жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
pythonдҪҝз”ЁcanvasжҖҺд№Ҳе®һзҺ°з§»еҠЁе№¶з»‘е®ҡй”®зӣҳпјҢеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
з”ЁеӨҡдёӘжҢүй’®жҲ–иҖ…жҢүй’®+ж–Үжң¬жЎҶе®һзҺ°дёҚеҗҢзү©дҪ“пјҲжӨӯеңҶпјҢй•ҝж–№еҪўпјҢжүҮеҪўпјүзҡ„еҗ„дёӘж–№еҗ‘зҡ„иҝҗеҠЁпјҲдёҠдёӢе·ҰеҸіпјү
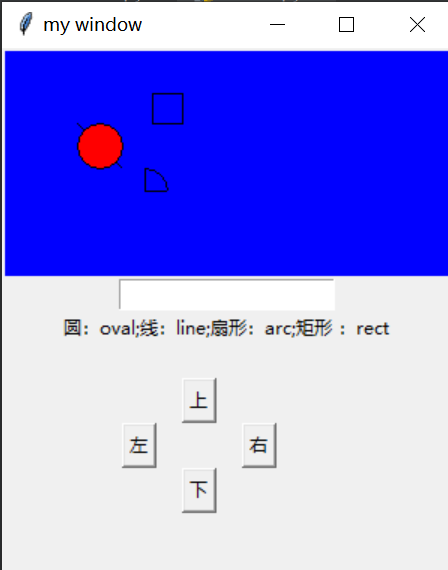
ж•Ҳжһңеӣҫпјҡ

import tkinter as tk
window = tk.Tk()
window.title('my window')
##зӘ—еҸЈе°әеҜё
window.geometry('300x350')
#ж–°е»әз”»еёғ
canvas=tk.Canvas(window,bg='blue',height=150,width=300)#з”»зәҝ x0,y0,x1,y1=50,50,80,80 line=canvas.create_line(x0,y0,x1,y1) #з”»вҡӘ oval=canvas.create_oval(x0,y0,x1,y1,fill='red') #з”»дёҖдёӘжүҮеҪў arc = canvas.create_arc(x0+30, y0+30, x1+30, y1+30, start=0, extent=90) #з”»дёҖдёӘзҹ©еҪў rect = canvas.create_rectangle(100, 30, 100+20, 30+20) canvas.pack()
#еҲӣе»әж–Үжң¬жЎҶ entry = tk.Entry(window, show=None) entry.pack() #еҲӣе»әж–Үжң¬ label = tk.Label(window , text='еңҶпјҡoval;зәҝпјҡline;жүҮеҪўпјҡarc;зҹ©еҪў пјҡrect') label.pack() #жү“еҢ… #еҲӣе»әдёҖдёӘButton b=tk.Button(window,text='дёӢ',command=moveit) b.place(x=120,y=280) up=tk.Button(window,text='дёҠ',command=moveup) up.place(x=120,y=220) left=tk.Button(window,text='е·Ұ',command=moveleft) left.place(x=80,y=250) right=tk.Button(window,text='еҸі',command=moveright) right.place(x=160,y=250)
#еҗ‘дёӢ移еҠЁ def moveit(): obj = entry.get() #иҺ·еҸ–иҫ“е…ҘжЎҶзҡ„еҸӮж•°пјҢ移еҠЁйӮЈдёӘеӣҫеҪў if obj =='rect': canvas.move(rect,0,2) #第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў elif obj == 'arc': canvas.move(arc, 0, 2) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў elif obj =='oval': canvas.move(oval, 0, 2) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў elif obj == 'line': canvas.move(line, 0, 2) #еҗ‘дёҠ移еҠЁ def moveup(): obj = entry.get() # иҺ·еҸ–иҫ“е…ҘжЎҶзҡ„еҸӮж•°пјҢ移еҠЁйӮЈдёӘеӣҫеҪў if obj =='rect': canvas.move(rect,0,-2) #第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў elif obj == 'arc': canvas.move(arc,0,-2) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў elif obj =='oval': canvas.move(oval,0,-2) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў elif obj == 'line': canvas.move(line,0,-2) #еҗ‘е·Ұ移еҠЁ def moveleft(): obj = entry.get() # иҺ·еҸ–иҫ“е…ҘжЎҶзҡ„еҸӮж•°пјҢ移еҠЁйӮЈдёӘеӣҫеҪў if obj =='rect': canvas.move(rect, -2 ,0) #第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў elif obj == 'arc': canvas.move(arc, -2 ,0) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў elif obj =='oval': canvas.move(oval, -2 ,0) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў elif obj == 'line': canvas.move(line, -2, 0) #еҗ‘еҸіз§»еҠЁ def moveright(): obj = entry.get() # иҺ·еҸ–иҫ“е…ҘжЎҶзҡ„еҸӮж•°пјҢ移еҠЁйӮЈдёӘеӣҫеҪў if obj =='rect': canvas.move(rect,2,0) #第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў elif obj == 'arc': canvas.move(arc, 2,0) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў elif obj =='oval': canvas.move(oval, 2,0) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў elif obj == 'line': canvas.move(line , 2, 0)
