您好,登录后才能下订单哦!
小编给大家分享一下SpringMVC如何实现RESTful风格,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
RESTful为Representational State Transfer的缩写,中文释义为“表现层状态转换”。RESTful不是一种标准,而是一种设计风格。
RESTful本质上是一种分布式系统的应用层解决方案,它的主要作用是充分并正确利用HTTP协议的特性,规范资源获取的URL路径。
通俗地讲,RESTful风格的设计允许将参数通过URL拼接传到服务端,目的是让URL看起来更简洁实用。并且对于不同操作,要指定不同的HTTP方法(POST/GET/PUT/DETELE)。
可以这么说,只要是具有上述相关约束条件和原则的应用程序或设计就可以被称为RESTful风格的应用。
SpringMVC支持实现RESTful风格的请求。SpringMVC可以使用@RequestMapping注解的路径设置,结合@PathVariable注解的参数指定,来实现RESTful风格的请求。
【示例】实现一个在服务端出来RESTful风格请求的Controller方法。
/**
* 获取用户
*
* @author pan_junbiao
*/
@RequestMapping(value = "/getUser/{id}", method = RequestMethod.GET)
@ResponseBody
public UserInfo getUserById(@PathVariable("id") int userId)
{
UserInfo userInfo = new UserInfo();
//获取用户信息
if (userId == 1)
{
userInfo.setUserId(1);
userInfo.setUserName("pan_junbiao的博客");
userInfo.setBlogUrl("https://blog.csdn.net/pan_junbiao");
userInfo.setRemark("您好,欢迎访问 pan_junbiao的博客");
}
//返回结果
return userInfo;
}在上述方法中,在@RequestMapping注解的请求路径中添加了一个动态数据“{id}”,它的作用是解析前台的请求路径,将动态数据所在的位置解析为名为 id 的请求参数。
而在Controller的参数中,使用@PathVariable注解,在其中指定请求参数的key名称,并映射在后面定义的形参上,这里定义userId形参来接收名为id的请求参数。
方法体中其余的操作就是正常的业务逻辑,最后使用@ResponseBody注解加上之前配置的类型转换器,返回客户端JSON类型的用户信息。
总的来说,利用SpringMVC实现RESTful风格主要就是在于请求路径和请求参数的映射,以及RequestMethod的指定。
之前在项目工程的web.xml配置文件中,配置了SpringMVC的前端控制器,用于集中处理请求,配置如下:
<!-- SpringMVC前端控制器 --> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:spring/spring-mvc.xml</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>*.action</url-pattern> </servlet-mapping>
可以看到,前端控制器过滤的是后缀为“*.action”的请求路径,所以编写的RESTful风格的请求是不能被前端控制器过滤并解析的,所以要修改该配置,使得RESTful风格的请求可以被SpringMVC的前端控制器处理:
<servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping>
造成问题:这里修改成了过滤所有请求类型的请求至前端控制器。这可能会带来静态资源访问的问题,将在下面处理该问题。
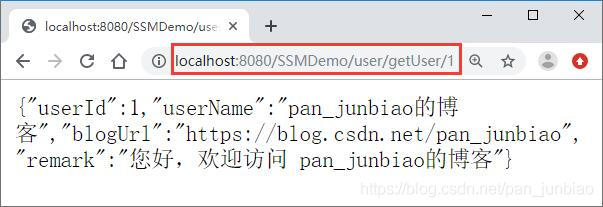
