жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢCиҜӯиЁҖеҰӮдҪ•е®һзҺ°жөҒжҳҹйӣЁж•ҲжһңпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ

дёҠж¬Ўеҝҳи®°иҜҙдәҶпјҢеӣ дёәжҲ‘们жҳҜз”ЁCиҜӯиЁҖеҶҷзҡ„жүҖд»ҘжҳҜжҺ§еҲ¶еҸ°зЁӢеәҸпјҢеҲӣйҖ дёҚеҮәжқҘз•ҢйқўпјҢйӮЈжҖҺд№ҲеҠһе‘ўпјҢжҲ‘们е°ұиҰҒз”ЁWindowsзҡ„иҝңжҲҝиЎЁдәІEasyXеӣҫеҪўеә“жқҘе»әз•ҢйқўдәҶпјҢдёҠж¬Ўеҝҳи®°иҜҙдәҶпјҢжңӣи°…и§ЈпјҒпјҒпјҒ
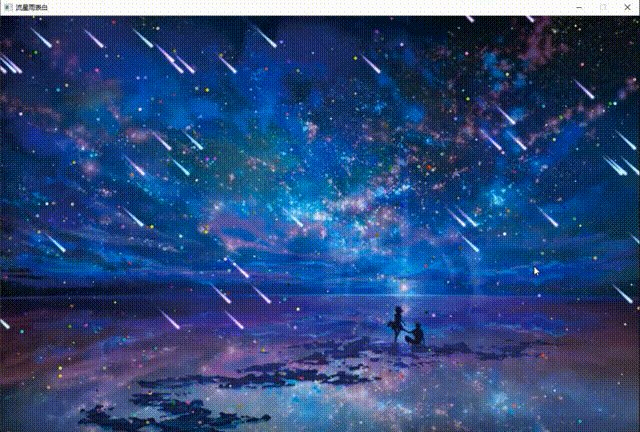
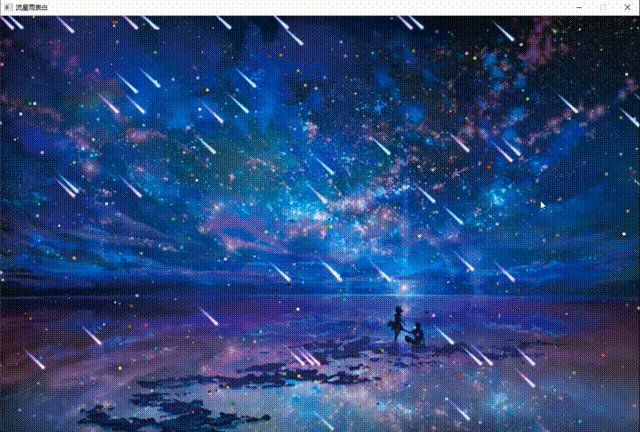
жҲ‘们д»ҠеӨ©е°ұе’ҢеҫҖеёёдёҖж ·дёҖжӯҘдёҖжӯҘзҡ„ж•ҷеӨ§е®¶еҰӮдҪ•еҺ»е®ҢжҲҗиҝҷдёӘвҖңжөҒжҳҹйӣЁвҖқиЎЁзҷҪзЁӢеәҸеҗ§пјҒ
жңҖиҝ‘жҖ»жҳҜиў«еҗҗж§Ҫдёәд»Җд№ҲжІЎжңүеӨҙж–Ү件пјҢеҺҹеӣ жҳҜе‘ўпјҢжҲ‘и§үеҫ—жҲ‘еҲҶдә«йЎ№зӣ®жңҖдё»иҰҒзҡ„зӣ®зҡ„жҳҜи®©еӨ§е®¶еӯҰзҹҘиҜҶпјҢеӨҙж–Ү件иҝҷдәӣжІЎиҗҘе…»зҡ„пјҢејҖе§Ӣе°ұжІЎжңүиҖғиҷ‘пјҢдҪҶйүҙдәҺйңҖиҰҒзҡ„е°ҸдјҷдјҙеӨӘеӨҡдәҶпјҢжҲ‘е°ұеҸ‘еҮәжқҘеҗ§пјҒпјҒпјҒ
#include<stdio.h> #include<easyx.h> //第дёүж–№еӣҫеҪўеә“пјҢйңҖиҰҒе®үиЈ… #include<time.h> #include<conio.h> #include<mmsystem.h> #pragma comment(lib,"winmm.lib")
иҖҒжңӢеҸӢз»“жһ„дҪ“д»–еҸҲжқҘдәҶпјҢдёҚз”ЁеӨҡиҜҙпјҢзӣҙжҺҘзңӢ
struct Star //е°Ҹжҳҹжҳҹ
{
int x;
int y;
int r;
int speed; //йҖҹеәҰ
COLORREF color; //йўңиүІ
};
struct Meteor
{
int x;
int y;
int speed;
};еҲқе§ӢеҢ–жҳҹжҳҹд»ҘеҸҠжөҒжҳҹпјҢиҰҒз”ЁеҲ°йҡҸжңәеҮҪж•°е“ҰпјҢи®©жҳҹжҳҹе’ҢжөҒжҳҹзңӢиө·жқҘжӣҙиҮӘ然гҖӮ
//еҲқе§ӢеҢ–жҳҹжҳҹ
void initStar(int i)
{
star[i].x = rand() % getwidth();
star[i].y = rand() % getheight();
star[i].r = rand() % 3 + 1;
star[i].speed = rand() % 5; //0 1 2 3 4
star[i].color = RGB(rand() % 256, rand() % 256, rand() % 256);
}
//еҲқе§ӢеҢ–жөҒжҳҹ
void initMeteor(int i)
{
//[0,2400)
//[-1200,1200)
meteor[i].x = rand() % (2 * getwidth()) - getwidth(); //[-1200,1200)
meteor[i].y = 20 - 200;
meteor[i].speed = rand()%15+1;
