жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңjsзҡ„ж·ұжӢ·иҙқжҳҜд»Җд№ҲвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңjsзҡ„ж·ұжӢ·иҙқжҳҜд»Җд№ҲвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
еңЁи®ІжӯЈйўҳд№ӢеүҚжҲ‘们иҰҒе…ҲдәҶи§Јж•°жҚ®еӯҳеӮЁзҡ„ж–№ејҸ
еңЁи®Ід№ӢеүҚжҲ‘们иҰҒе…ҲзҹҘйҒ“еҖјзұ»еһӢе’Ңеј•з”Ёзұ»еһӢзҡ„еӯҳеӮЁж–№ејҸгҖӮ
еңЁJavaScriptж•°жҚ®зұ»еһӢдёӯжңүдёӨз§Қж•°жҚ®зұ»еһӢгҖӮ
еҖјзұ»еһӢпјҡеӯ—з¬ҰдёІпјҲStringпјүгҖҒж•°еӯ— (Number)гҖҒеёғе°” (Boolean)гҖҒз©әпјҲNullпјүгҖҒжңӘе®ҡд№үпјҲUndefinedпјүгҖҒSymbolгҖӮ
еӯҳж”ҫеңЁж ҲеҶ…еӯҳдёӯзҡ„з®ҖеҚ•ж•°жҚ®ж®өпјҢж•°жҚ®еӨ§е°ҸзЎ®е®ҡпјҢеҶ…еӯҳз©әй—ҙеӨ§е°ҸеҸҜд»ҘеҲҶй…ҚгҖӮ
еј•з”Ёж•°жҚ®зұ»еһӢпјҡеҜ№иұЎ (Object) гҖҒж•°з»„ (Array) гҖҒеҮҪж•° (Function) гҖӮ
еӯҳж”ҫеңЁе ҶеҶ…еӯҳдёӯзҡ„еҜ№иұЎпјҢеңЁж ҲеҶ…еӯҳдёӯеӯҳзҡ„жҳҜдёҖдёӘжҢҮй’ҲпјҢиҝҷдёӘжҢҮй’ҲжҢҮеҗ‘е ҶеҶ…еӯҳдёҖдёӘдҪҚзҪ®гҖӮеҶҚд»Һе ҶеҶ…еӯҳдёӯеҸ–еҫ—жүҖйңҖзҡ„ж•°жҚ®гҖӮ
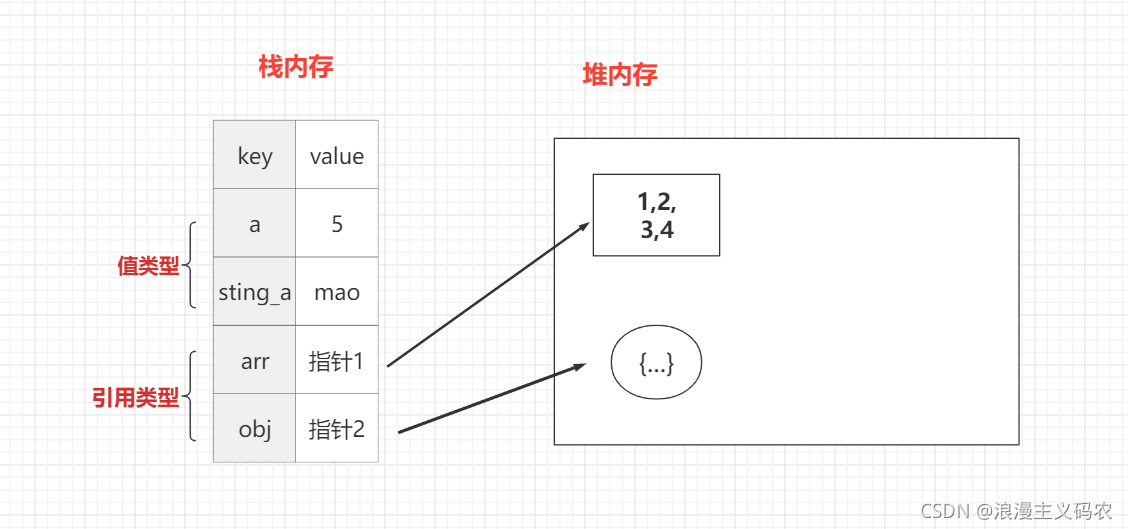
еӯҳеӮЁеҰӮдёӢеӣҫпјҡ

