您好,登录后才能下订单哦!
本篇内容主要讲解“C++的Qt MdiArea多窗体组件怎么使用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“C++的Qt MdiArea多窗体组件怎么使用”吧!
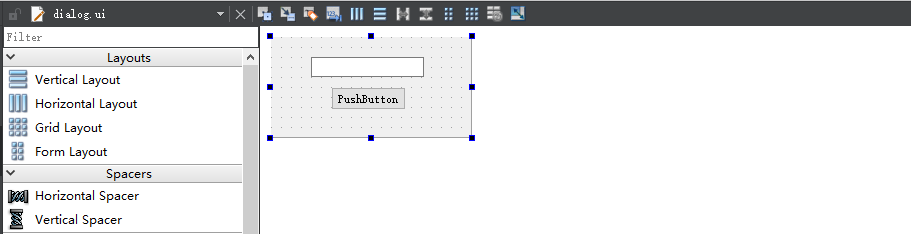
MDI窗体控件类似于画布,该控件只具备展示窗体的功能,无法实现生成窗体,所以我们需要在项目中手动增加自定义的Dialog对话框,并对该对话框进行一定的定制。

这个Dialog对话框我们只增加两个功能,一个Dialog::currentFileName()获取窗体标题,另一个Dialog::SetData(QString data)设置数据到编辑框,代码实现如下.
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{
ui->setupUi(this);
this->setWindowTitle("New Doc <By: LyShark >"); // 窗口标题
this->setAttribute(Qt::WA_DeleteOnClose); // 关闭时自动删除
this->setFixedSize(200,100); // 设置窗体大小
// this->setWindowIcon(QIcon(":/image/1.ico"));
}
Dialog::~Dialog()
{
delete ui;
}
// 获取窗体标题
// By: LyShark
QString Dialog::currentFileName()
{
QString title = this->windowTitle();
return title;
}
// 设置编辑框内容
// https://www.cnblogs.com/lyshark
void Dialog::SetData(QString data)
{
ui->lineEdit->setText(data);
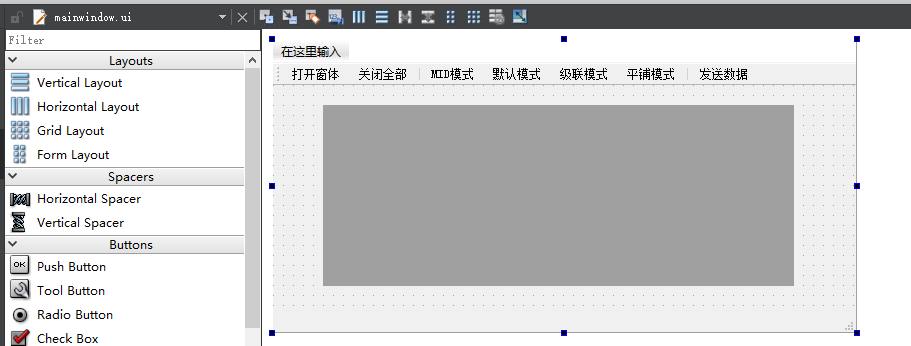
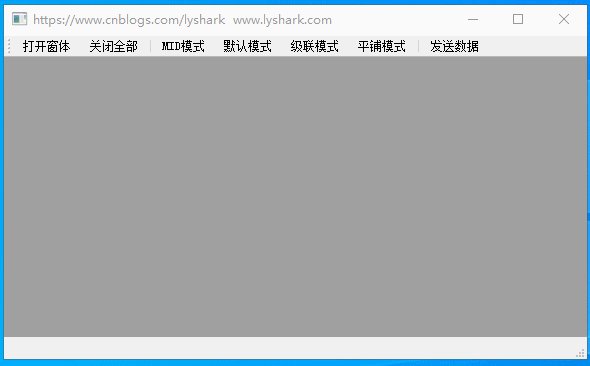
}接着我们开始绘制这个程序的主界面,在toolBar中增加相应的菜单栏,并在主窗体中放入mdiArea容器组件。