}з»ҳеҲ¶жҳҹжҳҹд»ҘеҸҠжөҒжҳҹпјҢз®ҖеҚ•зҡ„иҙҙеӣҫе°ұиЎҢе•Ұ
з»ҳеҲ¶жҳҹжҳҹ
void drawStar()
{
for (size_t i = 0; i < STAR_NUM; i++)
{
//putpixel(star[i].x, star[i].y, star[i].color);
setfillcolor(star[i].color);
solidcircle(star[i].x, star[i].y, star[i].r);
}
}
//з»ҳеҲ¶жөҒжҳҹ
void drawMeteor()
{
for (size_t i = 0; i < METEOR_NUM; i++)
{
putimage(meteor[i].x, meteor[i].y, img + rand() % 2,SRCPAINT);
}
}дёҚд»…жөҒжҳҹиҰҒеҠЁпјҢжҳҹжҳҹд№ҹиҰҒи·ҹзқҖеҠЁпјҢжҖҺд№ҲеҠЁжүҚиғҪжӣҙиҮӘ然пјҢиҮӘе·ұд№ҹеҸҜд»ҘдјҳеҢ–дёҖдёӢгҖӮ
//жҳҹжҳҹзҡ„移еҠЁ
void moveStar()
{
for (size_t i = 0; i < STAR_NUM; i++)
{
star[i].x+=star[i].speed;
if (star[i].x > getwidth())
{
star[i].x = 0;
}
}
}
//жөҒжҳҹзҡ„移еҠЁ
void moveMeteor()
{
for (size_t i = 0; i < METEOR_NUM; i++)
{
meteor[i].x += meteor[i].speed;
meteor[i].y += meteor[i].speed;
if (meteor[i].x >= getwidth() || meteor[i].y >= getheight())
{
initMeteor(i);
}
}
}жҺҘдёӢжқҘжҳҜжҲ‘们зҡ„з•Ңйқўи®ҫи®ЎеҮҪж•°дәҶпјҢиҝҷдёӘд№ҹжҳҜеӨ§е®¶иҮӘз”ұеҸ‘жҢҘзҡ„ең°ж–№пјҢеҸҜд»ҘиҮӘе·ұеҺ»жҹҘдёҖдәӣз•Ңйқўзҡ„и®ҫзҪ®еҮҪж•°пјҢиҮӘе·ұи®ҫи®ЎиҮӘе·ұзҡ„з•ҢйқўпјҢйҮҢйқўзҡ„жғ…иҜқе°ұеҸҜд»ҘиҮӘе·ұеҺ»еҸ‘жҢҘдәҶпјҒпјҒпјҒ
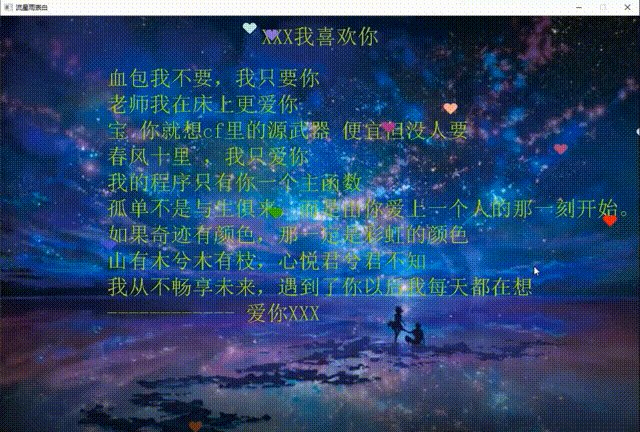
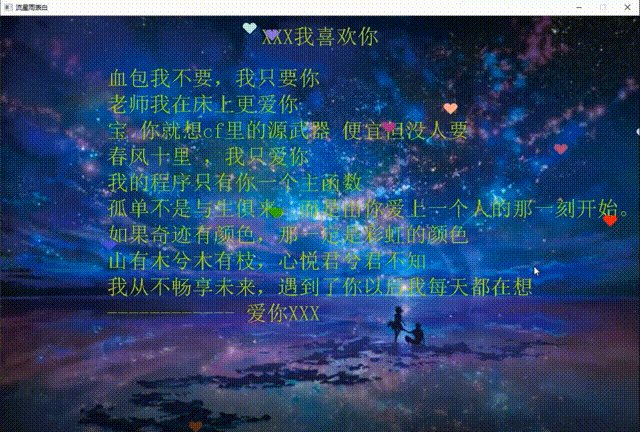
void welcome()
{
//ж’ӯж”ҫйҹід№җ mci media device interface
mciSendString(_T("open ./images/жөӘжј«з©әж°”.mp3 alias bgm"), NULL, 0, NULL);
mciSendString(_T("play bgm"), NULL, 0, NULL);
//и®ҫзҪ®йҡҸжңәж•°з§Қеӯҗ
srand((unsigned)time(NULL));
/*@жҖқиҖғпјҡиЎЁзҷҪзҡ„иҜқиҜӯ*/
//и®ҫзҪ®иғҢжҷҜжЁЎејҸ
setbkmode(TRANSPARENT);
//и®ҫзҪ®ж–Үеӯ—ж ·ејҸ
settextstyle(40, 0, _T("еҚҺж–ҮиЎҢжҘ·"));
//еҰӮжһңжІЎжңүжҢүй”®жҢүдёӢпјҢе°ұдёҖзӣҙеҫӘзҺҜ
while (!_kbhit())
{
//жё…еұҸ
cleardevice();
putimage(0, 0, &bk);
//и®ҫзҪ®ж–Үеӯ—йўңиүІ
settextcolor(RGB(rand()%256, rand() % 256, rand() % 256));