и®Іе®ҢеӯҳеӮЁзҡ„ж–№ејҸпјҢжҲ‘们жқҘи®Іи®Іжө…жӢ·иҙқе’Ңж·ұжӢ·иҙқ
жӢ·иҙқд№ҹе°ұжҳҜжҲ‘们常常讲зҡ„copyпјҢctrl+cпјҢctrl+vпјҢйӮЈд№ҲжҲ‘们жқҘзңӢзңӢдҫӢеӯҗ
еҪ“жҲ‘们еҜ№еҲҶеҲ«еҖјзұ»еһӢе’Ңеј•з”Ёзұ»еһӢиҝӣиЎҢиөӢеҖјгҖӮ
var a = 5
var b = a
b += 5
console.log('a=' + a,'b=' + b)
var arr=[1,2,3]
var brr=arr
brr.push(10)
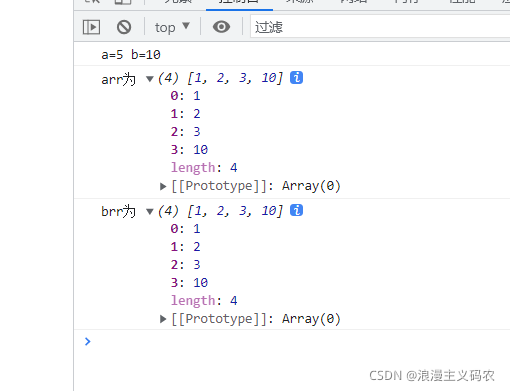
console.log("arrдёә",arr)
console.log("brrдёә",brr)
зҺ°иұЎпјҡжҲ‘们еҸ‘зҺ°еҖјзұ»еһӢ并没жңүдә’зӣёеҸ—еҲ°еҪұе“ҚпјҢ然иҖҢж•°з»„пјҲеј•з”Ёзұ»еһӢпјүbrrж•°з»„ж·»еҠ е…ғзҙ зҡ„ж—¶еҖҷж”№еҸҳдәҶarrж•°з»„гҖӮ
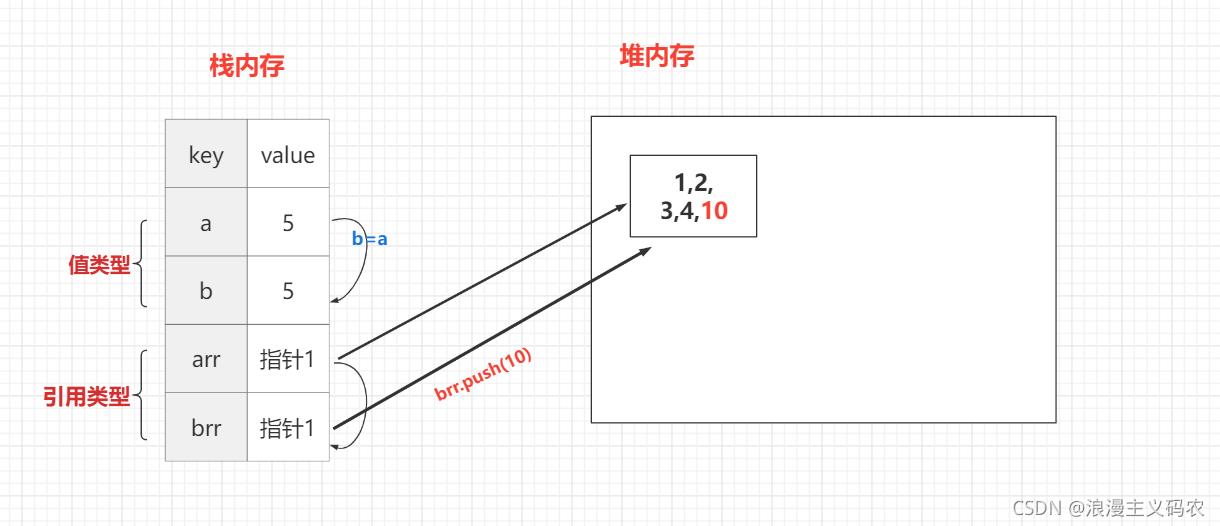
и§ЈйҮҠеҲҶжһҗпјҡжө…жӢ·иҙқеҸӘдјҡеҸ‘з”ҹеңЁеј•з”Ёзұ»еһӢиә«дёҠпјҢеҜ№дәҺеј•з”Ёзұ»еһӢеҰӮжһңд№ӢиҝӣиЎҢз®ҖеҚ•зҡ„иөӢеҖјпјҢеҸӘдјҡиөӢеҖјжҢҮеҗ‘е ҶеҶ…еӯҳзҡ„жҢҮй’ҲпјҢиҝҷз§Қз§°дёәжө…жӢ·иҙқгҖӮиҖҢж·ұжӢ·иҙқе°ұжҳҜе®Ңе…ЁжӢ·иҙқдёҖдёӘеј•з”Ёзұ»еһӢпјҢдёәдёҚжҳҜең°еқҖжҢҮй’ҲгҖӮ
жө…жӢ·иҙқзңӢдёӢйқўиҝҷеј еҺҹзҗҶеӣҫпјҡ

йӮЈд№ҲжҲ‘们еңЁиөӢеҖјеј•з”Ёзұ»еһӢзҡ„ж—¶еҖҷиӮҜе®ҡдёҚиғҪеҮәзҺ°жө…жӢ·иҙқзҡ„зҺ°иұЎпјҢеҜ№еҺҹж•°жҚ®дә§з”ҹеҪұе“ҚдәҶгҖӮйӮЈд№Ҳе°ұиҰҒиҝӣиЎҢж·ұжӢ·иҙқ