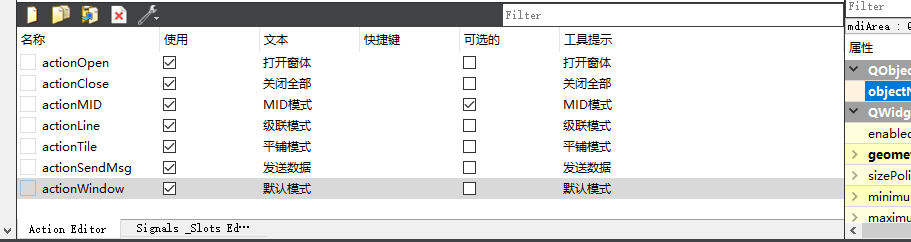
窗体中的顶部菜单栏,我们需要手动定义一下他们所具备的功能名称等。

当程序启动后,程序调用MainWindow初始化这个窗体,初始化代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
#include <iostream>
#include <QCloseEvent>
// 如果直接关闭,则清空所有对话框
// https://www.cnblogs.com/lyshark
void MainWindow::closeEvent(QCloseEvent *event)
{
ui->mdiArea->closeAllSubWindows();
event->accept();
}
// By: LyShark
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->setCentralWidget(ui->mdiArea);
//this->setWindowState(Qt::WindowMaximized); //窗口最大化显示
ui->mainToolBar->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
ui->mdiArea->setViewMode(QMdiArea::SubWindowView); //子窗口模式
}
MainWindow::~MainWindow()
{
delete ui;
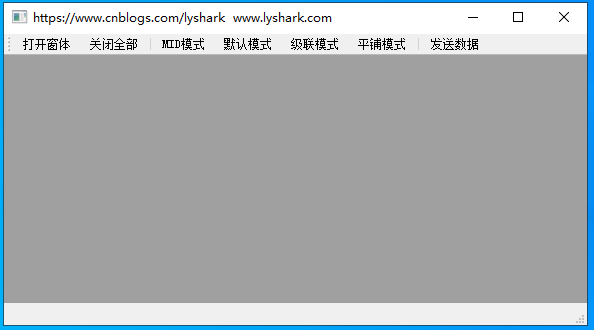
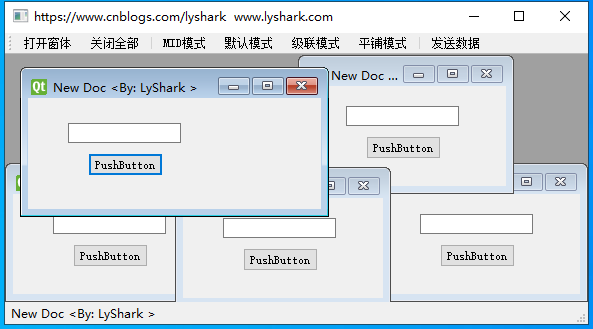
}代码运行效果如下:

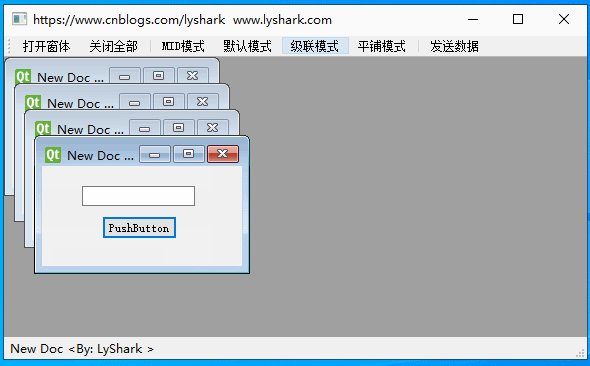
用户新建窗体执行MainWindow::on_actionOpen_triggered()事件,关闭窗体时则执行MainWindow::on_actionClose_triggered()事件。
// 新建窗体
void MainWindow::on_actionOpen_triggered()
{
Dialog *formDoc = new Dialog(this); //
ui->mdiArea->addSubWindow(formDoc); //文档窗口添加到MDI
formDoc->show(); //在单独的窗口中显示
}
// 关闭全部
void MainWindow::on_actionClose_triggered()
{
ui->mdiArea->closeAllSubWindows(); //关闭所有子窗口
}代码运行效果如下:

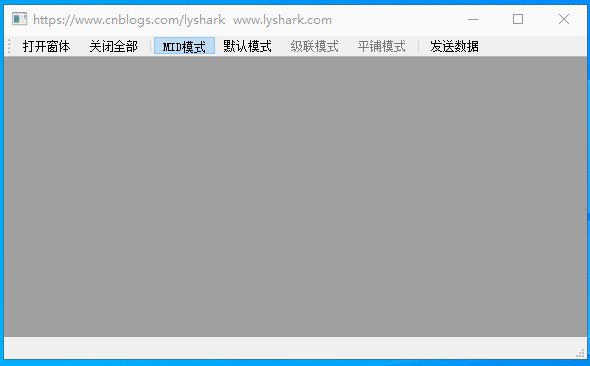
当用户点击MDI模式时,我们则执行以下代码,将所有已存在的窗体合并为一个类似于TabWidget的窗体组件。
// 转为MID模式
void MainWindow::on_actionMID_triggered(bool checked)
{
// Tab多页显示模式
if (checked)
{
ui->mdiArea->setViewMode(QMdiArea::TabbedView); // Tab多页显示模式
ui->mdiArea->setTabsClosable(true); // 页面可关闭
ui->actionLine->setEnabled(false);
ui->actionTile->setEnabled(false);
}
// 子窗口模式
else
{
ui->mdiArea->setViewMode(QMdiArea::SubWindowView); // 子窗口模式
ui->actionLine->setEnabled(true);
ui->actionTile->setEnabled(true);
}
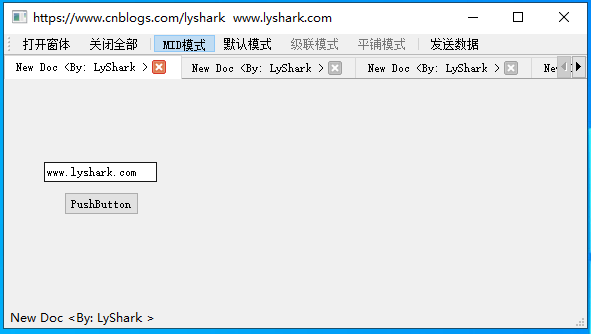
}代码运行效果如下:

