жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮдҪ•зҗҶи§ЈVueзҡ„зӣ‘еҗ¬еұһжҖ§пјҢй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
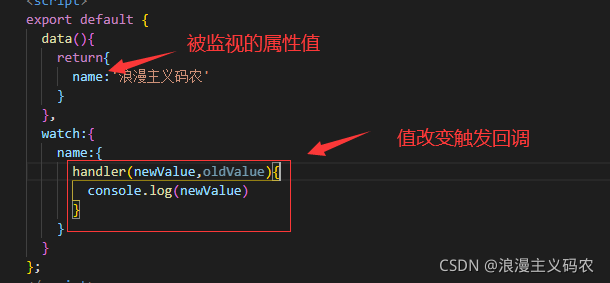
жүҖи°“зӣ‘еҗ¬е°ұжҳҜеҜ№еҶ…зҪ®еҜ№иұЎзҡ„зҠ¶жҖҒжҲ–иҖ…еұһжҖ§еҸҳеҢ–иҝӣиЎҢзӣ‘еҗ¬е№¶дё”еҒҡеҮәеҸҚеә”зҡ„е“Қеә”пјҢзӣ‘еҗ¬еұһжҖ§пјҢж„ҸжҖқе°ұжҳҜеҸҜд»Ҙзӣ‘и§Ҷе…¶д»–ж•°жҚ®зҡ„еҸҳеҢ–гҖӮ
и®Ўз®—еұһжҖ§жҳҜдҫқиө–зҡ„еҖјж”№еҸҳеҗҺйҮҚж–°и®Ўз®—з»“жһңжӣҙж–°DOMпјҢдјҡиҝӣиЎҢзј“еӯҳгҖӮ
еұһжҖ§зӣ‘еҗ¬зҡ„жҳҜеұһжҖ§еҖјпјҢеҪ“е®ҡд№үзҡ„еҖјеҸ‘з”ҹеҸҳеҢ–ж—¶пјҢжү§иЎҢзӣёеҜ№еә”зҡ„еҮҪж•°гҖӮ
жңҖдё»иҰҒзҡ„з”ЁйҖ”еҢәеҲ«пјҡ
и®Ўз®—еұһжҖ§дёҚиғҪжү§иЎҢејӮжӯҘд»»еҠЎгҖӮи®Ўз®—еұһжҖ§дёҖиҲ¬дёҚдјҡз”ЁжқҘеҗ‘жңҚеҠЎеҷЁиҜ·жұӮжҲ–иҖ…жү§иЎҢејӮжӯҘд»»еҠЎпјҢеӣ дёәиҖ—ж—¶еҸҜиғҪдјҡжҜ”иҫғй•ҝпјҢжҲ‘们зҡ„и®Ўз®—еұһжҖ§иҰҒе®һж—¶жӣҙж–°гҖӮжүҖд»ҘиҝҷдёӘејӮжӯҘд»»еҠЎе°ұеҸҜд»Ҙз”Ёзӣ‘еҗ¬еұһжҖ§жқҘеҒҡгҖӮ