еҸҜд»Ҙж·ұжӢ·иҙқзҡ„ж•°з»„е’ҢеҜ№иұЎпјҢдҪҶжҳҜдёҚиғҪжӢ·иҙқеҮҪж•°пјҢеҸҜд»ҘиҝӣиЎҢеҜ№иұЎжҲ–иҖ…ж•°з»„зҡ„еөҢеҘ—жӢ·иҙқгҖӮ
зјәзӮ№пјҡж— жі•е®һзҺ°еҜ№еҜ№иұЎдёӯж–№жі•зҡ„ж·ұжӢ·иҙқ
дҪҝз”Ёпјҡ
var brr=JSON.parse(JSON.stringify(arr))
дҫӢеӯҗпјҡ
var arr = {
name: 'жөӘжј«дё»д№үз ҒеҶң',
age: 20,
adress: ['jiangxi', 'changsha'],
friends: {
friend1: 'еј дёү',
friend2: 'жқҺеӣӣ'
},
function(){
console.log("жҲ‘жҳҜжөӘжј«дё»д№үзҡ„еҜ№иұЎ")
}
}
var brr=JSON.parse(JSON.stringify(arr))
brr.name='жі•еӨ–зӢӮеҫ’еј дёү'
brr.adress[0]='й•ҝжІҷ'
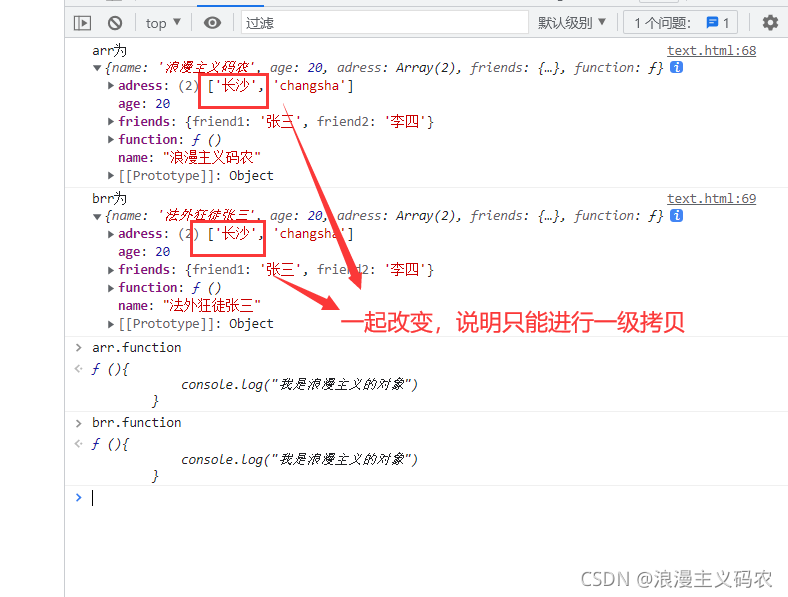
console.log("arrдёә", arr)
console.log("brrдёә", brr)
еҲ©з”ЁдәҶеҜ№иұЎзҡ„з»“жһ„иөӢеҖјзү№жҖ§ж–№жі•гҖӮ
зјәзӮ№пјҡж— еҜ№еҜ№иұЎйҮҢйқўеөҢеҘ—зҡ„еҜ№иұЎиҝӣиЎҢж·ұжӢ·иҙқпјҢзӣёеҪ“дәҺеҸӘжҳҜеҜ№дёҖеұӮеј•з”ЁеҜ№иұЎиҝӣиЎҢж·ұжӢ·иҙқ
дҪҝз”Ёпјҡ
var brr={...arr}дҫӢеӯҗпјҡ
var arr = {
name: 'жөӘжј«дё»д№үз ҒеҶң',
age: 20,
adress: ['jiangxi', 'changsha'],
friends: {
friend1: 'еј дёү',