窗体级联模式则是将窗体并排排列在一起,我们只需要调用ui->mdiArea->cascadeSubWindows();方法即可实现.
// 级联模式
void MainWindow::on_actionLine_triggered()
{
ui->mdiArea->cascadeSubWindows();
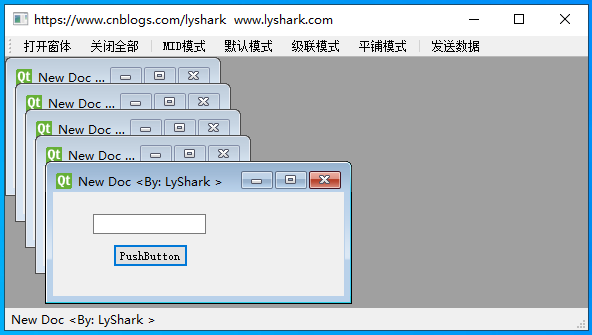
}代码运行效果如下:

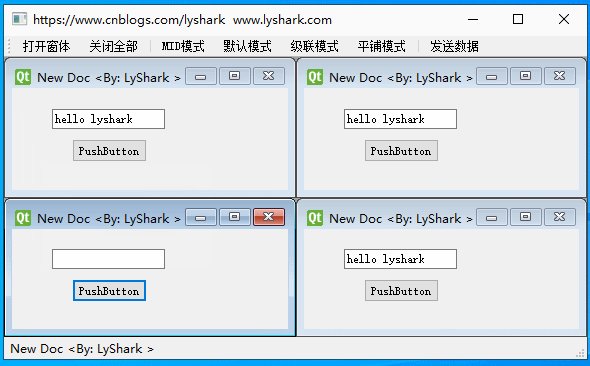
平铺模式同样使用ui->mdiArea->tileSubWindows();即可实现转换。
// 平铺模式
void MainWindow::on_actionTile_triggered()
{
ui->mdiArea->tileSubWindows();
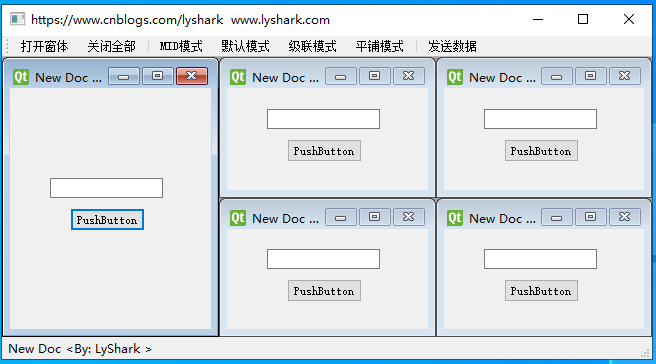
}代码运行效果如下:

最后一个功能是主窗体发送数据到子窗体,该功能的实现需要两个函数。
on_mdiArea_subWindowActivated 实现设置主窗体名字到自身
on_actionSendMsg_triggered 实现主窗体发送消息到子窗体内
// 当子窗体打开时获取到其窗体标题
// By: LyShark
void MainWindow::on_mdiArea_subWindowActivated(QMdiSubWindow *arg1)
{
Q_UNUSED(arg1);
// 若子窗口个数为零,则将statusBar置空
if (ui->mdiArea->subWindowList().count()==0)
{
ui->statusBar->clearMessage();
}
else
{
// 如果不为0则显示主窗口的文件名
Dialog *formDoc=static_cast<Dialog*>(ui->mdiArea->activeSubWindow()->widget());
ui->statusBar->showMessage(formDoc->currentFileName());
}
}
// 对选中窗体发送数据
// https://www.cnblogs.com/lyshark
void MainWindow::on_actionSendMsg_triggered()
{
// 先获取当前MDI子窗口
Dialog *formDoc;
// 如果打开则获取活动窗体
if (ui->mdiArea->subWindowList().count() > 0)
{
formDoc=(Dialog*)ui->mdiArea->activeSubWindow()->widget();
// 对活动窗体设置数据
formDoc->SetData("hello lyshark");
}
}代码运行效果如下:

到此,相信大家对“C++的Qt MdiArea多窗体组件怎么使用”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。