жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іJavaScriptзҡ„дёүз§ҚBOMеҜ№иұЎеҲҶеҲ«жҳҜжҖҺж ·зҡ„пјҢж–Үз« еҶ…е®№иҙЁйҮҸиҫғй«ҳпјҢеӣ жӯӨе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҜ№зӣёе…ізҹҘиҜҶжңүдёҖе®ҡзҡ„дәҶи§ЈгҖӮ
window еҜ№иұЎз»ҷжҲ‘们жҸҗдҫӣдәҶдёҖдёӘ location еұһжҖ§з”ЁдәҺиҺ·еҸ–жҲ–и®ҫзҪ®зӘ—дҪ“зҡ„ URLпјҢ并且еҸҜд»Ҙз”ЁдәҺи§Јжһҗ URL гҖӮ еӣ дёәиҝҷдёӘеұһжҖ§иҝ”еӣһзҡ„жҳҜдёҖдёӘеҜ№иұЎпјҢжүҖд»ҘжҲ‘们е°ҶиҝҷдёӘеұһжҖ§д№ҹз§°дёә location еҜ№иұЎгҖӮ
жҺҘдёӢжқҘжҲ‘们е°ұе…·дҪ“зҡ„зңӢдёҖдёӢгҖӮ
з»ҹдёҖиө„жәҗе®ҡдҪҚз¬Ұ (Uniform Resource Locator, URL) жҳҜдә’иҒ”зҪ‘дёҠж ҮеҮҶиө„жәҗзҡ„ең°еқҖгҖӮдә’иҒ”зҪ‘дёҠзҡ„жҜҸдёӘж–Ү件йғҪжңүдёҖдёӘе”ҜдёҖзҡ„ URLпјҢе®ғеҢ…еҗ«зҡ„дҝЎжҒҜжҢҮеҮәж–Ү件зҡ„дҪҚзҪ®д»ҘеҸҠжөҸи§ҲеҷЁеә”иҜҘжҖҺд№ҲеӨ„зҗҶе®ғгҖӮ
URLзҡ„дёҖиҲ¬иҜӯжі•ж јејҸдёәпјҡ
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
| з»„жҲҗ | иҜҙжҳҺ |
|---|---|
| protocol | йҖҡдҝЎеҚҸи®®пјҢеёёз”Ёзҡ„http,ftp,maitoзӯү |
| host | дё»жңәпјҲеҹҹеҗҚпјү |
| port | з«ҜеҸЈеҸ·еҸҜйҖүпјҢзңҒз•Ҙж—¶дҪҝз”Ёж–№жЎҲзҡ„й»ҳи®Өз«ҜеҸЈпјҢеҰӮhttpзҡ„й»ҳи®Өз«ҜеҸЈдёә80 |
| path | и·Ҝеҫ„пјҢз”ұйӣ¶дёӘжҲ–еӨҡдёӘвҖҳ/'з¬ҰеҸ·йҡ”ејҖзҡ„еӯ—з¬ҰдёІпјҢдёҖиҲ¬з”ЁжқҘиЎЁзӨәдё»жңәдёҠзҡ„дёҖдёӘзӣ®еҪ•жҲ–ж–Ү件ең°еқҖ |
| query | еҸӮж•° д»Ҙй”®еҖјеҜ№зҡ„еҪўејҸпјҢйҖҡиҝҮ&з¬ҰеҸ·еҲҶйҡ”ејҖжқҘ |
| fragment | зүҮж®ө #еҗҺйқўеҶ…е®№ еёёи§ҒдәҺй“ҫжҺҘпјҢй”ҡзӮ№ |