friend2: 'жқҺеӣӣ'
},
function(){
console.log("жҲ‘жҳҜжөӘжј«дё»д№үзҡ„еҜ№иұЎ")
}
}
var brr={...arr}
brr.name='жі•еӨ–зӢӮеҫ’еј дёү'
brr.adress[0]='й•ҝжІҷ'
console.log("arrдёә", arr)
console.log("brrдёә", brr)
е®ҢзҫҺи§ЈеҶі
еҮҪж•°пјҡ
//дҪҝз”ЁйҖ’еҪ’е®һзҺ°ж·ұжӢ·иҙқ
function deepClone(obj) {
//еҲӨж–ӯжӢ·иҙқзҡ„objжҳҜеҜ№иұЎиҝҳжҳҜж•°з»„
var objClone = Array.isArray(obj) ? [] : {};
if (obj && typeof obj === "object") { //objдёҚиғҪдёәз©әпјҢ并且жҳҜеҜ№иұЎжҲ–иҖ…жҳҜж•°з»„ еӣ дёәnullд№ҹжҳҜobject
for (key in obj) {
if (obj.hasOwnProperty(key)) {
if (obj[key] && typeof obj[key] === "object") { //objйҮҢйқўеұһжҖ§еҖјдёҚдёәз©ә并且иҝҳжҳҜеҜ№иұЎпјҢиҝӣиЎҢж·ұеәҰжӢ·иҙқ
objClone[key] = deepClone(obj[key]); //йҖ’еҪ’иҝӣиЎҢж·ұеәҰзҡ„жӢ·иҙқ
} else {
objClone[key] = obj[key]; //зӣҙжҺҘжӢ·иҙқ
}
}
}
}
return objClone;
}дҫӢеӯҗпјҡ
var arr = {
name: 'жөӘжј«дё»д№үз ҒеҶң',
age: 20,
adress: ['jiangxi', 'changsha'],
friends: {
friend1: 'еј дёү',
friend2: 'жқҺеӣӣ'
},
fun: function(){