执行结果:

从执行结果中可以看到,成功查询了id为1的用户信息,这说明RESTful风格的请求服务编写成功。
前面在web.xml中配置了符合RESTful风格的DispatcherServlet前端控制器过滤器,实现了正确处理RESTful风格请求的机制。但是这种过滤方式会造成静态资源无法访问的问题,例如在JavaWeb项目中创建名为img的目录,并且在该目录中放置一张名为myImage.jpg的图片。
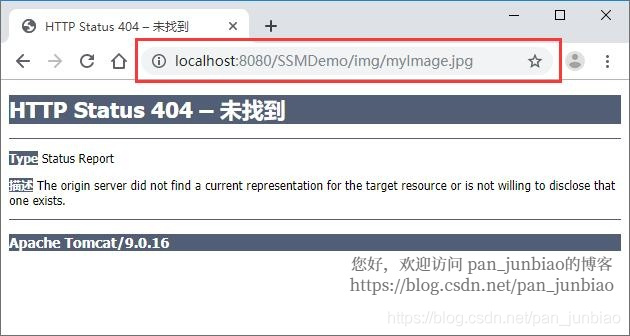
由于图片放置在WEB-INF文件夹外(由于JavaWeb的保护机制,WEB-INF文件夹下的文件不可以直接访问),所以原则上是可以通过直接访问静态资源的方式获取到该图片的,但是发现并没有成获取到图片资源,如下图:

这是为什么呢?原因在于在web.xml中配置的前端控制器的请求过滤机制,为了接收RESTful风格的请求,将过滤的后缀去除了,变成过滤所有后缀的请求路径,此时静态资源会被当作一个业务请求被DispatcherServlet前端控制器处理,前端控制器没有发现能够处理该请求的Controller控制器方法,所以对外抛出404(请求资源不可用)错误。
如果想正常处理静态资源,但又要保证RESTful请求的正常响应,可以通过下面两种方法来解决。
方法一,在SpringMVC的核心配置文件中使用<mvc:resource>标签配置静态资源的解析路径,将需要加载的静态资源的URI路径配置在标签中,然后配置该URI映射的真实资源路径。配置如下:
<!-- 静态资源的解析,包括:js/css/img... --> <mvc:resources location="/js/" mapping="/js/**"/> <mvc:resources location="/css/" mapping="/css/**"/> <mvc:resources location="/img/" mapping="/img/**"/>
当在SpringMVC的核心配置文件中配置了静态资源文件的解析路径后,前端控制器就会根据请求URL中的具体子路径来映射出静态资源的真实路径,然后为前端反馈真实的静态资源信息。
方法二,在SpringMVC的核心配置文件中使用<mvc:default-servlet-handler/>配置默认的Servlet处理器,该配置将在SpringMVC上下文中定义一个DefaultServletHttpRequestHandler,它会对进入DispatcherServlet前端控制器的请求进行筛查,如果发现是没有经过映射的请求,就将该请求交由Web应用服务器默认的Servlet处理,如果不是静态资源的请求,才由DispatcherServlet前端控制器继续处理。
此时就可以将请求中的静态资源与其他业务请求分开处理,从而正常地返回静态资源信息。
<!-- 2.静态资源默认servlet配置 (1)加入对静态资源的处理:js/css/img... (2)允许使用"/"做整体映射 --> <mvc:default-servlet-handler/>
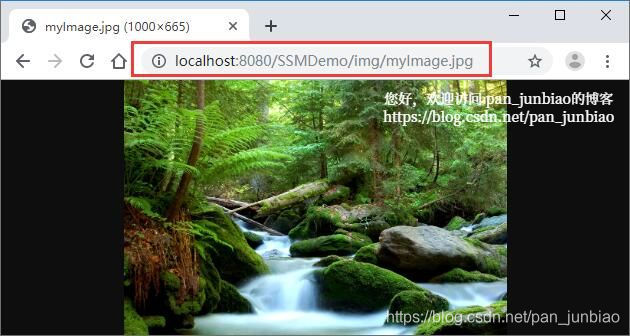
执行结果:

这说明静态资源请求被单独进行了处理,从而保证了RESTful请求能够被Controller控制器正常处理并响应,也保证了静态资源的正常获取。
上面的代码为查询类型的请求代码,而新增、修改以及删除的请求与此类似,区别就是需要指定不同的RequestMethod属性(POST/PUT/DELETE)。实例代码如下:
(1)创建用户信息实体类(UserInfo.java)
package com.pjb.ssm.entity;
/**
* 用户信息实体类
*
* @author pan_junbiao
**/
public class UserInfo
{
private int userId; //用户ID
private String userName; //用户姓名
private String blogUrl; //博客地址
private String remark; //备注
//省略getter与setter方法...
