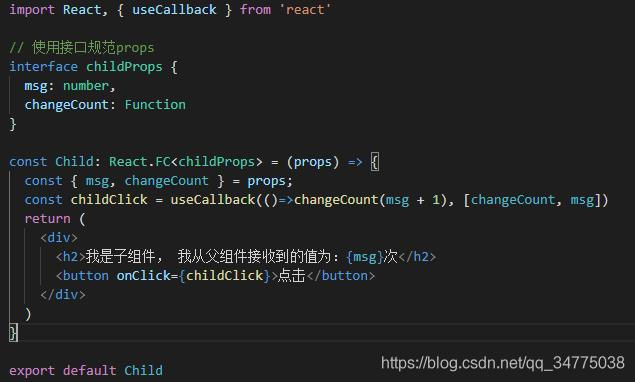
子组件,Child.tsx里:

使用useContext传值,跟React的Context类似
使用步骤:
创建context使用context.provider关联需要传值的组件引入context,和useContext并获取值
父组件,Father.tsx里:

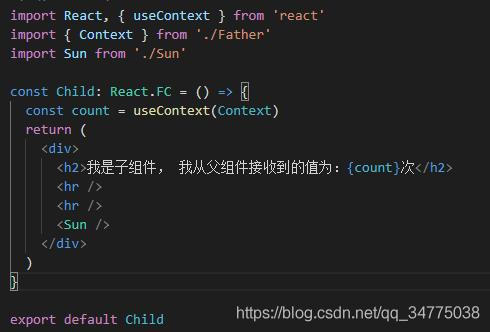
子组件,Child.tsx里:

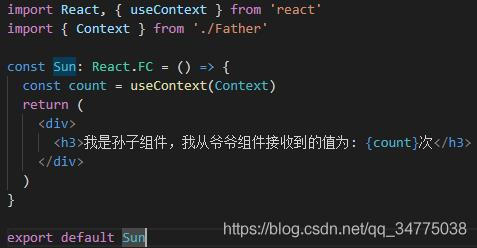
孙子组件,Sun.tsx里:

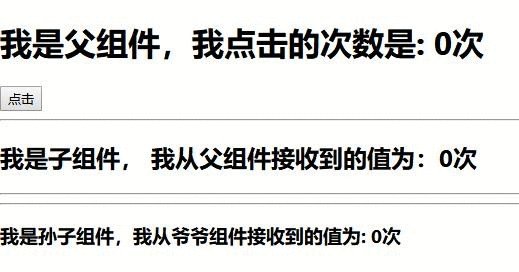
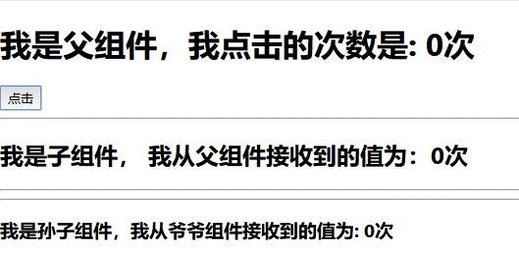
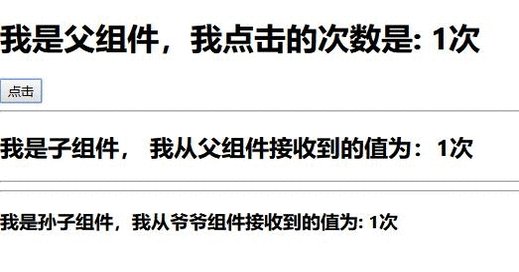
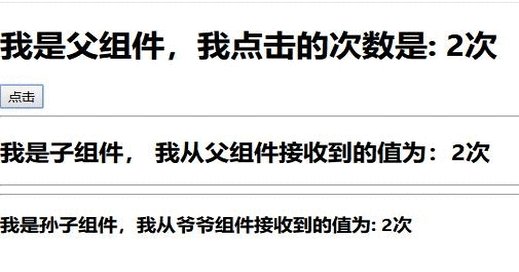
展示效果

关于react hooks组件间的传值方式是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。