import tkinter as tk
window = tk.Tk()
window.title('my window')
##зӘ—еҸЈе°әеҜё
window.geometry('300x350')
#ж–°е»әз”»еёғ
canvas=tk.Canvas(window,bg='blue',height=150,width=300)
#з”»зәҝ
x0,y0,x1,y1=50,50,80,80
line=canvas.create_line(x0,y0,x1,y1)
#з”»вҡӘ
oval=canvas.create_oval(x0,y0,x1,y1,fill='red')
#з”»дёҖдёӘжүҮеҪў
arc = canvas.create_arc(x0+30, y0+30, x1+30, y1+30, start=0, extent=90)
#з”»дёҖдёӘзҹ©еҪў
rect = canvas.create_rectangle(100, 30, 100+20, 30+20)
canvas.pack()
#еҲӣе»әж–Үжң¬жЎҶ
entry = tk.Entry(window, show=None)
entry.pack()
#еҲӣе»әж–Үжң¬
label = tk.Label(window , text='еңҶпјҡoval;зәҝпјҡline;жүҮеҪўпјҡarc;зҹ©еҪў пјҡrect')
label.pack() #жү“еҢ…
#еҗ‘дёӢ移еҠЁ
def moveit():
obj = entry.get() #иҺ·еҸ–иҫ“е…ҘжЎҶзҡ„еҸӮж•°пјҢ移еҠЁйӮЈдёӘеӣҫеҪў
if obj =='rect':
canvas.move(rect,0,2) #第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'arc':
canvas.move(arc, 0, 2) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj =='oval':
canvas.move(oval, 0, 2) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'line':
canvas.move(line, 0, 2)
#еҗ‘дёҠ移еҠЁ
def moveup():
obj = entry.get() # иҺ·еҸ–иҫ“е…ҘжЎҶзҡ„еҸӮж•°пјҢ移еҠЁйӮЈдёӘеӣҫеҪў
if obj =='rect':
canvas.move(rect,0,-2) #第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'arc':
canvas.move(arc,0,-2) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj =='oval':
canvas.move(oval,0,-2) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'line':
canvas.move(line,0,-2)
#еҗ‘е·Ұ移еҠЁ
def moveleft():
obj = entry.get() # иҺ·еҸ–иҫ“е…ҘжЎҶзҡ„еҸӮж•°пјҢ移еҠЁйӮЈдёӘеӣҫеҪў
if obj =='rect':
canvas.move(rect, -2 ,0) #第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'arc':
canvas.move(arc, -2 ,0) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj =='oval':
canvas.move(oval, -2 ,0) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'line':
canvas.move(line, -2, 0)
#еҗ‘еҸіз§»еҠЁ
def moveright():
obj = entry.get() # иҺ·еҸ–иҫ“е…ҘжЎҶзҡ„еҸӮж•°пјҢ移еҠЁйӮЈдёӘеӣҫеҪў
if obj =='rect':
canvas.move(rect,2,0) #第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'arc':
canvas.move(arc, 2,0) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj =='oval':
canvas.move(oval, 2,0) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'line':
canvas.move(line , 2, 0)
#еҲӣе»әдёҖдёӘButton
b=tk.Button(window,text='дёӢ',command=moveit)
b.place(x=120,y=280)
up=tk.Button(window,text='дёҠ',command=moveup)
up.place(x=120,y=220)
left=tk.Button(window,text='е·Ұ',command=moveleft)
left.place(x=80,y=250)
right=tk.Button(window,text='еҸі',command=moveright)
right.place(x=160,y=250)
##жҳҫзӨәеҮәжқҘ
window.mainloop()еўһеҠ й”®зӣҳз»‘е®ҡдәӢ件пјҡ
# е®һзҺ°й”®зӣҳз»‘е®ҡ
window.bind("<KeyPress-Down>", moveit) #第дәҢдёӘеҸӮж•°дј дёҖдёӘеӣһи°ғеҮҪж•°
window.bind("<KeyPress-Left>", moveleft)
window.bind("<KeyPress-Right>", moveright)
