您好,登录后才能下订单哦!
这篇文章主要介绍JavaScript如何实现递归,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
如果一个函数在内部可以调用其本身,那么这个函数就是递归函数。简单理解:函数内部自己调用自己, 这个函数就是递归函数。
如下所示:
function fn(){
fn();
}
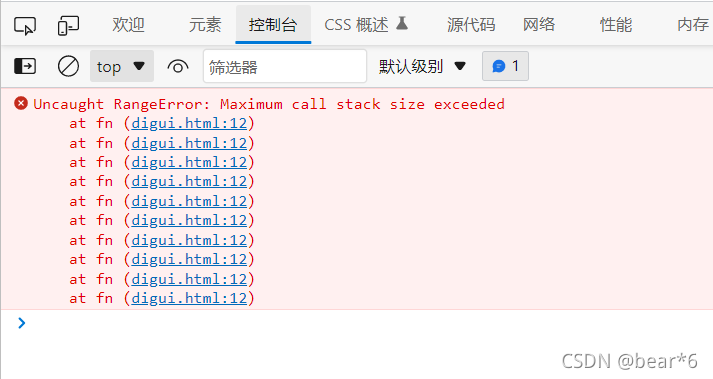
fn();这个函数就是一个递归函数,当我们直接打印时,会:

发现打印错误,这是为什么呢?因为递归函数的作用和循环效果一样。当没有给他返回值的时候,它就会一直死循环下去。所以,我们知道了:
由于递归很容易发生“栈溢出”错误(stack overflow),所以必须要加退出条件 return。
那正确的递归函数应该怎样写呢?以上述代码为例:比如我们现在要打印五遍‘你好',这时,我们应该这样来写:
var num = 1;
function fn(){
console.log('你好');
if(num == 5){
return;
}
num++;
fn();
}
fn();打印结果为:

知道了递归是什么,那我们再来看看如何利用递归解决问题吧!
代码如下:
function fn(n){
if(n == 1){
return 1;
}
return n*fn(n-1);
}
console.log('1-20的阶乘为:'+fn(20));
console.log('1-10的阶乘为:'+fn(10));
console.log('1-5的阶乘为:'+fn(5));打印结果为:

斐波那契数列,又称为“兔子数列”,指的是这样一个数列:、1、1、2、3、5、8、13、21、34、……,即第三项的值为前两项的加和。用户输入一个n,就可以得到该位置的数。
代码如下:
function fb(n){
if(n === 1 || n === 2){
return 1;
}
return fb(n-1) + fb(n-2);
}
console.log('第3项斐波那契数列值为:'+fb(3));
console.log('第10项斐波那契数列值为:'+fb(10));打印结果为:

根据id返回对应的数据对象
有如下所示的对象:
var date = [{
id:1,
name:'电器',
goods:[{
id: 11,
gname:'手机'
},{
id: 12,
gname: '电脑'
}]
},{
id:2,
name:'服饰',
goods:[{
id : 21,
gname:'裤子'
},{
id : 22,
gname : '外套'
}]
},{
id : 3,
name: '食品'
}];现在要通过输入id返回对应的数据对象。
首先我们可以通过for...Each()来遍历数组,得到每一项值,如下所示:
function getId(array,id){
array.forEach(function(value){
console.log(value);
})
}
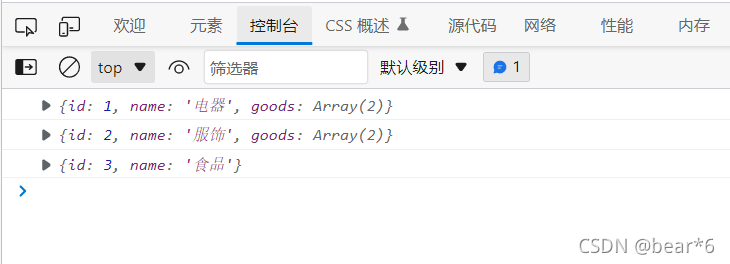
getId(date,1);打印的结果为:

这时,如果我们想要获得id为1的对象的值,可以这样操作:
function getId(array,id){
array.forEach(function(value){
if(value.id === id){
console.log(value);
}
})
}
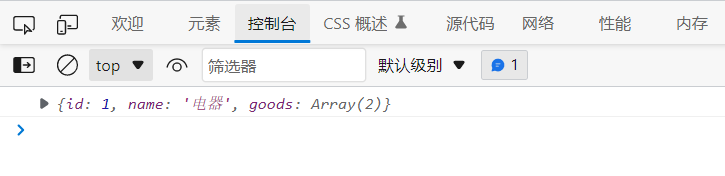
getId(date,1);打印结果为:

可以得到,但是如果我们想要得到id为11的对象的值呢?很明显,直接调用该函数是不可行的,因为我们通过for...Each只是遍历得到了最外层的对象的值,而内层的具体分类并没有得到,这时,我们就可以通过递归调用getId(array,id)函数,来获取里层对象的值。
操作如下:
function getId(array,id){
array.forEach(function(value){
if(value.id === id){
console.log(value);
}else if(value.goods && value.goods.length !=0){
getId(value.goods,id);
}
})
}
// getId(date,1);
getId(date,11);打印的结果为:

以上是“JavaScript如何实现递归”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。