жҲ‘们еҸҜд»ҘйҖҡиҝҮиҝҷдәӣеұһжҖ§еҫ—еҲ°ең°еқҖж ҸдёӯеҜ№еә”зҡ„дҝЎжҒҜпјҢдёҫдёӘдҫӢеӯҗпјҡ
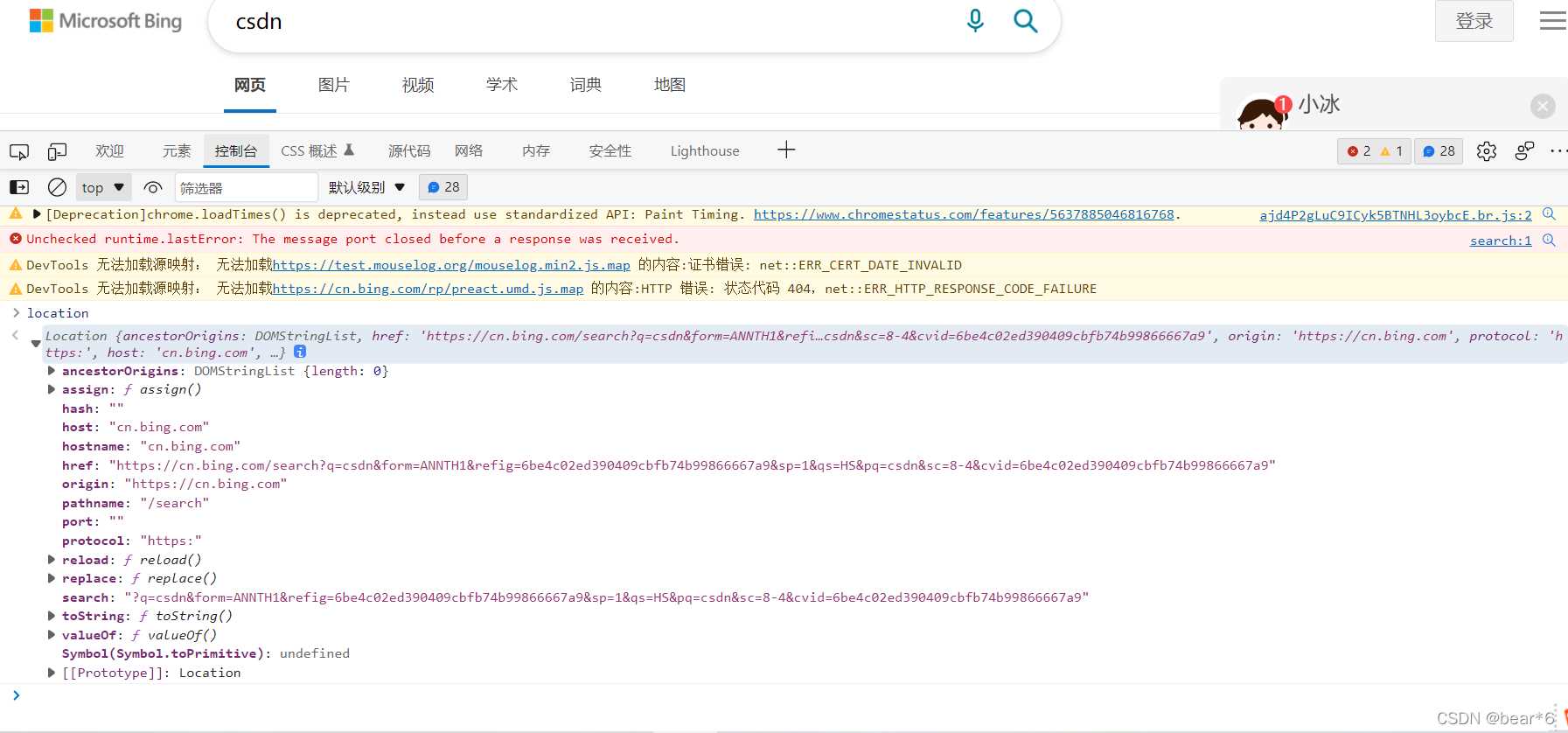
жҜ”еҰӮпјҡеңЁcsdnйҰ–йЎөпјҢжү“ејҖжҲ‘们зҡ„ејҖеҸ‘иҖ…е·Ҙе…·вҖ“>жҺ§еҲ¶еҸ°пјҢиҫ“е…Ҙlocation,е°ұдјҡеҮәзҺ°locationеҜ№иұЎзҡ„еҫҲеӨҡеұһжҖ§е’Ңиҝ”еӣһеҖјпјҡ

жҲ–иҖ…жҲ‘们зӣҙжҺҘеңЁжҺ§еҲ¶еҸ°иҫ“е…ҘеҜ№еә”зҡ„еұһжҖ§пјҢе°ұеҸҜд»ҘжӢҝеҲ°еҜ№еә”зҡ„иҝ”еӣһеҖјгҖӮ