}(2)创建用户信息控制器(UserController.java),实现RESTful风格的请求
package com.pjb.ssm.controller;
import com.pjb.ssm.entity.UserInfo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
/**
* 用户信息控制器
*
* @author pan_junbiao
**/
@Controller
@RequestMapping("user")
public class UserController
{
/**
* 获取用户
*
* @author pan_junbiao
*/
@RequestMapping(value = "/getUser/{id}", method = RequestMethod.GET)
@ResponseBody
public UserInfo getUserById(@PathVariable("id") int userId)
{
UserInfo userInfo = new UserInfo();
//获取用户信息
if (userId == 1)
{
userInfo.setUserId(1);
userInfo.setUserName("pan_junbiao的博客");
userInfo.setBlogUrl("https://blog.csdn.net/pan_junbiao");
userInfo.setRemark("您好,欢迎访问 pan_junbiao的博客");
}
//返回结果
return userInfo;
}
/**
* 新增用户
*/
@RequestMapping(value = "/addUser", method = RequestMethod.POST, produces = {"text/html;charset=UTF-8;", "application/json;"})
@ResponseBody
public String addUser(UserInfo userInfo)
{
return "执行新增用户,用户名称:" + userInfo.getUserName();
}
/**
* 删除用户
*/
@RequestMapping(value = "/deleteUser/{id}", method = RequestMethod.DELETE, produces = {"text/html;charset=UTF-8;", "application/json;"})
@ResponseBody
public String deleteUser(@PathVariable("id") int userId)
{
return "执行删除用户,用户ID:" + userId;
}
/**
* 修改用户
*/
@RequestMapping(value = "/updateUser", method = RequestMethod.POST, produces = {"text/html;charset=UTF-8;", "application/json;"})
@ResponseBody
public String updateUser(UserInfo userInfo)
{
return "执行修改用户,用户名称:" + userInfo.getUserName();
}
}(3)创建执行页面(index.jsp),在该页面中使用了JQuery框架
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
<meta name="author" content="pan_junbiao的博客">
</head>
<body>
<h2>首页</h2>
<input type="button" id="btnGetUser" value="获取用户"/>
<input type="button" id="btnAddUser" value="新增用户"/>
<input type="button" id="btnDeleteUser" value="删除用户"/>
<input type="button" id="btnUpdateUser" value="修改用户"/><br>
<p id="msg" ></p>
</body>
<script src="${pageContext.request.contextPath}/JS/jquery-3.4.1.min.js"></script>
<script>
//获取用户按钮事件
$("#btnGetUser").click(function () {
var url = "${pageContext.request.contextPath}/user/getUser/1";
window.location.href = url;
});
//新增用户按钮事件
$("#btnAddUser").click(function () {
//执行Ajax请求
$.ajax({
type: "POST",
url: "${pageContext.request.contextPath}/user/addUser",
data: {
userId: 1,
userName: "pan_junbiao的博客"
},
success: function (result) {
$("#msg").append(result + "<br>");
}
});
});
//删除用户按钮事件
$("#btnDeleteUser").click(function () {
//执行Ajax请求
$.ajax({
type: "DELETE",
url: "${pageContext.request.contextPath}/user/deleteUser/1",
success: function (result) {
$("#msg").append(result + "<br>");
}
});
});
//修改用户按钮事件
$("#btnUpdateUser").click(function () {
//执行Ajax请求
$.ajax({
type: "POST",
url: "${pageContext.request.contextPath}/user/updateUser",
data: {
userId: 1,
userName: "pan_junbiao的博客"
},
success: function (result) {
$("#msg").append(result + "<br>");
}
});
});
</script>
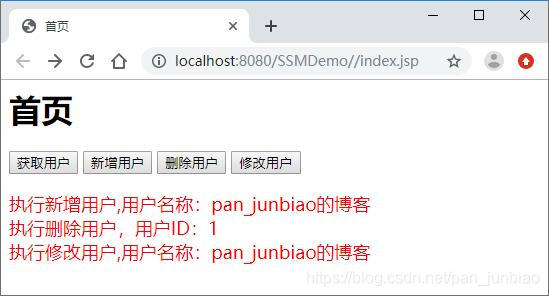
</html>执行结果:

以上是“SpringMVC如何实现RESTful风格”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。