жҖ»д№ӢдёҖеҸҘиҜқпјҡcomputedиғҪе®һзҺ°зҡ„пјҢwatchйғҪиғҪе®һзҺ°пјҢcomputedдёҚиғҪе®һзҺ°зҡ„пјҢwatchд№ҹиғҪе®һзҺ°
дҪҝз”Ёwatchй…ҚзҪ®йЎ№пјҢеңЁй…ҚзҪ®йЎ№йҮҢйқўеҶҷдёҠиҰҒзӣ‘и§Ҷзҡ„еұһжҖ§пјҢжҜҸж¬ЎеұһжҖ§еҖјзҡ„еҸҳеҢ–йғҪдјҡи§ҰеҸ‘handlerеҮҪж•°еӣһи°ғпјҢд№ҹеҸҜд»Ҙзӣ‘и§Ҷи®Ўз®—еұһжҖ§зҡ„еҸҳеҢ–гҖӮ

дҫӢеӯҗпјҡ
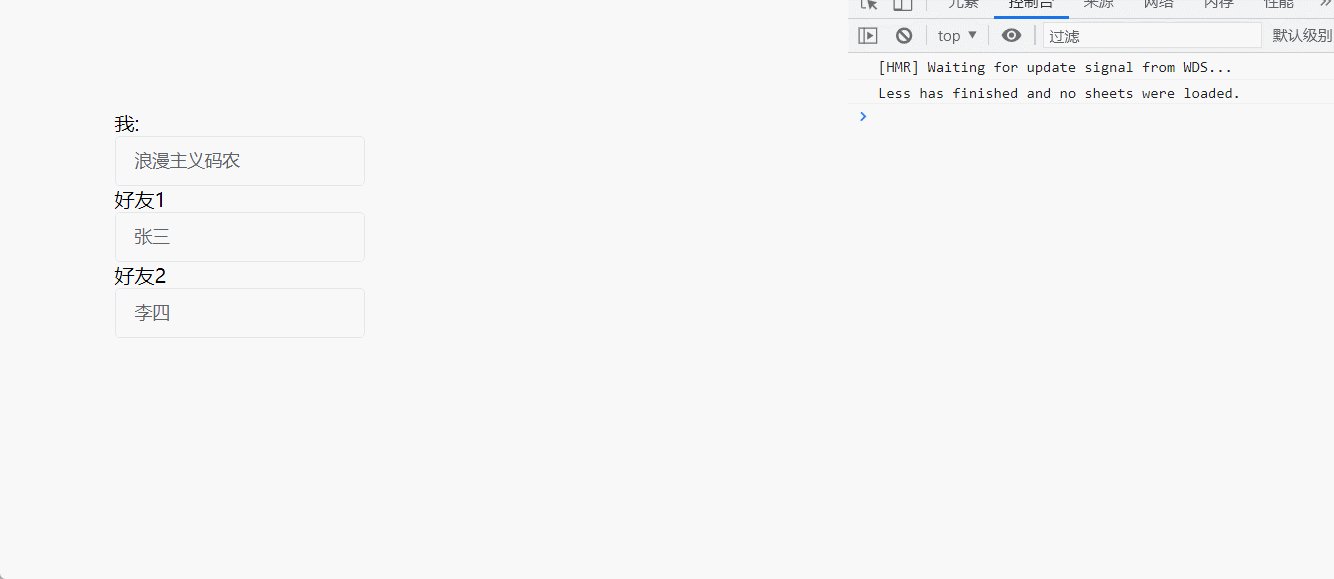
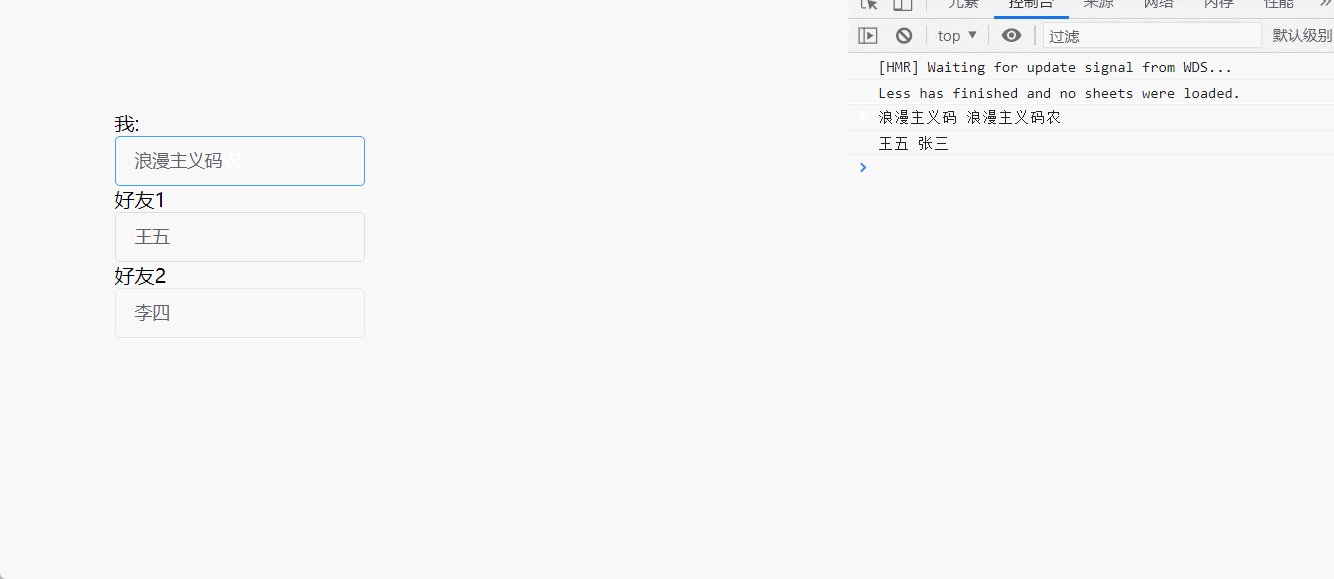
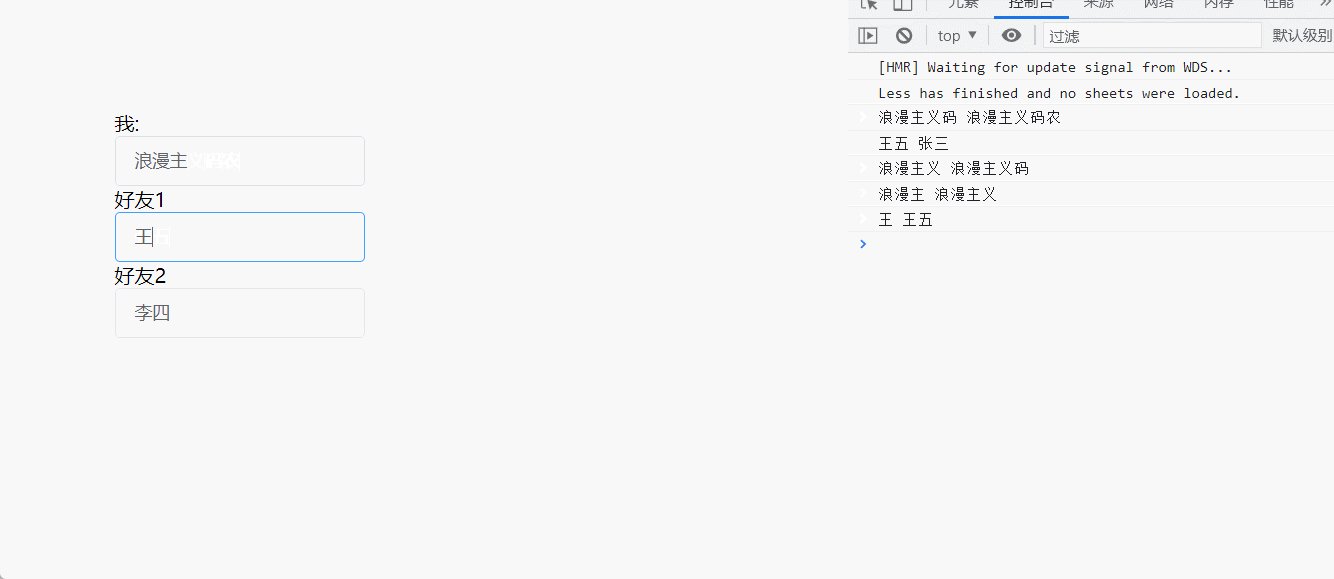
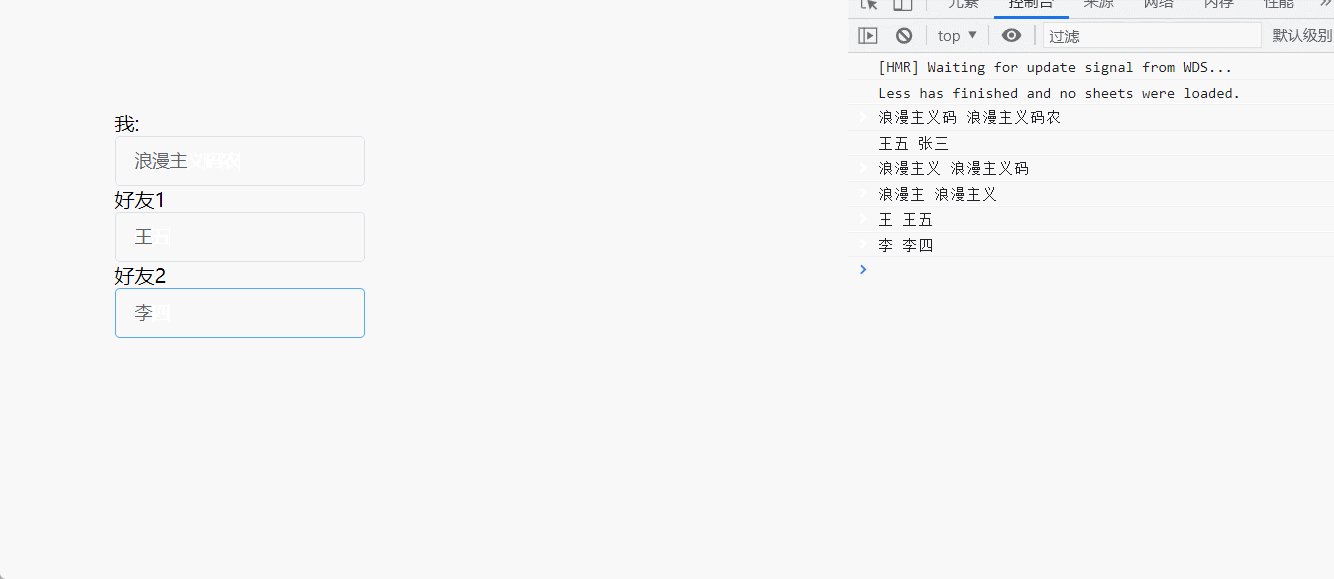
зӣ‘и§Ҷиҫ“е…ҘжЎҶзҡ„еҸҳеҢ–

д»Јз Ғ
<template>
<div class="main">
жҲ‘:<el-input v-model="name" placeholder="иҜ·иҫ“е…ҘеҗҚеӯ—"></el-input>