//иҫ“еҮәж–Үеӯ—
int tx = (getwidth() - textwidth(_T("XXXжҲ‘е–ңж¬ўдҪ "))) / 2;
outtextxy(tx, 20, _T("XXXжҲ‘е–ңж¬ўдҪ "));
outtextxy(200, 100, _T("иЎҖеҢ…жҲ‘дёҚиҰҒпјҢжҲ‘еҸӘиҰҒдҪ "));
outtextxy(200, 150, _T("иҖҒеёҲжҲ‘еңЁеәҠдёҠжӣҙзҲұдҪ "));
outtextxy(200, 200, _T("е®қ дҪ е°ұжғіcfйҮҢзҡ„жәҗжӯҰеҷЁ дҫҝе®ңдҪҶжІЎдәәиҰҒ"));
outtextxy(200, 250, _T("жҳҘйЈҺеҚҒйҮҢ пјҢжҲ‘еҸӘзҲұдҪ "));
outtextxy(200, 300, _T("жҲ‘зҡ„зЁӢеәҸеҸӘжңүдҪ дёҖдёӘдё»еҮҪж•°"));
outtextxy(200, 350, _T("еӯӨеҚ•дёҚжҳҜдёҺз”ҹдҝұжқҘпјҢиҖҢжҳҜз”ұдҪ зҲұдёҠдёҖдёӘдәәзҡ„йӮЈдёҖеҲ»ејҖе§ӢгҖӮ"));
outtextxy(200, 400, _T("еҰӮжһңеҘҮиҝ№жңүйўңиүІпјҢйӮЈдёҖе®ҡжҳҜеҪ©иҷ№зҡ„йўңиүІ"));
outtextxy(200, 450, _T("еұұжңүжңЁе…®жңЁжңүжһқпјҢеҝғжӮҰеҗӣе…®еҗӣдёҚзҹҘ"));
outtextxy(200, 500, _T("жҲ‘д»ҺдёҚз•…дә«жңӘжқҘпјҢйҒҮеҲ°дәҶдҪ д»ҘеҗҺжҲ‘жҜҸеӨ©йғҪеңЁжғі"));
outtextxy(200, 550, _T("------------ зҲұдҪ XXX"));
for (size_t i = 0; i < 10; i++)
{
settextcolor(RGB(rand() % 256, rand() % 256, rand() % 256));
outtextxy(rand()%getwidth(), rand()%getheight(), _T("вҷҘ"));
}
Sleep(1000);
}
}жңҖеҗҺжҳҜжҲ‘们зҡ„дё»еҮҪж•°пјҢжҠҠд№ӢеүҚзҡ„еҮҪж•°дёҖиө·и°ғз”Ёиө·жқҘеҗ§
int main()
{
//1,еҲӣе»әеӣҫеҪўзӘ—еҸЈ
initgraph(1200, 800);
//и®ҫзҪ®иғҢжҷҜйўңиүІ
//setbkcolor(RGB(99, 99, 99));
//cleardevice();
loadimage(&bk, _T("./images/bk.png"),getwidth(),getheight());
for (size_t i = 0; i < STAR_NUM; i++)
{
initStar(i);
}
for (size_t i = 0; i < METEOR_NUM; i++)
{
initMeteor(i);
}
loadImg();
welcome();
//еҸҢзј“еҶІз»ҳеӣҫ
BeginBatchDraw();
while (true)
{
cleardevice();
putimage(0, 0, &bk);
drawStar();
moveStar();
drawMeteor();
moveMeteor();
FlushBatchDraw();
}
EndBatchDraw();
getchar();
return 0;
}д»ҘдёҠжҳҜвҖңCиҜӯиЁҖеҰӮдҪ•е®һзҺ°жөҒжҳҹйӣЁж•ҲжһңвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