您好,登录后才能下订单哦!
本篇文章为大家展示了Vue开发的常用方法是什么,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
this.$nextTick()将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。
使用场景
在一些情况下,变量进行了初始赋值或更新,但是DOM还未更新完成时,使用变量的值是不起作用的。此时就需要通过this.$nextTick()等待DOM更新加载完成后立即进行使用。常用于created钩子函数中以及涉及到DOM更新的情况。
用法
this.$nextTick(() => { this.$refs.table.refresh(true)})this.$nextTick()在页面交互,尤其是从后台获取数据后重新生成dom对象之后的操作有很大的优势
迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
使用场景
对于一个复杂的对象,例如一个对象数组,直接去给数组上某一个元素增加属性,或者直接把数组的length变成0,vue无法知道发生了改变时可以使用强制更新
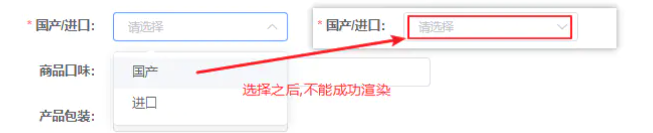
另一方面,表单渲染时,有时进行了选择操作,但是表单内容未更新,可使用强制更新

用法
this.$nextTick(() => {
this.$refs.table.refresh(true)
})使用场景
受 ES5 的限制,Vue.js 不能检测到对象属性的添加或删除
向响应式对象中添加一个 property,并确保这个新 property 同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新 property,因为 Vue 无法探测普通的新增 property (比如 this.myObject.newProperty = ‘hi')
注意对象不能是 Vue 实例,或者 Vue 实例的根数据对象。
用法
this.$set( target, propertyName/index, value )
target:要更改的数据源(可以是对象或者数组)
propertyName/index:对象新添加的属性名或者数组新添加元素的下标位置
value:新添加属性的值
// 对象
this.$set(this.student,"age", 24)
// 数组
this.$set(this.arrayList, 2, { name: "张三" })使用场景
在有些情况下,我们可能需要对一个 prop 进行“双向绑定”,在vue 2.3.0之后便可以使用.sync修饰符进行操作。Vue 3.0之后不再支持
用法
父组件
<comp :foo.sync="bar"></comp>
实际会被等价扩展为
<comp :foo="bar" @update:foo="val => bar = val"></comp>
子组件
this.$emit('update:foo', newValue)上述内容就是Vue开发的常用方法是什么,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。