window.bind("<KeyPress-Up>", moveup)е®Ңж•ҙд»Јз Ғпјҡ
import tkinter as tk
window = tk.Tk()
window.title('my window')
##зӘ—еҸЈе°әеҜё
window.geometry('300x350')
#ж–°е»әз”»еёғ
canvas=tk.Canvas(window,bg='blue',height=150,width=300)
#з”»зәҝ
x0,y0,x1,y1=50,50,80,80
line=canvas.create_line(x0,y0,x1,y1)
#з”»вҡӘ
oval=canvas.create_oval(x0,y0,x1,y1,fill='red')
#з”»дёҖдёӘжүҮеҪў
arc = canvas.create_arc(x0+30, y0+30, x1+30, y1+30, start=0, extent=90)
#з”»дёҖдёӘзҹ©еҪў
rect = canvas.create_rectangle(100, 30, 100+20, 30+20)
canvas.pack()
#еҲӣе»әж–Үжң¬жЎҶ
entry = tk.Entry(window, show=None)
entry.pack()
#еҲӣе»әж–Үжң¬
label = tk.Label(window , text='еңҶпјҡoval;зәҝпјҡline;жүҮеҪўпјҡarc;зҹ©еҪў пјҡrect')
label.pack() #жү“еҢ…
#еҗ‘дёӢ移еҠЁ
def moveit(event):
obj = entry.get() #иҺ·еҸ–иҫ“е…ҘжЎҶзҡ„еҸӮж•°пјҢ移еҠЁйӮЈдёӘеӣҫеҪў
if obj =='rect':
canvas.move(rect,0,2) #第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'arc':
canvas.move(arc, 0, 2) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj =='oval':
canvas.move(oval, 0, 2) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'line':
canvas.move(line, 0, 2)
#еҗ‘дёҠ移еҠЁ
def moveup(event):
obj = entry.get() # иҺ·еҸ–иҫ“е…ҘжЎҶзҡ„еҸӮж•°пјҢ移еҠЁйӮЈдёӘеӣҫеҪў
if obj =='rect':
canvas.move(rect,0,-2) #第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'arc':
canvas.move(arc,0,-2) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj =='oval':
canvas.move(oval,0,-2) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'line':
canvas.move(line,0,-2)
#еҗ‘е·Ұ移еҠЁ
def moveleft(event):
obj = entry.get() # иҺ·еҸ–иҫ“е…ҘжЎҶзҡ„еҸӮж•°пјҢ移еҠЁйӮЈдёӘеӣҫеҪў
if obj =='rect':
canvas.move(rect, -2 ,0) #第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'arc':
canvas.move(arc, -2 ,0) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj =='oval':
canvas.move(oval, -2 ,0) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'line':
canvas.move(line, -2, 0)
#еҗ‘еҸіз§»еҠЁ
def moveright(event):
obj = entry.get() # иҺ·еҸ–иҫ“е…ҘжЎҶзҡ„еҸӮж•°пјҢ移еҠЁйӮЈдёӘеӣҫеҪў
if obj =='rect':
canvas.move(rect,2,0) #第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'arc':
canvas.move(arc, 2,0) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj =='oval':
canvas.move(oval, 2,0) # 第дёҖдёӘеҸӮж•°жҳҜеӣҫеҪў
elif obj == 'line':
canvas.move(line , 2, 0)
#еҲӣе»әдёҖдёӘButton
b=tk.Button(window,text='дёӢ',command=moveit)
b.place(x=120,y=280)
up=tk.Button(window,text='дёҠ',command=moveup)
up.place(x=120,y=220)
left=tk.Button(window,text='е·Ұ',command=moveleft)
left.place(x=80,y=250)
right=tk.Button(window,text='еҸі',command=moveright)
right.place(x=160,y=250)
# е®һзҺ°й”®зӣҳз»‘е®ҡ
window.bind("<KeyPress-Down>", moveit) #第дәҢдёӘеҸӮж•°дј дёҖдёӘеӣһи°ғеҮҪж•°
window.bind("<KeyPress-Left>", moveleft)
window.bind("<KeyPress-Right>", moveright)
window.bind("<KeyPress-Up>", moveup)
##жҳҫзӨәеҮәжқҘ
window.mainloop()зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