жҜ”еҰӮжҲ‘们зҺ°еңЁеҒҡдёҖдёӘзӮ№еҮ»жҢүй’®и·іиҪ¬йЎөйқўзҡ„ж•Ҳжһңпјҡ
<body>
<button>и·іиҪ¬</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
var timer = 5;
btn.addEventListener('click',function(){
time()
})
var time = setInterval(function(){
if(timer == 0) {
this.location.href = 'https://www.baidu.com'
}
else{
div.innerHTML = 'йЎөйқўе°ҶеңЁ'+timer+'з§’еҗҺи·іиҪ¬'
timer--;
}
},1000);
</script>
</body>иҝҗиЎҢз»“жһңдёәпјҡ

| locationеҜ№иұЎж–№жі• | иҝ”еӣһеҖј |
|---|---|
| location.assign() | и·ҹhrefдёҖж ·пјҢеҸҜд»Ҙи·іиҪ¬йЎөйқўпјҲд№ҹз§°дёәйҮҚе®ҡеҗ‘йЎөйқўпјү |
| location.replace() | жӣҝжҚўеҪ“еүҚйЎөйқўпјҢеӣ дёәдёҚи®°еҪ•еҺҶеҸІпјҢжүҖд»ҘдёҚиғҪеҗҺйҖҖйЎөйқў |
| location.reload() | йҮҚж–°еҠ иҪҪйЎөйқўпјҢзӣёеҪ“дәҺеҲ·ж–°жҢүй’®жҲ–иҖ…f5 еҰӮжһңеҸӮж•°дёәtrue ејәеҲ¶еҲ·ж–° ctrl+f5 |
дҫӢеҰӮпјҢжҲ‘们д№ҹеҸҜд»ҘйҖҡиҝҮдҪҝз”ЁlocationеҜ№иұЎж–№жі•жқҘе®һзҺ°и·іиҪ¬йЎөйқўпјҡ
<button>зӮ№еҮ»и·іиҪ¬</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
location.assign('https://www.baidu.com')
})
</script>
location.assign() иҝҷз§Қж–№жі•е®һзҺ°зҡ„и·іиҪ¬жҳҜеҸҜд»ҘеҗҺйҖҖйЎөйқўпјҢдҪҶжҳҜ location.replace() еӣ дёәдёҚи®°еҪ•еҺҶеҸІпјҢжүҖд»ҘдёҚиғҪеҗҺйҖҖйЎөйқўгҖӮ
navigator еҜ№иұЎеҢ…еҗ«жңүе…іжөҸи§ҲеҷЁзҡ„дҝЎжҒҜпјҢе®ғжңүеҫҲеӨҡеұһжҖ§пјҢжҲ‘们жңҖеёёз”Ёзҡ„жҳҜ userAgentпјҢиҜҘеұһжҖ§еҸҜд»Ҙиҝ”еӣһз”ұе®ўжҲ·жңәеҸ‘йҖҒжңҚеҠЎеҷЁзҡ„ user-agent еӨҙйғЁзҡ„еҖјгҖӮ
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //жүӢжңә
} else {
window.location.href = ""; //з”өи„‘
}| historyеҜ№иұЎж–№жі• | дҪңз”Ё |
|---|---|
| backпјҲпјү | еҸҜд»ҘеҗҺйҖҖеҠҹиғҪ |
| forward() | еүҚиҝӣеҠҹиғҪ |
| go(еҸӮж•°) | еүҚиҝӣеҗҺйҖҖеҠҹиғҪ еҸӮж•°еҰӮжһңжҳҜ1пјҢеүҚиҝӣдёҖдёӘйЎөйқў еҰӮжһңжҳҜ-1 еҗҺйҖҖдёҖдёӘйЎөйқў |
жҜ”еҰӮжҲ‘们зҺ°еңЁжңүиҝһдёӘйЎөйқўпјҢжғіиҰҒйҖҡиҝҮдёҖдёӘжҢүй’®е®һзҺ°еүҚиҝӣеҗҺйҖҖеҠҹиғҪпјҢеҸҜд»ҘеҲҶеҲ«з»ҷдёӨдёӘйЎөйқўзҡ„жҢүй’®з»‘е®ҡforwardж–№жі•е’Ңhistoryж–№жі•пјҢеҰӮдёӢжүҖзӨәпјҡ
index.html
<body>
<a href="list.html">еҺ»еҲ°еҲ—иЎЁйЎөйқў</a>
<button>еүҚиҝӣ</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
history.forward()
})
</script>
</body>list.html
<body>
<a href="index.html">иҝ”еӣһдё»йЎөйқў</a>
<button>еҗҺйҖҖ</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
history.back()
})
</script>
</body>е®һзҺ°ж•Ҳжһңдёәпјҡ

жҲ–иҖ…жҲ‘们д№ҹеҸҜд»ҘдҪҝз”Ёhistory.go(1)е®һзҺ°еүҚиҝӣеҠҹиғҪпјӣз”Ёhistory.go(1)е®һзҺ°еҗҺйҖҖеҠҹиғҪгҖӮ
е…ідәҺJavaScriptзҡ„дёүз§ҚBOMеҜ№иұЎеҲҶеҲ«жҳҜжҖҺж ·зҡ„е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