console.log("жҲ‘жҳҜ" + this.name + "зҡ„еҜ№иұЎ")
}
}
var brr = deepClone(arr)
brr.name = 'жі•еӨ–зӢӮеҫ’еј дёү'
brr.adress[0] = 'й•ҝжІҷ'
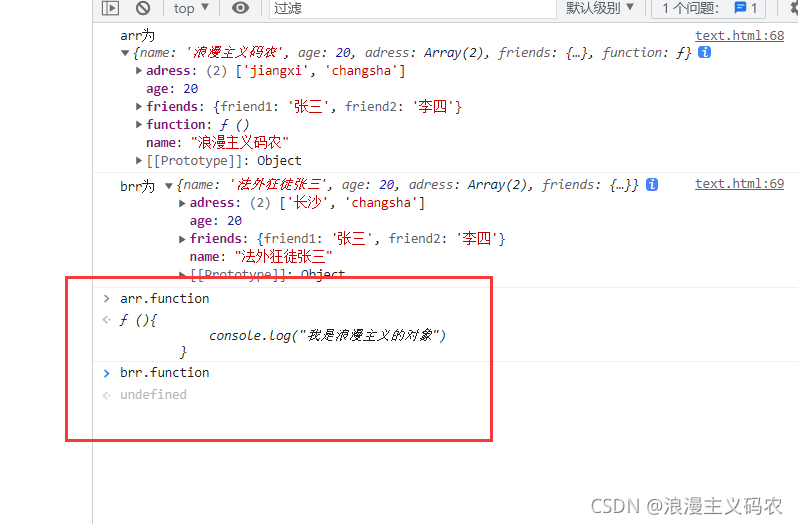
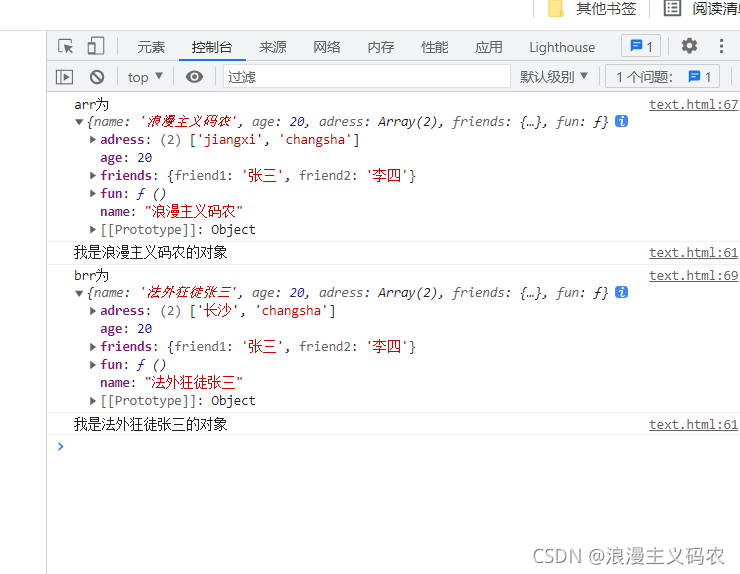
console.log("arrдёә", arr)
arr.fun()
console.log("brrдёә", brr)
brr.fun()
//дҪҝз”ЁйҖ’еҪ’е®һзҺ°ж·ұжӢ·иҙқ
function deepClone(obj) {
//еҲӨж–ӯжӢ·иҙқзҡ„objжҳҜеҜ№иұЎиҝҳжҳҜж•°з»„
var objClone = Array.isArray(obj) ? [] : {};
if (obj && typeof obj === "object") { //objдёҚиғҪдёәз©әпјҢ并且жҳҜеҜ№иұЎжҲ–иҖ…жҳҜж•°з»„ еӣ дёәnullд№ҹжҳҜobject
for (key in obj) {
if (obj.hasOwnProperty(key)) {
if (obj[key] && typeof obj[key] === "object") { //objйҮҢйқўеұһжҖ§еҖјдёҚдёәз©ә并且иҝҳжҳҜеҜ№иұЎпјҢиҝӣиЎҢж·ұеәҰжӢ·иҙқ
objClone[key] = deepClone(obj[key]); //йҖ’еҪ’иҝӣиЎҢж·ұеәҰзҡ„жӢ·иҙқ
} else {
objClone[key] = obj[key]; //зӣҙжҺҘжӢ·иҙқ
}
}
}
}
return objClone;
}
д»ҘдёҠжҳҜвҖңjsзҡ„ж·ұжӢ·иҙқжҳҜд»Җд№ҲвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