еҘҪеҸӢ1<el-input v-model="friends.friend_1" placeholder="иҜ·иҫ“е…ҘеҗҚеӯ—"></el-input>
еҘҪеҸӢ2<el-input v-model="friends.friend_2" placeholder="иҜ·иҫ“е…ҘеҗҚеӯ—"></el-input>
</div>
</template>
<script>
export default {
data(){
return{
name:'жөӘжј«дё»д№үз ҒеҶң',
friends:{friend_1:'еј дёү',friend_2:'жқҺеӣӣ'}
}
},
watch:{
name:{
handler(newValue,oldValue){ //newValue ж–°зҡ„еҖјпјҢoldValueеҸҳеҢ–еүҚзҡ„еҖј
console.log(newValue,oldValue)
this.friends.friend_1='зҺӢдә”'
}
},
//зӣ‘и§ҶеӨҡзә§з»“жһ„дёӯжҹҗдёӘеұһжҖ§зҡ„еҸҳеҢ–
'friends.friend_1':{
handler(newValue,oldValue){
console.log(newValue,oldValue)
}
},
'friends.friend_2':{
handler(newValue,oldValue){
console.log(newValue,oldValue)
}
},
}
};
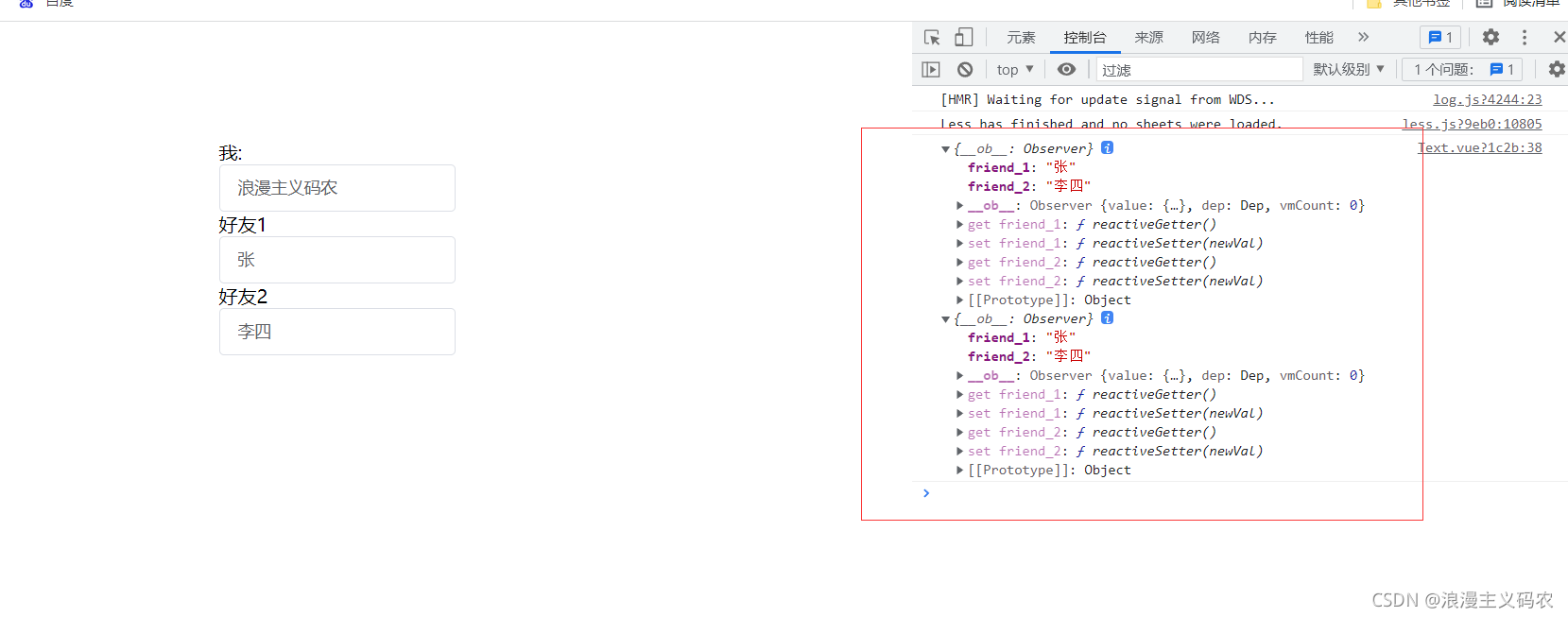
</script>еҪ“жҲ‘们зҡ„еҜ№иұЎжңүеӨҡеұӮз»“жһ„зҡ„ж—¶еҖҷпјҢжҲ‘们иҰҒзӣ‘еҗ¬зҡ„еҜ№иұЎзҡ„еұһжҖ§еҫҲеӨҡпјҢйҒҝе…ҚдёҖдёӘдёҖдёӘеұһжҖ§еҚ•зӢ¬еҶҷпјҢиҝҷдёӘж—¶еҖҷз”ЁеҲ°ж·ұеәҰзӣ‘еҗ¬гҖӮ
еңЁwatchй…ҚзҪ®дёӯпјҢзӣ‘и§ҶеұһжҖ§еҜ№иұЎдёӯпјҢй…ҚзҪ®deep и®ҫзҪ®дёә true з”ЁдәҺзӣ‘еҗ¬еӨҡзә§еҜ№иұЎжҲ–иҖ…ж•°з»„еҶ…йғЁеҖјзҡ„еҸҳеҢ–
watch:{
//зӣ‘и§ҶеӨҡзә§з»“жһ„дёӯжүҖжңүеұһжҖ§зҡ„еҸҳеҢ–
friends:{
handler(newValue,oldValue){
console.log(newValue,oldValue,"aa")
},
deep:true, //ејҖеҗҜж·ұеәҰзӣ‘еҗ¬
}
}
жіЁж„ҸпјҡиҝҷйҮҢжңүдёӘй—®йўҳпјҢж·ұеәҰзӣ‘еҗ¬ж—¶дјҡеҮәзҺ°ж–°ж—§еҖјзӣёеҗҢзҡ„зҺ°иұЎпјҹ
е®ҳж–№зҡ„и§ЈйҮҠпјҡ
еңЁеҸҳејӮ(дёҚжҳҜжӣҝжҚў)еҜ№иұЎжҲ–ж•°з»„ж—¶пјҢж—§еҖје°ҶдёҺж–°еҖјзӣёеҗҢпјҢеӣ дёәе®ғ们зҡ„еј•з”ЁжҢҮеҗ‘еҗҢдёҖдёӘеҜ№иұЎ/ж•°з»„гҖӮVueдёҚдјҡдҝқз•ҷеҸҳејӮд№ӢеүҚеҖјзҡ„еүҜжң¬
е°ұжҳҜеҜјиҮҙдәҶжҢҮй’Ҳзҡ„еҸҳеҢ–гҖӮеңЁжҲ‘зҡ„jsж·ұжӢ·иҙқдҪ иҝҳдёҚдјҡеҗ— ж–Үз« йҮҢи®ІеҲ°ж•°жҚ®зҡ„еӯҳеӮЁ
е’Ңdeepй…ҚзҪ®зҡ„ең°ж–№дёҖж ·гҖӮ
immediate и®ҫзҪ®дёә true е°Ҷз«ӢеҚід»Ҙи§ҰеҸ‘еҪ“еүҚhandlerеӣһи°ғ
watch:{
name:{
handler(newValue,oldValue){ //newValue ж–°зҡ„еҖјпјҢoldValueеҸҳеҢ–еүҚзҡ„еҖј
console.log(newValue,oldValue)
this.friends.friend_1='зҺӢдә”'
},
immediate:true
},
}еңЁйЎөйқўеҠ иҪҪзҡ„ж—¶еҖҷе°ұжү§иЎҢдәҶдёҖж¬ЎпјҢжүҖд»Ҙж—§ж•°жҚ®дёәundefined

watchзӣ‘еҗ¬еұһжҖ§йҖҡеёёеҸҜд»Ҙз”ЁеңЁ ж•°жҚ®жҢҒд№…еҢ–гҖҒжҙҫеҸ‘дәӢ件并еҗҢжӯҘ/ејӮжӯҘжү§иЎҢпјҢйӘҢиҜҒж јејҸвҖҰ
е…ідәҺеҰӮдҪ•зҗҶи§ЈVueзҡ„зӣ‘еҗ¬еұһжҖ§й—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